
【WEBデザイン学習日記-87】 ポートフォリオコーディング開始
11/26(日)~の学習日記です。11/3からデザイン作成を開始したポートフォリオ。3週間かかってデザインが完成し、パーツコーディングを始めました。
☆★☆ ☆★☆ ☆★☆
2023年11月26日(日) ポートフォリオパーツコーディング:3時間
寒さが厳しくなってきたので、ニトリで暖かい敷パッドを買いました。今晩これを敷いて眠るのが楽しみです♪
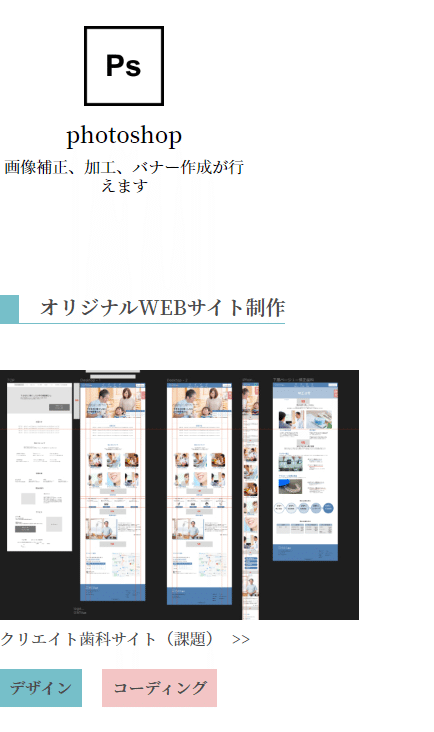
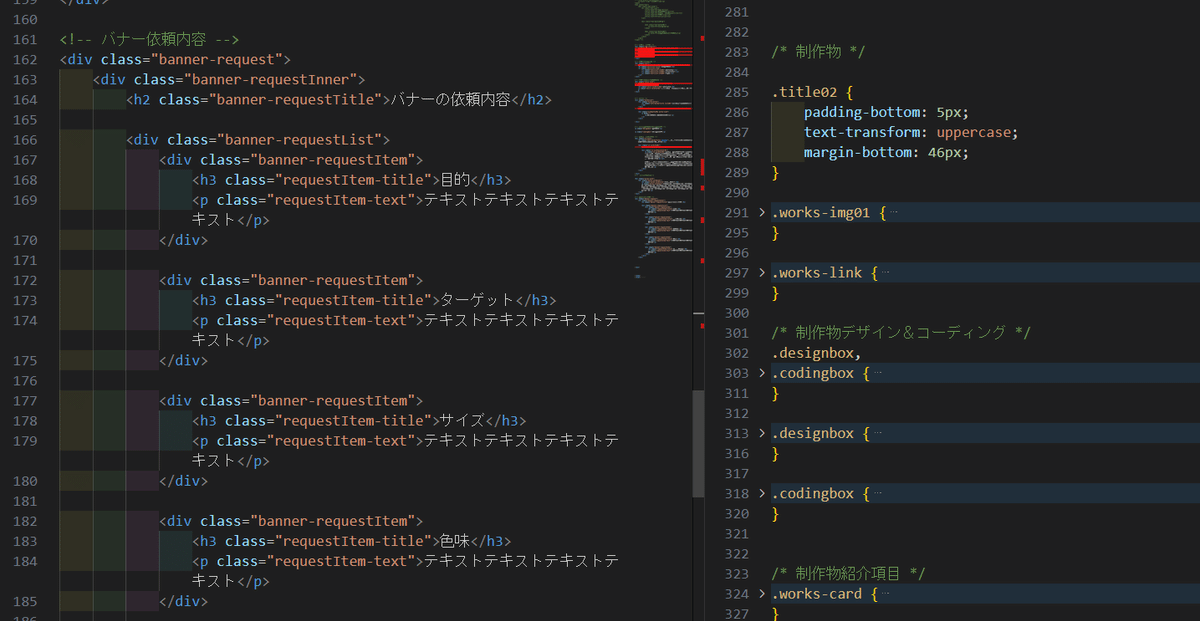
今日は途切れ途切れではあるのですが、この前デザインが完成したポートフォリオのパーツコーディングをしました。複数のページで使用するタイトル、リンク、画像をはめた3カラムカードなどをあらかじめコーディングしておき(parts.html)、各下層ページをコーディングする時に、そこからコピペしていくと時短になるのでそのための下準備です。


今苦戦して放置しているのは、左側に固定するナビゲーションバーの中にあるインスタに飛ぶボタンの中のアイコン配置。何度もやってもうまく左側に配置できないので、ちょっとこの部分は飛ばして後回し。
☆★☆ ☆★☆ ☆★☆
2023年11月27日(月) ポートフォリオパーツコーディング:1時間半
昨日ニトリの暖かい敷パッドで寝てみたのですが朝までぐっすり熟睡できました!あまりに気持ちよく寝すぎて自分のぐぉ~と言ういびきの音で途中目覚めました(笑)。
夜は昨日に引き続き少しずつパーツを作りました。各種タイトル、スキルのページのカードリスト、制作物のページのカードリストなど。コーディングをしていていつも痛感する私の苦手箇所、それは「センタリング」です。理解できているようで、完全には理解できていないのかも。分からないところは所々Googleで検索しながら進めます。
昨日、市場調査の案件を納品したのですが、早くも今日新しい案件をまた1ついただきました。週末が納入期日なのでまた少しずつ調査を進めていこうと思います。以前は仕上がるとすぐに納品して、ものすごいペースで結構な数の案件をこなしていましたが、それにかかりっきりになり何も他のことができなくなるので、最近はペースを落として週に1案件にしています。


☆★☆ ☆★☆ ☆★☆
2023年11月28日(火) ポートフォリオパーツコーディング:1時間
また月末が近づいてきました。遅くまで残業ができないので、また業務が溢れそうなら早出出勤しようと思います。
今日もパーツコーディングの続き。コーディングの量が多くてclassの命名に悩みます。似たような名前になってしまうし、たまに同じ名前をつけていてCSSで装飾が効かなくてあれ?ってこともあり。
Figmaのデザインデータを見ながらコーディングするたびに、Open with live serverで反映を確認していると時間がかかります。
最近の小さな楽しみは、デザインデータを頭に入れてからそれぞれのdivの箱を想像しながらコーディング、最後に画面に反映させて答え合わせ。デザインに近かったらやったー!だし、うまく反映されてなかったらどうしてか考えて修正。コーディング難しいけど、画面にうまく反映できた時の喜びが大きくて好きです。
もうすぐ23時、明日の仕事に響かないように暖かい敷パッドのベッドでそろそろ寝るとします。おやすみなさい。

☆★☆ ☆★☆ ☆★☆
<11/26(日)~11/30(木)の学習目標>
・パーツコーディングを完成させる →頑張ってます
・TOPページのコーディング完成させる
<今後の目標>
★ 2023年12月末までにポートフォリオを完成させ、WEBデザインでの副業案件を1つ取る!
★ 2024年3月までに今までの経験を活かし、今後にもつなげられる仕事に転職する
★ WEBデザインの学習と制作活動は地道に続けながら、少しずつ実績を積む
#転職
#海外
#オンライン
#Webデザイン
#主婦
#制作
#Photoshop
#未経験
#学習日記
#クリエーターズファクトリー
#デザイン
#Figma
#初心者
#コーディング
