
コスモスモア コーポレートサイトリニューアルの裏側
コスモスモアは創立35期を機にリブランディングをし、それに合わせてリニューアルしたコーポレートサイトを公開いたしました!
リブランディングに着手した理由として、当社の強みをより明確にして、対外的にもしっかりと伝えていけるようにしたかったから。コーポレートサイトはその会社のブランドを伝える媒体となり会社の顔にもなる、とても重要なもの。制作にも長い長い時間がかかりました。今回の記事では、その制作の過程をちらりとご紹介できたらと思います!
新コーポレートサイトはこちら▼
コーポレートサイト、こんなに多くの方が関わってくれています
強力な外部パートナー
コスモスモアのリブランディングを進めるにあたってパートナーになってくれたのが、数々の企業ブランディングを手掛ける株式会社エイトブランディングデザインさん。目に見えるブランドのデザインはもちろんのこと、ブランドの根幹であるコンセプトの策定部分からしっかりと伴走してくださるんです。リブランディングで作成した「Make a GOOD PLACE」というブランドコンセプトを体現するコーポレートサイトの制作を万全の体制で進めてくださいました。

エイトブランディングデザインさん。コスモスモアの個性を面白がってくれ、
新しい視点とデザイン力で当社の魅力を引き出してくれます。
またその他にも、システム構築から運用・保守までをおこなってくださる株式会社システムサポートさまなど、サイトリニューアルにあたって強力な外部パートナーの方々が伴走してくださいました。心強い…!
社内体制はどうだった?
一方社内では、下記のような体制で臨んでおりました。
・全体統括
・システム担当者(サイト構築に関するシステム全般)
・採用担当者(採用ページ構築に向けた取りまとめ)
・事業部担当者(事業部からの要望の反映)
・ブランドマネジメント課担当者(サイトへのブランドイメージの反映、掲載の素材集め、テキスト推敲&作成など)
コーポレートサイトの内容を固めていく部分に関してはブランドマネジメント課のメンバーが主におこなっておりましたが、わたしたちはこんなサイトにしたい!というイメージは持てても、どのようにそれを実現できるのか?という、ウェブサイト構築のための知識に関してはどちらかというと疎いメンバー(特に私が…)です。社内のシステムご担当の大石さんには、その部分においても様々なご負担とご苦労をおかけしたことと思います。本当にありがとうございました。
コーポレートサイト制作、どんな風に進んだ?
どんなサイトにするべきなのか

オフィスでおこなうことが多かったです。
コーポレートサイトの制作は約1年前、2022年7月にスタートしました。
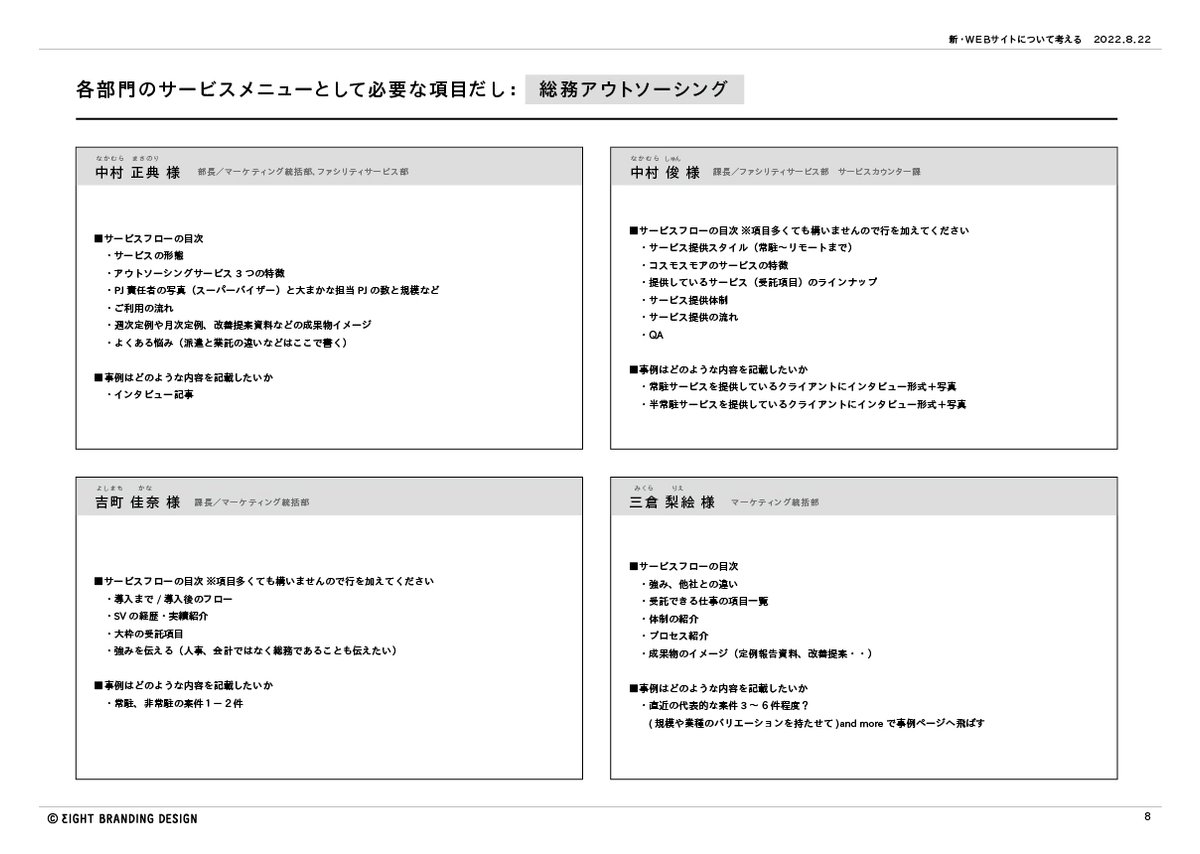
進み方としては、まずはじめにサイトリニューアルプロジェクトメンバー(+エイトブランディングデザインさん)で、どのようなウェブサイトにしていくべきなのか、事業の枠組みやターゲットを想定しながら、大枠の案出しをしていきました。まずはそれぞれの理想の風呂敷を広げます。

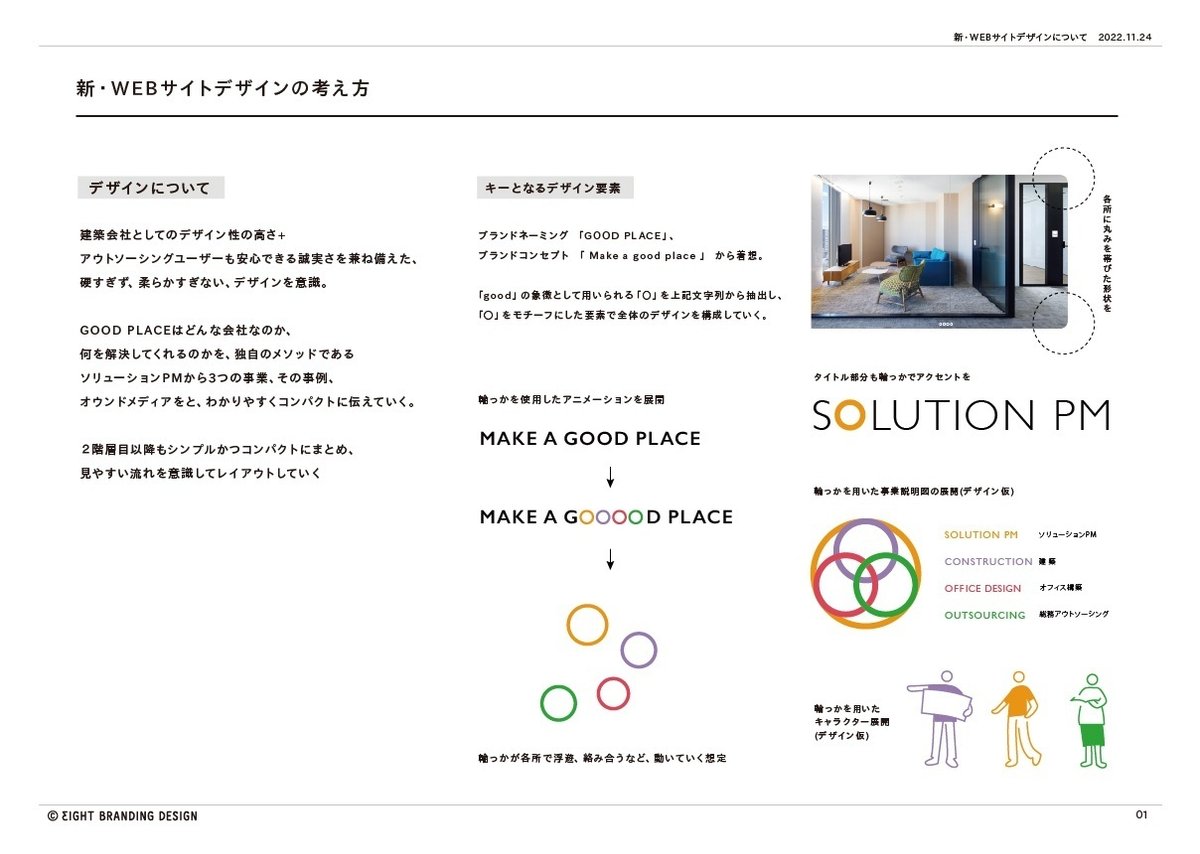
どのようなウェブサイトにしていくべきなのか…という、とても大きなテーマを考えていくのは正直とても難しく感じましたが、プロジェクトの定例時に上図のような考案にあたってのフォーマットをエイトブランディングデザインさんが用意してくださり、そこに対して文章を入れていく、という形で進められたのは、頭が整理されて進めやすかったのを覚えています。
カテゴリーやコンテンツを絞り込む
各自で持ち寄ったカテゴリーやコンテンツを洗い出し、新サイトで盛り込んでいくべき内容を精査しまとめていきます。話し合いの中で、サイトの大枠のメニューは下記の6つに絞っていきました。このメニューはサイトの上部に常に表示される「グローバルメニュー」となり、ユーザーがここを目印にサイト内を行き来する大事なメニューです。見たい情報にスムーズにたどり着けるような分け方を意識しました。
・ABOUT:コスモスモアの強みやブランドコンセプト
・SERVICE:事業の紹介
・WORKS:事例紹介
・RECRUIT:採用情報
・NEWS:お知らせ
・COMPANY:会社情報
・COLUMN:役立つコラム
大枠のメニューが決まったら、各ページにどのような内容を入れ込むべきなのか考えていく必要が出てきます。例えば「サービス」ページの中であれば「サービスの特徴」、「他社との違い」、「サービスフロー」、「Q&A」、「ケーススタディ」…など。どんな情報をユーザーは求めているのか?コスモスモアとしてはどんな内容を伝えたいか?を考えながら、項目を決めて行きます。

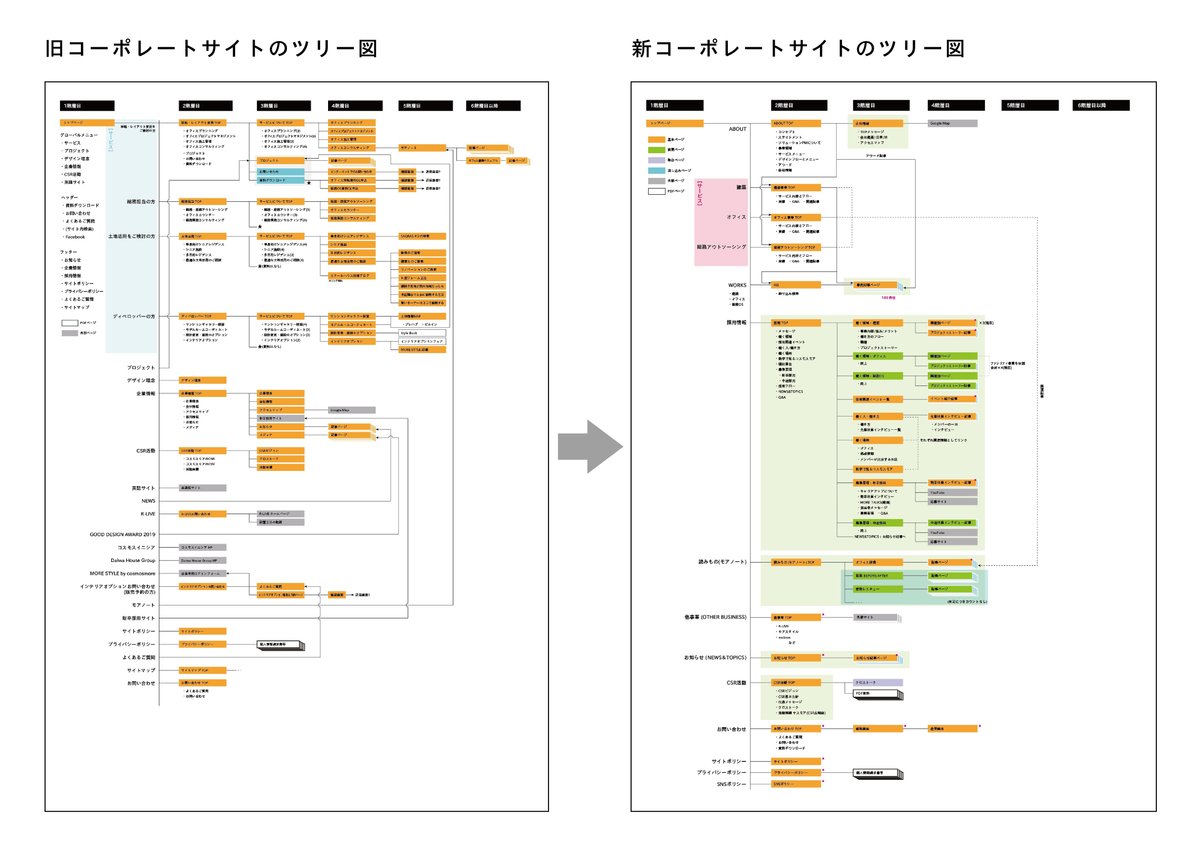
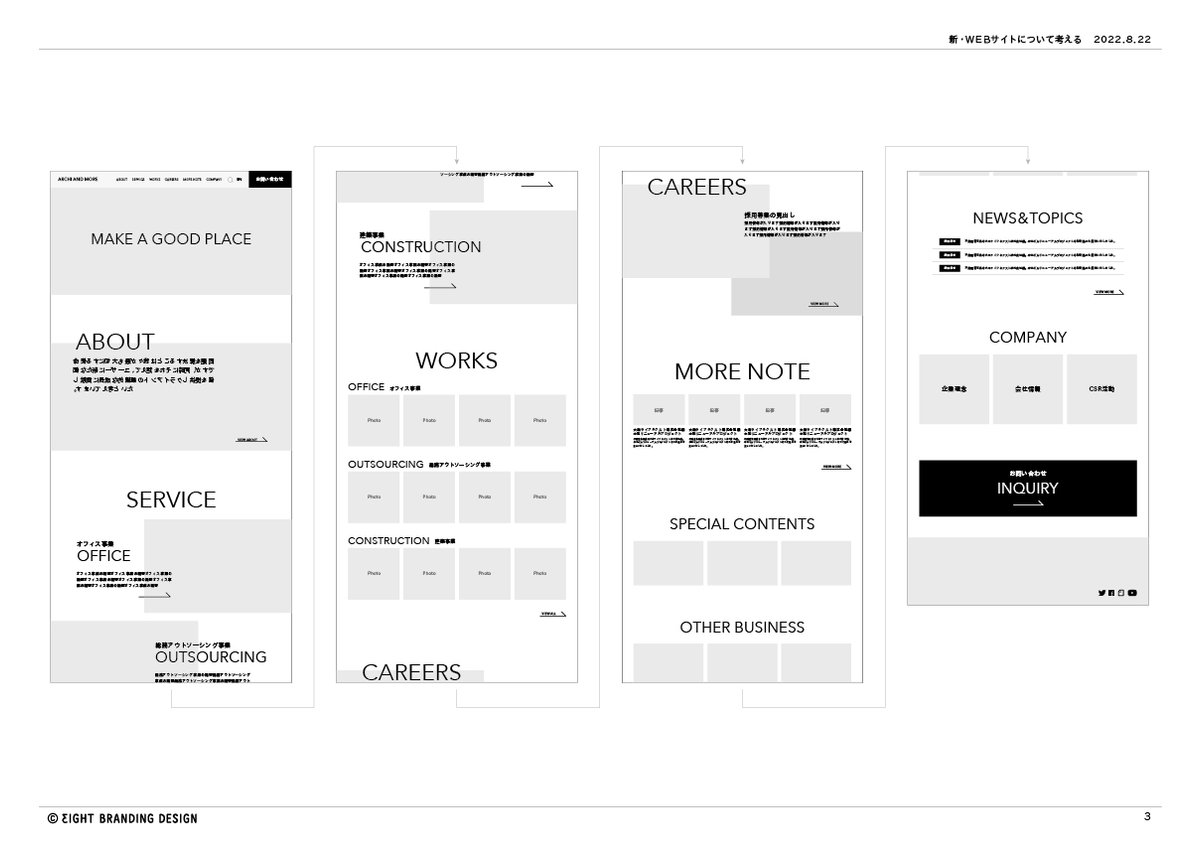
ツリー図やワイヤーフレームの決定
内容の精査と同時に、ツリーと呼ばれるウェブサイト全体の構成や、ウェブページのレイアウト設計図であるワイヤーフレームを決定していく作業も進みます。ウェブサイトの設計は階層という考え方が重要になってきますが、旧コーポレートサイトは、6階層という深い階層にまたがって様々な情報が格納されていたため、ユーザーが求める情報にたどり着きづらいという欠点がありました。その反省点を活かし、新しいサイトでは多くの情報に2階層目でたどり着けるようにし、深くても4階層目までと、極力シンプルな構造にしました。

またサイト内のレイアウトデザインについても、ワイヤーフレームという設計図を作成してもらい、それを元にページの中にどのような内容をどれくらい掲載するのかを検討していきます。こうやって考えると、ウェブサイトをつくっていく過程は、コスモスモアの事業である空間をつくっていく過程となんだかとても似ている気がします。

デザインをすり合わせていく
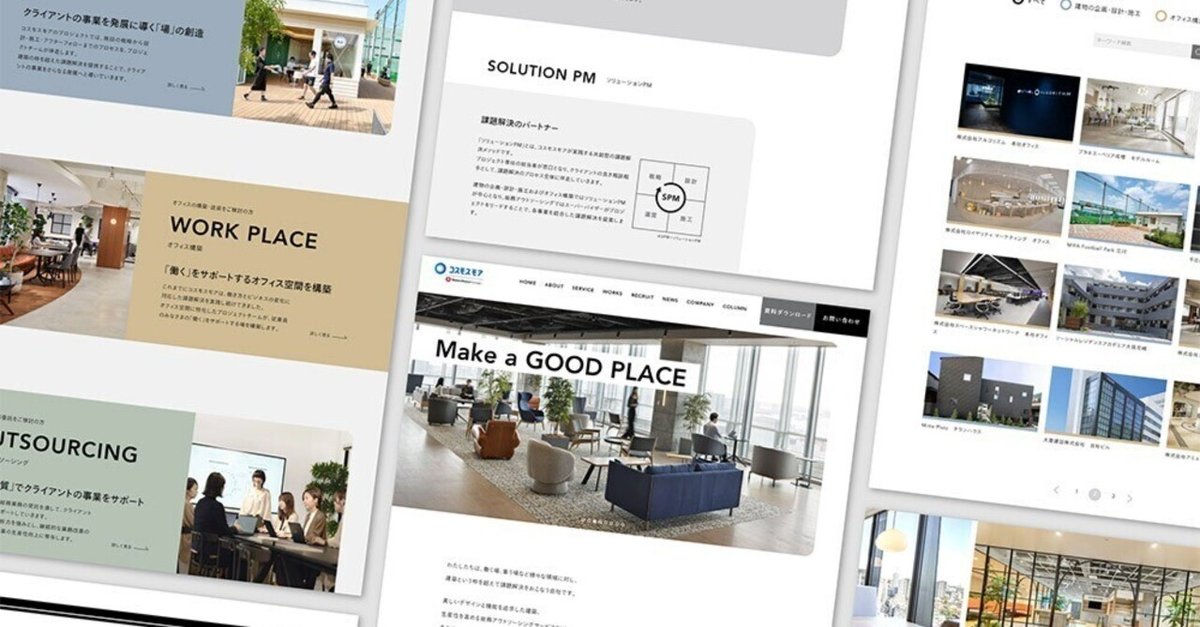
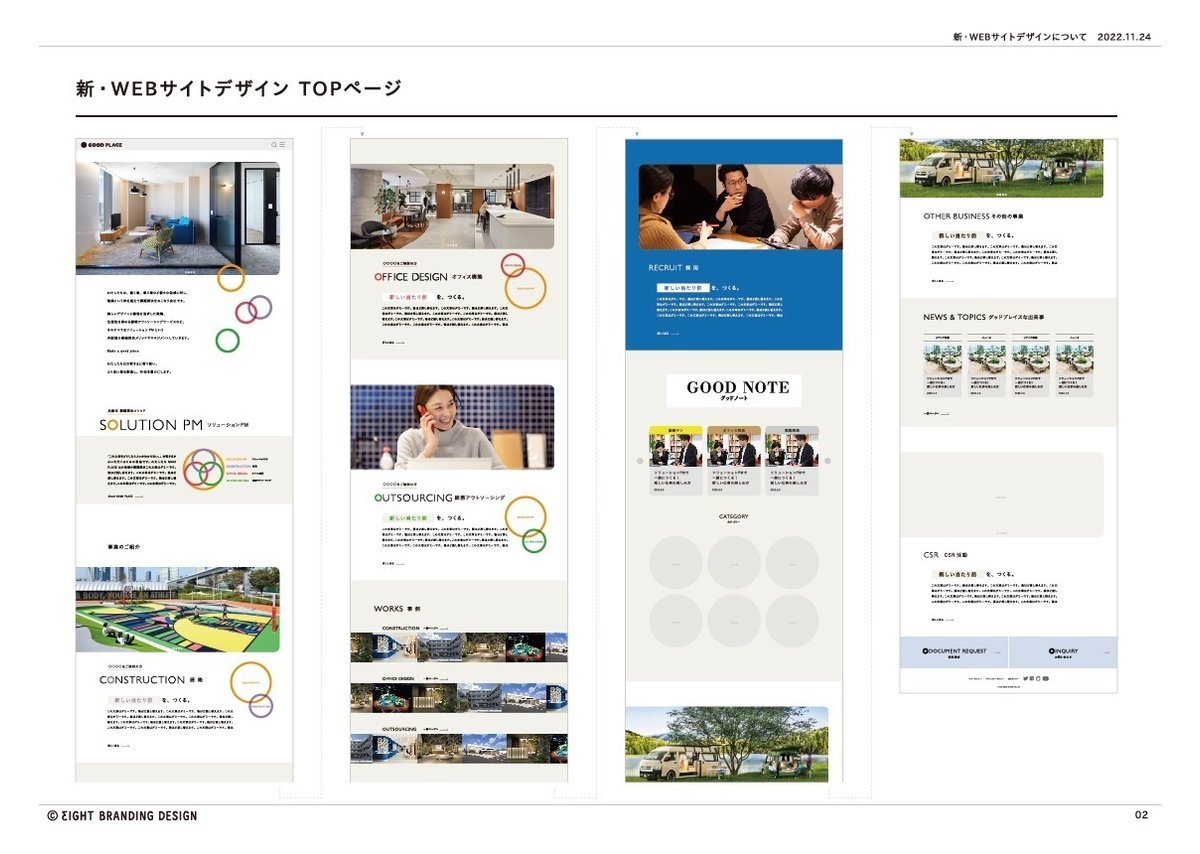
サイト内に掲載する情報のおおまかなボリュームが見えてきた段階で、デザインのフェーズに入っていきます!やはり形になって見せていただける段階というのはわくわくしますし、俄然やる気が出てきますね。空間に例えると、パースで具体的なイメージを見せてもらった時のような高揚感があります。最初に頂いたデザイン案がこちら。ドキドキしながら資料を開いたのを思い出します…

一気に具体的イメージがわいて来ますね
新サイトのデザイン面で大事にしたかったことは、CONSTRUCTION(建物の企画・設計・施工)、WORK PLACE(オフィス構築)、OUTSOURCING(総務アウトソーシング)という異なる3つの事業の柱があるということを明確にしながら、コスモスモアというひとつの会社としてのブランドを表現することです。3事業の個性も出しながら、まとまりも見せたい…

結果として、3事業は3つのカラーで表現することで、事業ごとの個性とシナジーを表現することにしました。デザインモチーフとしては新しいブランドコンセプト「Make a GOOD PLACE」のGOODから、O(丸)をあしらったデザインをところどころに散りばめています。
トンマナの調整
一番はじめにいただいたデザイン案は、3事業のカラーに比較的明るいカラーが採用されており、ポップでフレンドリーな印象。そちらもとても素敵だったのですが、コスモスモアとしてはもう少し信頼感を感じてもらえるような落ち着いたトーンだったり、親しみやすさと上質さが両立されたようなデザインにしていきたい、という要望がありました。
カラーについての要望やニュアンスを先方に細かくお伝えして、色合いについては何度も相談を重ねました。(こちらからのわがままを根気強く聞いてくださるエイトブランディングデザインさんには、頭が下がる思いでした…)そして最終的に落ち着いたカラーが、現在のウェブサイトで採用されている3カラーになります!ひとつひとつ個性もありつつ、3色で見た時にも親和性がある色合いを採用しています。

コーポレートサイトの実施設計?
デザインの方向性やサイトの内容が固まったのが2023年の2月はじめ。2022年7月からプロジェクトスタートしたので、ここまでで7か月経過しています。そして実は本当に大変なのはここからでした…。コスモスモアの事業にからめて表現すると、ここまでが基本設計、ここからが実施設計というイメージでしょうか。
エイトブランディングデザインさんの方で固まったデザインを全ページに反映していく作業やコーディング作業に移っていただくのと並行して、社内のプロジェクトチームの方では、例えばWORKSに表示する項目は何が必要か?や、ABOUTで説明しているフロー図をどう表現するか、などの掲載内容の細かい部分の議論や、全ページのあらゆるデザインを確認して最終的に決定したり、作成してもらったテキストを確認したり、こちらから支給するテキストを作成したり、掲載する画像を決定したり…と、空白だった中身を少しずつ埋めていく地道な作業を、2月から6月末までおこないました。
そして…様々な方々のご協力、ご尽力を経て、2023年7月3日、晴れて公開となりました!!

GOODから生まれる3つの〇の動きも最後までこだわりました
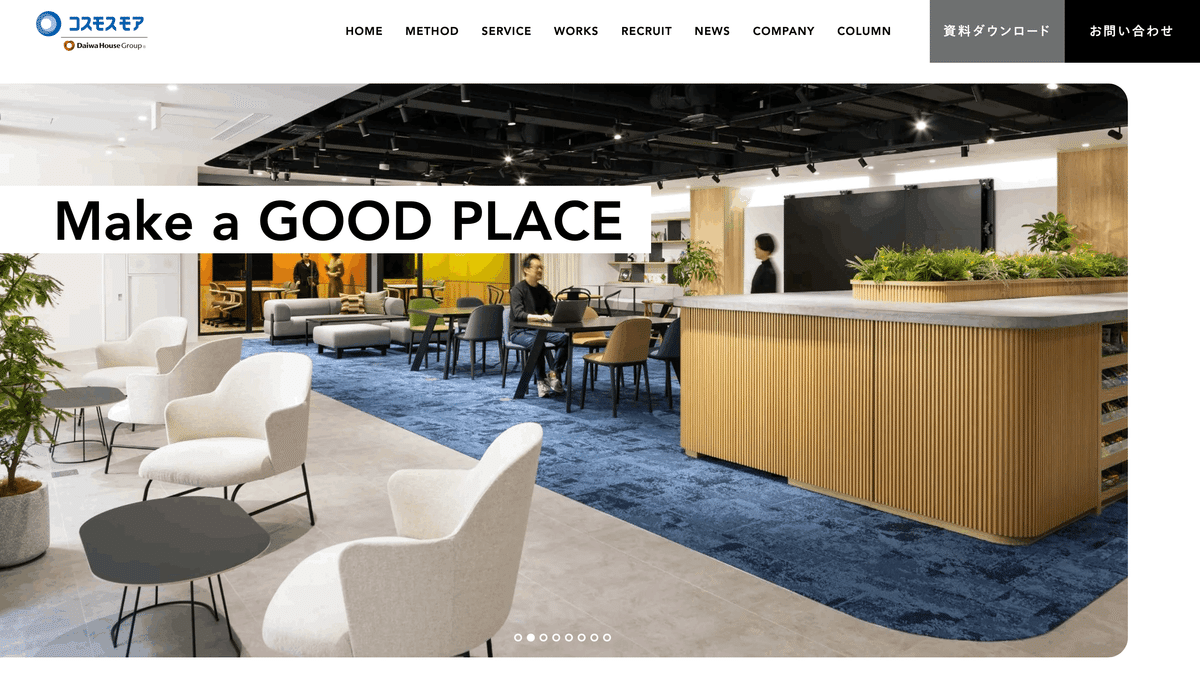
完成したサイトはこちら…!
コスモスモアらしさって?
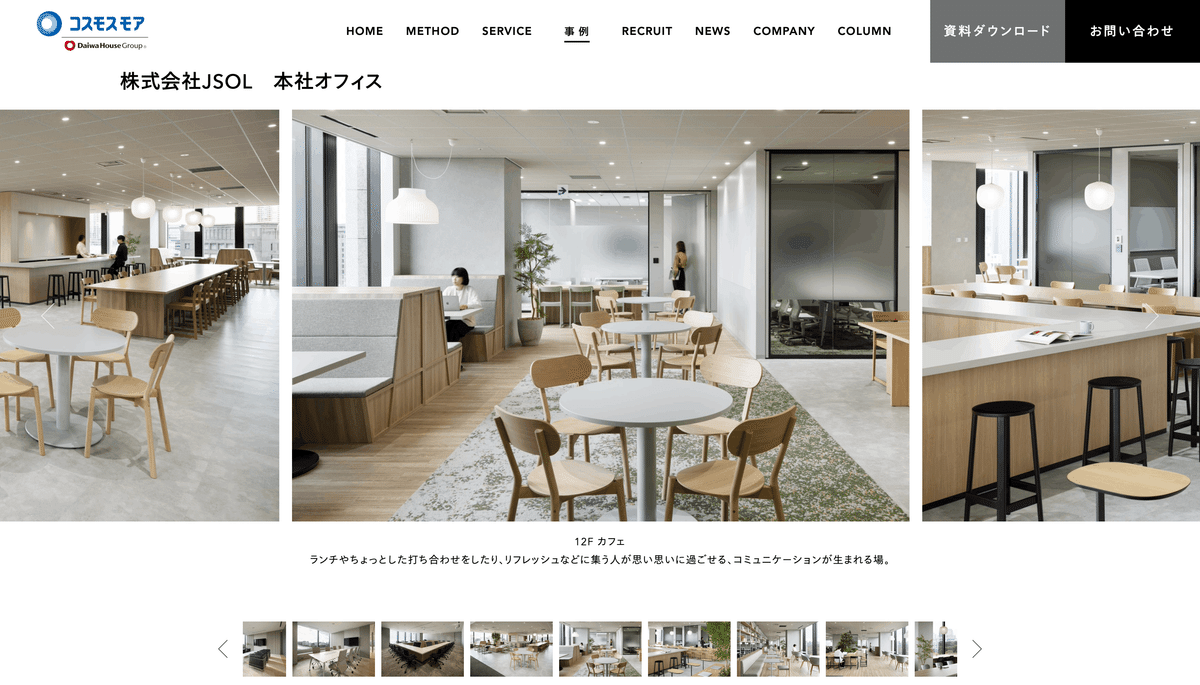
新しいサイト、いかがでしょうか…?トップページは事例の写真が映える、すっきりとしたサイトデザインになりました。シンプルだけれども、お客様に伴走しながら「GOOD PLACE」を生み出していく、コスモスモアの柔軟さや真摯な姿勢を感じていただけたら幸いです。

事例ページも写真が横にスライドして見れる形になったので、PCはもちろん、iPadなどでも見やすくなりました。是非お客様へご紹介する際、ご活用ください!これからも事例を随時アップしていきますので、どうぞご期待ください。

ユーザーフレンドリーを目指したい
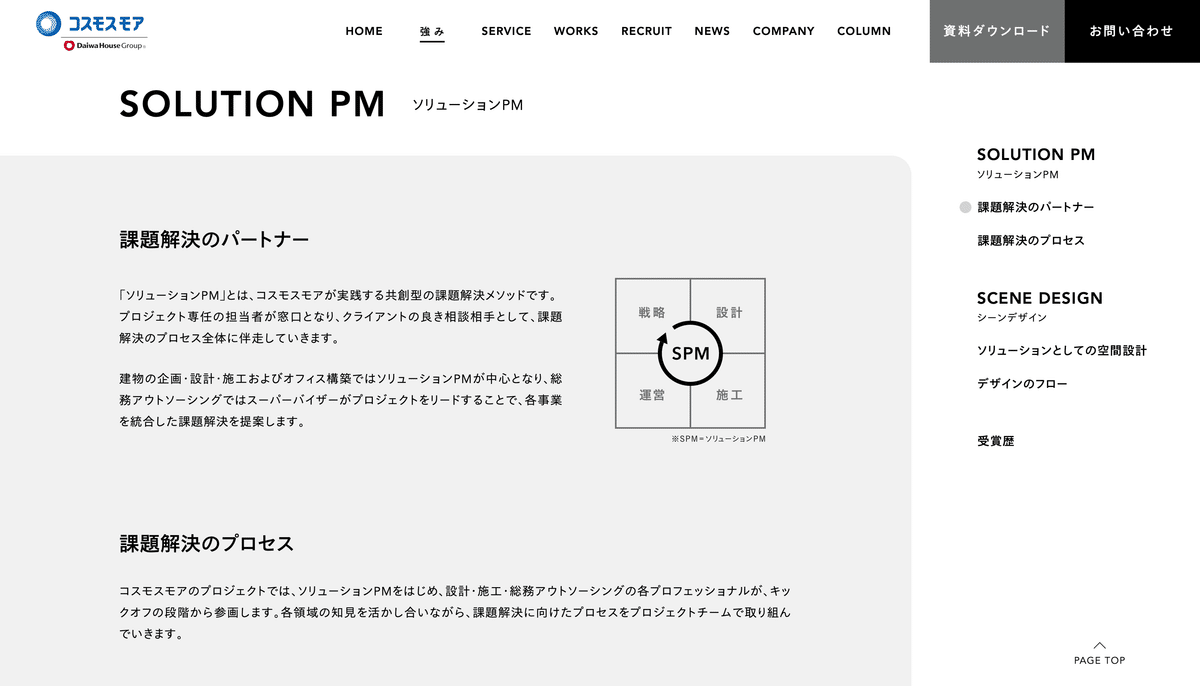
先のサイト構築段階の章でも触れましたが、とにかく見やすく、シンプルに情報にたどり着きやすいサイトにしたい、という目標がありました。階層を浅くする設計や、含まれる内容が多いページについては、サイドにサブナビゲーションをつける工夫もしています。

また、モーション(動きのあるグラフィック)が豊富なサイトはリッチな印象を与えますが、その分動作が重くなってしまったり、ユーザーを待たせてしまうことにもつながるため、サイトの印象付けになる部分は担保しながら、必要最低限に絞りました。このあたりも非常に気を付けた点でした。
さいごに
数年ぶりにリニューアルしたコーポレートサイト制作の裏側、いかがでしたでしょうか。コーポレートサイトづくりって、本当に大変なんだな…、という感想に尽きるのですが(笑)、少しでも見やすいサイトになったと感じていただけると嬉しい限りです。
最後まで、コスモスモアの度重なるわがままを広い広い心でいつも受け止めて実現してくださったエイトブランディングデザインさん、こちらの知識不足に対してもフォローいただきながら迅速にご対応いただいたシステムサポートさん、大石さんをはじめ社内プロジェクトメンバーのみなさま、本当にありがとうございました、お疲れ様でした!!
本日の書き手:ブランドマネジメント課 三倉
