
IMG SRC PROTOTYPES VOL.07 開催レポート
テクノロジーを使った表現やアイデア、デバイスの可能性など、イメージソースが最新の研究開発(R&D)の成果をプロトタイプとして世に問う定期イベント「IMG SRC PROTOTYPES」。今回は新型コロナウィルス感染拡大の影響下、初のオンライン展示会としてその7回目を迎えました。近年では AR / MR や AIテクノロジーを活用し、ピュアなオンライン体験からインスタレーション・空間演出などの物理的な没入型体験まで幅広いデジタル体験の設計と演出を手掛けてきたイメージソースですが、今回の『IMG SRC PROTOTYPES VOL.07』では、「新しい日常」における楽しい体験や有意義なコラボレーションのあり方の模索と提案、さらにはクライアントの新しいニーズに迅速に応えるための人材やチームワークのあるべき姿がひとつの形として示された展示会となりました。
NEW WORK 1
ONLINE EVENT SOLUTION by IMG SRC

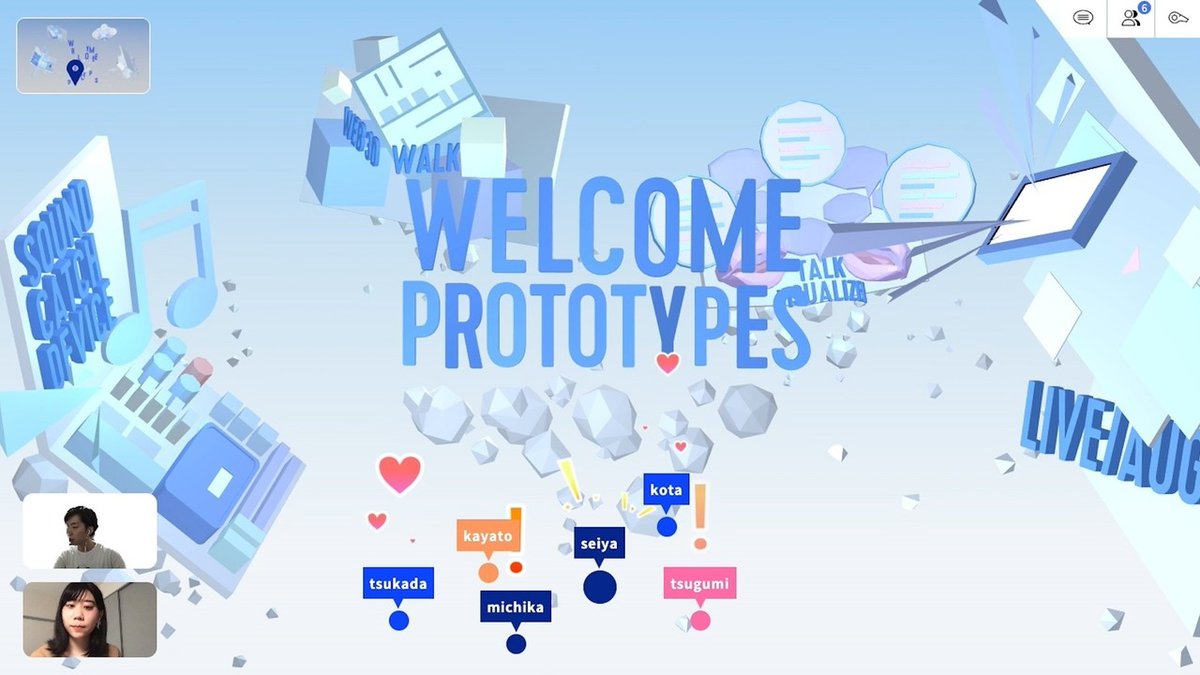
さまざまな実イベントが、ウェブサイト、あるいはZoomやYouTube Liveを使ったライブまたはオンデマンドの一斉配信型オンラインイベントに移行するなか、今回のPROTOTYPESでも「オンライン展示会」というコンセプトに注目し、バーチャルなイベント会場をガイド付きの少人数グループで移動しながら楽しめるシステムを自社開発しました。それが『ONLINE EVENT SOLUTION by IMG SRC』です。
このコミュニケーションツールのひとつめの特長は、その体験が「少人数」の参加者(10名程度を想定)と、引率するガイドによる「ツアー形式」であることです。各参加者はURLひとつでツアーに参加、ブラウザ画面上にあるバーチャルスペースで、ネームプレートのように表示された各個人がマウスのドラッグ・スクロール操作や矢印キーで画面内を自由に移動できます。オンラインでもお互いが「そこにいる」感覚がするよう配慮しました。ここでは、音声通話やリアクション、チャットでのコミュニケーションが可能で、ガイドは音声とともにリアルタイムの映像でバーチャル空間内に配置されたコンテンツをナビゲートし、参加者全員を誘導します。参加者がそれぞれにコンテンツ体験をすることもできますが、例えば動画コンテンツを参加者全員でリアクションしつつ閲覧したい場合などには、ガイドが動画再生を開始したタイミングで参加者のブラウザも同様に動画の再生を開始することができます。

アプリのインストールは一切不要で、すべてがPCブラウザだけで完結するため、誰もが気軽にイベントに参加できるのも『ONLINE EVENT SOLUTION by IMG SRC』の特長のひとつです。また、ブラウザだけで構築できるということは、カスタマーニーズにあわせたフルカスタマイズが容易であることも意味しています。『ONLINE EVENT SOLUTION by IMG SRC』はさまざまなシーンに使用できますが、主な使用例でもある「展示会」を実施する際には、イメージソースの強みを生かした制作が可能と言えるでしょう。なぜなら「展示会」の構造と基本的な情報設計は、これまでのウェブサイト構築の知見がそのまま活用でき、そこにリッチなテクノロジーを多用したインスタレーション領域に強いイメージソースならではの企画力や演出力を追加しやすいためです。
技術面でいえば、バーチャル空間の表示はWebGL、ガイドと参加者のリアルタイム同期はWebSocketとWebRTCというウェブ標準技術で実装しています。ブラウザに負荷を掛けがちなWebGL、WebSocketとWebRTCを併用した実用例はまだ少ないのですが、イメージソースでは実用レベルのパフォーマンスに最適化するために、これまで培ってきた社内ノウハウを活用しています。

例えば、3Dアバターのような演出は意図的にとっておらず、コンテンツの読み込みの最適化や、WebGLで表示するモデルのポリゴン最適化をおこなっています。デザイナーが3DCGツールで作成したモデルをブラウザのWebGL環境ですぐに確認し反復改善できるようエンジニアが仕組みづくりをするといったようにスムーズな制作進行ができるのは、クリエイター同士の横の連携を重視するイメージソースならではの確立したワークフローがあるからと言えるでしょう。少人数グループ参加に特化したコアの演出コンセプトには、コンテンツの体験濃度を高めつつもアプリケーション全体の負荷を実用レベルに抑える効果もあるのです。
『ONLINE EVENT SOLUTION by IMG SRC』
Producer:加藤 雄也
Project Manager:佐々木 伽耶人、塚田 隼人
Information Architect:藤牧 篤
Interface Designer / CG Designer:石井 つぐみ
Front-End Engineering (WebGL):大塚 賢太郎
Front-End Engineering (WebRTC):田中 誠也
Front-End Engineering (HTML / CSS):市川 功太
Server / Back-End Engineering:本田 純一
NEW WORK 2
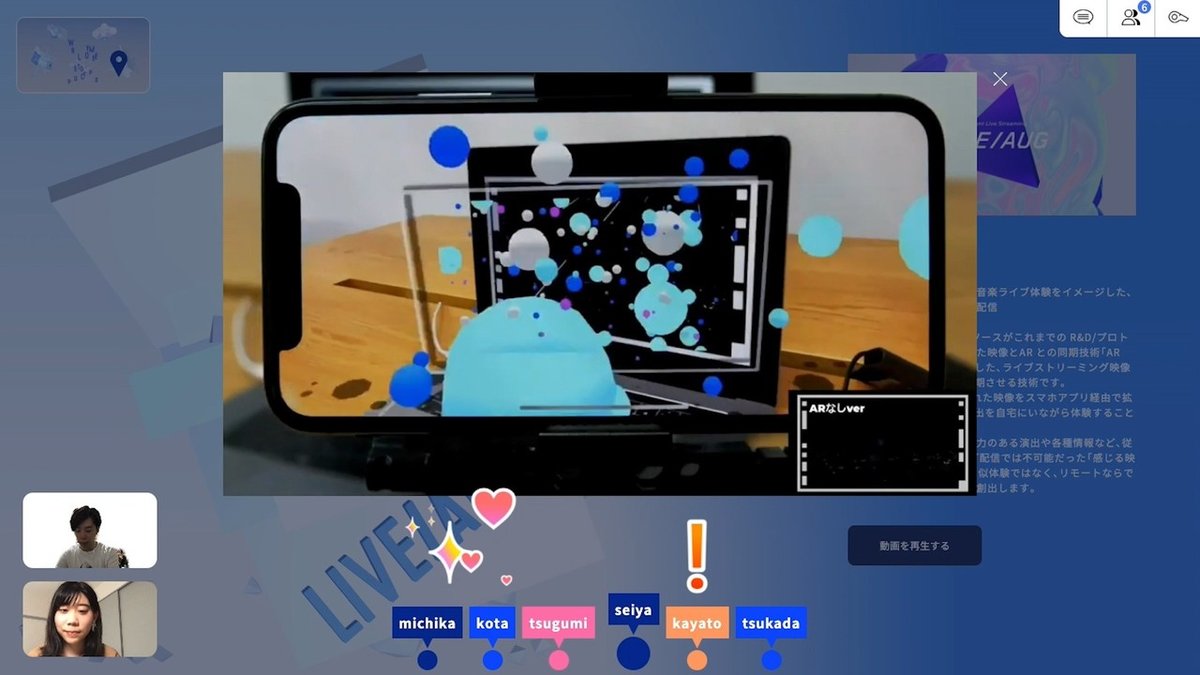
LIVE/AUG
『LIVE/AUG (ライヴォーグ)』は、イメージソースの過去のプロトタイプから誕生したプロジェクションやサイネージをARで拡張する独自開発プロジェクト「AR MAPPING」を、イベントのライブ配信に対応させるという新しい切り口で発展させた視聴覚体験技術です。どちらもコンテンツが流れる画面フレームに埋め込まれたARマーカーを使い、キャラクターやビジュアルエフェクトがスクリーンから飛び出すようなAR体験を演出できるテクノロジーを基本としていますが、「AR MAPPING」が1台のマシン上における録画済みメディアの再生を想定しているのに対し、『LIVE/AUG』はオンライン接続している数千台、数万台のマシンにライブでイベント映像を配信し、それに同期させてリアルタイムでAR演出を加えるという野心的なものです。また『LIVE/AUG』はそれにとどまらず、音楽ライブや各種イベントなどライブストリーミング配信の体験拡張をさまざまな技術で実現するべく、今後も追加開発を続けていきます。
大規模なオンラインの映像配信には、ライブといいながらも通常は10秒以上のタイムラグが生じます。『LIVE/AUG』では、映像データと別にAR演出のキューとなる信号を送り、それを受け取ったマシン上でゲームエンジンがARをリアルタイムレンダリングします。ところが物理的な距離や接続経路、さらにはマシンの性能によってタイムラグが大幅に変わるため、映像データとキューデータを同期できなければ演出は破綻してしまいます。
この問題を解決するために、映像データに時刻情報を埋め込んでリアルタイムに送出することで、接続しているマシンすべてで同期がとれるようにしました。この時刻情報の埋め込みと今まで培ってきた同期技術を組み合わせる方法を、試行錯誤し、それに成功したのがこの『LIVE/AUG』開発における重要なポイントのひとつです。
『LIVE/AUG』のもうひとつのポイントは、このテクノロジーの汎用性と将来の展開です。今回はライブの音楽配信を想定し、アーティストがARで登場したり、オブジェクトがスクリーンから飛び出してくるなど、スマートフォンをかざすだけで映像と音楽に同期したさまざまなAR演出が付けられていますが、キューを受けてARをコントロールできるので、アーティストのアクションがリアルタイムにARに反映されたり、デバイスと接続してそれを遠隔操作したりすることも可能です。その利用用途も、お笑いや舞台などのライブパフォーマンスやクルマの発表会のような幅広いイベントに展開が可能で、さらには視聴者から会場に向けて拍手や声援を送ったり、ライブ会場のデバイスを操作するような双方向の体験構築にも発展が考えられます。

ライブ配信の視聴は、会場から届けられる映像を一方向的に視聴するだけで、DVDを見ているのと変わらない体験も多いなか、『LIVE/AUG』を活用すれば、映像以外に会場で起きた「イベント=コト」をキューを通じて受け取り、スマートフォンを使ってそこにライブならではの「体験」として重ねることができるため、自宅にいながらにして会場のグルーヴまでも感じられるようになることも夢ではありません。さらに、視聴者の自撮り映像を会場に送ることができたとしたら?ライブを見ながら参加者限定のグッズ購入ができたら?遠隔の視聴者同士でゲームに参加し、その様子を会場の人たちにシェアできたら?──その応用には無限の可能性があり、イメージソースでは追加開発に取り組んでいます。
『LIVE/AUG』
Technical Director / AR VFX:吉井 正宣
Art Director:圓島 努
Director / Sound Creator / VFX Designer:菅野 悟史
VFX Designer:鳥井 裕太
App Developer (LIVE/AUG):石川 達哉、梅園 孝
Project Manager:小原 翔吾
Graphic / UI Designer:田野 直哉
Shooting / Designer:近藤 クリストファー
Special Thanks:池子 英興、鈴木 美千花
Producer:上林 新
NEW WORK 3
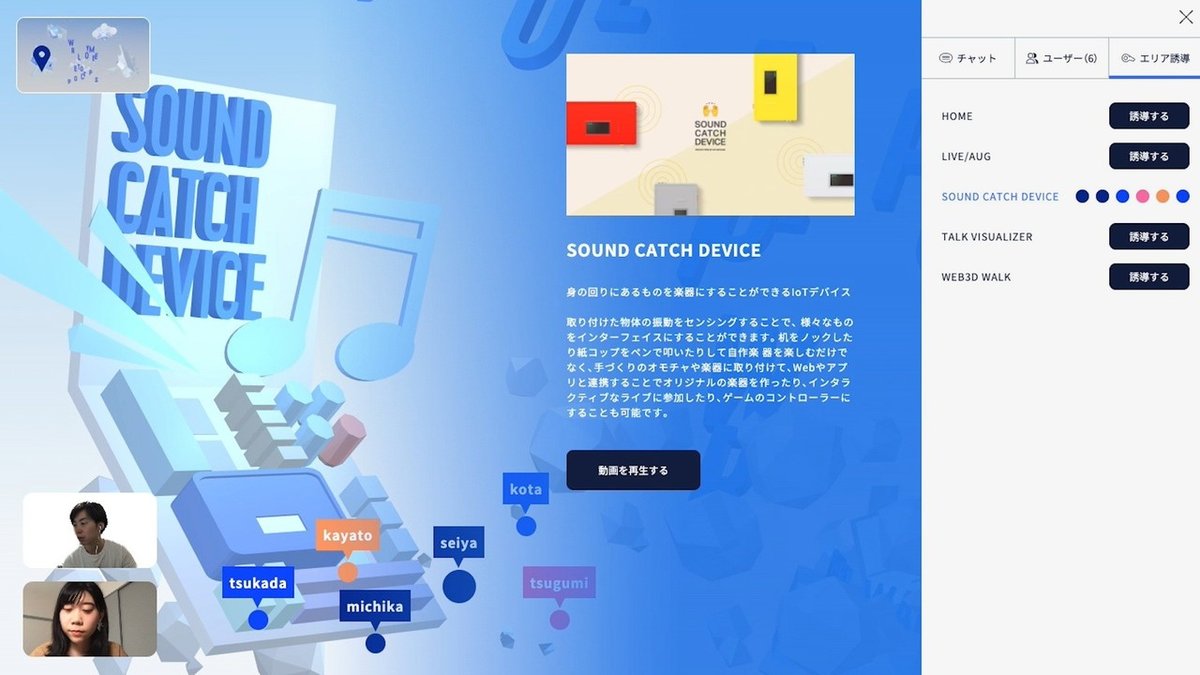
SOUND CATCH DEVICE
『SOUND CATCH DEVICE』は、取り付けた物体の振動をセンシングすることでさまざまなものをインターフェイスにすることができる、表層的にはセンサーを貼り付けるだけで身の回りのモノを「楽器化」してしまうという楽しいIoTデバイスですが、新型コロナウィルス感染拡大の影響下で自宅で過ごすことが多くなり、デジタルで自己表現をすることが今後さらに増えていくなか、子どもたちを含めた私たちの表現をもっと豊かにできないかという実験的な試みの第一弾でもあります。
当初のコンセプトは、既製品の楽器にとりつけて、ゲームなどのデジタルコンテンツの入力操作を置き換えるというものでした。さらにそこから、紙コップやダンボールのような身近にあるモノをそのまま、あるいは工作レベルの加工をしてインプットデバイスとして使うさまざまなアイデアが生まれ、最終的に今回は、誰でもわかりやすく使える、身の回りのものを楽器やゲームのコントローラにするデバイスとしてのプロトタイプが開発されました。
振動センサーを箱や定規など身の回りにあるものに貼り付け、さまざまな場所を叩くと、その信号が独自開発のポータブルIoTデバイスに送られ、それがさらにワイヤレス接続されたPCやスマホに転送されます。デバイスとの接続方法は、サーバを介すクラウド版とBluetooth版があり、用途に応じて選択できます。音の大きさや高低を解析する処理もしており、今回のデモでは、識別された振動のパターンに応じて、異なる音と映像を再生するアプリケーションと連携をさせました。
前述の『LIVE/AUG』の発展型と併用すれば、オリジナルの楽器を作り、アーティストのライブに自宅から参加する、あるいは自作の「鳴り物」を作って無観客のお笑いライブ会場に自宅から声援を届けたりするような、オンラインライブに双方向性をもたらすIoTデバイスとして活用することも可能です。体験の設計によっては、多人数のコラボレーションも実現できます。より豊かな臨場感や、真に実感できる参加性が求められる、未来のオンラインライブイベントには、こういったIoTデバイスが欠かせない存在になっているかもしれません。
『SOUND CATCH DEVICE』
Device Engineer:高野 幹
Technical Director / VFX Designer:吉井 正宣
Art Director / Visual Designer:圓島 努
Director / Sound Creator:菅野 悟史
Producer:上林 新
NEW WORK 4
TALK VISUALIZER

『TALK VISUALIZER』は、Web Speech APIを使い、ZoomやGoogleハングアウトなどビデオ会議の参加者の発言を音声認識して書き起こすサービスです。こういった音声書き起こし機能はさまざまなビデオ会議システムに組み込み提供されるようになっていますが、このプロトタイプの特長は、ウェブブラウザの機能を使っているため会議システムから独立して動作し、URLひとつで起動して画面の脇に置いておける手軽さにあります。
緊急事態宣言の渦中ラピッドプロトタイプとして生まれたこの『TALK VISUALIZER』のコンセプトは、リモート会議の連続で疲れを感じているときや、オンライン飲み会などリラックスした状況で、参加者みんなが一緒に見ながら話のタネにできるような、カジュアルな書き起こしサービス。そのため、発言者ごとに色分けされたテキストなど画面の見た目はポップでフレンドリーにデザインされてはいますが、書き起こしの正確さを売りにしているわけではありません。注目すべきは4月下旬に発案したアイデアがプロトタイプとしてリリースされるまで2週間という開発スピードです。
アイデアを形に落とし込むまでには、さまざまなテクノロジーの組み合わせを模索する初期のフィージビリティー(実現可能性)調査から、技術検証、開発アプローチの策定、開発環境の整備、実際のコーディング、そしてテストとさまざまなタスクを次々にこなす必要がありますが、この全体の流れを効率よく、スピーディーに実現できる人材と体制は、次々に登場する新しい社会課題やクライアントのニーズにいかに対応できるかを左右します。社会のニーズに常に敏感であること、そしてそれを迅速に社会実装できること。このプロトタイプは、イメージソースがその両方のスキルを備えていることを示しているのではないでしょうか。
『TALK VISUALIZER』
Producer:加藤 雄也
Project Manager:佐々木 伽耶人、塚田 隼人
Information Architect:藤牧 篤
Front-End Engineering:田中 誠也
Front-End Engineering:梅園 孝
NEW WORK 5
WEB3D WALK

『WEB3D WALK』は、美術館やギャラリーなどのリアルな展示空間を、スマートフォン・PCブラウザを使ったシンプルな操作でウォークスルーできるシステムです。ウェブ標準技術のWebGLを活用しているため、すべてがブラウザで完結し、アプリのインストールは一切不要です。
開発で心がけたのは、ストレスのない体験を提供することでした。そのため、一般的に使われるような動作が重い既存のゲームエンジンを使わず、軽量化された3Dモデルの表面に、陰影や照明効果を適用済みのテクスチャーを貼ることで軽快な動作を実現しています。また、3D空間の操作に不慣れな方が陥りがちな所謂「ハマって抜けられない状態」とならぬよう、3D空間のナビゲーションも見上げたり見下げたりする動作を廃してシンプルなアイレベルに統一しました。
ここ最近、実店舗や実空間を使った商品展示会や美術展などをバーチャルで実現したいクライアントが増えていることを受けてのこのプロトタイプですが、そこには情報設計から表現のディテール、さらにはシステム全体の最適化まで、数多くの企業サイトを手掛けたイメージソースならではの「体験」構築のノウハウが注ぎ込まれています。また、前述の『ONLINE EVENT SOLUTION by IMG SRC』のWebSocket / WebRTCを使用したリアルタイムな機能と組み合わせれば、来場者が自由に3D空間をナビゲートしつつ、要所要所でガイドがリアルタイムにナビゲートしてくれるような体験を提供することも可能になるでしょう。
『WEB3D WALK』
Producer:加藤 雄也
今回のオンライン版PROTOTYPESで発表されたプロトタイプはいずれも新型コロナウィルス感染拡大の影響下で生まれつつある社会ニーズを意識したものでした。また、前回までの、基本的にクリエイター個人が発案から実装までを担当したものとうって変わり、今回はチーム分けされたクリエイターのグループがそれぞれ開発に取り組むというスタイルを採った結果、デザインがわかる開発者、コードが書けるデザイナーといったポリバレント(複数の役割をこなせる)な人材が多いイメージソースの強みである横の連携が生かされたプロトタイプ開発となりました。

イメージソースでは、今後もこのような時代のニーズに即した研究開発と発表を続けてまいります。今回発表したプロトタイプは、すぐにご活用いただけるものになっていますので、ご相談等おまちしております。
※前回のプロトタイプはこちらからご覧になれます↓
この記事が気に入ったらサポートをしてみませんか?
