
プログラミングできない営業が、はじめてWebサービスを作ってみた。その思考錯誤と苦労のお話。
そういえば先日3/26、自分ではじめてWebサービス(Webサイト)を開発し、公開しました。
「ポケプレ|Pokepre」と言いまして、パワポ・プレゼン資料のダウンロードポータルです。まとめサイトやブログという形ではなく、ユーザー登録やマイページがある、どちらかというとSaas的なサービスになってます。
「Saas作ってます」とか「プロダクト開発しました」って響きはむちゃくちゃカッコイイんですが、実は裏側はものすごく大変なんです・・・
おまけに私はSE・エンジニアではなく、本職は営業ですので・・・
見切りで発車して「ホームページみたいな感じ?」の勢いで、いざ作ってみたら・・・
想像していたよりずっとずっと難しかったです(汗)
本日はそんな「Webサービスはじめて作ってみた」という自分の苦労と思考錯誤の記録記事です(笑)プログラミングやネットワーク等結構専門的な話も致しますが、ご興味ございましたら以下お読みいただけると幸いです。
前提条件:私のスキルレベルについて
まず、このWebサービスの開発者である自分は本職は普通のIT営業ですので、色々とご容赦ください。
Python?
Javascript?
Ruby?
やったことは、まーたくございません!
ただ、一応、知識0というわけでもなく、VBA、マクロ(単純なループ処理)、html(新規作成無理、修正くらい)はできますし、kintone、STUDIO、Zapier等々ちまたでノーコードと言われるツールは特に不自由なく使えます。
あ、あとIT業界で営業もしています。
正直このレベルが、世間一般的に高いのか低いのかよくわかりませんが、まあ知識0ではないけど、多くのSE以下くらいと想像してもらえればいいと思います。
(※ちなみに年齢は30代中盤なので、若手とも言い難いですね(笑)
せめて20代前半とかに作れるようになりたかった・・・)
STEP❶さて何で開発する?
まず最初に、パワポを検索してダウンロードできるようなサービスを作ろうと考えた時に、考えられる手段は4つほどありました。
手段①:有料Noteを使う
手段②:ブログを使う
手段③:ECサイトを使う
手段④:自分でつくる
正直なところ①有料noteを使うのが費用面でも簡単さでも圧倒的におすすめです。ファイル容量制限がない、簡単、集客もしやすい、定期有料マガジン作れる・・・メリットをあげればきりがないくらいです。
そんな中で、④自分で作る選択する理由は、一つだけと言ってよいでしょう。それは、"自分のブランド"が作れるからです。
自分が作るサイトでは、ロゴ、タイトル、ドメインURL、フォント、カラーそれらすべてを自分で決めることができます。これは大きなメリットであり、他の手段との絶対的な違いになります。
ちなみに、手段②ブログでもほとんど同じですが、ブログの場合、有料化の手段がほぼアフィリエイト(広告)に限られます。また、利用の導線も複数の記事の集合体という非常にシンプルなものです。
将来的に多様な決済手段、サブスクなど開発を考慮することはもちろん、サイトを単なるダウンロードサイトではなく、グループウェアやSFAにも近いポータルしていきたいなという思いもあり、ブログの手段は外しました。
最後に手段③ECサイトです。本当に最後までSquare、base、storesなどのECサイト利用は検討していて、実際ほぼ全て自分で試してわかったのが、ネットショップは基本的に電子媒体が売れない/売りにくいってことです・・・
ネットショップって基本的に雑貨、服、本とか物品小物系販売にユーザーインターフェースも機能も最適化されているので、どうしても、PowerPointダウンロードサイトと相性が合わない・・・
というわけで、残る手段ということで、自分で作りました。
比較表でまとめるとこんな感じですね。

自分で言うのも変ですが、
割と納得感があります(笑)
当たり前ですが、この比較表自体は今初めて作ったもので、開発当時の時点ではもちろん作ってはいないです。ただ、当時もふんわりと大体こんな感じの比較のイメージは頭の中でちゃんとやっていましたし、そして、かなりスピーディかつ直感的に決定は行ったと思います。
まあ、比較表を作るまでもなく、コスパだけ考えたら誰にだってnoteがおすすめですし、独自UIのシステムが作りたいとなれば④自分で作るしか選択肢はないので、そこは突っ込まないでください(笑)
さて、自分で作ろうと結論となったら、あとは、意思を決めて行動するだけです。
STEP❷ざっくりできることを把握する
とはいっても自分でプログラミングできるわけではありませんので、ノーコードツールを使います。今回はシンプルなWebサイトはもちろん本格的なWebサービスも作ることができるBubbleというプラットフォームを使いました。
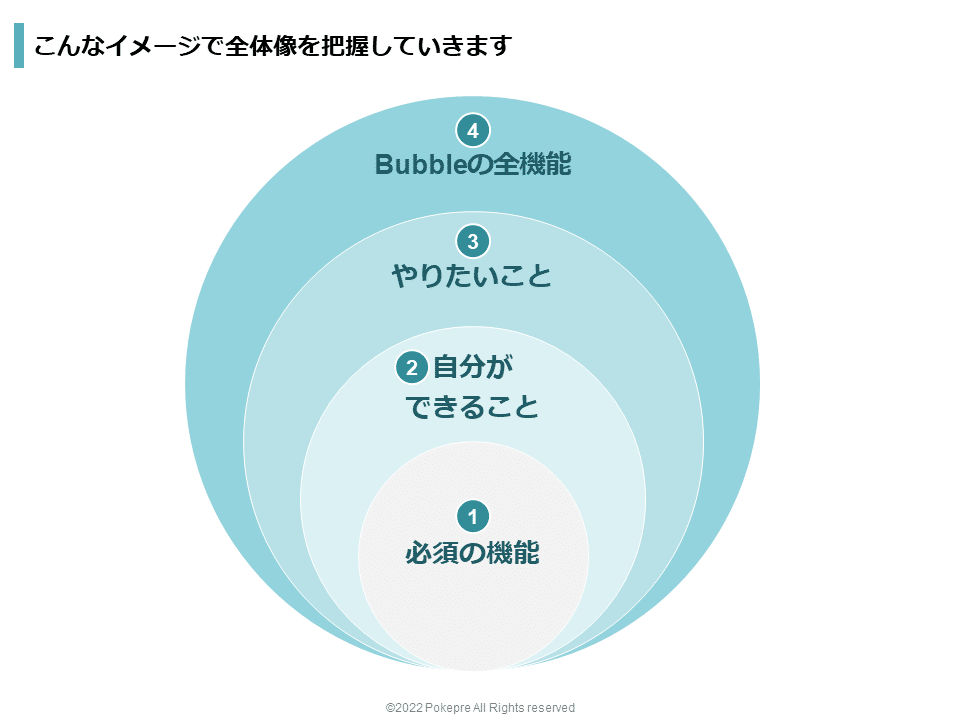
開発にあたり、いきなり細かく開発するのではなく、まずは全体像Bubbleでできること/できないことをざっくりと把握します。
また、それだけではなく、もう少し踏み込んでBubbleで機能としてはあるが、自分の今のスキルや時間的なところ考えるとできないことも合わせて把握していきます。
システム開発ってのめり込むとホントーに切りがないので、ちゃんと意識していないと、あっという間に時間が消えていきますし、不安がなくなるまで勉強していたら、技術は果てがないです。

具体的に言えば、わたしの場合は、
ログイン機能の内容、レベル
デザインや画面遷移が実装できるか
検索機能がつけられるか(パワポの検索機能を作りたかった)
SendGrid、Zapierなどとの連携有無
というような機能内容です。これらを実際に動かしたり、あるいはテスト的に組んでみて、どのくらいならできるのか把握していきました。
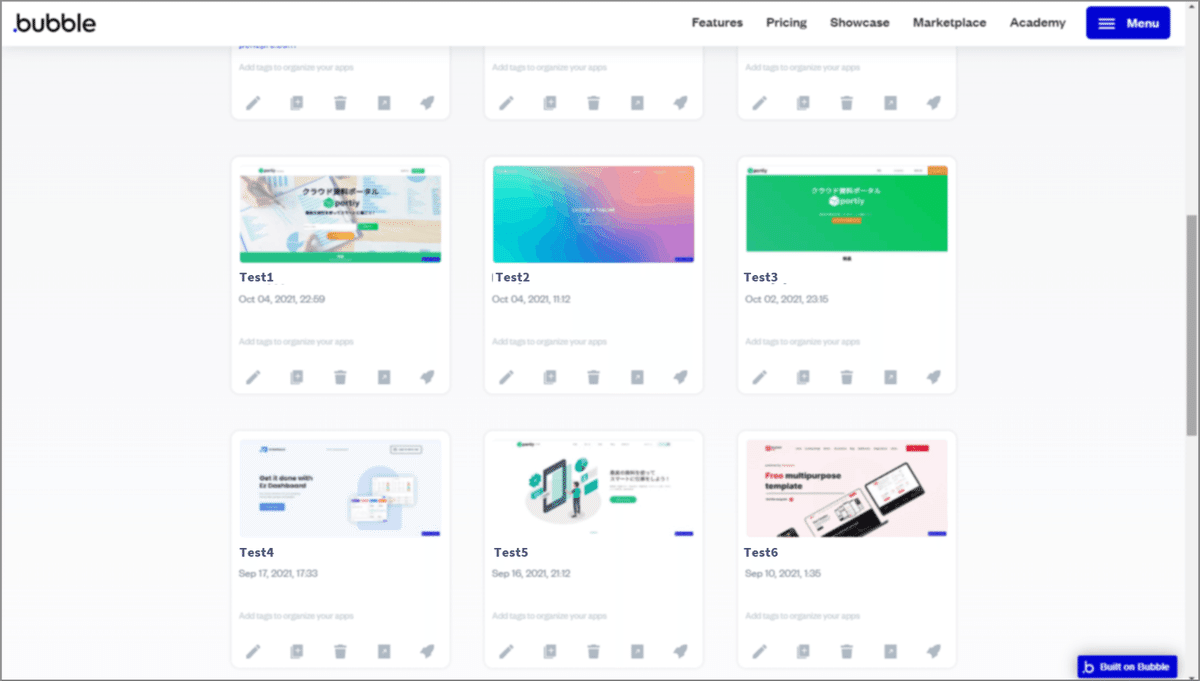
これが私のBubble管理画面ですが、たくさんのテストで動かしたプロジェクト(環境)が残っています。

まあ、本当にはじめてだったので、テスト的に作っては動かし、動かなければプロジェクトを作り直してまた動かしてみるという繰り返しみたいな感じです。
本格的なエンジニアが作ったであろう、テンプレートとして用意してある画面や機能も、自分のレベルが使えるように、どちらかというと、機能をそぎ落としていきました。
SEになりたいのではなく、あくまでサービスを作りたいが目的ですので。
STEP❸はじめてのレスポンシブデザイン
Bubbleを使ってシステム開発を進めていくと、自分がはじめて出会う技術テーマがありました。それがレスポンシブデザインでした。
レスポンシブデザインとはHPとスマートフォンサイトで見え方が違うというアレです。スマートフォンだと専用のデザインに変わりますよね。

実はIT業界とは言っても、私はどちらかというと基幹システム(販売在庫、生産、会計等)よりの人間なので、スマホアプリ開発とかはやってこなかったんですね。VBAのフォームもコテコテ画面なので、スマホデザインとは無縁でした。
というわけでレスポンシブデザインをここではじめて勉強します(笑)
いやあWeb制作の現場で、なぜレスポンシブ対応すると見積が2倍に近くになってしまうのか身をもって体感できました。自分で作ってみるとわかりますが、本当に2つサイト作っているのと同じ感覚です(笑)
あんまり細かく言うと、マニアックな話になりますので省略しますが、例えば、よくスマホWebページの右側にこんなメニューバーが出てくると思うんです(ハンバーガーメニューと言ったりします)。

これを「ブラウザー画面の幅が何ピクセル以下になったら表示させる、何ピクセル以上ならパソコンから見ていると考えて表示させない」と組んでいきます。
はい、むちゃくちゃ面倒、時間かかる(笑)
iphoneの縦画面/横画面、タブレット端末、旧式のPC、最新型のPC・・・画面の大きさってこんなにも種類あって、全部ちゃんと表示されているか確認するなんて、本当に地道な作業ですし、工数が掛かります。
(Web制作エンジニアの皆様、お疲れ様です!!)
あと、確かにBubbleは所謂ノーコードツールなんですけど、そもそもこのツール自体が全部英語ですし、Conditon current page width <375とか普通に打ち込んでますし、プログラミングしてるのと変わらんやんと思うこともあります(笑)
というわけで、はじめてのレスポンシブデザインに四苦八苦しながらデザインを完成させました。
STEP❹ドメインよりDNS設定が・・・
システム開発、いわゆるサービスの中身自体は悩みつつも開発を進められたのですが、それよりも立ち上げの方が苦労したでしょうか。
Webサイトとしてオープンするには、ドメイン(サイトのURLです)、メールアドレス(Gmailでもよかったのですが、せっかくなんでドメインのメールにしようかなと)が必要です。
ドメインもメールも、Googleドメイン、お名前.com、ムームードメイン、さくらメール、WADAX・・・テキトーに検索して取得すればできます。ただわかなかったのが、これらの関係性です。さらに、今回Bubbleをつかったので、余計にわからなかったんですよね…
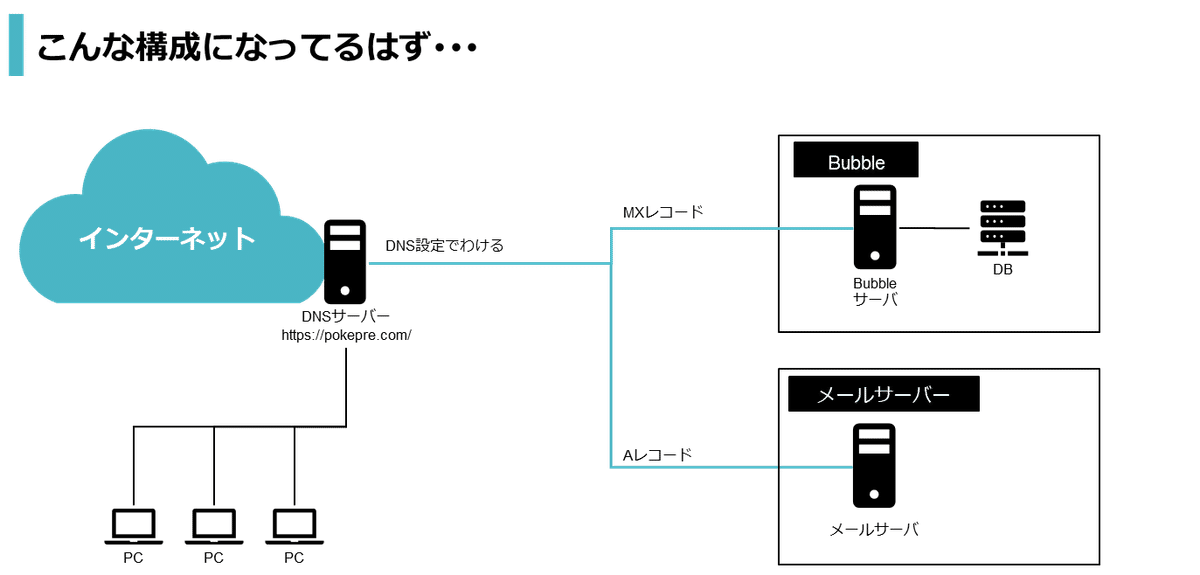
おそらく私の理解だと、以下のような構成になっているはずです。

正直申し上げて、DNSサーバの設定が自分にとってはじめてで、MXレコードやAレコードの設定なるものを、はじめて自分自身で設定しました(笑)
これがまた一癖ある。例えば、単純にIPアドレスいれればいいかというとそういうわけではなく、ネームサーバのサービス元によって、なぜかこの設定ができないとか、○○レコードは2つ以上設定できないとか、癖があり、苦戦しました。
また、もちろんBubbleサーバーの方にも設定が必要です。むしろ、一番はじめは、DNSサーバとか知らないので、Bubbleサーバ側の設定だけでいいと思ってたんですけど・・・ネットワーク初心者ということがバレる(笑)
とにもかくにも今は実際Webサイトが動いていますので、良しとしましょう(笑)
ドメイン取得の際は「どんなURLにしようか」「商標とか被らないかな」等、こういうのは本当に楽しいですし、誰でも少しくらいは考えているものですが、DNS設定というザ・ネットワーク的なことも覚えないといけないので、これはちゃんと覚えておかないといけないなと体験しました。
STEP❺Googleアナリティクスはみんなやっているのね・・・
無事ドメイン、DNS設定もできて、サイトも公開します。しかし、Web業界のだれもがやっていることをすっかり忘れてました(笑)
そうGoogleアナリティクス設定です。
まあ、忘れていたというか、アクセスがある程度増えてから、後から設定すればいいかな、と思ってすっかり頭の片隅の片隅に行っていたのですが、色々情報を調べた結果、予定より早めに設定することにしました。
Googleアナリティクスの設定方法がわかるというスキル的なメリットはもちろんありますし、Googleアナリティクスを使うと単純本日のアクセス数を見るのではなく、前週、前月、前年と比べてアクセス数の増減を見れるので、早めに入れておいて損ではありません。
またどんなにアクセス数が少なくてもやっぱり日々数字がカウントされていくと、モチベーションになるとも思います。
Webサービス/Webサイトって、アクセス解析がないとほぼ何も数値がみえないです。一応、新規登録(入力+クリック)とかいいね(クリック)とかはあっても、そんなんにバンバンクリックされるわけではないので、それ以外の数値まで細かくどうなっているのかを数字で実感できるのは、Googleアナリティクスの大きなメリットです。
Googleアナリティクスは、夜(IT)の中の懐中電灯(Googleアナリティクス)とyoutubeかどこかで聞いたことがあるのですが、本当にそうだなあと感じました。
STEP❻事前登録者にメールが届かない・・・
さて、Webサイトを更新・公開しましたら、さいごに案内です。
ポケプレに事前登録いただいた方にも、もちろんWebサイトオープンのメールを送付したのですが・・・送信メールエラーが結構返って来ました(笑)
いや、つい先日のオープン日決定案内まではメール配信出来ていたのに、なぜ・・・色々調べましたら、以下が原因のようです。
これは3/1からgmailGmail(Google社)側でセキュリティを強化した正当防衛システムで間違いありません。Emotetの大活躍により、Googleは本来、Google Workspaceのだけの機能だったメール防御システムをgmailに導入せ・・・(以下省略)
出典:「gmail宛に送れない!送信できないエラー!550-5.7.26 authentication fails」(これが知りたかった!)
3/1にGoogle のセキュリティ強化されて、Gmailユーザーにメールが届かなくなってということらしいです。
ちなみに送信ドメイン認証(SPF)はやってますし、何か他の設定が間違っているのか、また、同じGmailでもちゃんと送付できている人もいるので、なぜ同じGmailでも違いがでるのかもよくわからないです・・・
詳細は調べてまた後日、修正・改善したいと思いますし、noteでも発信しているので、大丈夫でしょう(楽観)。
(※もしPokepreに事前登録いただいた方でオープンのメール来ていないという方がいらっしゃいましたら、これが原因です、すみません。迷惑メールフォルダの方もご確認いただけると幸いです。)
まとめ:今後のSaas構想
こんな感じで、色々とはじめての作業したり、調べることは多々ありつつも、無事Webサービスを公開することができました!

どんなレベルであっても、何か一つサービス/モノを自分で作ったってすごく達成感があるので、個人的には大満足ですし、もしよろしければ、使って頂けると幸いです!
また、これからの構想ですが、やはり、技術的な興味がもう少しあります。決済プラットフォーム連携、チャットボットを表示させる、タグ検索くらいはそのうち調べて実装しようと思います。
特に、決済プラットフォームとどういう風にAPI連携させて、決済完了者はどのカラムにユーザーとして登録させた方がよいのか、更新時の処理はどうするか、システム開発の経験として一通りはやってみたいです。
あと、すごく高度な夢を語るなら、ダウンロードされた資料を分析して、次に必要とされる最適な資料をレコメンドするみたいな機能も作れないわけではないですし、こういうのを考えるだけで楽しいですね。
(※経営者はこういうの考える前に、経営考えないとだめですよ。趣味だけらこそできるビジネス贅沢です笑)
でも、あとやるべきは、やはり集客でしょうか。なんて言ったって登録者数20名くらいしかいないので(笑)アクセス解析以前にもっと集客を頑張らねば・・・というわけで、もしよろしければnoteフォロー、いいね、ポケプレ登録をお願いします。
もし自分でWebサイトやサービスを立ち上げると考えておられる方がいましたら、ご参考になれば幸いです。
以上です。
最後までお読みいただきありがとうございました。
<本日の内容>星4つ★★★★☆~星5つ★★★★★
「資料作成を得意スキルに、職場で一目置かれる」
~「資料作成のプロフェッショナル!デザイナーや専門職を目指す」
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
