
デザインカンプからコーディング練習! 流行りのレイアウトに挑戦してみよう
こんにちは!Webデザイナーのいるそらです。
今回、勉強の一環で作成したWebデザインカンプを配布することにしました!
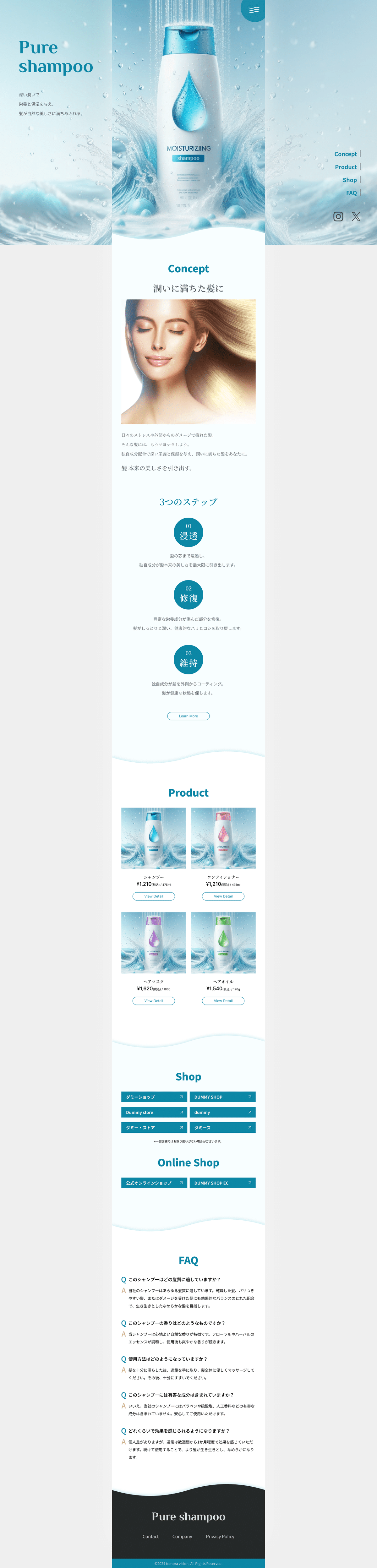
作成したのは最近流行りの背景は固定されたまま真ん中のスマホ幅コンテンツだけスクロールされる「モバイルファーストなサイト」です。架空のシャンプーのLPを想定して作成してみました。
コーディングの練習をしたい・もっと経験を積みたい方や、自分でデザインを作るにあたって参考にいろんなデザインデータを見てたい!そんな方々に役立ててほしいと思っていますので、ぜひチェックしてください!
こんな方におすすめ
このWebデザインカンプは以下のような方におすすめです!
・Progateを一通りやってみて、物足りない!もっとコーディングしたい!
・最近流行りのサイトの形のコーディングを練習してみたい!
・独学で勉強しているけれど新しいレイアウトのデザインをコーディングしてみたい!
・ポートフォリオを充実させたい!(コーディングスキルのアピール)
・デザイナーが制作したデザインデータを見て参考にしたい!
デザイン(完成図)

ダウンロードデータはFigmaのファイル(dummy_shampooLP.fig)になります。(URLでの共有ではなくローカルファイルとしてダウンロードしたものです)
※デザインの特性上、スマホサイズのデザインデータは含まれていません。スマホサイズはスクロールする真ん中部分のみが表示されるようコーディングしてください。
※データ内には素材画像やSNSアイコンは含まれておりません。
想定したサイトの動き
このWebデザインカンプは真ん中のエリアのみがスクロールするデザインを想定しています。以下の参考サイトを見ながらコーディングにチャレンジしてみてください!
■参考
注意事項
・コーディングしたものをインターネット上にアップする際は、知らない人が見た時に勘違いされないようダミーサイト・架空の商品であることを必ず明記してください。(ファーストビュー内にテキストを追加するなど)
また検索などで見つからないよう、noindexを設定する、basic認証などパスワードを設定するなどの対策をお願いします。
・コーディングしたものをポートフォリオに掲載することは可能です。ただし、デザイン制作者として私のアカウント名または本記事のURLを明記してください。
・コーディング時に実在の住所・メールアドレス・電話番号・URLなど追加しないようにしてください。(リンクにも実在のURLを入れないこと)
・デザインデータの再配布や第三者への譲渡・有料記事の内容の第三者への共有を禁止します。
・このデザインデータを使用して生じたトラブルに関しては、責任を負いかねます。
Chromeなど一部のブラウザは一般的でない・または見慣れないファイルはダウンロードの際にブロックされてしまうことがあり、「figファイル」もブロックされる場合がございます。(ブラウザの設定やバージョンなどによって変わってくるかと思います)
購入前に以下ダミーファイルをダウンロード・表示が可能かご確認ください。
ファイルがダウンロードできない場合、対処法をわかりやすくご紹介してくださってる方がいますのでぜひ参考にしてください!
ここから先は
この記事が気に入ったらサポートをしてみませんか?
