
覚えると便利!よく使うFigmaショートカット(編集編)
こんにちは!Webデザイナーのいるそらです!
時短に欠かせないショートカットですが、もちろんFigmaにも存在します。
本記事では初心者さん向けに、覚えておくと便利なFigmaのショートカットを全6回に分けてご紹介していきます。
第2回は「編集」編です!
💻ショートカットとは
特定のキーを組み合わせてパソコンの操作手順を短縮することです。
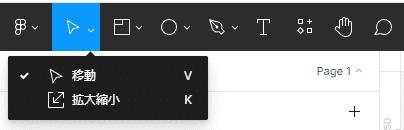
例えばFigmaで移動ツールを選択したい場合、以下のキーを入力するだけで移動ツールに切り替えることができます。
Mac:V
Win :V

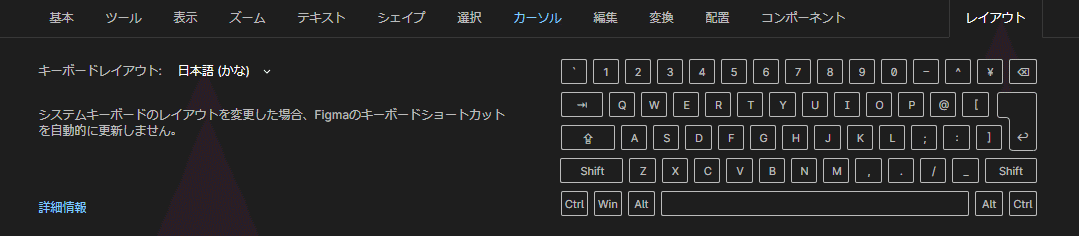
本記事ではJISキーボード(日本語(かな)配列)を使用してショートカットを紹介しています。

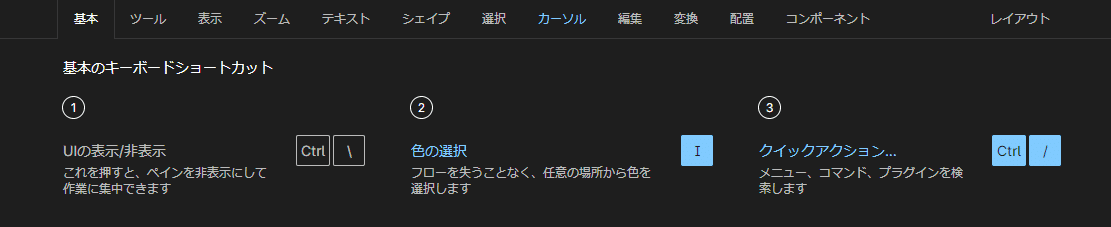
💻ショートカット一覧を確認する方法
下記ショートカットを入力するとFigmaの画面下部にショートカット一覧を表示することができます。
Mac:Control+Shift+?
Win :Ctrl+Shift+?
項目のタブが複数に分かれていて、たくさんのショートカットがあることがわかりますね。
使用したことのあるショートカットは水色に変わります。

💻覚えておきたいショートカット
📝編集編
コピー & ペーストなど、Figma以外のツールでもよく使われるショートカットです。コマンドも同じことが多いのでこれを機会に覚えてしまいましょう!
元に戻す
Mac:Command+Z
Win :Ctrl+Z
間違えて作業をしてしまった際にひとつ前の状態に戻します。
やり直す
Mac:Command+Shift+Z
Win :Ctrl+Y
「元に戻す」で戻し過ぎてしまった際にひとつ先の状態に進めることができます。
コピー
Mac:Command+C
Win :Ctrl+C
切り取り
Mac:Command+X
Win :Ctrl+X
貼り付け
Mac:Command+V
Win :Ctrl+V
複製
Mac:Command+D
Win :Ctrl+D
プロパティをコピー
Mac:Command+Option+C
Win :Ctrl+Alt+C
塗り・効果・線などの設定をコピーすることができます。
プロパティの貼り付け
Mac:Command+Option+V
Win :Ctrl+Alt+V
「プロパティをコピー」でコピーした設定を他オブジェクトへ貼り付けることができます。デザインを揃えたい時に便利です。
🌟最後に
今回は初心者さん向けに、覚えておくと便利なFigmaのショートカット(編集編)をご紹介しました。
まずは、ご自身の使用頻度の高いショートカットから覚えていただければと思います。
この内容がみなさんのお役に立てばうれしいです!
最後までご覧いただきありがとうございました!
✅ショートカットは覚えた!という方
コーディングの練習をしたい・もっと経験を積みたい方や、自分でデザインを作るにあたって参考にいろんなデザインデータを見てみたい!
そんな方はこちら記事もご覧ください👇
📖Figmaを初めて使う方、基礎から学びたい方にオススメ
この記事が気に入ったらサポートをしてみませんか?
