
4つのキーワードから考えるARサービスのデザイン
ARサービスのデザインには、まだ確立された理論や正解がありません。
なので私達MESONでは、ARサービスを日々作る中で自分たち自身がその理論を作り上げるべく議論を重ねています。
まだ体系化された理論には至らないのですが、キーワードレベルではいくつか重要な概念が見つかってきたので今日はその中でも以下の4つを紹介します。
【ARサービスのデザインにおける4つのキーワード】
1. 視界と環境のデザイン
2. 建築
3. 操作インターフェイス
4. 余白と見立て
1. 視界と環境のデザイン
従来のアプリやWEBサービスはデバイスのスクリーンにユーザーの視界と環境が閉じていた。
ところが、ARサービスはスマホ型であろうとグラス型であろうとスクリーンの制約は存在せず360度が情報表示の場となった。
したがってARサービスのデザインにおいては、制約のない視界とユーザーの環境を考慮したサービス設計が必要です。

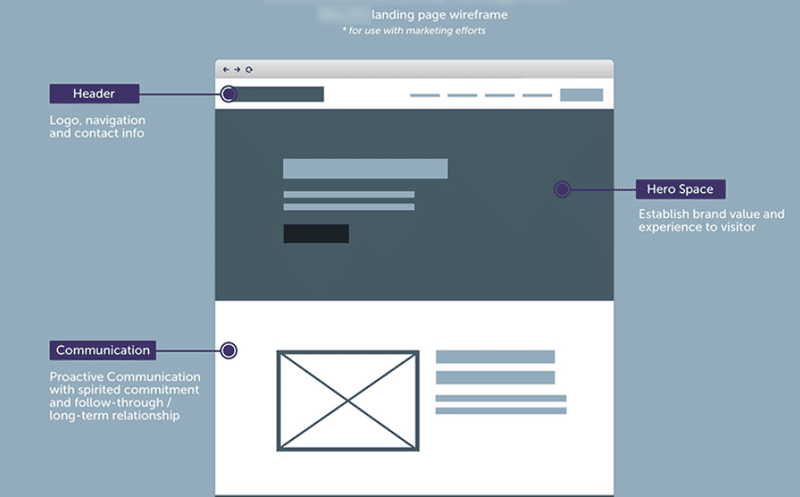
この問題が顕著に現れるのがサービス設計の初期段階で行うワイヤーフレーム作成。
ユーザー体験がスクリーンベースからシーンベースに変化した結果、従来のアプリやWEBサイトで使っていたワイヤーフレームの手法ではAR体験を十分に設計・表現しきれなくなっています。
▼従来のワイヤーフレーム
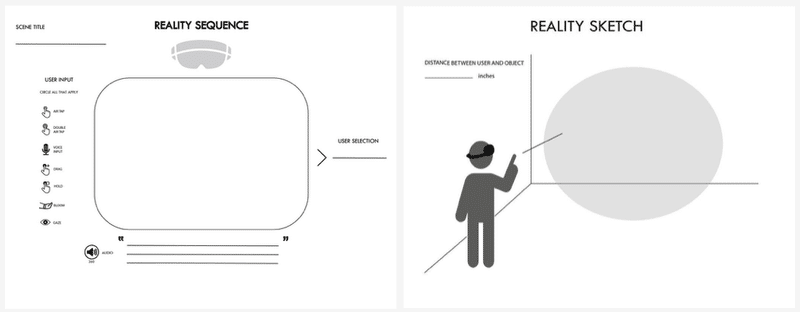
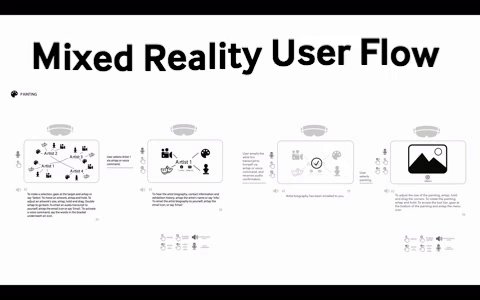
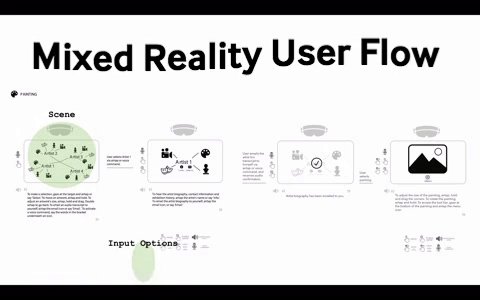
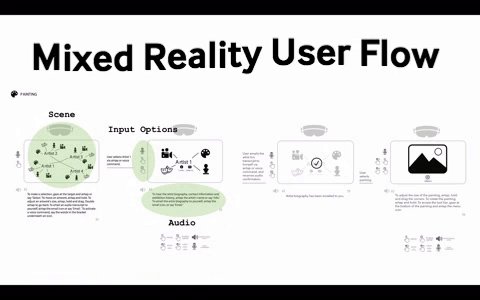
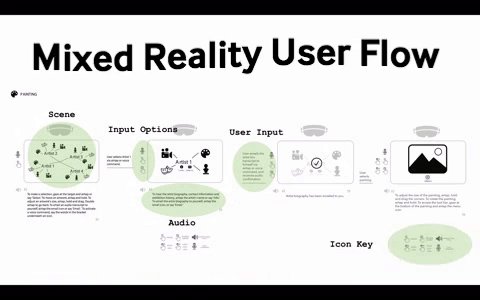
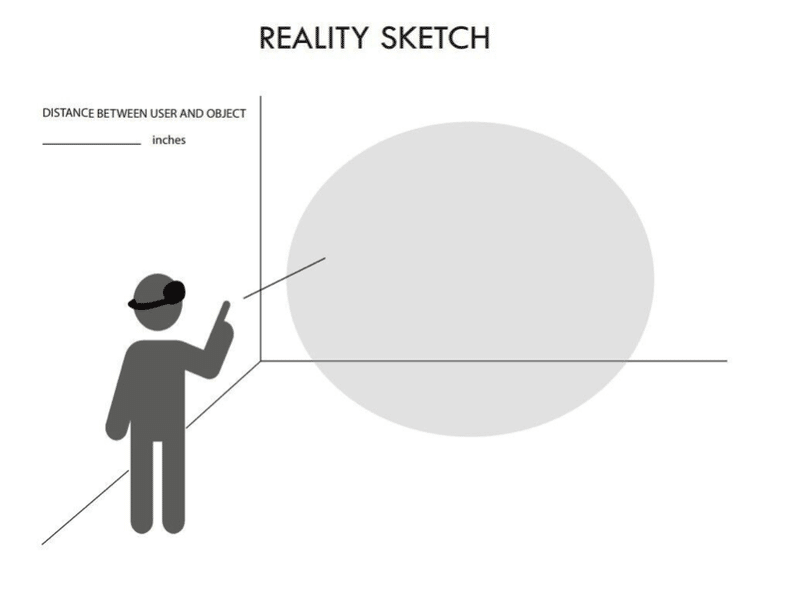
そこで、MESONではReality SequenceとReality Sketchというフレームワークを使っています。

Reality Sequenceでシーン別にユーザーがどういった情報を見たり・聞いたりするか、どういったインタラクションをして次のシーンに遷移するかを設計します。

そして、Reality Sketchでユーザーがどういった環境で、どういったオブジェクトや情報を見るかを第三者目線で設計します。

こうした2つのツールもうまく活用しながら、スクリーンベースではなくシーンベース、すなわちユーザーの視界や環境を考慮したサービス設計をすることが非常に重要だと考えています。
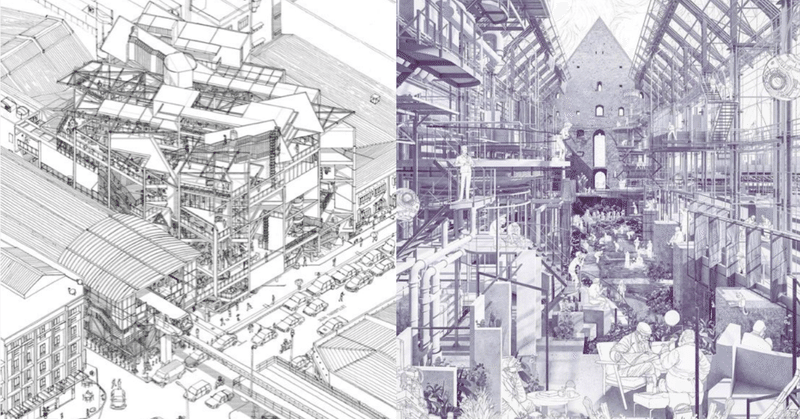
2. 建築
ARサービスをデザインしていく上で非常に重要な概念が建築だと考えています。
なぜならARサービスのデザインとは空間デザインであり、空間デザインとはそれすなわち建築だからです。
実際に自分は海外のAR関連情報をウォッチすることが多いのですが、イケてるARサービスのファウンダーには建築バックグラウンドを持った人が非常に多い。
実際にMESONでは建築家にプロジェクトメンバーとして参加してもらってARサービスを作ったり、建築概念のレクチャーをチーム向けに行ってもらったりしています。
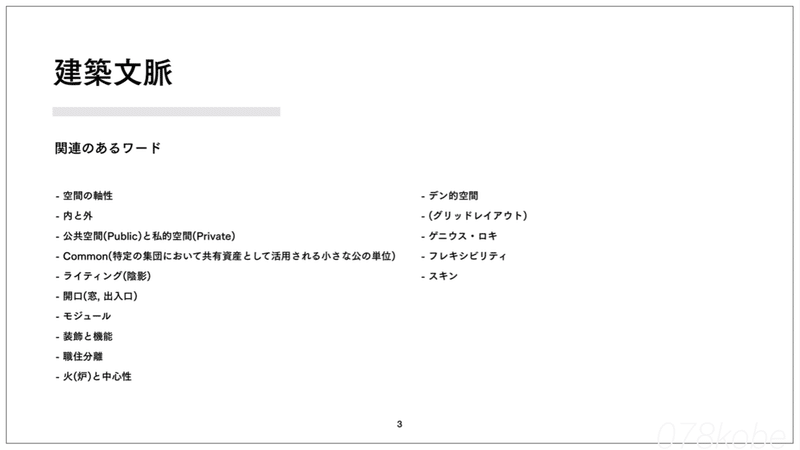
▼以前@knshtykさんにレクチャーしてもらった資料の目次
こうした建築概念を学ぶことで、ARサービス設計の考えが深まることが非常に多いです。
例えば建築における内と外、公(Public)と私(Private)という概念から以下のような仮説を立てることができます。
ARグラスが一般化した世界では、道路の標識や看板などの全員が共通して見える「PublicなARオブジェクト」とメッセージやブラウザなど「PrivateなARオブジェクト」が混在するようになる。
そうなった時に、自分だけが見れる情報と、誰もが見れる情報の区別が明確でないと大きな心理的ストレスを感じることになる。(自分のプライベートなメッセージが周りの人に見られてるかもと心配するのは避けたい)
そこで人間がパーソナルエリアと感じる手を伸ばした範囲内にPrivateな情報を配置し、誰もが見れるPublicな情報はそのエリア外に配置すればその区別が直感的に分かりやすいのではないか。
上記の仮説が正しいか正しくないかは置いておいて、建築概念を学ぶことでARサービスの設計を考える上での思考が深くなることは確かです。
したがって、ARサービスをデザインする上ではチームが建築を学ぶべきであり、チームに建築家を入れるべきだと考えています。
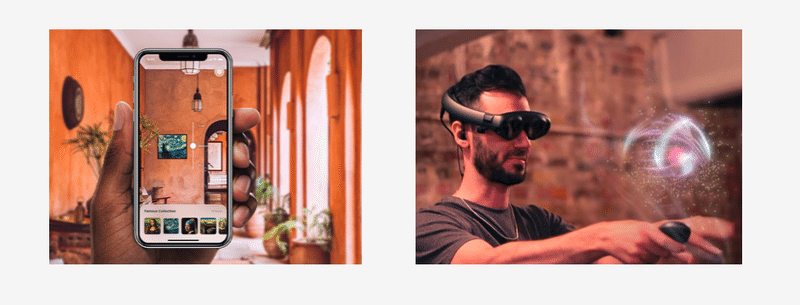
3. 操作インターフェイス
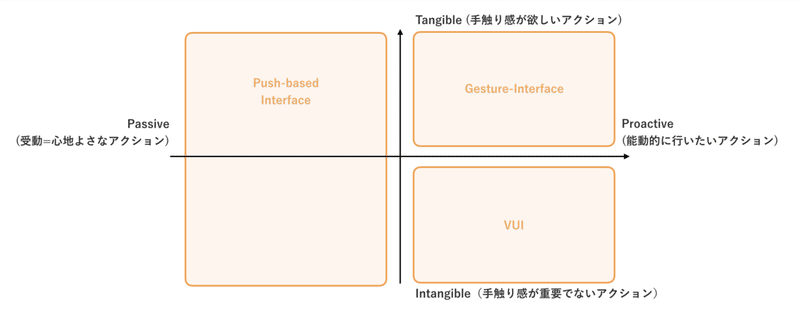
AR時代の操作インターフェイスはまだ確定していませんが、いまのところ自分は以下の組み合わせになるかなと考えています。
まずARグラスが普及してくると今以上にプッシュベースの受動的な操作インターフェイスが増える。
例えば映画のポスターを眺めたらその映画のレビュー情報やチケット購入サイトが視界に表示されたり、友人と今年のフェスについて話していたらそのフェスの出場アーティストやチケット情報が視界に表示されたりといった形で。
しかし一方で能動的な操作インターフェイスも依然残り、それらは手触り感の重要性の強弱によって2つの操作インターフェイスに分かれる。
バーチャルな建築模型を操作して建物を設計していったり、部屋の中にバーチャルな家具を配置していくような手触り感が重要になる操作ではジェスチャーインターフェイスが主流になるだろうし、
友人にメッセージを送ったり、特定の目的地までの地図を表示したりといったアクションでは声で操作するVUIが主流になると思います。

この考えは、いまのスマホARアプリやグラスARアプリを作る際にも適用できる考え方で、操作をすべてジェスチャーにしたりVUIにしたりということではなく、それぞれの操作インターフェスの特性を理解した上でそれらを組み合わせてサービス設計をしていくのが非常に重要だと考えています。
4. 余白と見立て
これは最近ぼんやり考えていることなので、まだ荒削りな考え方ですが、ARサービスにおいては「余白と見立て」が非常に重要になってくると考えています。
ここでいう「余白」とは「想像の余地」のこと。
すべてを視覚的に表現しきった体験は「余白=想像の余地」がほとんどないので、現実と虚構の境目 = 違和感が浮き彫りに強く浮き彫りになってしまう感覚があります。
その意味で、MagicLeapのAMBEOという空間に音を配置できるサービスはうまく余白が残されていて体験として気持ちが良い。
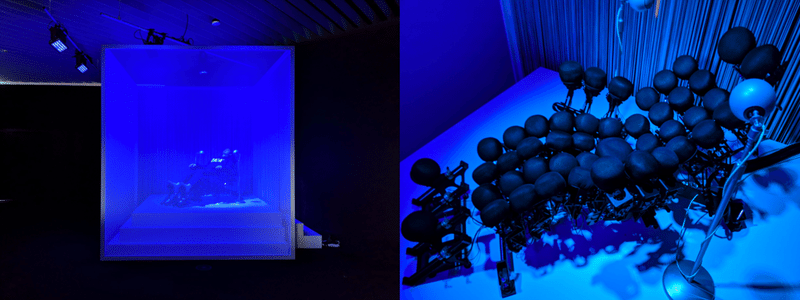
純粋なARではありませんが、先日Media Ambition Tokyoに展示されていた「シナスタジア X1」にご招待頂いて体験して来てのですが、これが余白という観点で非常に素晴らしかった。
振動子を内蔵した44のパッドで出来た椅子に横たわり、音楽、光の組み合わせによって、目をつぶっているのにハッキリとまぶたの裏に映像が浮かび上がってくる不思議な体験。

この「余白」をサービス設計にうまく活かす上で大事になってくるのが「見立て」だと考えています。
「見立て」とは、茶の湯の席で水盤に浮かぶ一枚の桜の花びらから満開の桜を感じたり、水を用いずに白砂や小石を水面に、岩を海に浮かぶ島になぞらえる枯山水など、対象を他のものになぞらえて表現すること。
「見立て」といえば千利休なので彼の考えを伺えるような本を読みながら、どう「見立て」をサービスデザインに活かせるかを目下思考を重ねている最中なので、考えがまとまったらまた記事にまとめたいと思います。
まとめ
以上、現時点でARサービスをデザインする上で重要だと考えている4つのキーワードを紹介しました。
冒頭でも書いた通り、ARサービスのデザインはグローバルで誰も正解や理論を見つけられていない難易度も高いが、同時に自分たちで新しい領域を開拓する面白みに満ちた領域です。
この領域に一緒に挑戦したいメンバーやパートナー企業は常に募集しているので、興味がある人はぜひ下記の会社サイトからご連絡ください。
AIやXRなどの先端テック、プロダクト戦略などについてのトレンド解説や考察をTwitterで日々発信しています。 👉 https://twitter.com/kajikent
