
ドット絵でマップを描こう(前編)
今回は、いつも描いてきた箱やモンスターといった単品イラスト的なドット絵ではなくマップ作りに挑戦です!
しかも今回描くのは、よく2Dゲームでよく見かける直角タイプ(ドラクエ1~6)でも、斜め45度タイプ(FFTやタクティクスオウガ、フロントミッション等)でもありません。記事タイトルを見てお気づきのように、なんと言っていいのかよくわからない"微妙角度"のマップです。
この微妙角度のドット絵は、これまでも『ひまわり』や『百人一首』、『ファミコンのカセット』などを描いてきたのですが……
なぜこの角度で描くかというと、真正面から描く絵は立体感を出せなくて面白味にかけやすく、45度では絵の顔の部分が"あさって"の方向を向いてしまうからです。両方の間を取って「ほぼ前方を向かせつつ、立体感も出したい」というわけです。わがままですね!
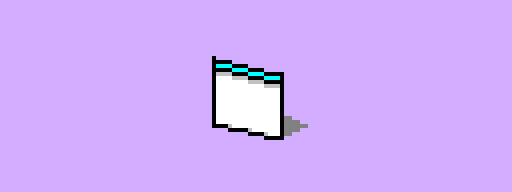
ちなみにこの角度のドット絵には元ネタがあります。それが、こちら。

昔の『Visual Basic』(プログラミングツール)のアイコンです。ん……でも、あらためて今見直してみると下のラインが一定でなかったり、左上が1ドット飛び出していたりで何かちょっとヘンですね。
とはいえ基本的には"左から右へ向かって横に4ドット進む"→"下に1ドット降りる"という法則性のラインになっていて、昔からずっとこのアイコンの角度がいいなと思っていたわけです。
1. タイルのテンプレートを作成
さて、まずはマップに敷き詰めるタイル(マップチップ)のテンプレートを作成していきます。

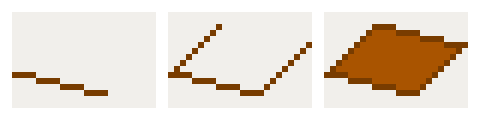
① 4-4-4-4で計16ドットの斜め線を引きます。
②その両端から右上に向けて8ドットぶん斜め線(1-1-1…)を引きます。
③上端同士を4-4-4-4で結んで、できあがった面を塗りつぶします。
うーん。描いてはみたものの、これで良いのか悪いのか。これだけ見てもわかりませんね。
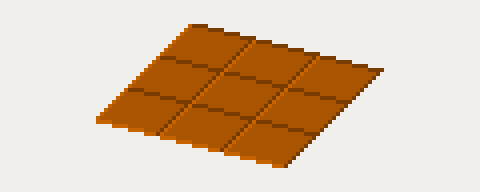
2. 試しに並べてみる
タイルを正しく描けたか確認するために、3x3に並べてテストしてみましょう。
えい!

オゥ……失敗。タイルとタイルの間に隙間ができてしまいました。
3. タイルを修正
タイルを修正する必要があることはわかりました。でも、どう直したらいいんでしょう? 何が悪いのか、すぐにわからないのが斜め視点のドット絵の難しいところです。
よく考えて、問題点を見極めなければいけません。
逆に問題ないのは、外周のラインは横4-4-4…と縦1-1-1…でキレイにつながっていることです。ということは「ラインの位置が悪い」ということでしょうか?
というわけで、ラインの位置を見直してみることにします。横に並べたタイル同士に隙間ができるということは、面全体を今より横に広げる必要があるはずですから、えーっと……

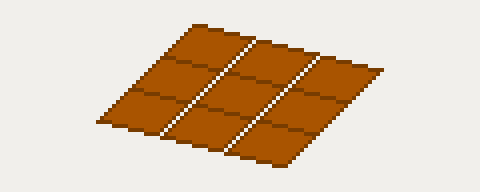
①元のタイルです。
②左ラインの外に、明色でもう1本ラインを足します。
③ついでに下のラインも同じ明色にして、見分けやすくします。
以上のように、左ラインを横に移動させるかたちで面を広げてみました。これでいいのでしょうか?
4. 再びテスト
では、この修正版タイルを使ってもう一度テストしてみます。
おりゃっ。

はい、今回は成功です!
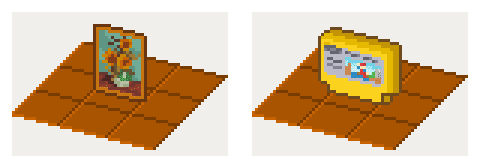
ついでに、上にこれまで描いたドット絵を乗せてみましょう。

ファミコンのカセットは側面の角度(視点の高さ)が少し違うので微妙に違和感がありますが、このタイルで大丈夫そうですね。住宅やビルなどを配置すれば地図にできそうです。巨大カセットのある町もいいですけどね!
ところで、わざわざ苦労して立体感を出せる視点にしたのですから、地面の高さも表現したいものです。
そこで次回は、タイルを立体化していきます。
(つづく)
この記事が気に入ったらサポートをしてみませんか?
