
【雑談・余談】WordPressはじめてみました。
こんにちは。
KATAE / かたえと申します。
まず、こちらに訪れていただいた皆様にお礼を。
数ある投稿の中から訪れてくださり、ありがとうございます。
今回もラフな内容ですので、軽い気持ちでご覧になっていただけると嬉しいです!
今年の新たなチャレンジとして、最近WordPressをはじめてみました。
このことを先日、記事で書いたところ、「Air Mezzanine (メザニン)さん」から制作過程がみたいと、有難いリクエストをいただきましたので、今回は私のWordPressの道のりについて、書いていこうと思います。
まだまだ、道半ばですが参考になる方がいらっしゃったら幸いです。
ちなみに、メザニンさんはみんなのフォトギャラリーにイラストを投稿していたり、ご自身でLINEスタンプまで作成されています!
既にメザニンさんのイラストを一度、ご使用された方もいらっしゃるのではないでしょうか?
ぜひ、メザニンさんのnoteも訪れてみてくださいね!
それでは本題に移っていこうと思います。
読んでくださった方のお役に立てたり、参考になれば幸いです。
・超初心者からのスタート
きっかけはnoteで発信していくことの楽しさに気づいたこと、自分のWEBサイトを持ってみたいという願望からはじまりました。
しかし、全くの無知。
右も左もわからない状態から調べ始めました。
色々と調べていくと、自分でWEBサイトをつくるにはWordPressが便利ということ、WordPressを使うにはまずレンタルサーバーというものが必要、という情報にたどり着きます。
自分のWEBサイトのデータを保存し、保存したデータの表示・公開をするためには、まずはサーバーというものが必要。
サーバーにデータがあってもWEBサイトへの場所が分からないと、サイトへたどり着けないため、サーバーの場所を示すURLが必要になる。
URLを決めるのがドメインと呼ばれるもので、noteのURLだと
「https://note.com」太字の部分を指すそうです。
つまり、わかりやすく例えると
・サーバー ⇒ 土地
・個人のWEBサイト ⇒ 家
・ドメイン ⇒ 住所
となります。
土地(サーバー)を借りて、家(WEBサイト)を建て、人に場所を伝える時には住所(ドメイン)で伝えるといった感じです。
さて、まずはサーバーが必要なことがわかったので、レンタルサーバーを探していきました。
・レンタルサーバーの検討
早速、比較サイトを参考にしながらどれがよさそうか、検討していきます。
検討をする上で考慮したのが下記のポイント。
・費用面
・サーバーの表示速度
・操作のしやすさ
結果、GMOインターネット株式会社の「ConoHa Wing」というレンタルサーバーを選択しました。
正直、費用面だけなら安いところは他にあり、まずはそこからはじめてみてアクセスが増えてきたらサーバー移行をする、という選択もあるようなのですが、私ははじめから表示速度や安定性があるこちらを選びました。
・そしてWordPressの利用
やっと本題のパートです。、
ちなみにそもそもWordPressとはどういったものかというと。
本来、WEBサイトをつくるにはHTMLやCSS、PHPといった専門言語の理解が必要になるのですが、そういう知識がなくてもWEBサイトの作成・運営ができるソフトウェアです。
難しいコードを入力せず、WEBサイトを作成することができます。
上記のConoHa Wingの「WordPressかんたんセットアップ」というものを利用しWordPressのインストールを済ませ、いざWordPressを利用していきます。
圧倒的に初心者の私は確実に途中で分からなくなるであろうことを想定し、事前に書籍を用意していました。
それがこちら。
現在、この書籍に頼りまくっています。笑
初心者の方にとてもオススメです!
この書籍に書いてある通りにまずは、試していきます。
テーマは「Lightning」というものを利用して作成しています。
書籍を読みながら、実際に使ってみないとわからないことが多いです。
レイアウトも自分がしたいようにするには、どうやったらできるのだろうかと、様々な場所をカスタマイズして試行錯誤しています。
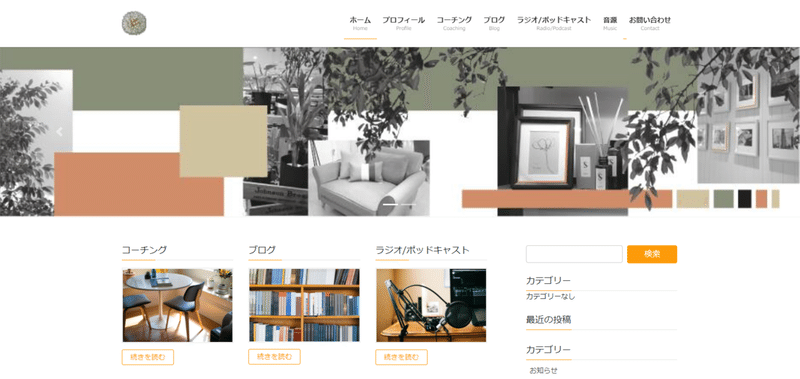
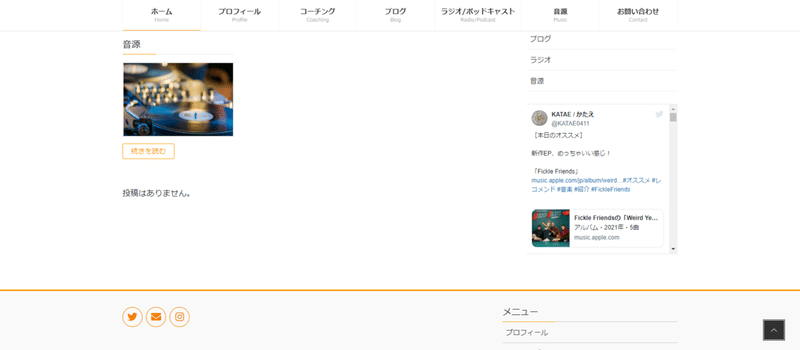
リクエスト通りにページ自体の制作過程を掲載したかったのですが、既にある程度、制作を進めてしまっている段階なので、申し訳ないのですが現在の制作状況の一部をご覧ください!

--------

ある程度、形になってきたので後はページの中身をどんどんつくっていく予定です。
個人的にWEBサイトを作成する上で、WEBサイトの構成を考えなくてはならないのですが、構成を考えていく時にオススメのソフトがこちらの「XMind」です。
考えを書き出すときとかに重宝します!
私は作成が必要そうなページを「Xmind」で書き出してからレイアウトを考え始めました。
また、ロイヤリティフリーの画像はこちらの「Unsplash」というサイトを利用しました。
WordPressを利用してみて、個人的に驚いたことは自由度が高いことです!
プラグインというWordPressの機能を拡張するツールがあるのですが、とても便利で様々カスタマイズできます。
例えば、お問い合わせフォームプラグインの「Contact Form 7」。
このプラグインをいれて設定するだけで、お問い合わせフォームが簡単につくれます!
まだまだたくさんできることはあると思いますが、初心者なのでコツコツとこれから勉強していこうと思います。
しかし、この私でもWEBサイトをつくれそうなので、WordPressはやはり使いやすいのではないでしょうか。
もちろん別途、必要な情報を検索して使い方を勉強したり、わからないことは常にググる必要はありますが、少しずつ進めていけています。
ご興味がある方は、ぜひご自身のWEBサイトをつくってみていかがでしょう。
いかがだったでしょうか?
リクエストにあった記事になっているか少々不安ではありますが、
読んでくださった方の参考になっていましたら幸いです。
詳しい方がいらっしゃいましたら、色々と教えていただきたいです笑
この記事があなたの何かきっかけになりますように。
ご覧になってくださり、ありがとうございました。
ぜひ、「スキ」や「フォロー」だけでもいただけると嬉しいです。
励みになりますので「コメント」、「サポート」もお待ちしております。
また次回まで!
共感していただけたり、参考になった方はぜひ「スキ」、「フォロー」ボタンを押していただけると嬉しいです! これからの励みになりますので、「サポート」もお待ちしております!
