
動きの誘目性に着目した読字方法のデザイン
初めまして。
京都のデザイン会社でインターフェースデザイナーをしている西川と申します。今年で2年目になります。
去年、東海大学デザイン学課程在学時に卒業研究として行った、「動きの誘目性に着目した読字方法の研究」を、あらためてnoteに残してみたいと思います。
動画で見やすくまとめたものもあるので、よろしければどうぞ↓
以下は概要文です。
近年、様々なものがアナログからデジタルへ移行し、利便性やユーザー体験の向上などが行われており、現代はデジタル化の過渡期に位置していると言える。
電子書籍はその代表的な例だが、主な変化は利便性であり、「文字を読むという行為自体の体験」はあまり変わっていないように思う。
そしてこれは読書に限った話ではない。
日常的にデジタルデバイスを使い、様々な場面で文字に触れている現代だからこそ、今までの読み方をそのまま移行するだけでなく、デジタルならではの文字の読み方を模索すべきだと私は考えた。
そこで私は、「動的誘目性」に着目し、「読者が文字の動きを追いながら文章を読むことが出来る」プロトタイプを制作した。
これは、モバイル端末、タブレット端末を想定したもので、ユーザーが画面をタップすると、文章毎に文字が動いていく仕組みになっている。
私はこの、動く文字を用いたインタラクティブな読み方を、「動読(どうどく)」と名付けた。
プロトタイプ制作にあたっては、モーショングラフィックスの手法を用いて、約40種類の文字の動き方を制作し、分類分けを行った。
私は、自らプロトタイプを使って文章を読んでみた。
その結果、次に読むべき箇所が明確に示されるため、明らかに文字を読むという行為における受動性が上がり、読みやすくなっていた。
また、読んでいる最中に気が逸れることがなく、境界線を引く様に確実に読み進んでいる感覚を得ることが出来た。
制作期間:2021年4月〜2022年1月
指導教員:富田誠
なぜつくったのか? :研究の背景
【デジタルならではの文字の読み方って?】

みなさん、本読んでいますか?
そう言われるとドキッとする方もいるかもしれませんね。
この研究は、僕の読書への苦手意識という個人的な理由から出発しました。
僕は、本を読むのが遅く、読書に少し苦手意識があります。
プレッシャーを感じてしまったり、他のことを考えてしまって目が滑っていたり、要因は一つではありません。
みなさんの中にも、読書に苦手意識を持っている方がいるのではないかと思います。
どうして僕たちは、読書に苦手意識や負い目を感じてしまうことがあるのでしょうか。
近年は、様々なものがアナログからデジタルへ移行し、利便性やユーザー体験の向上などが行われており、現代はデジタル化の過渡期に位置していると言えます。
それに伴って、電子書籍やその専用端末が登場するなど、本もデジタル化の例外ではありません。
しかし現状の電子書籍は、紙の本をスクリーン上で見られるようにしたものであり、利便性は高まりましたが、「文字を読むという行為自体の体験」はあまり変わっていないように思います。
スクリーンを見ない日がないほど電子端末が普及しているこの時代だからこそ、今までの読み方をそのまま移行するだけでなく、デジタルならではの文字の読み方を模索することはできないでしょうか。
もっと言えば、文字を読むという行為をよりなめらかに、より認知的負荷の少ない体験にすることはできないのでしょうか。
なにをつくったのか? :制作物
【画面をタップして動く文字を読む動読】
そこで私は動きの「誘目性」に着目し、「文字の動きを追いながら文書を読むことができるツール」のプロトタイプを制作しました。
(誘目性とは、「ある対象に対する注視の向きやすさ」のことです。)
画面をタップすると次に読む文字が提示されるため、そのままインタラクティブに文章を読み進めることができます。
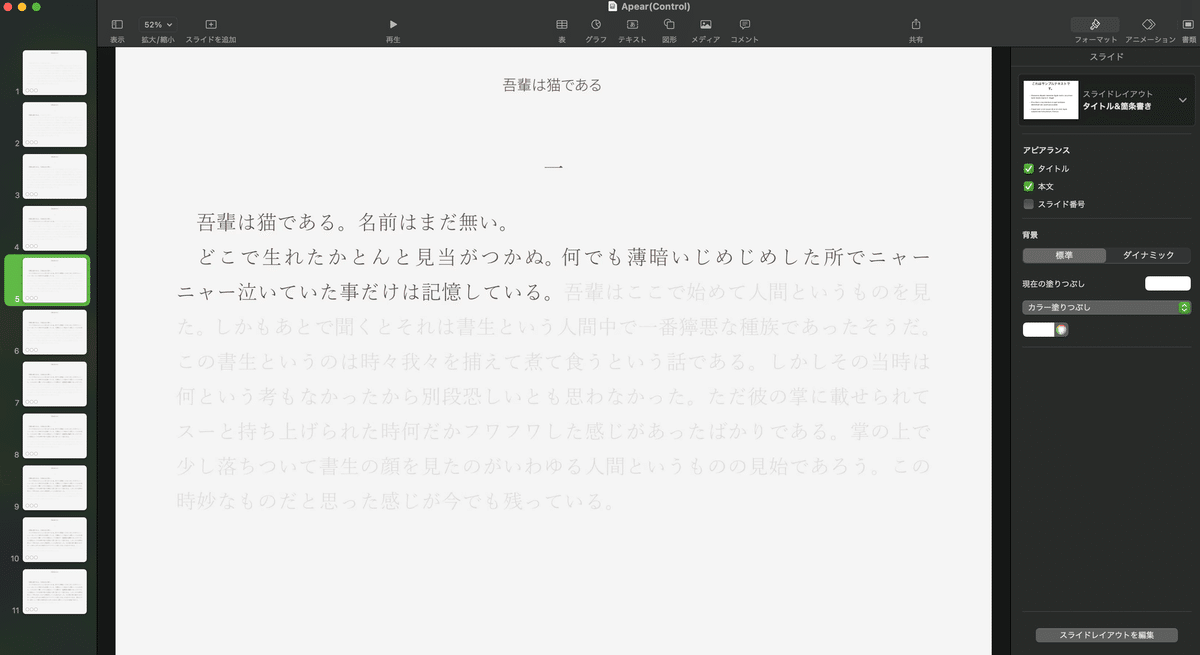
文章は、タブレット端末では夏目漱石の「吾輩は猫である」の冒頭部を、モバイル端末ではニュース記事を用いて制作しました。
どうつくったのか? :制作のプロセス
【40種類の「文字の動き方」を作り、分類した】
1. 仮説を立てる
まず、読字体験をなめらかにするために必要なものは何か?を考え、以下の仮説を立てました。
読字はかなり能動的な行為のため、動きを用いて誘目性を上げ、読むべき箇所を注視させることで受動性を増加させ、負荷を減らすことができるのではないか。
身体性が増せば身体や意識とのつながりが深まり、集中しやすくなるのではないか。
もともと私はモーショングラフィックスに興味があり、作り方を学んだり、個人的に映像作品を作ったりしていました。
そして日頃から、モーショングラフィックスが持つ「人の注意を引き付ける力」を感じていたため、「誘目性」に着目するに至りました。
2. 40種類の動きのパターンを作る
次に、文字を注視させるための動きにおいて、どんな動きがどれだけ誘目性に影響を与えるかを把握するため、40種類の注視のための動きのパターンを制作しました。
大半の動きについては、1つの動きにつき、「1文字毎に動かした場合」と「単語毎に動かした場合」の計2種類を作成し、どちらが読みやすいかを調べました。
また、動きによっては、人間が一度に見ることが出来る文字数と言われている13文字以内に収めたバージョンなども作成しました。
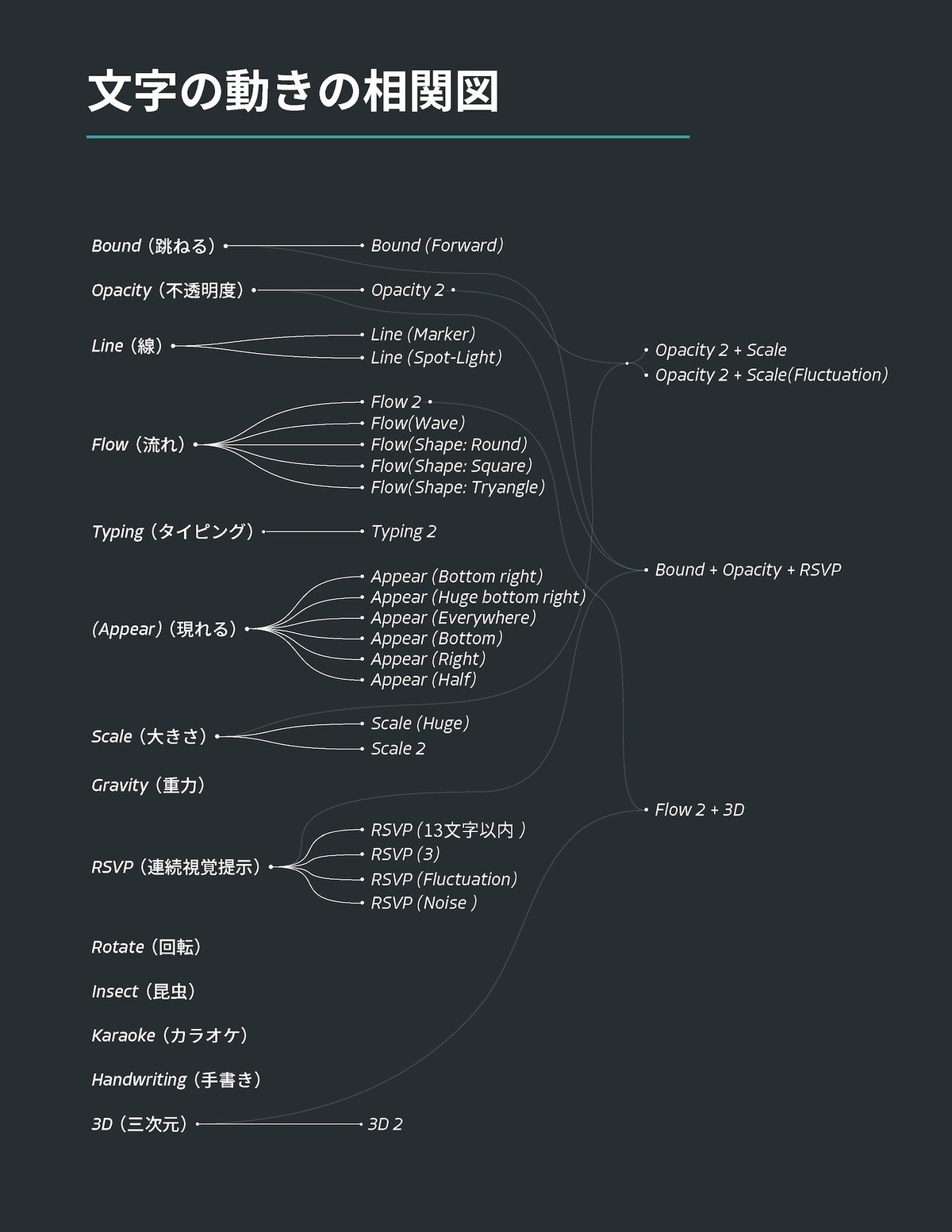
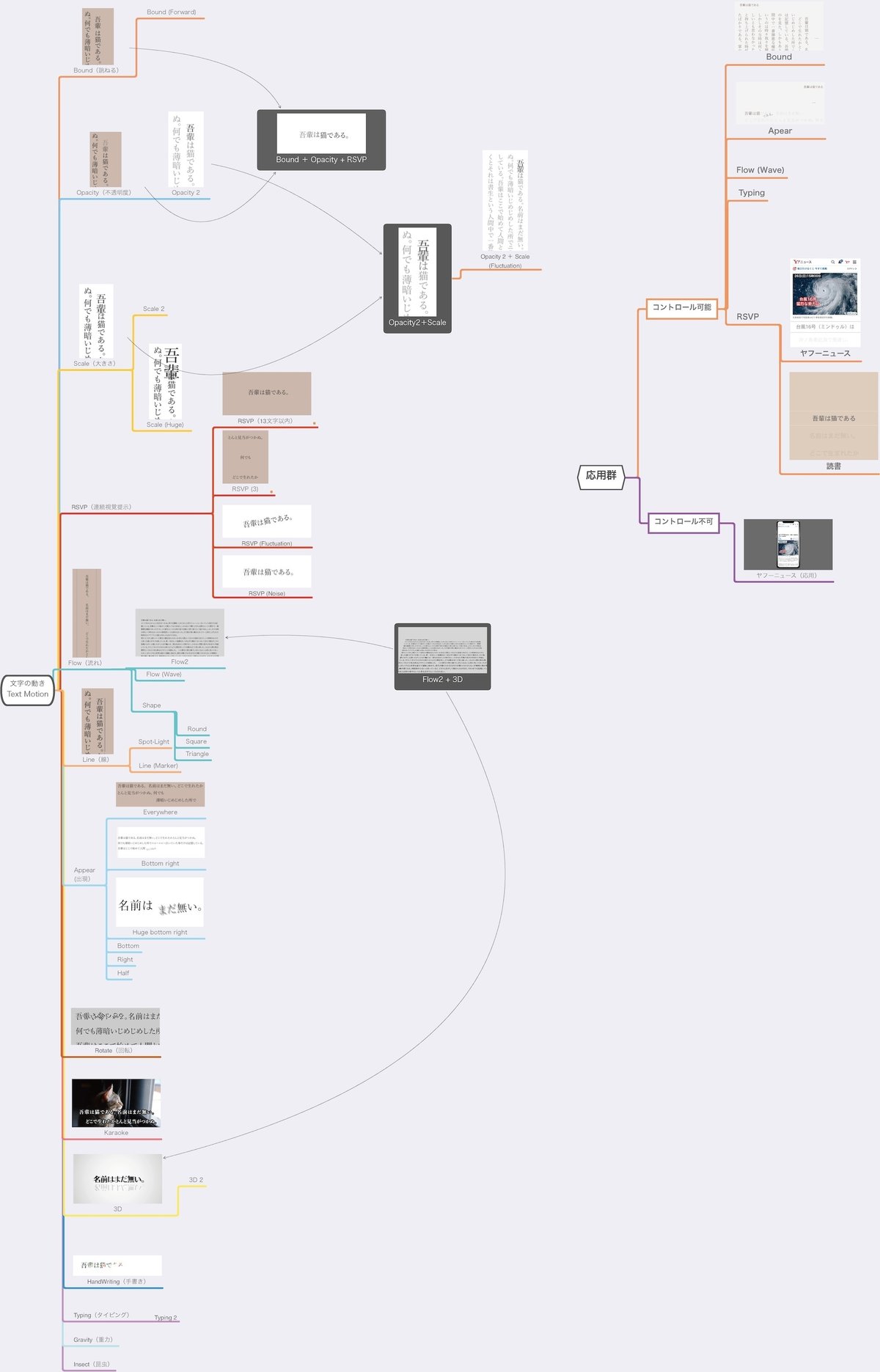
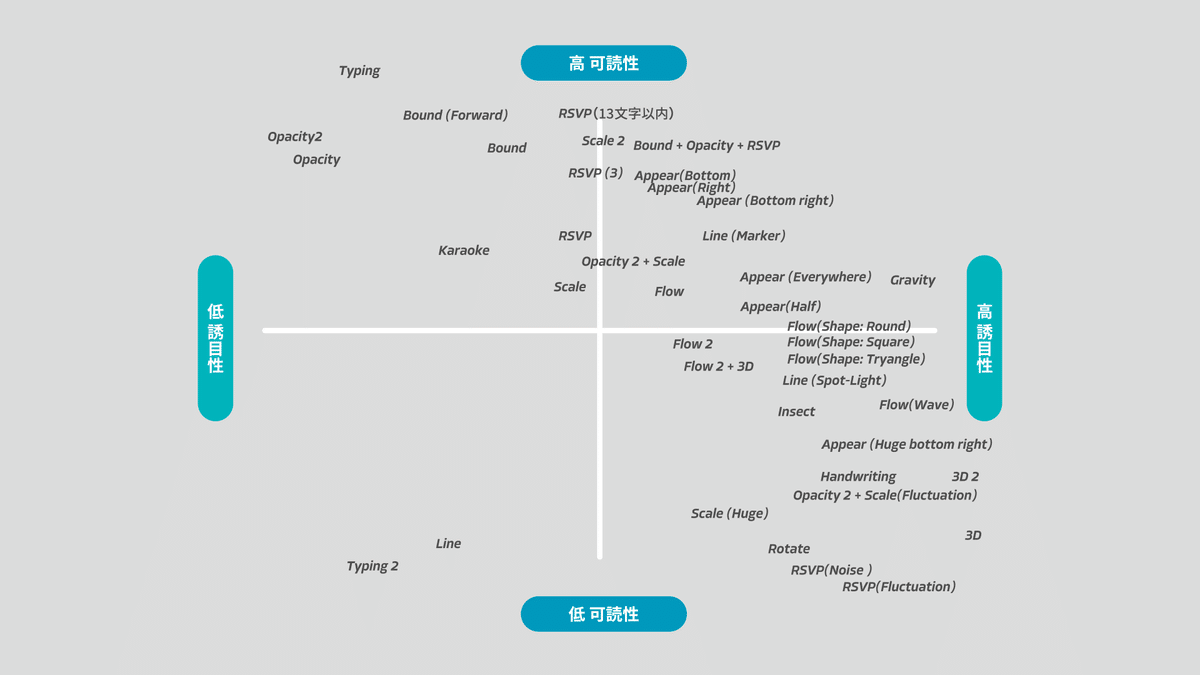
こちらは文字の動きの相関図です。
文字の動きは単一のものもあれば、ある程度派生したグループにまとまっているものもあることがわかると思います。
また動きは一つのパラメーターとして機能しているものも多いため、組み合わせることが可能でした。
そのため後半の方では、派生した動き同士を組み合わせることで新たな動きを生み出すということもしています。

ツールは主にAdobe IllustratorとAdobe After Effectsを使用して制作し、動きの種類は、新しい動きを作る毎にマインドマップに追記していき、管理しました。

余談ですが、マインドマップ作成には、「MindNode」というサービスを使いました。マインドマップが大好きでいくつか試したのですが、現状最も使いやすいマインドマップ作成ツールだと思っています。
今度また魅力を書きたいと思います。
MindNode → https://www.mindnode.com
3. 作った動きを分類
動きを作っていく中で段々と、「動きが大きく特徴的な動きは、つい目で追ってしまうような性質を感じるが、読みやすさからは遠ざかっていく」ように感じました。
そこで4象限マトリクスを使い、作った動きを
可読性の高さ低さ
誘目性の高さ低さ
の2つの軸で分類しました。

4. プロトタイプを作成
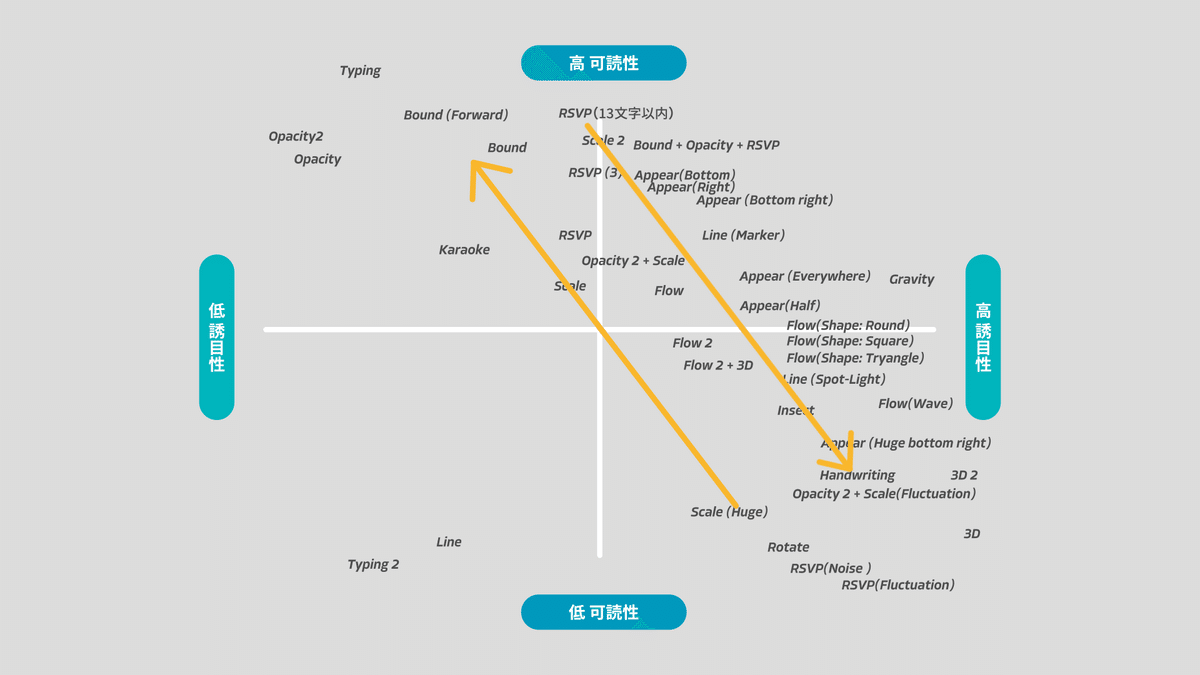
そして分類した表を元に、
可読性の高い動き
Typing
RSVP (13文字以内)
誘目性の高い動き
Flow (Wave)
バランスの取れた動き
Appear (Bottom Right)
の計4つの動きで、操作可能なプロトタイプを制作しました。
このプロトタイプは、Macに標準搭載されているプレゼンテーションツールであるKeynoteを使用しています。
「1タップで動く文字量毎」に動画を小分けにして書き出し、Keynoteにスライドとして差し込むことで、タップすると次のスライドに行く=次の読むべき文字が動き出すようになる、というやり方で実現しています。
Keynoteを使った理由は、テスト用デバイスのiPadやiPhoneと互換性が高かった為です。

なにに気づいたのか? :考察
【メリットは読みやすさと心地よさ】
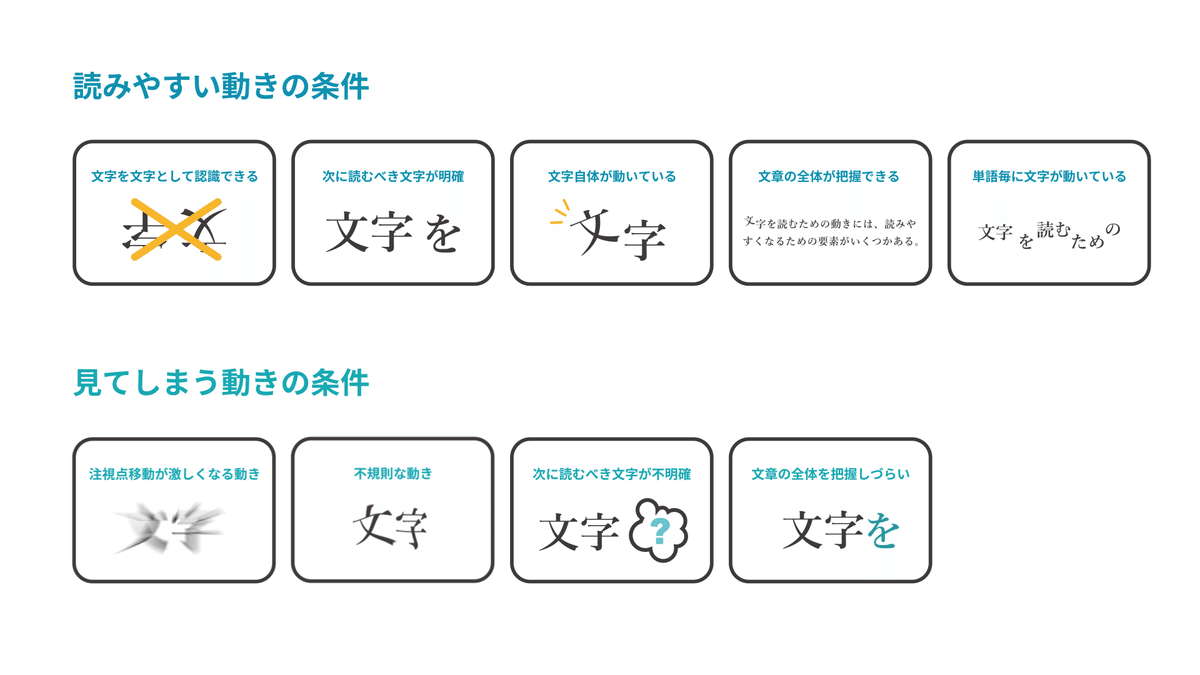
まず動きを分類したことによって、「可読性と誘目性の関係」と「読みやすい動きの条件・見てしまう動きの条件」が浮かび上がってきました。


制作を通して、可読性と誘目性は一長一短であり、目的に応じて使い分ける必要があると感じました。
読みやすい(可読性が高い)動きについて
控えめで予測可能な動きが多い
強く惹きつけられることはないが、可読性は高い
実際に自分で“Typing”、“RSVP (13文字以内)”のプロトタイプを触ってみたところ、次に読むべき箇所が明確に示されるため、明らかに文字を読むという行為における受動性が上がり、読みやすくなっていました。
見てしまいやすい(動的誘目性が高い)動きについて
派手で不規則な動きが多い
可読性は低いが、読んでいて心地よい
“Flow (Wave)”や“Appear(Bottom right)” といった誘目性の高い動きで作ったプロトタイプは、決して読みやすくはないですが、つい読んでしまう心地よさを感じました。
また動きの種類が多様であることを考えると、例えば、言葉の意味を強調・補強するような動きを割り当てたり、集中しづらい人のためにより誘目性の高い動きを用いたりするなど、応用可能性は大いにあると感じました。
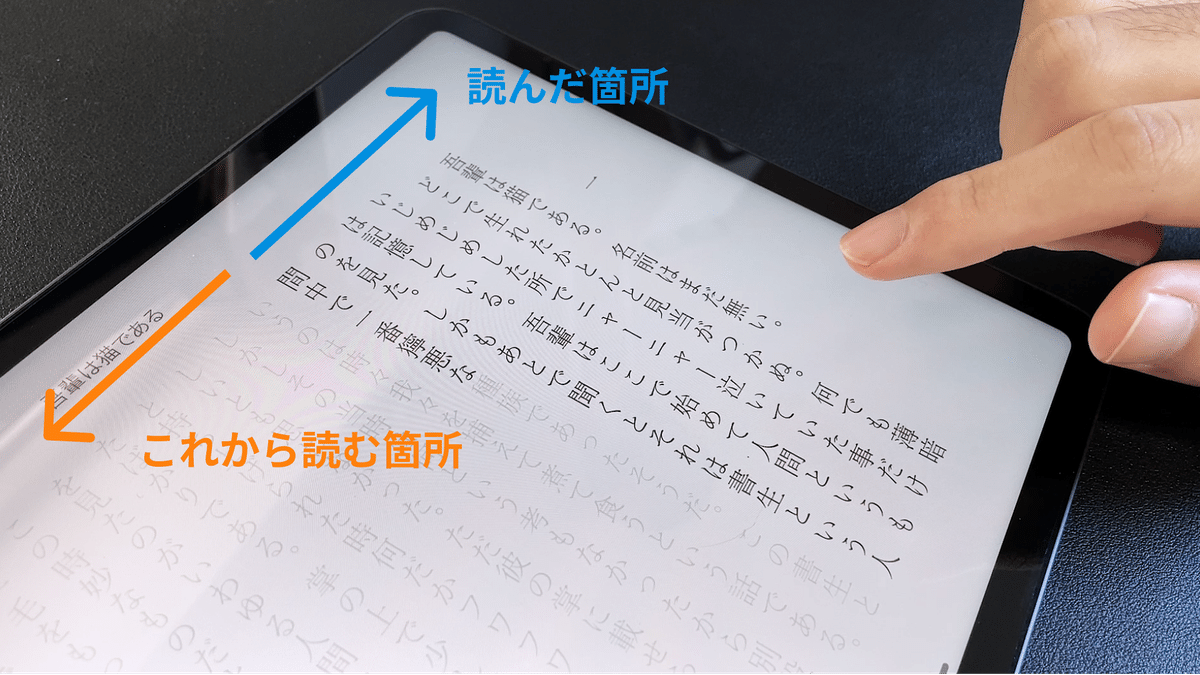
動きによっては、今まで読んだ箇所とこれから読む箇所を明確に分けられるようになったのも大きな変化で、今まで、「読んだ」か「読んでいない」かは目に見えるものではなく、実は曖昧なものだったことに気付かされました。
そしてそれをビジュアルに落とし込んで視覚化することで、境界線を引くように自分の位置関係が把握できることがわかりました。

これからデジタルデバイスを使って文字を読む機会が増えていく中、電子書籍、WEB サイト、アプリケーションなどにおいて、文字の読み方の1つとして、動く文字を読む「動読」が定着する未来もありうるのではないでしょうか。

研究を振り返って
今見返してみると、反省点やもっとこうしたら良さそう?という思いがいっぱいです。
例えば、制作に時間を取られすぎて自分でしかプロトタイプの評価ができていないことなど。
また、もっと多様なインタラクションの可能性や、そもそもの文字認識のメカニズムと歴史の深堀り・応用など、考えられることはたくさんあります。
長くなりましたが、ここまで読んで(見て)いただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
