
#KNAPの校正ツール制作 レイアウト/デザイン編
はじめまして。
figmaのcommandとoptionの仕様が、アドビと逆なのを如何ともしがたいと感じているKNAPの鈴木です。
#KNAPの校正ツール制作の3回目となる今回からは”ようやく”デザインフェーズの話になります。
5月に構成がfixしてから少しずつデザインを作成してきました。
毎週mtgをする中で仕様の変更や足りない要素など、最初の構成から変更が出てきました。
今回は構成と現段階のレイアウトを比較する形でお話していきます。
デザイン参考
webアプリを作るのが初めてというのもありますが、参考になりそうなものを探す事も大変でした。
以前の#01でも紹介済みですが、似たツールとの差別化も視野に探していました。
結果として「Dashboard」を参考に探し始めました。
画面の構造が似たようなものが多く、多機能なツールを整理したかったのでとても参考になりました。

レイアウト
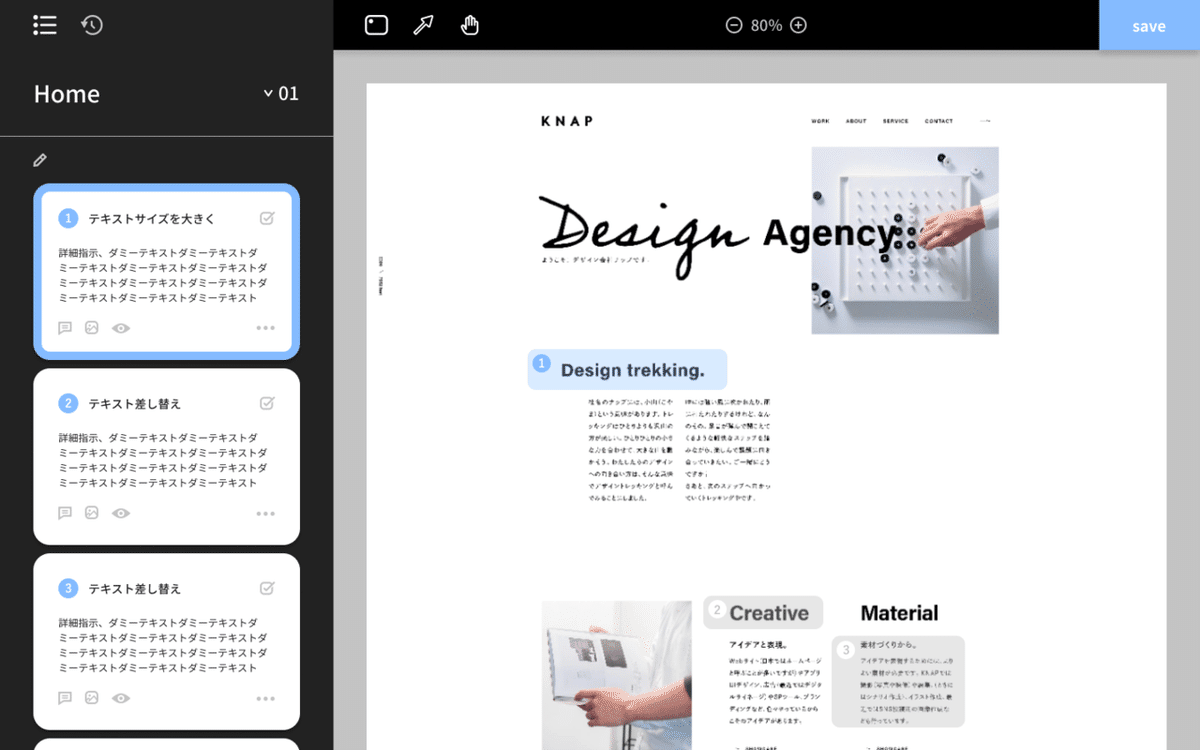
まずはじめに、メインの画面となる修正指示の画面から着手しました。
こちらが構成の画面になります。

初期に想定していた要素を盛り込んだ画面構成になっていて、こちらを軸に考えてきました。
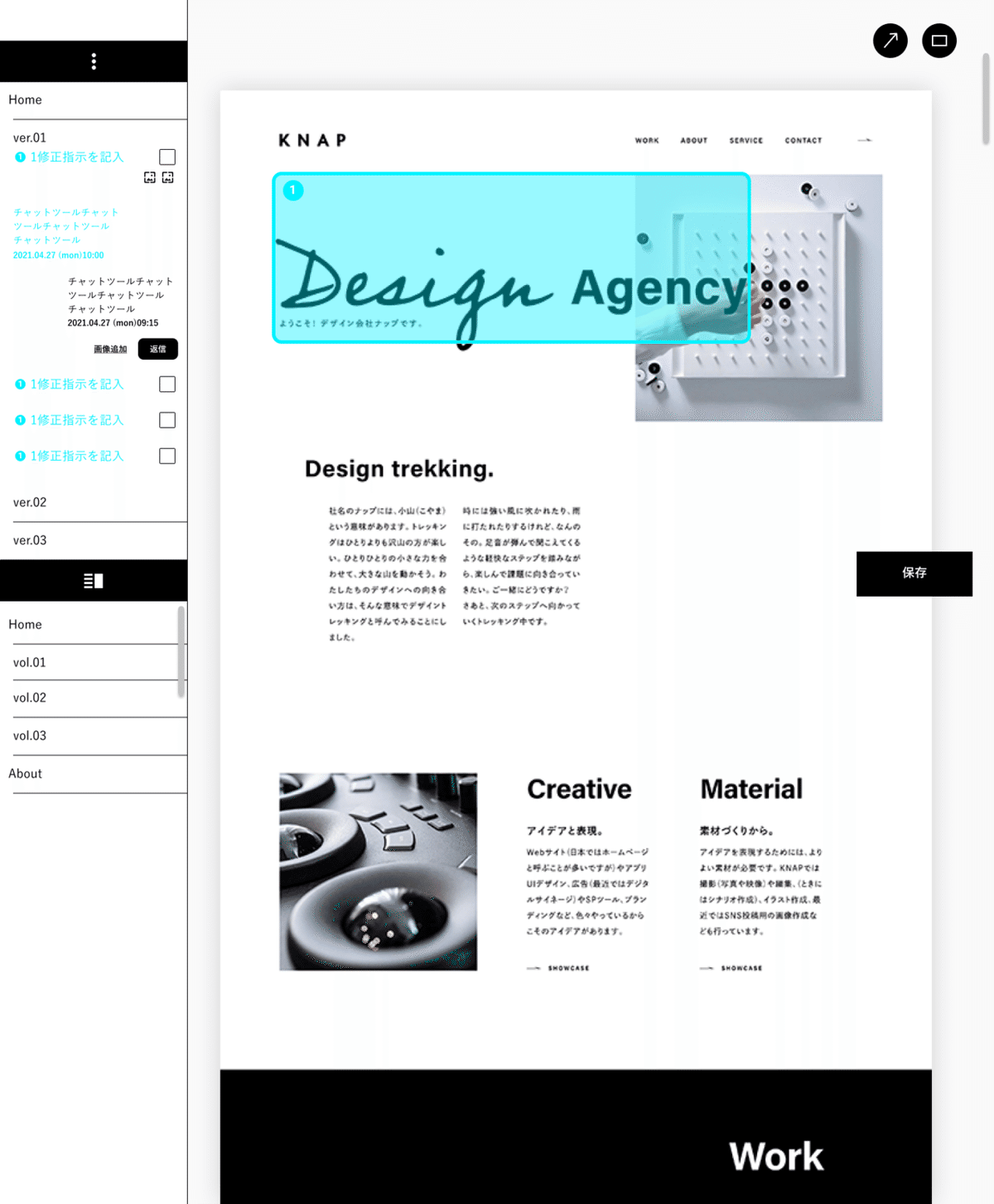
そして下記が現段階のレイアウトになります。


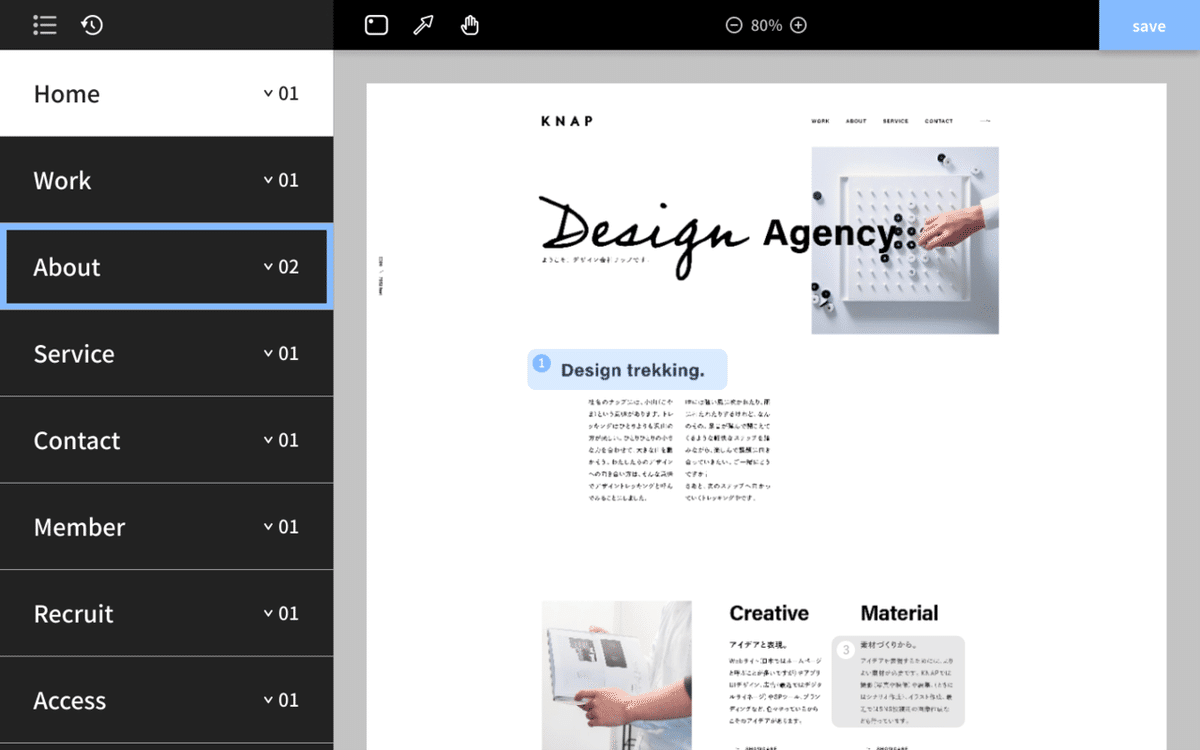
構成とは違い、修正指示とページごとのバージョンをボタンで切り替える形にしました。
要素を大きく分けると『デザインプレビュー』『ツールバー』『修正リスト』の3つになります。
デザインプレビューとツールバーの大きめな変更としては、ズーム機能を追加した事です。
話し合いをしていく中で、小さいディスプレイサイズ(ノートパソコン)での使用を想定して追加しました。
想定した時のポイントは以下になります。
💡 Point
・プレビューの表示サイズをズームイン/アウトできること
・ズームした時に自由に操作できること
「クライアント側はノートパソコンで確認している事も多いのでは?」という意見もあり、改善しました。
ズーム機能に合わせてハンドツールも追加して、操作性を確保しています。
修正リストはまだ変更を重ねています。
現段階での機能は『完了』『チャット』『ファイル添付』『表示・非表示』『編集』の5つになっています。

クライアント側から指示を出す際の画面と、受け取ったデザイナー側の画面を統一したいというのもあり、この様な構成になっています。
アイコン
アイコンも作成したのでお話ししたいと思います。
分析として、他社アプリを見ていく中で「完了」「編集」などのボタンをテキストで表示している印象を受けました。
伝わりやすさを重視しているからだと思うのですが、今回のプロジェクトではなるべくアイコンを使ってスッキリした画面を目指しました。
理由として、このアプリは『確認・修正指示 → 修正対応 → 確認・修正指示 → 修正対応』の繰り返しを想定しているので、2回、3回とアプリを使う内に機能を理解してもらえると思ったからです。
なので出来るだけ簡潔で情報が整理された画面を優先しました。
当初想定していた機能や追加機能に合わせてアイコンも増減していますが、下記が現状のアイコンになっています。
サイズや太さは配置する位置やタイプによって調節しています。

アイコンのテイストとしては、google fontのアイコンやThe Noun Projectを参考にミニマルなアイコンを意識して作成してきました。
例えば左上の四角アイコンは指示を追加するツールです。
指示を追加すると四角い枠と番号が割り振られます。その表示の状態をアイコン化しています。
初めての利用でも見た目ですぐに理解してもらえるかな?と思い、作成しました。
アイコン単体で伝えきれない部分は、ホバーした際にツールチップを表示して補足しようと考えています。
また、実装までに足りない機能があればその都度作成していく予定です。
レイアウト/デザイン編は以上になります。
制作過程で変更がありつつも固まってきたかなと思っています。
とはいえまだ変更や追加はありそうなので現状の進捗報告とさせていただきます。
次回はこのレイアウトを元に機能面やカラースキームについて書いていこうかと思います。
---
ちょうどいいデザインを。ちょうどいいサービスを。ちょうどいい価値を。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
