
覚えると便利!よく使うFigmaショートカット(ツール編)
こんにちは!Webデザイナーのいるそらです!
時短に欠かせないショートカットですが、もちろんFigmaにも存在します。
本記事では初心者さん向けに、覚えておくと便利なFigmaのショートカットを全6回に分けてご紹介していきます。
第1回は「ツール」編です!
💻ショートカットとは
特定のキーを組み合わせてパソコンの操作手順を短縮することです。
例えばFigmaで移動ツールを選択したい場合、以下のキーを入力するだけで移動ツールに切り替えることができます。
Mac:V
Win :V

本記事ではJISキーボード(日本語(かな)配列)を使用してショートカットを紹介しています。

💻ショートカット一覧を確認する方法
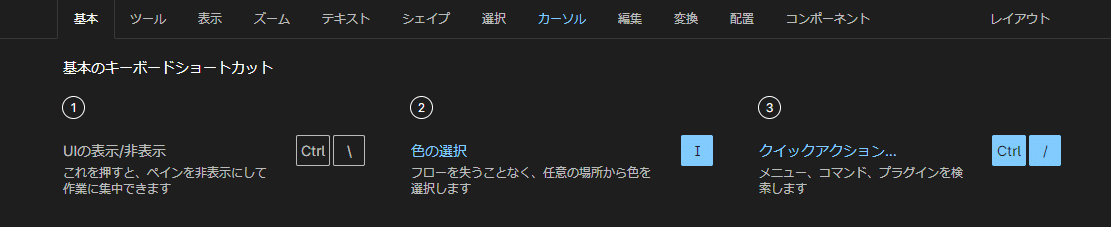
下記ショートカットを入力するとFigmaの画面下部にショートカット一覧を表示することができます。
Mac:Control+Shift+?
Win :Ctrl+Shift+?
項目のタブが複数に分かれていて、たくさんのショートカットがあることがわかりますね。
使用したことのあるショートカットは水色に変わります。

💻覚えておきたいショートカット
📝ツール編
ツールを切り替える時に使用するショートカットです。
メニューのアイコンをクリックせずに、ツールを切り替えられるようになるだけでも作業効率はかなり変わってきます。必ず覚えておきましょう!
移動ツール
Mac:V
Win :V

フレームツール
Mac:F
Win :F

テキストツール
Mac:T
Win :T

長方形ツール
Mac:R
Win :R

楕円ツール
Mac:O
Win :O

色の選択
Mac:I
Win :I

拡大縮小ツール
Mac:K
Win :K

セクションツール
Mac:Shift+S
Win :Shift+S
後述のコンポーネントをまとめておく際などによく使います。

コメントの追加
Mac:C
Win :C
チームで制作する際などにメモ感覚でコメントのやりとりをできるのが便利です!

手のひらツール
Mac:H
Win :H
スペースキーを押している間は、手のひらツールと同様の操作が行えますので、そちらを利用する機会の方が多いと思います。

🌟最後に
今回は初心者さん向けに、覚えておくと便利なFigmaのショートカット(ツール編)をご紹介しました。
まずは、ご自身の使用頻度の高いショートカットから覚えていただければと思います。
この内容がみなさんのお役に立てばうれしいです!
最後までご覧いただきありがとうございました!
✅ショートカットは覚えた!という方
コーディングの練習をしたい・もっと経験を積みたい方や、自分でデザインを作るにあたって参考にいろんなデザインデータを見てみたい!
そんな方はこちら記事もご覧ください👇
📖Figmaを初めて使う方、基礎から学びたい方にオススメ
この記事が気に入ったらサポートをしてみませんか?
