
インバウンドを可視化する #008 フロントエンドの準備
アクセスありがとうございます。
前回の記事はこちらです。
前回はgeocodingをしてデータに登場する国・地域についての位置情報を取得してデータセットに追加しました。
データの整形も進んできたので、そろそろフロントエンドで実装を始める準備をして行きます。最近は "yarn create vite" でプロジェクトを始めています。
Reactを利用するのと、Typescriptを勉強したかったためtsxファイルを書いて開発することにしました。

ビジュアライゼーション描画用にdeck.glとD3.jsを追加しています。あとはスタイリング用にsassを導入しました。

わざわざ入れる必要あるのか?という疑問がありますが、一応グローバルな状態管理が必要になりそうなので、Redux関係を入れています。useContextで間に合いそうだよなぁ、とかも思いつつ。
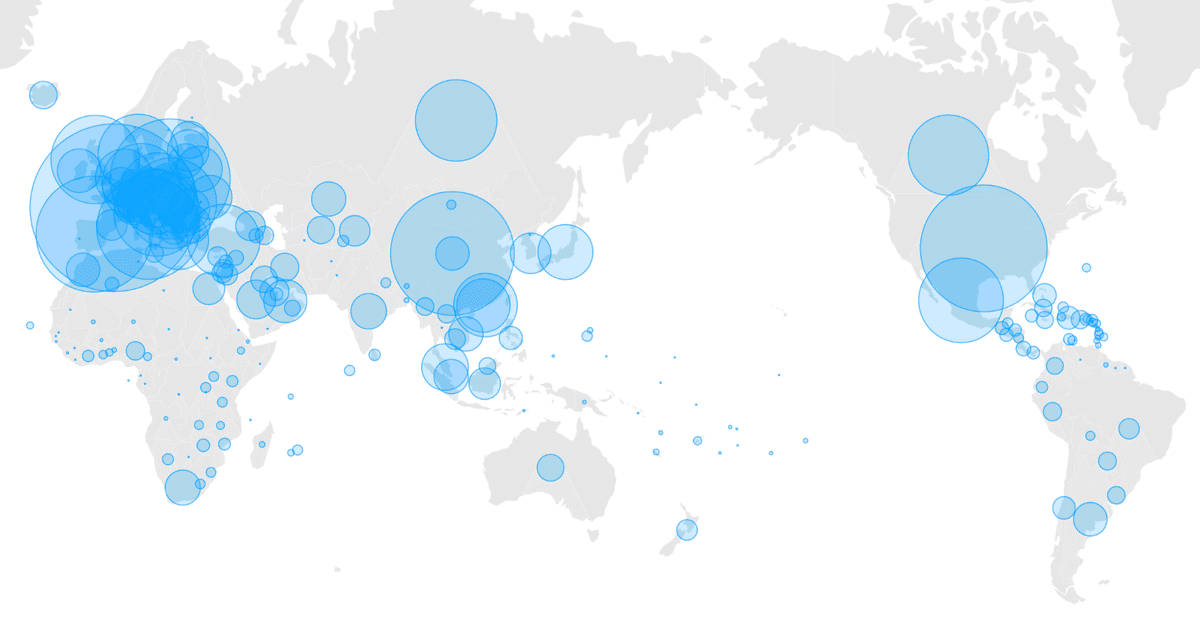
手始めに世界地図を表示して、その上に旅客数のバブルをプロットしました。deck.glで描画しています。

ヨーロッパの密度がすごいです。(推測ですが)EU内での大陸間移動の気軽さもデータに表れている気がします。米国や中国の多さはやはりイメージ通り、という感じがしますが、全体で見ると日本も小さくはないように見えます。
次はフロントエンドの実装もすすめつつ、デザインツールでの設計にも少しづつ入っていきます。
最後までお読みいただき、ありがとうございます!
この取り組みはマガジンにまとめていますので、よろしければ今までのものもご覧ください。
この記事が気に入ったらサポートをしてみませんか?
