
インバウンドを可視化する #009 UIデザインを始める
アクセスありがとうございます!
前回の記事はこちらです。
前回まででフロントエンドの環境が準備できました。次はツール全体のUIを考えていきます。
仕事だとFigmaなどでデザインイメージを作ってから実装を始めますが、個人だと順番はどうでもいいのでコーディングしながら進められるところはやってしまいます。
Reactでコンポーネントを作りつつ、ベースのscssを書きながら進めていきます。

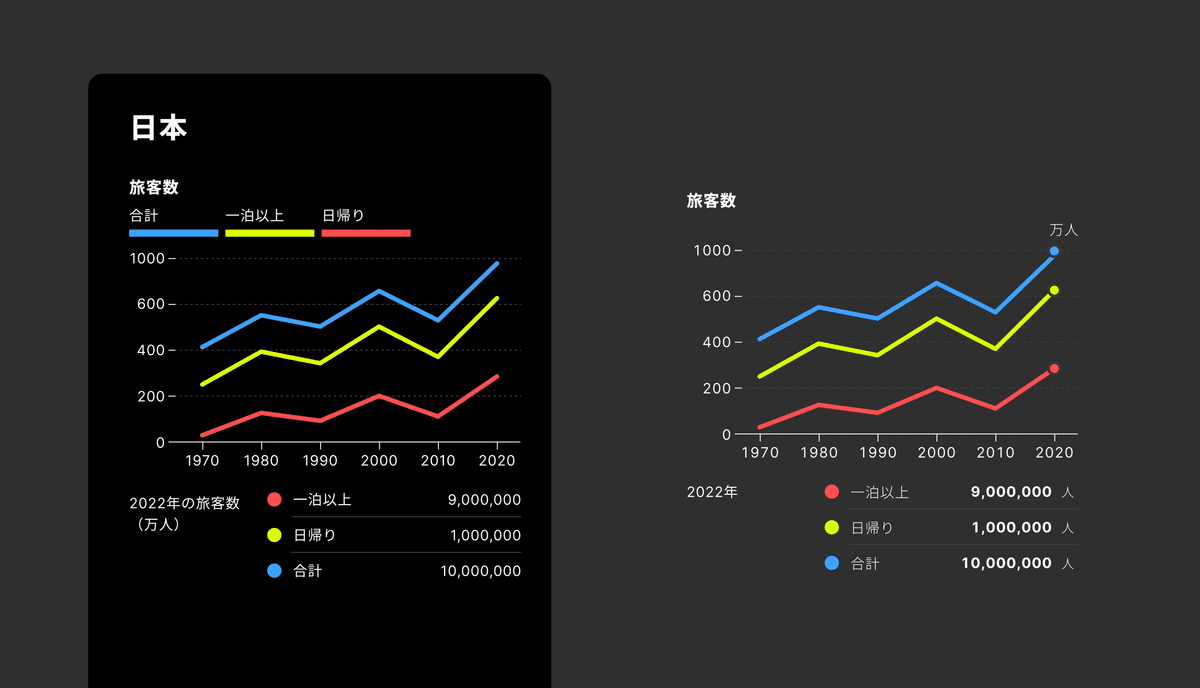
一方でチャートのデザインや配色は、デザインツールで検証しながら見当をつけていった方がやりやすいので、部分的にデザインを起こしたりします。
最近のデザインツールはFigmaメインで、イラストやアイコンなどをIllustratorで作成します。また、チャートを作る時もIllustratorのグラフツールで作っています。

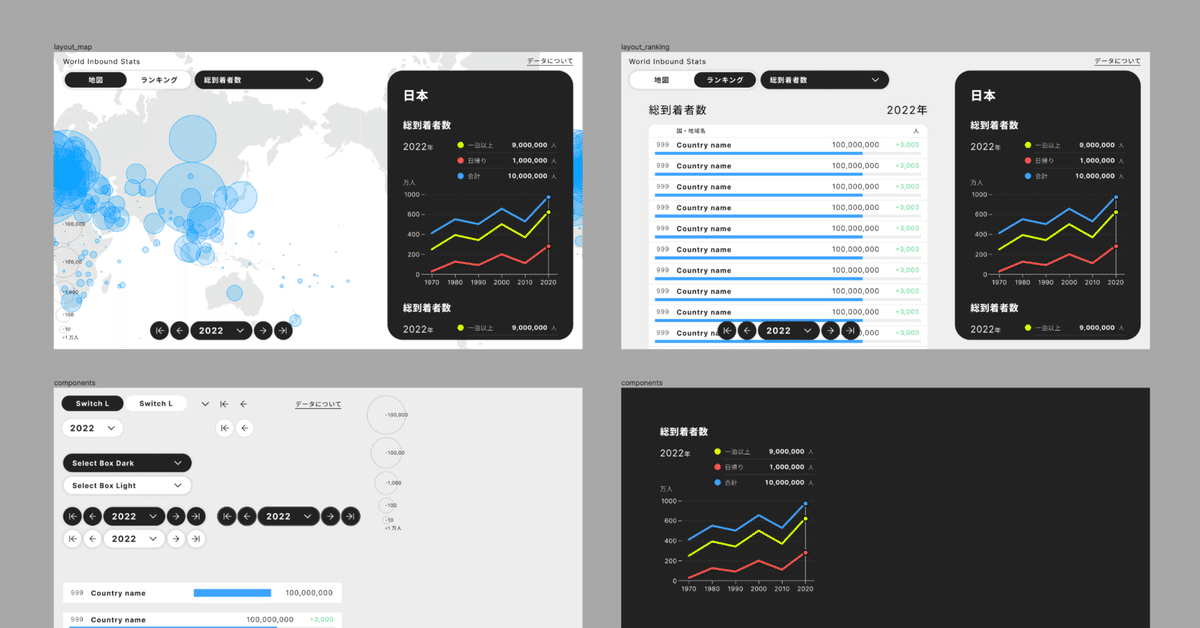
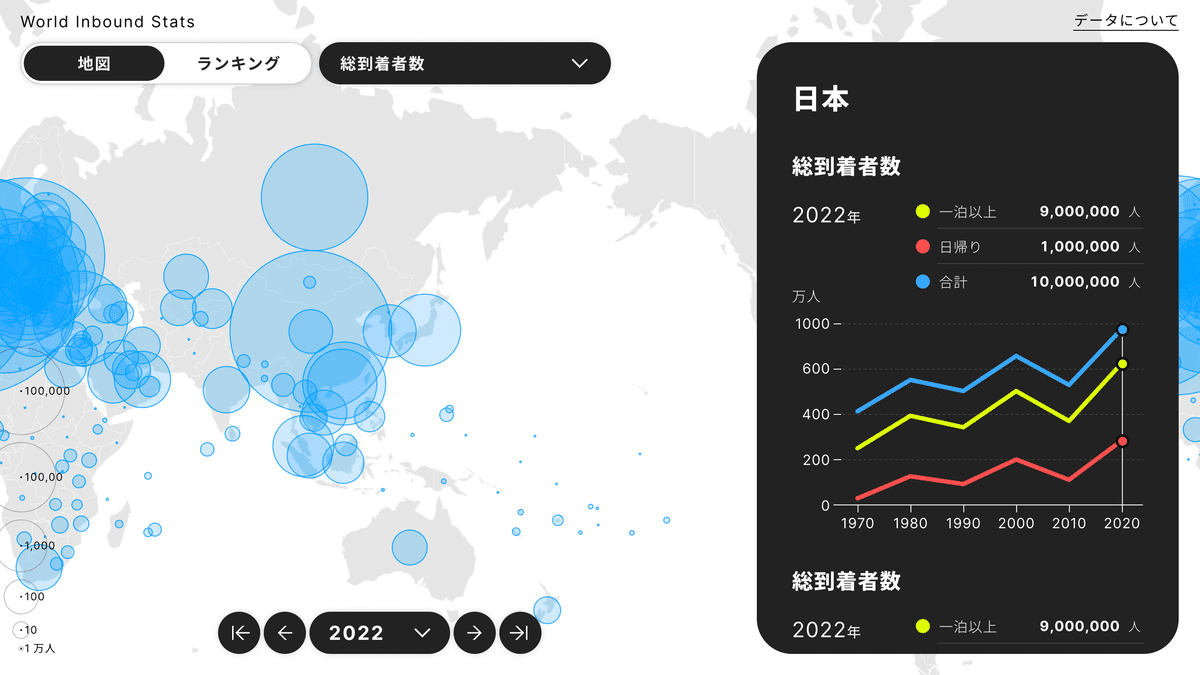
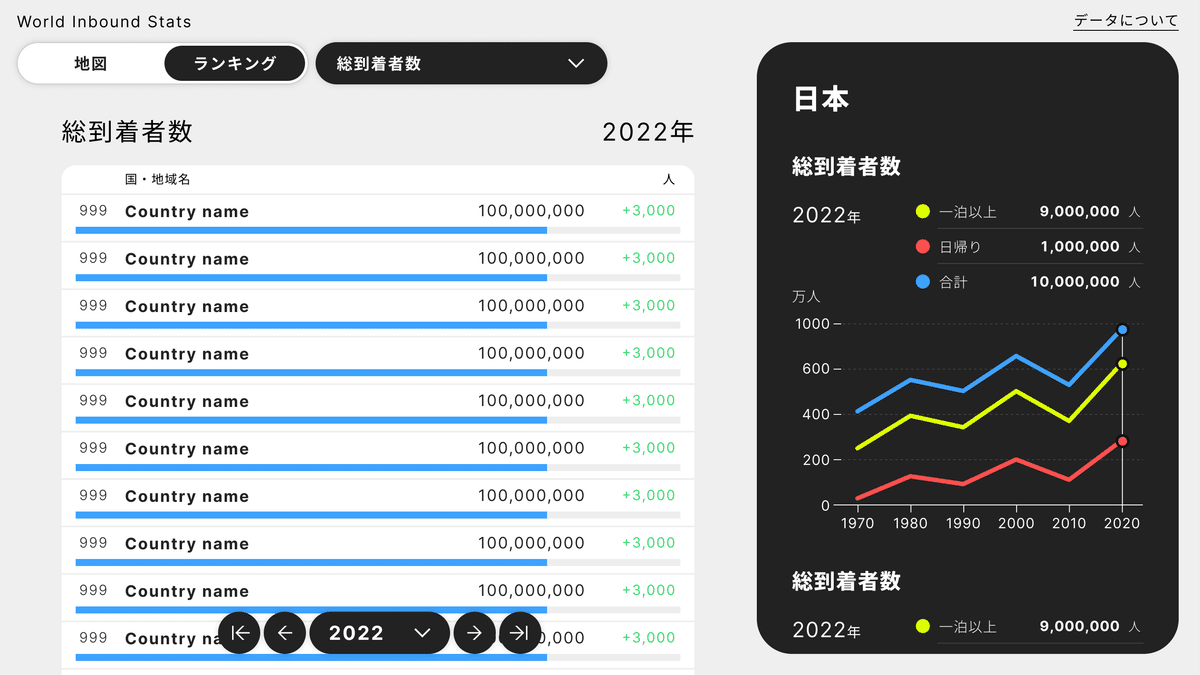
今回は、あらかじめ機能要件やレイアウトを決めておいた方が良い予感がしたので、全体的なデザインも起こしました。Figmaちゃんと使い込んでないなぁとかも思いつつ。

最近はディレクション業務がほとんどなので、デザインツールと対話する時間も減ったなぁなんて思いながら、Figmaの挙動をひとつひとつ噛み締めていました。

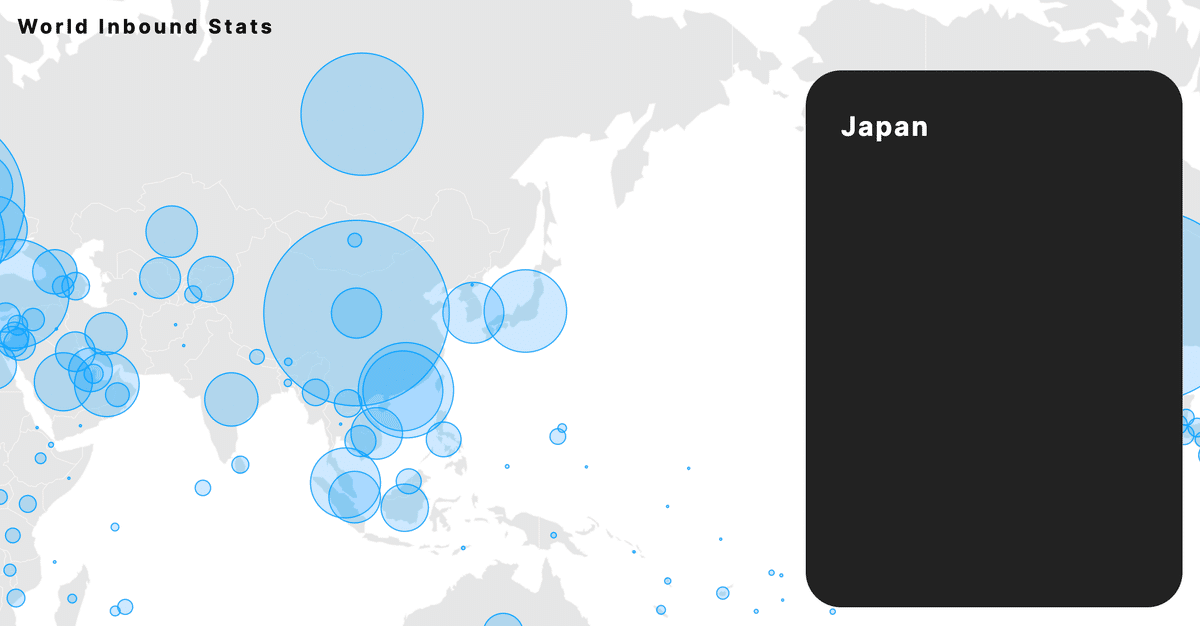
今回は地図で見るモードとランキングで見るモードを切り替えられるようにする予定です。(多分、、、)
だんだんと全体像が見えてきた気がします。あとはひたすらデザイン・プログラム・データ整形をローテーションで作業していきます。
最後までお読みいただき、ありがとうございます!
この取り組みはマガジンにまとめていますので、よろしければ今までのものもご覧ください。
この記事が気に入ったらサポートをしてみませんか?
