
メディアミックスにおいて接続部分は意外と大切なお話
接続(せつぞく)
つづくこと。
つながること。
また、
つづけること。
つなぐこと。
いきなりどうした!?
と、思うかもしれないですが、
様々な場面で
特に意識する事もなく使われる言葉【接続】
物体と物体を結合する時に使う事も多いですが、
広告・宣伝・採用などの
マーケティング全般にも大切だったりします。
特にメディアミックス時に力を発揮します。
WEBサイトに遷移させたい場面はたくさん
実は最近、
気になってしまったことがあって
記事にしようと思いました。
どういう事かと言いますと、
多くないですか?
おもむろにQRコードとか
WEBリンクとかで、
オフィシャルのWEBサイトや
商品一覧サイト、
YouTubeアカウントのトップページへ
リンクされている事が。
メールなどの署名の様に、
「WEBサイトもあるから見てみてね」的に
ただただなんとなしにリンクしている
場合であれば全然良いんです!
弊社もそうですし。
でも、、
何か目的があってリンクを貼っている場合でも、
スペース的な問題なのか、
”言わなくてもわかるでしょ” という思いなのか、
ただただ、
なんの案内もなくQRコードが設置されていたり
リンクだけ貼られていたり。
こういう場合
うまくWEBサイトへ遷移してもらえたとしても、
ユーザーは、そこから何をしたら良いのでしょう
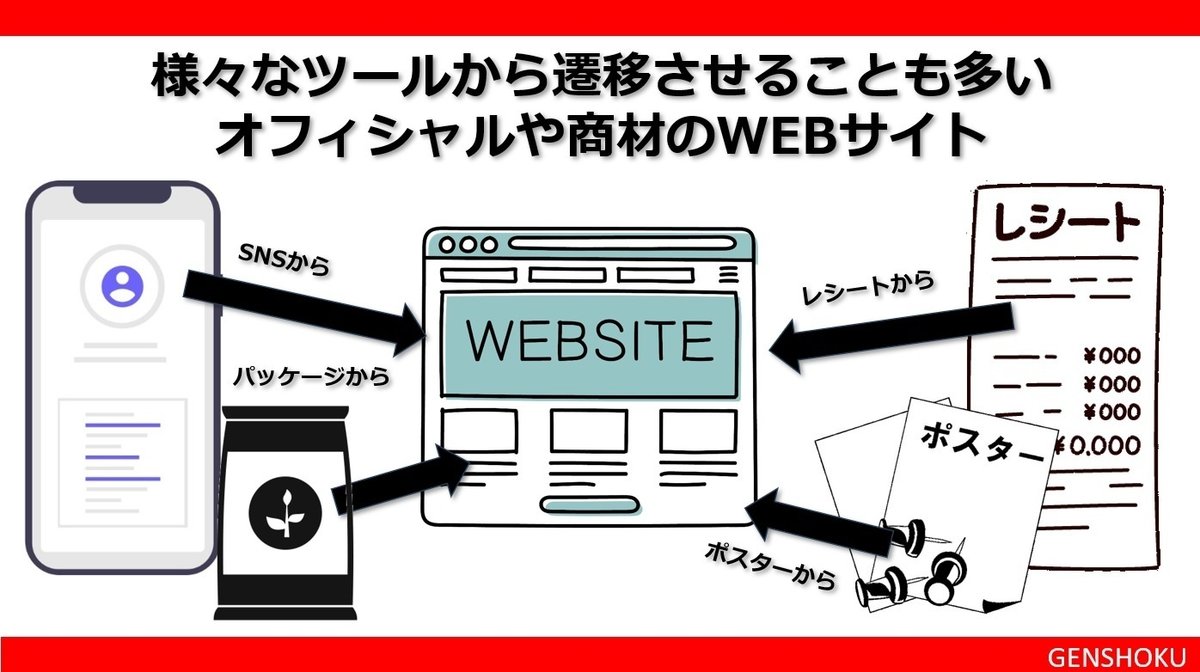
例えば、
この画像の様な例

・SNSのプロフィールからWEBサイトがリンクしてある
・商品パッケージからおもむろにWEBサイトへのリンクQRが設置してある
・ポスターの隅っこに「〇〇検索」やQRコードが設置してある
・レシートに下の方にQRだけ載っている
よく見かけるパターンではないでしょうか?
特にメディアミックス(グラフィックからデジタルへ誘導する場合)
このQRを読んでWEBページに行った場合、
何をしたら良いんですか??
サイトを眺めてそのまま離脱?
どこか見たほうが良いページでもあるの?
なに?
なに?
と、なりませんか?
と言うか、
僕に何をしてもらいたいんですか??
なんのためにここのサイトに連れてきたんですか?
と、なります。
まあ、
この辺は少なからず職業病的な部分もあるので
一概には言えないですが、
でも実際に
ご自分がその立場になった時を思い出しても
「ふーん。こういうサイトか。」と、思い
そのままそっと閉じる。
それで終わってしまう事が多くないですか?
そうなんです!
この間の接続をもっとうまくできれば、
UI/UX改善につながりそうです。
文章で見る「接続部分」
例えば、
わかりやすいので文章の構成で例を挙げてみます。
① 私がその企画書を提出したいです。
企画書はまだできていません。
② 私がその企画書を提出したいです。
しかし、企画書はまだできていません。
接続詞
小学校・中学校で習うので、
大人になると特に意識する事もなく、
当たり前のように使っていますよね。
でも、
改めて考えてみると、
文章と文章のつなぎを自然にしてくれる
とても大切なものだったりします。
接続詞が入っていない
①の文章例ですと、
それぞれが独立してしまっているので、
少し変ですよね。
②の様に一言入れるだけで全然印象は変わります。
この例題はまだ良いですが、
もっと長い文章であれば、
意味が伝わらなくなってしまう事だってあります。
これって、
WEBサイトへの遷移でも同じことが言えそうです!
「接続詞」
これがあるだけで、伝わり方が全然違います
遷移元を見てもらったお礼
なんで遷移してほしいのか
遷移してどうして欲しいのか
この辺をクリアにしておくと、
遷移してからの離脱度が多少なり改善できそうですよね!
そこで、
弊社からのご提案
QRからの遷移に特におすすめ!
ノーコードでOK!
スマホ専用WEBサイト制作簡易システム
【creca】
これを使って、
各媒体からの遷移をもっともっと充実させましょう!
例えば、
店内ポスターからのWEBサイトへの遷移
ポスターを見ているということは、
本日店内に遊びに来てくれているという事
まずは、
ここにお礼を言いたいですよね
そして、
WEBがある事を案内して誘導する
誘導した後は、
そこで何をしてほしいのかを明確にする
これらをポスターのデザインに入れ込んでしまうと、
ボリューム的にどうしも邪魔になってしまいます。
ポスターはデザインの見栄えも重要ですもんね!
なるべくごちゃごちゃさせたくない。
そこで、
ポスターとランディング先WEBをつなぐための
接続サイトを格安でご用意しております。
どこから遷移させるのか
媒体によって複数使い分けられるので、
UI/UX向上に最適
気になって頂けた方は
下記リンクより資料をDLしてみてください
●crecaを使ったWEB遷移接続用提案資料
おまけ資料として
上記ロジックと同じ考え方から
店内のファンを自社採用に取り込む方法の
ご提案をしてる記事リンクもつけておきます。
(記事内から資料のDLも可能です)
最後までお付き合いくださり
ありがとうございました。
引き続き様々な
「気づき」や「提案」を記事にしていきますので、
今後ともどうぞよろしくお願いします!
では、また次回
この記事が気に入ったらサポートをしてみませんか?
