
【初心者向け】Googleサイトで効率的にホームページを作る方法&知っておきたいあの知識
仕事でGoogleサイトの知識が必要になり、試しにサイトを作ってみたのですが、初心者なこともあって簡単な操作性の割にいろいろと難しい……。
そこで、効率的なGoogleサイトの作り方や、知っておくと便利な知識をまとめました。サイトの作り方の一連の流れは、すでに多くの参考記事があるので、ここではポイントに絞ってご紹介します。あわせて、計測に必要なGoogleアナリティクスの設定についても触れています。みなさまの参考になれば幸いです。
Googleサイトの立ち上げ方
法人向けのGoogle App for Workを使う場合は、Googleアカウントにログインすると表示される画面左上のアプリケーションメニューの中に、Googleサイトが入っているので、クリックします。
個人で使う無償版のGoogleアカウントの場合は、メニューにGoogleサイトが表示されません。Googleにログインした状態で、サイトサービスのURL( https://sites.google.com/new )をクリックすると、画面が表示されます。ショートカット登録しておくと便利です!
まずは制作工程をざっくり把握、がおすすめ
Googleサイトはnoteのように直感的に使え、テンプレートも複数パターン用意されています。テンプレートを加工しサイトを作成することも可能です。が、どのテンプレートが自分の作りたいサイト構造に近いのか、そのテンプレートに使いたい機能はあるのか、実際に開いてみないと触ってみないとわからない……。ここ、地味に工数を取られます。
作成前に、Googleサイトの機能や制作方法の流れを押さえ、制作工程と各工程の作業イメージを掴む方が実は近道かもしれません。
個人的にサイト作成時に参考になった書籍や記事をご紹介します。みなさんが参考にされた記事や書籍も、ぜひコメント欄よりお教えください!
▼参考書籍・記事・note
・丹羽 国彦『仕事で使える!Googleサイト クラウド時代のポータル構築術 』(Japanese Edition) Kindle 版
「ページ設定→各ページ作成→リンク指定→テーマ(デザイン)選定」の順が効率的
先ほどお伝えしたように、Googleサイトには、ウェブページや作品集など、様々な用途のテンプレートが用意されています。が、「空白」テンプレートで一からサイトを作る方法でも、簡単に綺麗なページが作成できます。そして実は早いかも……。
そこで、「空白」テンプレートを使った、大まかな作成の流れをざっくりとご紹介します。前提情報として、基本的に、右カラムに表示される「挿入」「ページ」「テーマ」を使い作成していきます!

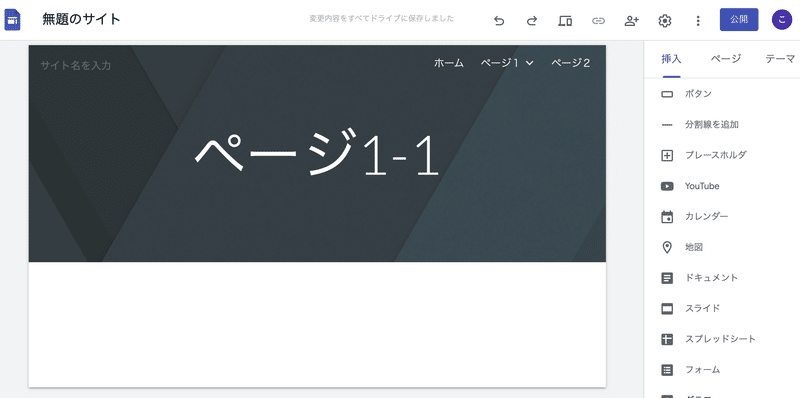
最初にサイト全体のページ構成を作るのがおすすめ。「空白」テンプレートを開くとサイトのTOPページが表示されるので、右カラムの「ページ」をクリック。右カラム下に表示される「+」ボタンをクリックし、下層ページを追加し、名前を付けます。より深い階層のページも、作成した「ページ」をクリックすると現れる「︙」をクリックし、「サブページを追加」を選択すれば簡単に作れます。

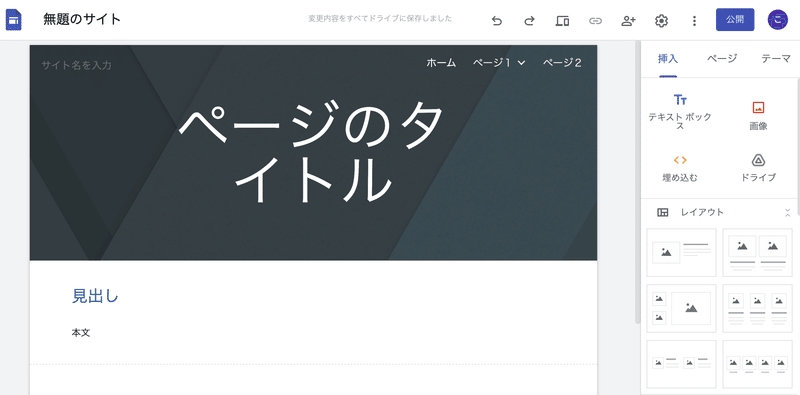
ページ構成ができたら、各ページを作っていきます。右カラムの「挿入」をクリック。テキストや画像ボックスを挿入し、テキストの入力や、画像指定を行います。要素の順番入れ替えや配置指定はnote同様ドラッグして移動させます。ですから、一段落ごとに小見出しと本文、画像を一塊にするのがおすすめです。なお、TOPページのヘッダー、フッターは形式を指定し、形と要素を整えます。
ここまでできたら、右カラムの「テーマ」をクリックし、デザインを指定。文字や色味も選択できます。各ページともページ上部のバナー画像の表示有無が選択できるので、表示させる場合は画像を指定します。なお、テーマについては、最初に指定する、としている記事が多く、お好みのタイミング設定ください。
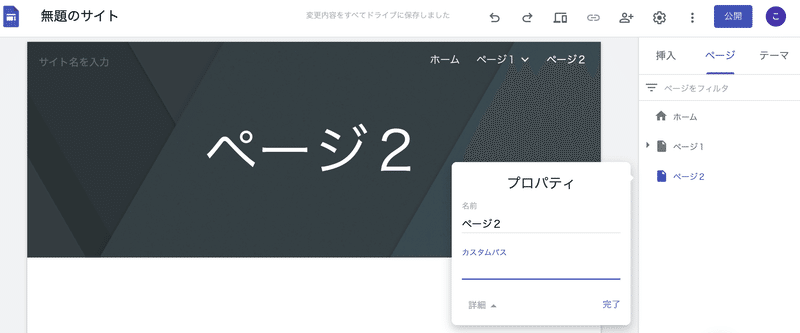
最後に、公開ボタンを押してサイトのURLを設定します(設定方法:https://sites.google.com/view/ 以下を記入。カスタムドメインの使用も可能です)。なお、各ページのURLも指定可能です。右カラムの「ページ」より各ページの「︙」をクリックし、プロパティを選択。「カスタムパス」欄にサイトURL配下の文字列を記入します。これでサイトは完成。効果計測のためにアナリティクスと連携させれば作業完了です!

ここまで、ざっくりですが、効率的なサイトの作り方をご紹介してきました。続いて、ページ作成時に知っておきた知識をご紹介します。
段落内の要素をひとまとめにする方法
テキストボックスを挿入し、「見出し」や「小見出し」を選択。最初に見出しや小見出しを作成します。下部に点線が表示されるのでカーソルをあわせダブルクリックすると、段落内へのテキストや画像等の挿入メニューが表示されます。メニューの中からテキストを選択するとテキストボックスが段落内に作成されます(デフォルトで「標準テキスト」が設定されているので、そのままテキストを打ち込めば、本文が記載できます)。順番を入れ替えたい時は各テキストボックスをドラッグすれば変更できますが、手間がかかるので、上から順番に、見出しや小見出しを作成→本文の順に作るのがおすすめです。

なお、段落に写真要素も入れたい場合は、右カラム「挿入」内にある「レイアウト」から、イメージに近いものをクリックし、不要な要素を削除するのが早そうです。

フォーム一体型のページの作成方法
登録フォームをページに載せたい時は、Googleフォームを使います。事前にフォームを作成したら、Googleサイトの右カラム「挿入」下部にある「フォーム」を選択し、該当するGoogleフォームを選択し挿入します。
なお、ページとフォームを分ける場合は、右カラムの「挿入」メニューの中から「ボタン」を選択。遷移先にグーグルフォームのURLを指定します。

注意!登録通知メールの宛先はGoogleフォームのオーナー
Googleフォームで登録フォームを作成する場合、登録通知メールの設定が可能です。(設定方法:Googleフォーム>回答>「︙」>「新しい回答についてのメール通知を受け取る」をクリック)。この際、登録通知メールの通知先はGoogleフォームを作ったアカウントのメールアドレスになります。Googleフォームのオーナーは変更できないようなので、Googleフォーム作成時にご注意ください。
参考)「回答があるとメールで通知する」(Google Workspace)
なお、回答後に表示させるサンクスページは一文程度の簡易なものとなります(設定方法:Googleフォーム>設定>プレゼンテーション>確認メッセージ>編集>文章を記入)。ご注意ください。
サイト内のページ遷移について
リンクさせたい文言を選択し、ハイパーリンクの指定をすると、URLの記載欄とあわせ、右カラムの「ページ」に作った各ページ名が選択肢としてポップアップされます。リンク先のページをクリックして「適用」をクリックします。
ページ内リンクの方法
ハイパーリンクの指定時に、リンクの指定を「公開ページURL#遷移先のソースコードID」にします。
例)https://sites.google.com/view/music-words#base-js
Googleアナリティクスの計測タグ設置方法
タグマネジャーの設置は不要です。Google アナリティクスでプロパティ IDを取得したら、歯車マークをクリックし、設定を開きます。アナリティクスを選択し、取得したIDを貼り付ければ完了です。アナリティクスで自身のアクセスがカウントされないよう、IP除外設定をお忘れなく!
※参考)Googleアナリティクス設定時の注意点
新規でアナリティクスのアカウント作り、プロパティを作成(計測したいサイト指定)する場合、デフォルトで新サービスのGoogleアナリティクス4(GA4)のプロパティが作成されてしまうため、注意が必要です。
旧来のサービス・ユニバーサルアナリティクスのプロパティ設定方法と、謝ってGA4のプロパティを作成してしまった場合の対処法が載っているおすすめ記事もあわせてご紹介します。
▼サービス・ユニバーサルアナリティクスの作成方法
「【Googleアナリティクス】UAから始まるトラッキングIDのプロパティを作成する方法」
▼誤ってGA4のプロパティを作成してしまった場合の対処法
「GA4をUA(旧バージョン)に変更するには?UAにダウングレードする必要はありません!」
▼UAとGA4のプロパティの連携方法
UAとGA4の違い比較まとめと両方併用する方法を詳しく解説!併用のメリットや分析のポイントまで幅広くカバー
※参考)IPアドレスの確認と、IP除外の方法
IPアドレスの確認方法は、Macの場合、アップルメニュー>システム環境設定>ネットワークで、表示されるページの上部で確認できます。また、除外方法はこちらの記事がわかりやすかったので、参考にしてみてください。
▼IPアドレスの確認方法の参考記事
パソコンのIPアドレスを確認する方法(Standard TCP/IP)
▼IP除外の参考記事
【UA】
GoogleアナリティクスのIP除外設定|自分のアクセスを取得しないために必須
※IP除外設定してもうまくいかない時はこちら
Google Analyticsで自分のIPが除外できない原因はIPv6だった
【GA4】
GA4でのIPアドレス除外設定方法
※設定適用前のテスト方法も知りたい場合はこちら
GA4で自社からのアクセスを除外する - Tokyo Bunkyudo
…
事前に大まかな作業工程や設定方法を押さえておけば、Googleサイトの編集画面は素人にも使いやすい仕様のため、とても簡単にサイトがつくれます。お気軽にお試しください!
ちなみに作成したサイトはこちらです。よかったらご覧ください!
音楽について語られた言葉と、音楽家が語る言葉を紹介しています。
この記事が気に入ったらサポートをしてみませんか?
