
【BFF解説】大手エンタメアプリを支える”Node.js×BFFエンジニア”がナレッジ共有!
こんにちは。エージェントチームの佐藤です。
近年、サービスの開発手法の1つとしてBackends For Frontends(以下、BFF)というアーキテクチャを採用する現場が増えています。
それを受けて、弊社フロントエンドエンジニア(以下、FE)と様々な職能のメンバーでBFFの概念や導入事例、そして開発で気をつけていることについて話しているので、ぜひチェックしてみてください!
幅 :フロントエンドエンジニア兼BFF/Vtuber好き。飯野さんと前職から同じ。
石神:フロントエンドエンジニア/ドローン領域に詳しい
長津:カドベヤCOO/弊社WEBディレクターの長(おさ)的存在
橋本:キャリアコンサルタント・エージェント部Mgr/ヤクルトと家族大好き
飯野:開発ディレクター(以下、開発D)/ゲーム好きなカドベヤのお兄さん
古川:WEBディレクター・クリエイティブ部Mgr/サーファー
須田:UIデザイナー/ゲーム・ドラムに日々没頭
竹田:WEBディレクター/サウナのためなら全国に出没
1.BFFとは

一同:
「「「「おつかれさまです~」」」」
幅(BFF):
早速、BFFについて簡単に紹介していきます。
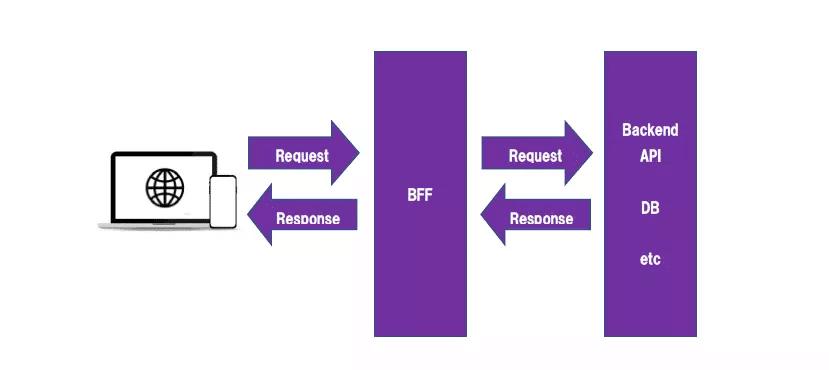
BFFとは、Backends For Frontendsの略称で、「フロントエンドとバックエンドの中間に配置され双方の複雑な処理を緩和させる責務を持つアーキテクチャ設計パターン」のことです。
名前の通り、フロントエンドのためのバックエンドということで、バックエンドAPIから取得したデータをフロントエンド向けに分かりやすく生成するサーバーになります。

マイクロサービス化においてBFFは下記の役割を担っています。
APIサーバーへのリクエスト負荷の軽減
パーソナライズ機能で複雑化したAPIと実装処理のシンプル化
2.BFF導入事例

幅(BFF):
僕が開発に携わっている、通信事業会社が運営する大規模ユーザーを抱えるBtoCサービスでは、大規模APIサーバーを軸としたモノリスなアーキテクチャをマイクロサービス化していく過程で、BFFを採用することになりました。
Node.jsフレームワークのNestJSで構築した基盤に、フロントエンドとの相性の良いGraphQLを導入して、バックエンドAPIからのリクエストを受け取っています。
BFFの導入背景としては、サービスの機能拡張に比例してAPIが増えた結果、ユーザーデータのカスタマイズが複雑になり、クライアントの負担が増えてしまったからです。
現在下記の2点に注力して開発しているので詳しく共有していきます。
キャッシュ最適化
可用性の考慮
※参考:今回の導入パターンはZOZOTOWNの事例と似ています
2-1. キャッシュ最適化
幅(BFF):
マイクロサービス化において、特に大規模ユーザーを抱えるサービスでは「キャッシュ」の有効活用が重要なカギとなります。
APIが同時処理可能なユーザーリクエストには上限があるので、APIへのリクエスト数が増えるほどサービスからのレスポンスは遅くなります。これはユーザーが離脱する一因にもなるので、サーバー側である程度1本化して処理速度を速めていくように改善した方がいいですね。
長津(COO):
ユーザーごとにサービスや情報を出し分ける「パーソナライズ機能」だとよりキャッシュの活用が大事ってこと?
幅(BFF):
個別にアクセスするサービス数が多いほどアクセストークン(認証情報)が必要になるので、その分キャッシュの最適化が重要になりますね。また、複数APIから受け取ったリクエストを組み合わせてキャッシュすることも可能なので、柔軟にキャッシュできるように改修するのも方法の1つです。
長津(COO):
キャッシュ戦略をふまえたキャッシュケースの調査でBFFのパフォーマンスチューニングが行われているのね。
2-2. 可用性の考慮
幅(BFF):
GaphQLは、複数サーバーのリクエストを束ねられるのでBFFと相性が良い反面、通信しているサーバーで障害が発生した場合、他サーバーにも影響を及ぼしてしまうリスクがあります。そのリスクを避けるため、可用性(システムの継続稼働)を考慮したBFFを開発することが重要です。
3.BFFで気をつけていること
3-1. 他職種との連携
幅(BFF):
BFFは最近できた領域なので、フロントエンドとバックエンドのどちらが担当するのかよく質問されますが、個人的にはフロントのドメインロジック事情に精通しているフロントエンドがやった方がいいと思います。ただ、バックエンドの方がキャッシュに関しては詳しいので両方の知見があるといいですね(笑)
一番大事なのは、フロントエンドとバックエンドの中間にあたるので双方と密にコミュニケーションをとれることだと思います。バックエンドからこのデータが取れるだろうと思っていたものが実際は難しかったりするケースもあるので…。
飯野(開発D):
ディレクターとの関わりで意識していることは?
幅(BFF):
キャッシュの判断やキャッシュ最適化はサービス責任者の裁量によるので、積極的にPMOやディレクターとコミュニケーションをとって要件をつめるようにしています。
ただ、BFF採用やマイクロサービス化ですべて問題が解決する訳ではないので、早い段階でビジネス要件をかためてもらって、最適なアーキテクチャを検討できる時間を担保するのがサービス開発では大事だと思います。
長津(COO):
カドベヤはフロント周りの職種の人が多いけどもっとこういう進め方がいいとか事例とかある?
幅(BFF):
おそらく全エンジニアが思っていることは、早く要件を確定してほしいってことですね(笑)
飯野(開発D):
考慮漏れしちゃうリスクがあるんだよね…(笑)
幅(BFF):
少なからず実装してみないと分からない部分はあるので、考慮漏れが発生した時にすぐ新しい提案や対応ができるかが大事だとおもいます。考慮漏れを限りなく少なくするには、できる限り多くの領域の人を巻き込んでいったほうがいいですよね。
3-2. 適したサービス規模での導入
幅(BFF):
人数が少ない場合はモノリスの方が効率が良いですね。チームの分割がシステムの分割につながるし逆も然り。モノリスからマイクロサービスへの移行は、サービス規模が拡大して複数チームが同時並行して開発する段階までに行った方がいいと思います。
長津(COO):
モノリスからマイクロサービスへの移行・改修は相当大変そうだね(笑)
幅(BFF):
大きな痛みを伴います(笑)移行時の緩衝材としてBFFを先行して導入しておくのも1つの手です。
4.BFFとしてのやりがい
幅(BFF):
効率化というかフロントのためにシンプルにしてあげたり、ビジネスロジックをかくのが1番楽しいですね。BFFはまだ最近でてきた領域なので、GraphQLでのバリデーションとかNext.jsでのキャッシュ最適化とか色々学びも多いし、実現可能性を探れるのはおもしろい。今後も要件は複雑化してくると思うのでそれに対応できる知識は常に身に着けていきたいです。
一同:
「「「「ありがとうございました!!」」」」
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
