
チョコザップでの筋トレを手軽に記録・分析するウェブアプリを作った
chocoZAP公式アプリの運動記録機能、悪くないんですが、物足りなくないですか?
なら自分でアプリつくっちゃえ!という思いつきを実現してみました。
自分のお悩みを自分で解決。
こちらに作り方も載せています
chocoZAP公式アプリには運動記録機能があり、筋トレ種目や重量、回数をポチポチと記録をしていました。わりと入力しやすくて筋トレのモチベーションにもなるので不思議と続いていました。
入力に関してはいいのですが、もっと筋トレデータを見やすくしたい、やる気の上がる集計データを見たいなど、物足りなくなってきました。
まずやりたいことは
・達成感のある集計データでやる気を維持する
・筋トレ種目ごとに最大重量を見れるようにして次のトレーニングに使う
と、こんな感じです。
MVPとしてWEBページ上で簡単に入力できて、Googleスプレッドシートに記録されて蓄積していくものを設定しました。
さっそくchatGPTに相談したところ、HTMLとCSS、JavaScriptにGoogle App Scriptのコードまで出してくれました。
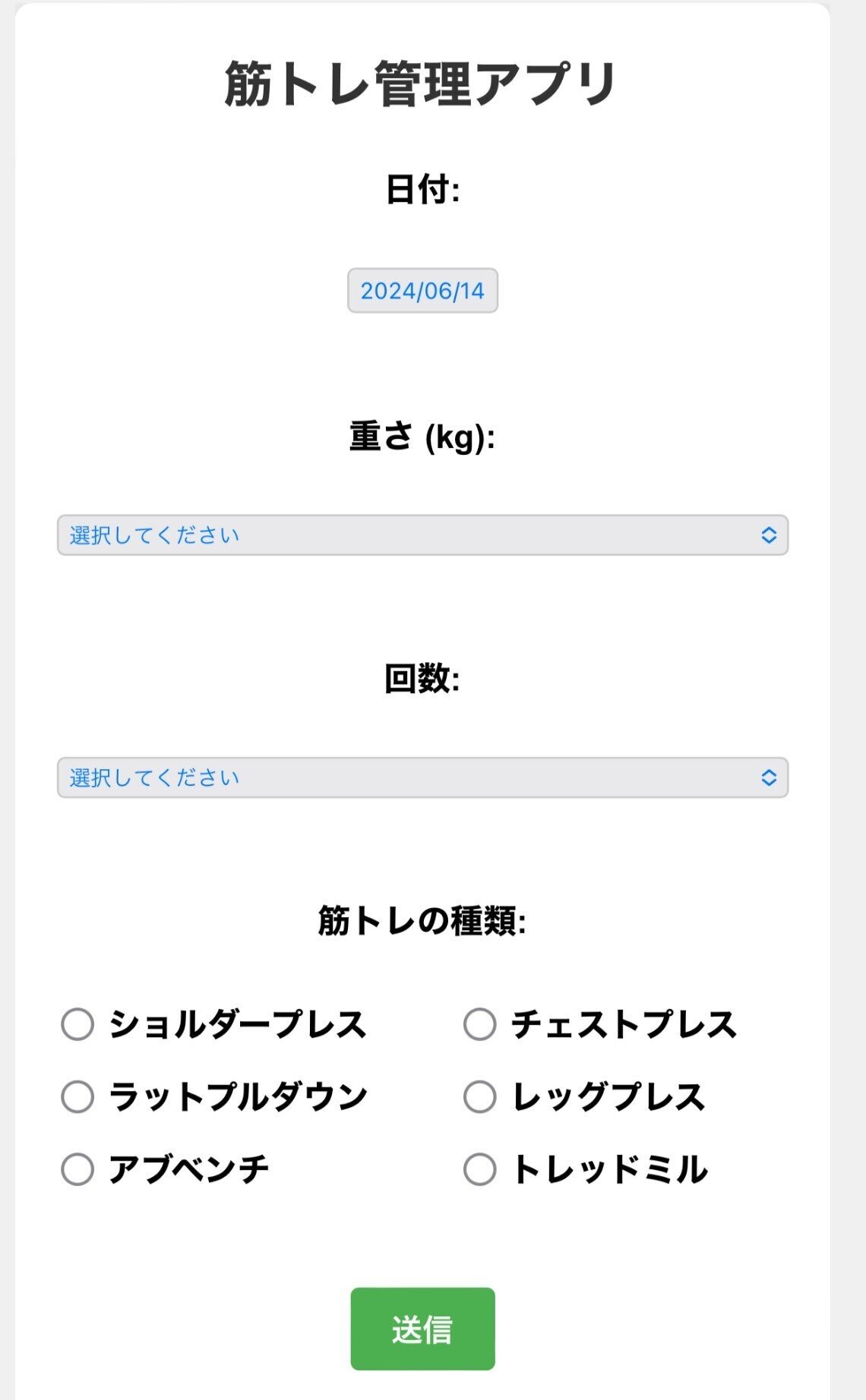
入力項目は日付、回数、筋トレ種目です。
日付は最初からカレンダーで選ぶ形にしてくれました。ちょこちょこ調べて日付のデフォルトを当日にしました。
回数と重量はドロップダウンを指定して作ってもらいました。
筋トレ種目はラジオボタンで選ぶ方式を指定しました。特別言わなくてもテキストもタップ範囲にしてくれました。
途中で重量を追加したせいでうまくデータが送られずにハマりました。
色々調べて対処していたらいつの間にかきちんと動作してくれました。なんやったんや。こういうところはchatGPTは苦手なようですね。
そして3時間ほどでMVPがいい感じに完成しました。

そして次に考えたのが
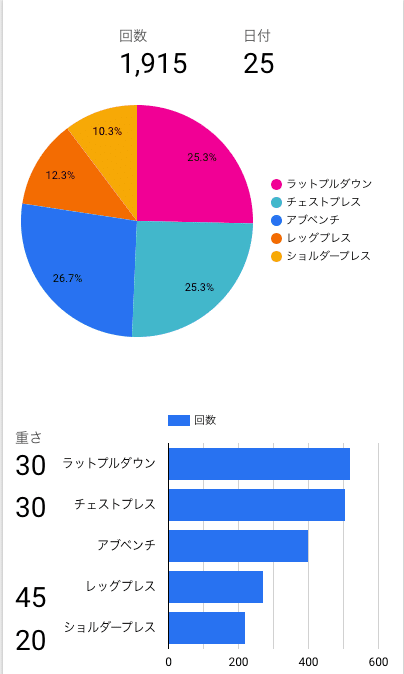
・グラフで視覚的にわかりやすくデータを表示する
スプシに記録したデータから作成したグラフをWEBページ上で見られるようにしたい!
真っ先に思いついたのがダッシュボードを使うことです。
最近使ってみたかったGoogleのLookerStudioを使ってみました。
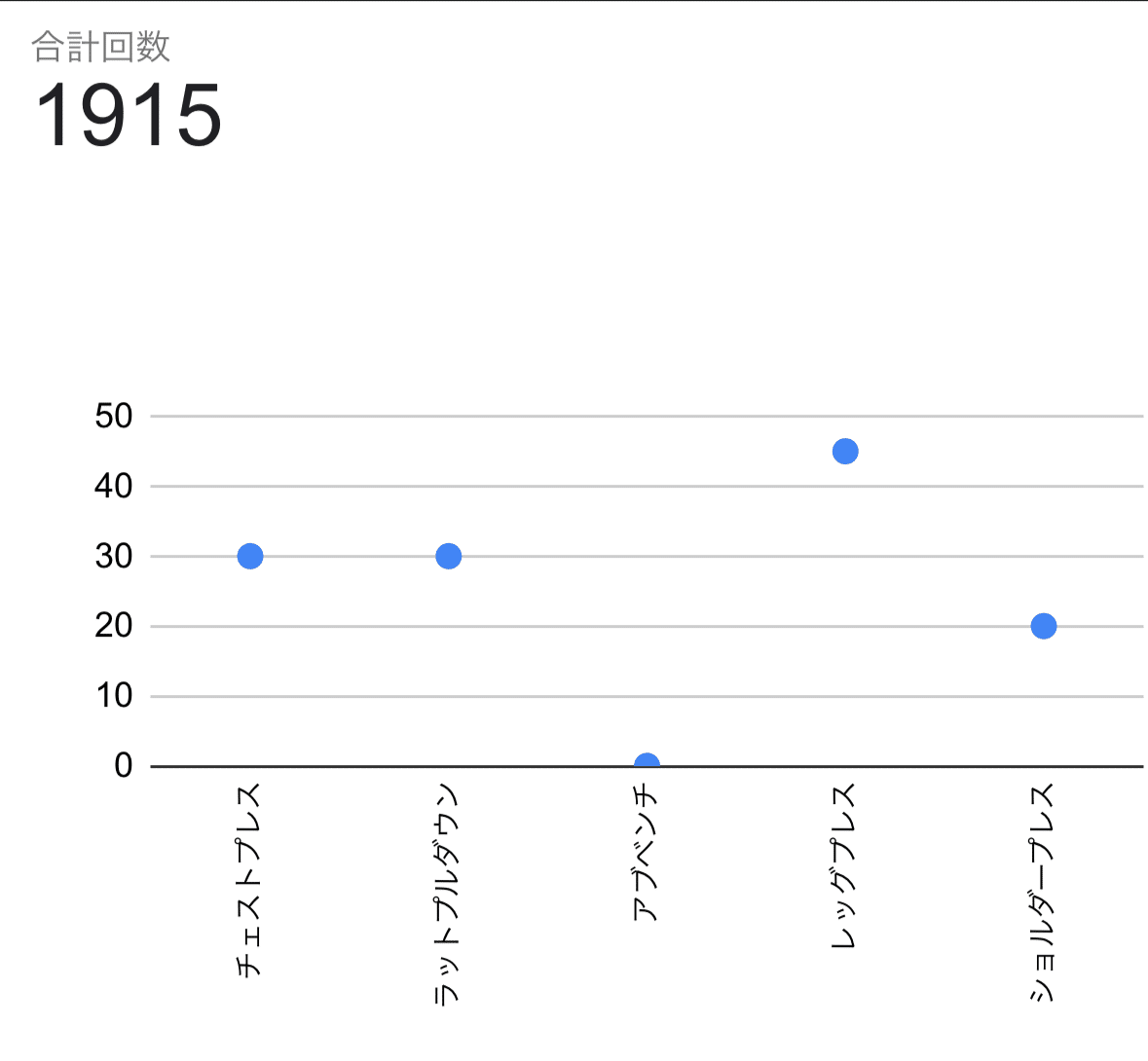
ググりつつ、筋トレ種目ごとの最大重量や累計回数、全ての累計回数や累計来店日数を可視化しました。
iframeタグでWEBサイトに埋め込むことができ、完成!
何度か表示してみたところ、少し表示が遅いような?通信量を測ってみたところ、入力ページが10KBなのにダッシュボードのみで1MB。。。重。

軽量化のため、ダッシュボードツールを使わない方法を調べました。
行き着いたのはGoogleスプレッドシートで作ったグラフをスプレッドシート上でWEB公開できるという機能。グラフの種類を必要最小限にして作ってみたところ半分の500KBまで下がりました。
これを入力ページにリンクを置き、別ページで表示しました。

あとは、細かな調整。入力ページの画面トップから送信ボタンまでを一画面で表示できるように余白を調整したり、リンクを新しいタブで開くようにしたり。
作り始めてから7時間ほどで完成しました!
(追加)github pagesからデプロイしたのでサーバー代も含めて全て無料でできました!
さっそく筋トレで使ってみましたが、思いのほかいい感じで気に入っています。
ここから使いながら修正を重ねていきます。
CSSも最低限、もうちょっと装飾したいなとも思っています。
自分の悩みを自分で開発で解決できるのが楽しすぎます。
そんな楽しさを、やり方を教えてくれたSUNABACOには感謝しています。
ここまでお読みいただきありがとうございました!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
