
[TradingView]移動平均線乖離率を表示するインジケーター(インディケーター)
◆本ノートの紹介
閲覧いただきありがとうございます。本ノートの構成を紹介します。
[無料範囲]
・TradingViewの簡単な紹介
・トレードにおける移動平均線乖離率の活用例の紹介
・本インジケータで設定できる項目の説明
[有料範囲]
・移動平均線乖離率のソースコードの掲載
・ソースコードの設定方法、チャート上に表示させる方法を記載
◆TradingViewについて簡単な説明
株や為替、仮想通貨等のトレードにおいて様々なチャートを参照することができるサイトです。
※TradingView URL ⇒ https://jp.tradingview.com/
TradingViewでは、移動平均線やRSI、一目雲等の様々なインジケータをチャートに表示することができます。
また、デフォルトで用意されているインジケータ以外にも、自身でインジケータを作成して表示させることもできます。
◆移動平均線乖離率のインジケータについて
あらゆる銘柄において世界中のトレーダーが最も注目するインジケータが移動平均線(MA, EMA)になります。(移動平均線の説明は割愛いたします)
本noteで紹介するインジケータは、トレードにおける移動平均線の利用方法のひとつである、"移動平均線からの乖離率を基準にした逆張り"を補助するツールになります。
"移動平均線からの乖離率"???
つまり「移動平均線から現在のレート(価格)が何%離れているか」という指標になります。これがなぜトレードに活かせるかというと、
"レート(価格)は移動平均線に収束する"
という性質があるからです。
実際に本インジケータとチャートを画像で確認してみましょう。

画像の上半分が値動き(チャート)、下半分が今回紹介してる移動平均線からの乖離率を表示したものになります。
出力されている移動平均線乖離率の画像で、水平線が三本表示されていますが、上から
①レート(価格)が移動平均線の上にある時の乖離率の基準線
②センターライン(乖離率0%)
③レート(価格)が移動平均線の下にある時の乖離率の基準線
また、それとは別にジグザグした緑色の線が表示されおり、こちらが移動平均線からの乖離率を出力した線になります。
①と③の基準線は任意に設定が可能ですが、設定方法については後に説明しますので、まずは活用方法を説明します。
◆移動平均線乖離率の活用方法例

①の基準線より緑線が上にある時(左端の赤丸部。緑線が赤色に変わります)
⇒ショートエントリーを検討します。上半分のチャートを見ると、移動平均線にレートが戻る性質により、レート(価格)が下がっていることがわかります。
③の基準線より緑線が下にある時(中央の青丸部。緑線が青色に変わります)
⇒ロングエントリーを検討します。同様に、レート(価格)が上がっていることがわかります。
◆TradingViewにおける設定変更可能項目
TradingViewのインジケータは、ユーザーが使用したい設定にカスタマイズすることができます。
本インジケータも同様ですので、設定できる項目について説明します。

まずは上の画像の項目ですが、
・期間
⇒移動平均線を計算する期間を変更できます。
・移動平均
⇒チェックボックスをオン:単純移動平均線(MA)との乖離率を計算
チェックボックスをオフ:指数移動平均線(EMA)との乖離率を計算
・+ Rate Of Deviation
⇒移動平均線の上に価格があるときに、目安にする乖離率(%)を指定します。
上の図では0.5%になっています。
・- Rate Of Deviation
⇒移動平均線の下に価格があるときに、目安にする乖離率(%)を指定します。
上の図では-0.5%になっています。

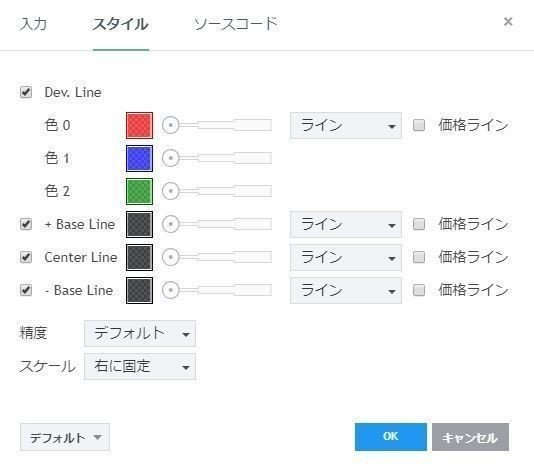
次の設定項目ですが、他インジケータと同様のため詳細は割愛させていただきますが、プロットする各線について他のインジケータ同様にスタイルを変更できます。
以上で、移動平均線乖離率を表示するインジケータの紹介を終わります。
以降は、実際のソースコードと、その設定方法の説明をいたしますので、ノートを購入していただいた方は続きをご覧願います。
ここから先は
¥ 700
この記事が気に入ったらサポートをしてみませんか?
