
UXを向上させる優れたボタンの作り方
ボタンはユーザーインターフェースをデザインする上で、必ず登場するコンポーネントの一つです。どんなアプリやWebサイトでも使われてその歴史は古く、インターネットが広く一般的に利用されるより以前から存在しています。ユーザーとのインタラクションが発生する場合にもっとも使用されるコンポーネントと言えます。
ボタンのデザインは簡単です。簡単であるが故に見過ごしがちな罠が多く潜んでいるコンポーネントなので、ここで今一度皆さんとボタンのデザインについておさらいしていきたいと思います。ボタンをデザインする際に、気をつけたいポイントをいくつかリストにしたので、一緒に見ていきましょう。
1、ボタンだと判別できるデザインにする

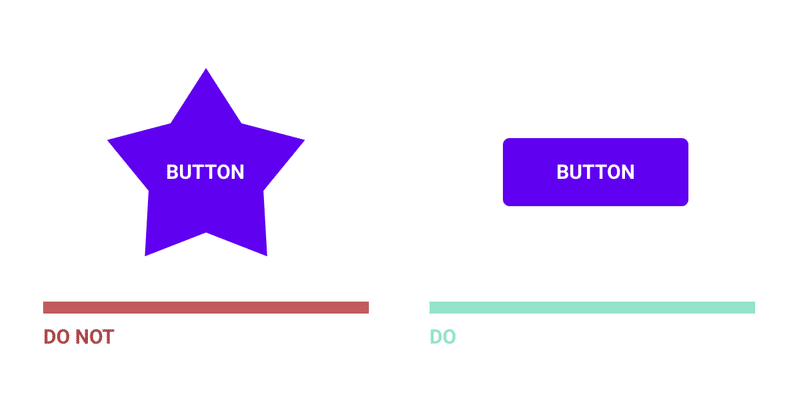
多くの人々はメンタルモデルの中に「ボタンとは◯◯◯のような見た目である」という共通のイメージがすでに組み込まれています。このメンタルモデルを利用して、ボタンのデザインはボタンのデザインであると瞬時に判別可能なものにしましょう。ボタンに見えないボタンは、ユーザーに気がつかれず、一生誰にもクリックされない運命を辿ることになるでしょう。
Users will transfer expectations they have built around one familiar product to another that appears similar.
ユーザーは、ある使い慣れた製品を中心に構築した期待を、類似しているように見える別の製品に転送します。
ー Jakob’s Law より
Jakob's Lawでも紹介されているように、人々はもうすでに使い慣れたもののように今使用しているものが動くだろう、と期待しています。
2、ボタンを見つけ易い位置に置く

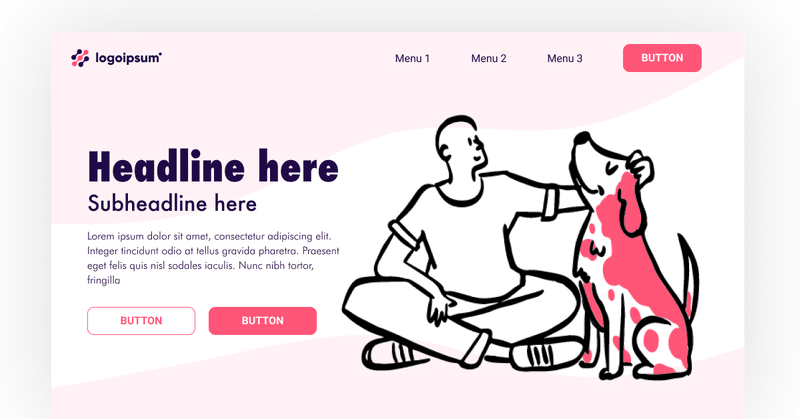
よくウェブサイトやモバイルアプリで使用されている位置にボタンを置くようにしてください。人は行動を起こす際に、実体験に基づいて意思決定を無意識にしています。ホームに戻るボタンは左上にあるはずだ。アカウント作成ボタンは右上にあるはずだ。などといった具合です。このメンタルモデルを利用して、ユーザーが一番見つけやすい場所にボタンを配置しましょう。
3、クリックしたら何が起こるのかわかる言葉を使う

ボタンの文字はクリックすると何が起こるのか予測できるようにしてください。何が次に起こるのかわからない文字を入れると、ユーザーは混乱や不安な気持ちになるでしょう。最悪な場合は、なんの事だか分からないために押さないでおこう。という気持ちにさせてしまう場合があります。
4、タップしやすいサイズにする

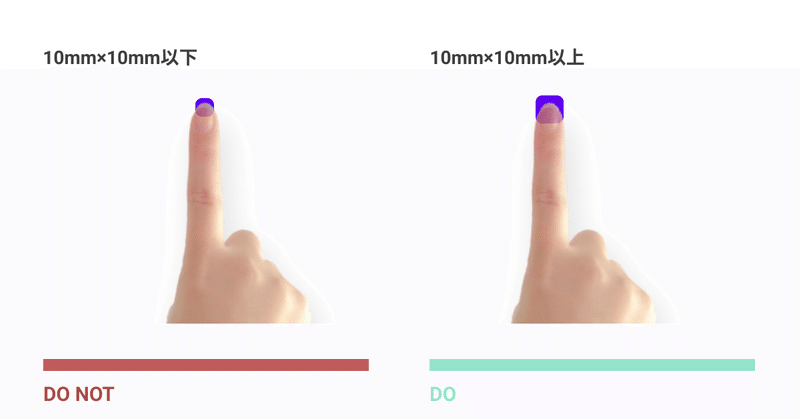
特にモバイルユーザーには、ボタンの大きさがちょうどタップしやすい大きさになるようにしてください。また、ボタンとボタンの間隔が小さすぎないようにしてください。間違えて違うボタンを押してしまうような事が頻発するUIはユーザーをイラつかせてしまいます。
MIT Touch Lab study found that averages for finger pads are between 10–14mm and fingertips are 8–10mm. This makes 10mm x 10mm a good minimum touch target size.
MIT Touch Labの調査によると、指の腹の平均は10〜14mmで、指先は8〜10mmです。 これにより、10mm x10mmが適切な最小タッチターゲットサイズになります。
ー 7 Basic Rules for Button Design by Nick Babich
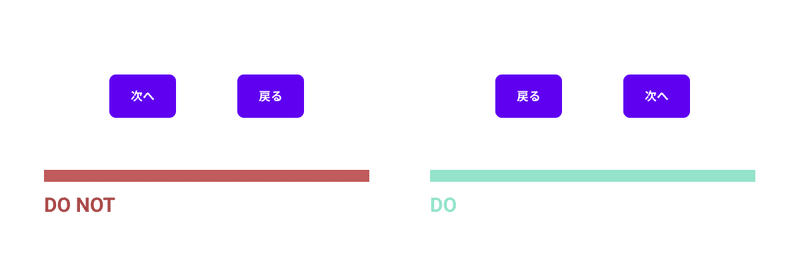
5、それぞれのボタンを配置する順番が理に適うようにする

「戻る」「次にいく」などの場合、左側には「戻るボタン」右側には「次に行くボタン」を配置するようにしましょう。
6、たくさんのボタンを一つの画面に配置しない


たくさんのボタンが一つの画面にあると、ユーザーはどれを押すべきか混乱します。複数のアクションが発生する場合は、ボタンのスタイルをそれぞれ変えて、ユーザーの選択時のストレスを減らすようにします。
7、音声・視覚変化を与える
ユーザーはクリックやタップ後に何か反応があると期待しています。クリック後にアクションがうまく作動しているかどうか、ユーザーに知らせる方法がいくつかあります。音声や視覚変化でユーザーに成功したのか、進行中なのか、失敗したのか即座に伝えるようにしましょう。
ユーザーが何らかの反応を期待するアクションの例としては、ダウンロード、アップロードなどの処理系アクションが考えられます。また、ユーザーがクリックできない場所等をクリックした際に、エラー音を発生させたり色々なケースが考えられるでしょう。ゲームではこうした音声で状態を知らせる場合が多く見られます。ゲームの例で言うと、コインをゲットした際、敵に見つかった際など、状態変化を視覚や音声で伝えるのはユーザーに何が起こっているのかを伝えるヒントとして使えます。
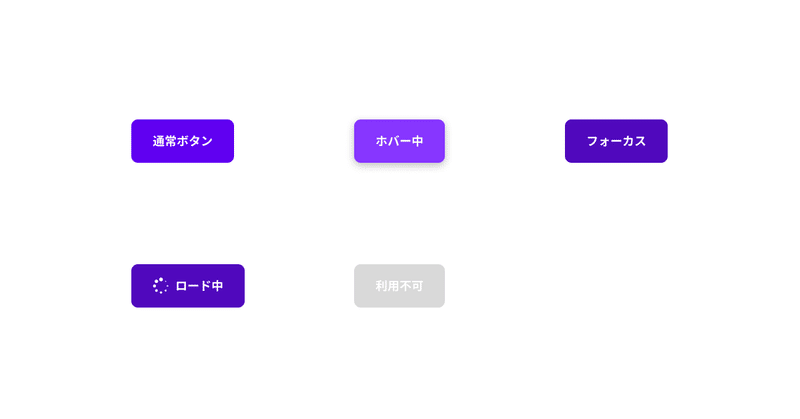
一般的な方法の例としては通常、ボタンには”状態”が与えられます。状態の種類は下記の通りです。デザインシステムに忘れないように組み込むようにしましょう。

ボタンの状態の種類
・通常 ー アクション前
・ホバー ー マウスでホバー中
・アクティブ ー クリック中
・プログレス/ローディング中
・非アクティブ ー 利用不可
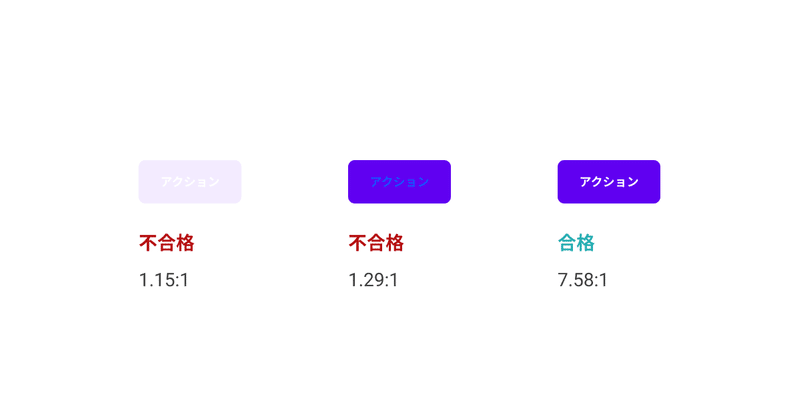
8、色のコントラスト比に注意する

コントラスト比が極端にひどいボタンは、文字が読みづらい、ボタンが存在しているのか見えにくい。などの問題が発生します。また、色のコントラスト比は色覚障害の方にとっても非常に重要な問題です。インターネット上には、コントラスト比を簡単に調べることができるウェブサイトが存在しているので、下記にその一部を紹介します。
コントラスト比チェッカー
・Contrast Checker - WebAIM
・Contrast Checker: WCAG
・Color contrast checker - Coolors
・Colour Contrast Checker
9、重要度に合わせて適格なボタンのタイプを選択する
アクションの重要さに応じて適切なスタイルのボタンを使用してください。ボタンの種類は以下の通りです。

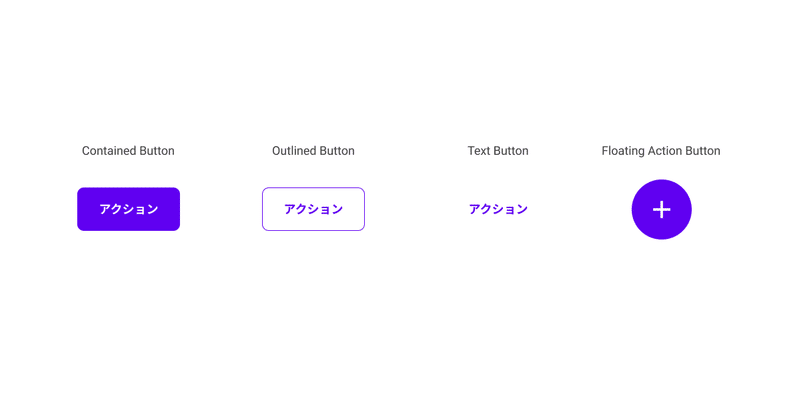
▼ボタンの種類
ー Contained Button (コンテインボタン)
別名をプライマリーボタンとも言います。特徴は以下の通り:
・高強調
・背景色あり
ー Outlined Button (アウトラインボタン)
別名をセカンダリーボタン、ゴーストボタンとも言います。
・中強調
・背景色なし、境界線あり
ー Text Button (テキストボタン)
別名をフラットボタンとも言います。
・低強調
・背景色なし、境界線なし
ー Floating Action Button (フローティングアクションボタン)
Google Material Designより提唱された常に画面上に表示され、スクロールに追従するボタン。

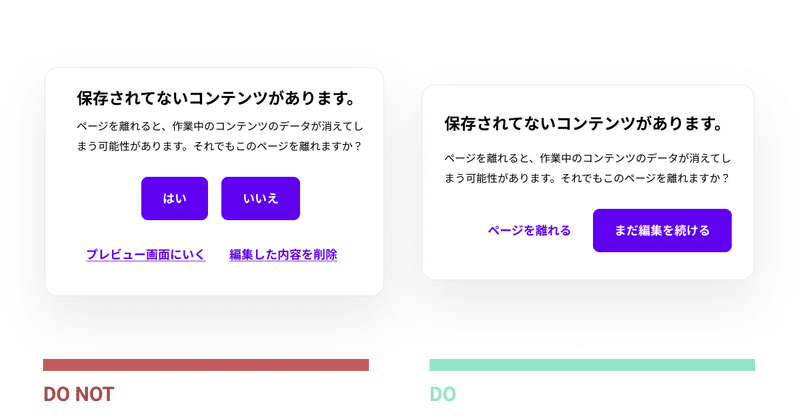
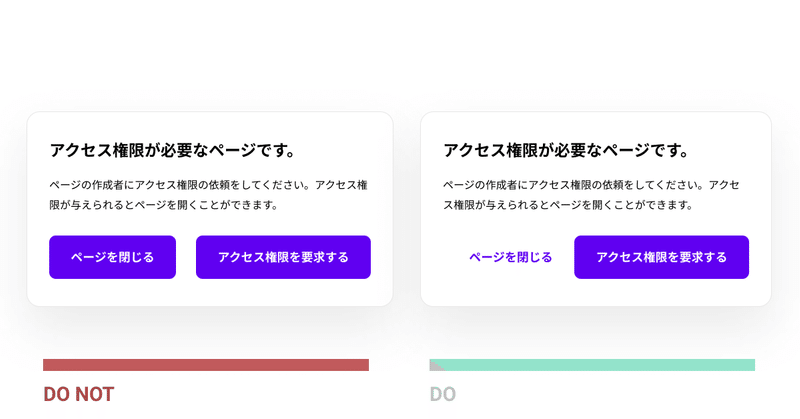
ボタンの種類を正しく使い分けることで、ユーザーの意思決定を手助けすることができます。どのアクションが重要なのかは、アクションのリスクレベルに基づいて判断できます。例えば、作業中の保存されていないデータを失うことはユーザーにとってハイリスクです。作業中の記事を間違えて消してしまったという経験はありませんか?このようなユーザーにとって失うと損失が大きいアクションは、間違えて失わないように誘導するのがベストです。
まとめ
どうでしたか?ボタンと一言で言っても気をつけるポイントがたくさんありますよね。特にデザイナー志望の方や、ジュニアデザイナーの方には、このポイントに気をつけてデザインすると悪いUXから良いUXへ改善できる第一歩になります。この記事が皆さんの役に立ったら非常に嬉しいです。
もっとボタンのデザインで気をつけるべきポイントがあるよーなど、あなたの意見をぜひ聞かせてください。コメント欄に残してもらえたら、たくさんの人に役に立つと思います!
この記事が役に立ったと思ったら、スキ!をお願いします♪ ここまで読んでいただきまして、ありがとうございます。
こちらでも最新の海外デザイン情報や、役に立つコンテンツを配信中です。英語で発信しているので、英語勉強中の方や英語が既に読める方にはピッタリです!
Twitter | Instagram
無料コンテンツ気に入ってくれたら、☕️一杯分ほどの支援をして応援してくれませんか?コーヒーは私にとってクリエイティブな活動の「元気の源」です😆
