
覚えると便利!よく使うFigmaショートカット(コンポーネント編)
こんにちは!Webデザイナーのいるそらです!
時短に欠かせないショートカットですが、もちろんFigmaにも存在します。
本記事では初心者さん向けに、覚えておくと便利なFigmaのショートカットを全6回に分けてご紹介していきます。
第3回は「コンポーネント」編です!
💻ショートカットとは
特定のキーを組み合わせてパソコンの操作手順を短縮することです。
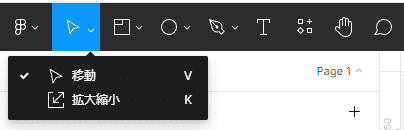
例えばFigmaで移動ツールを選択したい場合、以下のキーを入力するだけで移動ツールに切り替えることができます。
Mac:V
Win :V

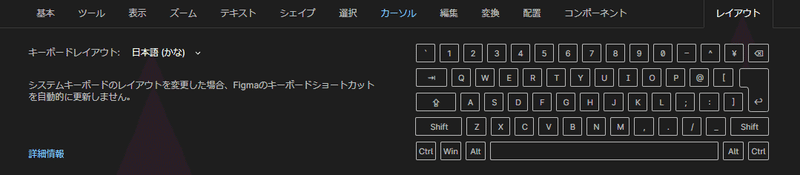
本記事ではJISキーボード(日本語(かな)配列)を使用してショートカットを紹介しています。

💻ショートカット一覧を確認する方法
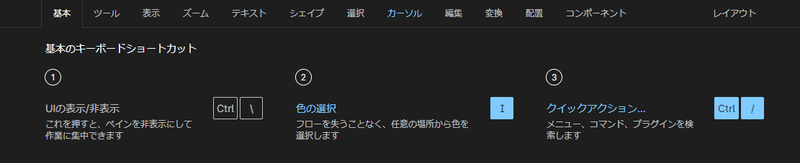
下記ショートカットを入力するとFigmaの画面下部にショートカット一覧を表示することができます。
Mac:Control+Shift+?
Win :Ctrl+Shift+?
項目のタブが複数に分かれていて、たくさんのショートカットがあることがわかりますね。
使用したことのあるショートカットは水色に変わります。

💻覚えておきたいショートカット
📝コンポーネント編
コンポーネントはデザインを複製する際に便利な機能です。
基本デザインをコンポーネント化し、複製、編集することで、テキストや画像の違う同一デザインのオブジェクトを量産することができます。
詳しくは下記の記事をご確認ください。
コンポーネントの作成
Mac:Command+Option+K
Win :Ctrl+Alt+K
インスタンスの切り離し
Mac:Command+Option+B
Win :Ctrl+Alt+B
コンポーネントを解除したい時に使用します。
(コンポーネントを複製したものをインスタンスと呼びます)
切り離すと完全にひとつのオブジェクトとして独立します。
後から復元はできませんので注意が必要です。
🌟最後に
今回は初心者さん向けに、覚えておくと便利なFigmaのショートカット(コンポーネント編)をご紹介しました。
まずは、ご自身の使用頻度の高いショートカットから覚えていただければと思います。
この内容がみなさんのお役に立てばうれしいです!
最後までご覧いただきありがとうございました!
✅ショートカットは覚えた!という方
コーディングの練習をしたい・もっと経験を積みたい方や、自分でデザインを作るにあたって参考にいろんなデザインデータを見てみたい!
そんな方はこちら記事もご覧ください👇
📖Figmaを初めて使う方、基礎から学びたい方にオススメ
この記事が気に入ったらサポートをしてみませんか?
