
あなたのデザイン力を1ランクアップさせる! ユーザビリティチェックリスト #07
こんにちは!i3DESIGN デザインチームです。
桜も咲き始め、気温もあったかくなってきましたね🌸
住む環境が変わり、新しい生活のスタートに心をワクワクさせている方も多いのではないでしょうか。
では、本年度第3弾のユーザビリティチェックリストをご紹介します。
-----
前回の記事はこちら👀
-----
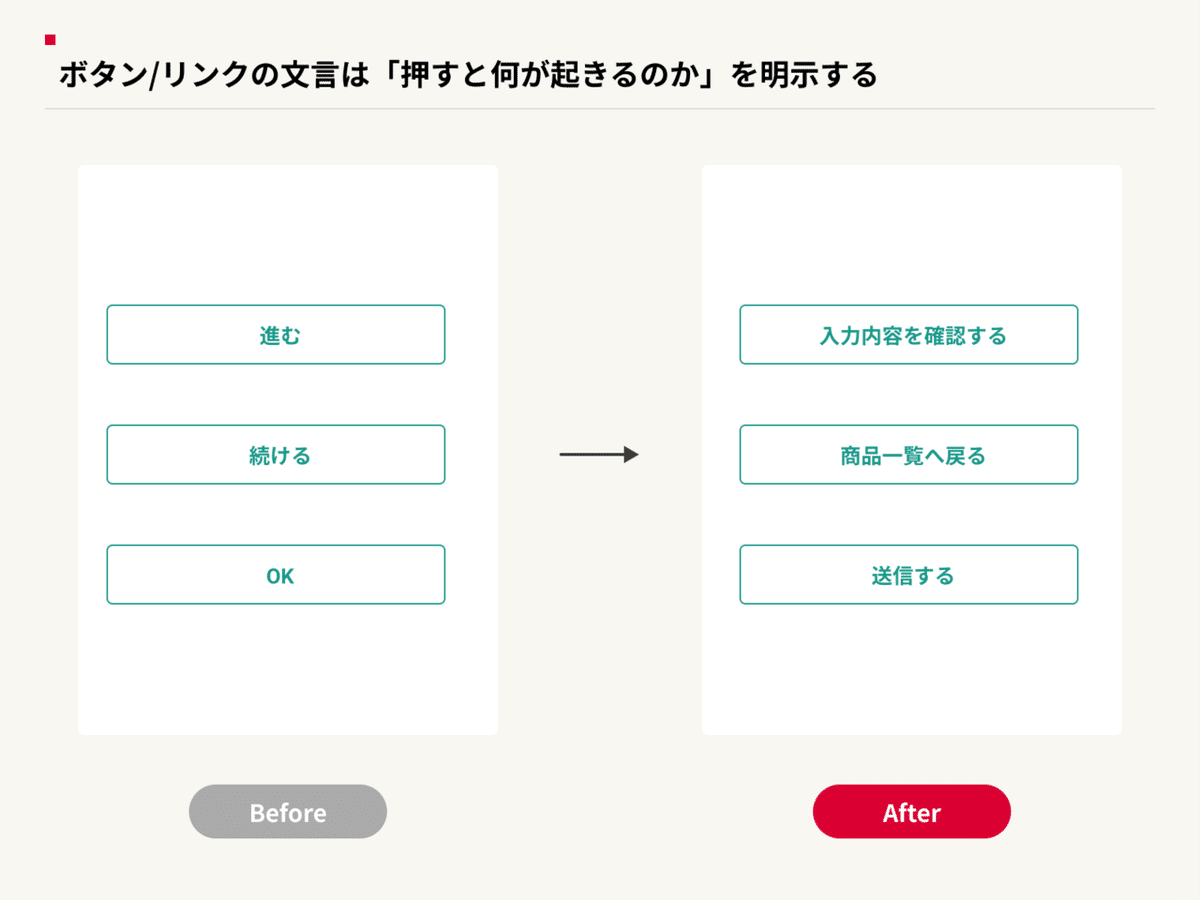
36.ボタン/リンクの文言は「押すと何が起きるのか」を明示する

「進む」「続ける」「OK」のような文言は、そのボタンを押した後に何が起こるのか明示的でありません。
ボタンを押すとどうなるか想起できないため、ユーザーがボタンを押すことを躊躇してしまう可能性があります。
「入力内容を確認する」「送信する」のように実際にボタンを押すことで起こるアクションを文言に使用し、ユーザーにボタンを押すと何が起こるのかを明示的にしましょう。
37.スイッチとチェックボックスを使い分ける

スイッチとチェックボックスは、どちらも何かを設定するときに使われますが、設定する項目が適用されるタイミングがそれぞれ違います。
スイッチはそれ自体がトグルボタンのため、設定を決めるときに「保存」ボタンを押す必要がありません。私たちが普段現実でスイッチを押す時のように即座に条件が適応される必要がある場合に使います。
チェックボックスは、最終的にユーザーが「保存」ボタンのようにアクションを実行するボタンを押した後に初めて適用されます。
頻繁に複数の変更をまとめて行う場合はチェックボックスを使用し、数カ所の変更で済む場合はスイッチを使用しましょう。
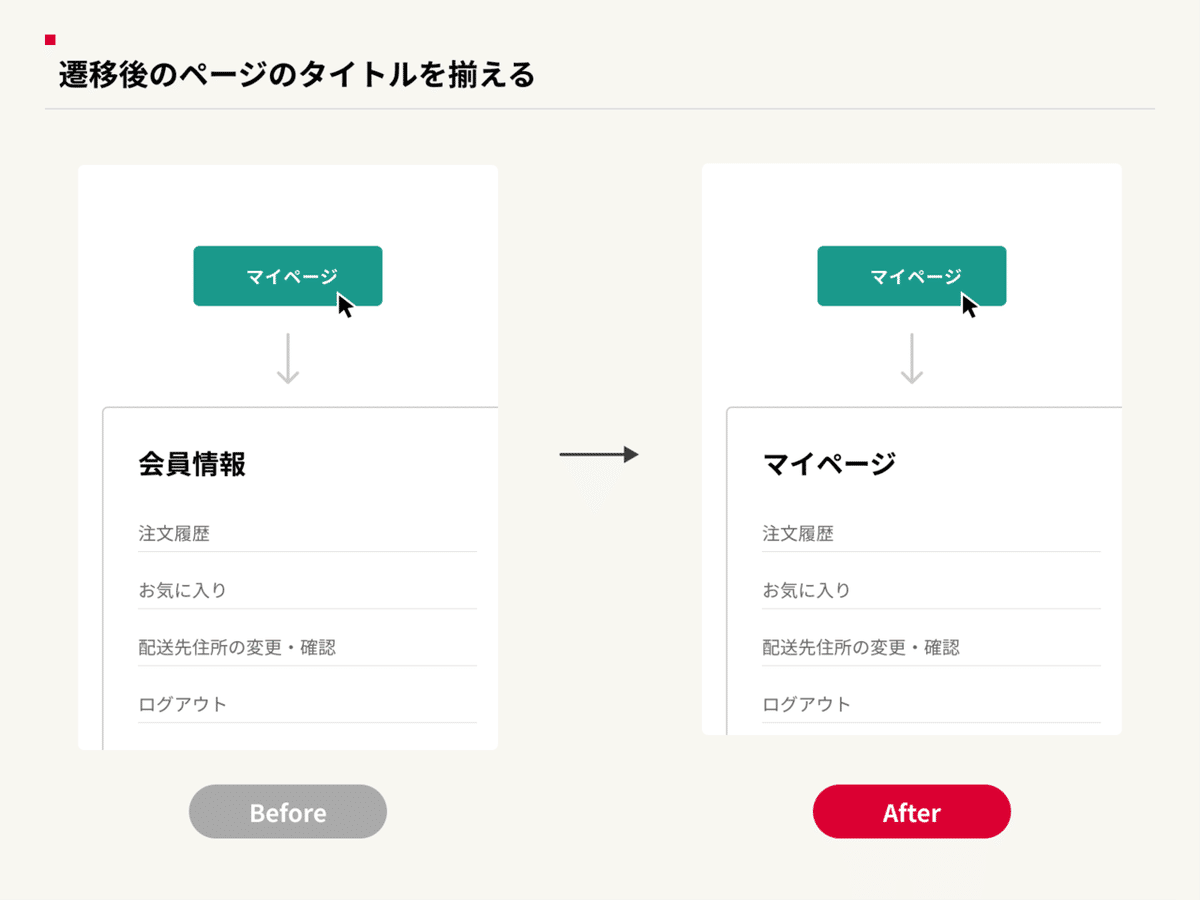
38.遷移後のページのタイトルを揃える

「マイページ」ボタンを押したはずが、「会員情報」とタイトルのついた画面に遷移するとユーザーは「会員情報ボタンを間違って押したかな?」と誤解するかもしれません。
ボタンの文言と遷移後のページのタイトルを揃えてユーザーが違和感なく使えるように心がけましょう。
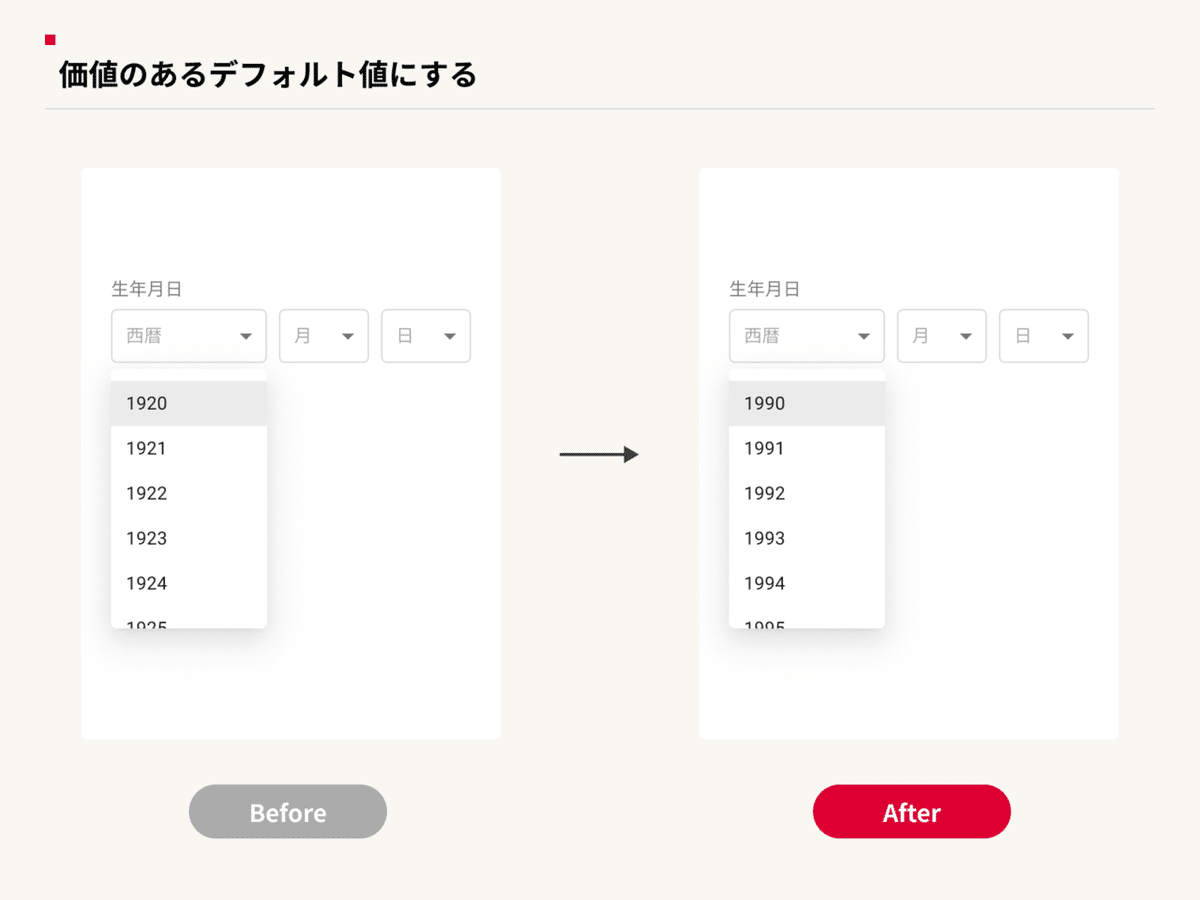
39.価値のあるデフォルト値にする

設定項目やセレクトメニューの選択肢などは、ユーザーにとって価値のあるデフォルト値を設定して操作負荷を軽減しましょう。
利用するユーザーの大多数が該当する値であれば、その値をデフォルト値として設定することでスムーズに入力できます。
例えば、若者向けのサービスで生年月日の入力フォームがある場合に、西暦のセレクト要素は、1920年より1990年の値をデフォルト値に設定することで多くのユーザーの操作負荷が軽減できます。
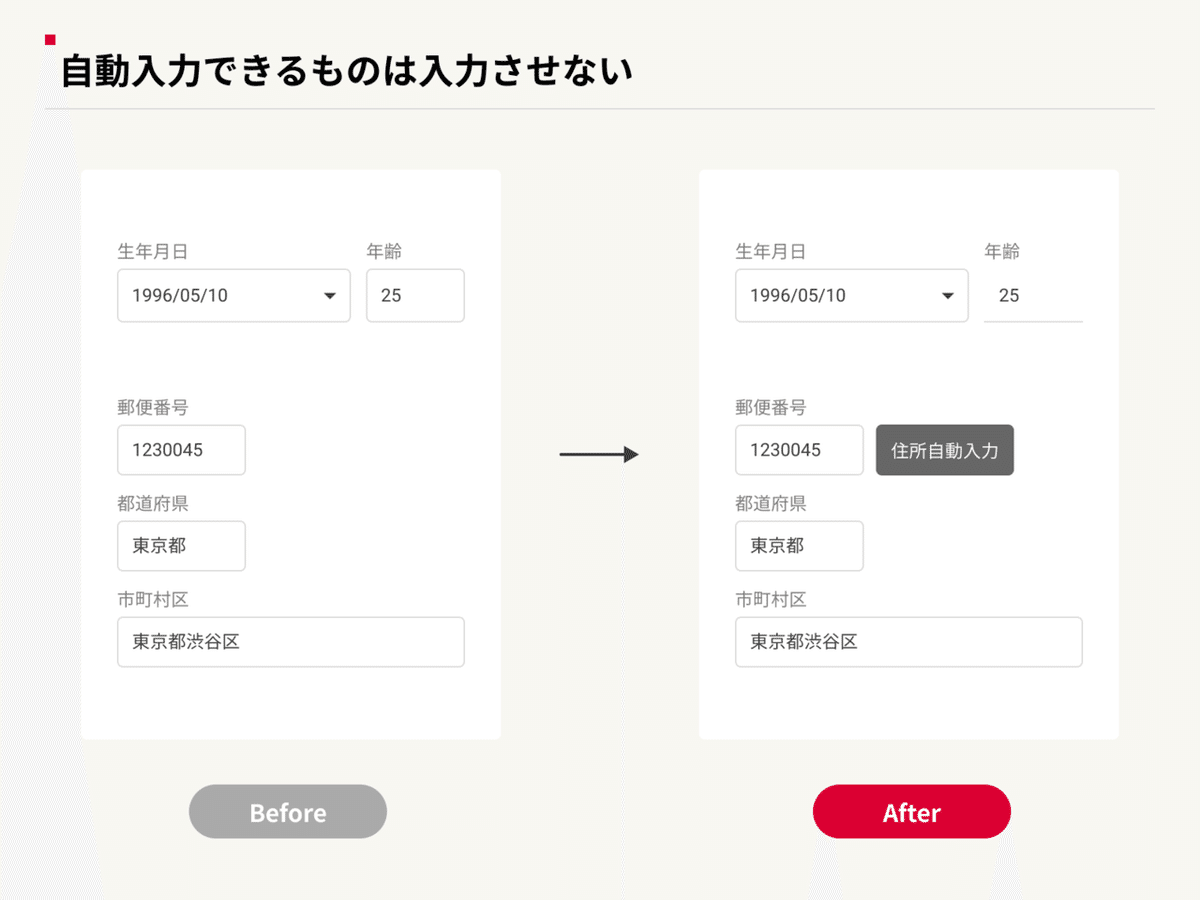
40.自動入力できるものは入力させない

入力した情報のつじつまが合わなくなる可能性がある操作をユーザーに求めてはいけません。
ユーザーに不要入力させる必要がない要素は自動入力されるようにしましょう。
----------------------------------------------------------------------------第7弾はいかがでしたか?
i3DESIGNでは様々なクライアントのデザインリニューアル・改善の案件を行ってきました。そこで得られた知識はデザイナーチーム内で共有しています。チェックリストは今後も引き続きアップデートしていきたいと思いますので、是非アカウントのフォローをお願いします!
-----
過去のユーザビリティチェックリストはこちら
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?少しでもi3DESIGNデザイナーチームが気になったという方は、以下からお気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。

