
flowとして、ポートフォリオサイトをリニューアルオープンしました。
こんにちは。flowです。
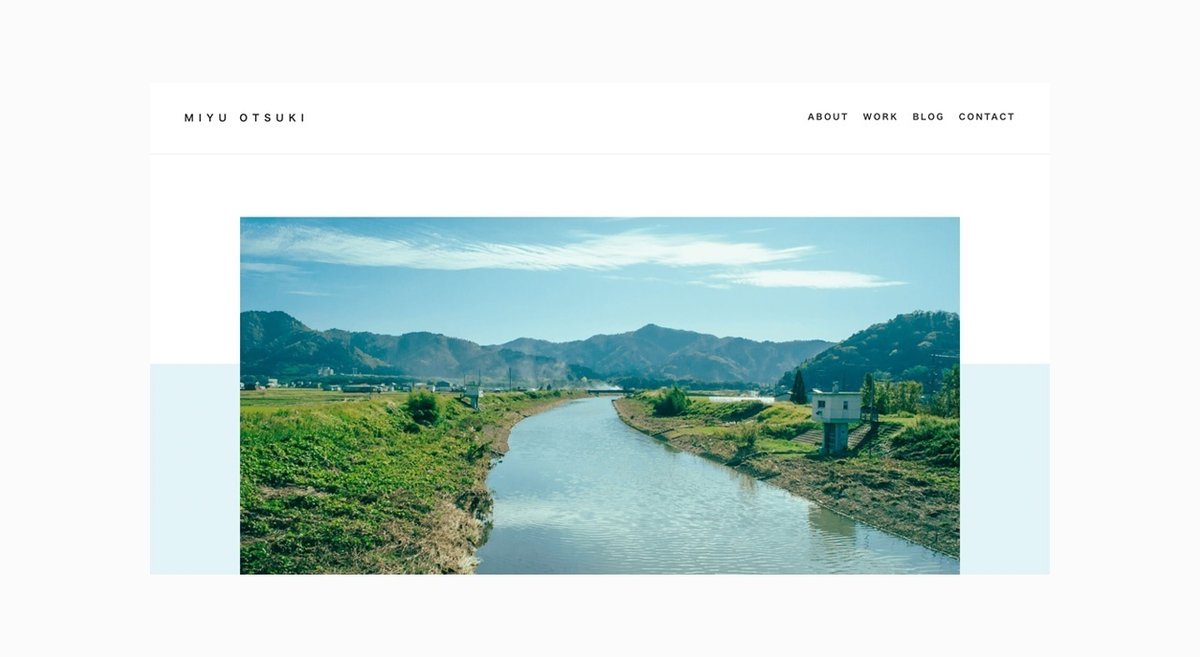
先日、flowとしてポートフォリオサイトをリニューアルオープンしました。
flow - 京都府北部拠点のWeb・グラフィックデザイン制作
https://flow.kyoto/
flowという名称は、フリーランスで活動する際の屋号なのですが、今までのポートフォリオサイトは屋号を決める以前に制作したサイトだったため個人名義での表記となっており、今回はより屋号での活動を強調する意味を持ってのオープンとなりました。
リニューアルをしたいと思った理由はいくつかあるのですが、大きな理由を3つに絞って列挙していくと、このような感じになります。
前回のポートフォリオを制作したのが5年前であり、運用の継続が難しいシステムになっていた
コンセプト、スタンスの変更に伴うデザインリニューアルの必要性を感じていた
flowとしてのブランドを強化し、活動拠点である京都府北部での知名度を高めたいと思った
1.前回のポートフォリオを制作したのが5年前であり、運用の継続が難しいシステムになっていた
前回のポートフォリオサイトは、訳あってはてなブログをカスタマイズして運用していました。
はてなブログは実はHTML・CSSの知識があればカスタマイズできる自由度はかなり高いのですが、元々が文章を書くことを前提としたシステムなので、ポートフォリオを運用するツールとしては少し厳しい部分がありました。
簡易的なポートフォリオであれば十分機能としては果たせると思うのですが、WordPressのような多機能を求めるようになると無理が出てきてしまうと思います。
また、はてなブログというプラットフォームの恩恵を受けることもあったのですが(特にブログを書く時など)、逆に言えばプラットフォームを借りているからこその不自由さもやはりあり、一度原点に立ち返って一からポートフォリオサイトを作りたいという気持ちが高まっていました。



2.コンセプト、スタンスの変更に伴うデザインリニューアルの必要性を感じていた
2019年にflowのロゴ・コンセプトを決定したのですが、それによって自分の制作におけるスタンスが明確化され、これからデザイナーとして目指したい方向性が見えてきました。
前回のポートフォリオはそれ以前に作られたもので、大きな乖離ではないものの、やはりロゴを決めた際のコンセプトを一貫してデザインに落とし込みたいという気持ちがありました。
3.flowとしてブランドを強化し、活動拠点である京都府北部での知名度を高めたいと思った
屋号を決めて以来、ポートフォリオは個人名義、Instagramはflowとして運用していたので、個人名義と屋号名義が混合してしまい、紛らわしい状況になってしまっていました。
今後、デザイナーとしての活動をflowとして一本化することで、この状況を解決したいと思いました。
また、活動拠点である京都府北部での知名度を高めたい、京都府全域のデザインをより良くしたいという思いがあったので、ドメインにもこだわって、お値段は張りましたが.kyotoドメインを採用していたりします。
(この部分を、iDIDさんがツイートで言及してくださり、とても嬉しかったです…!)
京都を主軸とし、ブランドロゴ、Web、グラフィックを中心に活動されているflowさんのWebサイト。サイト全体に通底する、流れる水の反射光のような、静かでまばゆい明るさが印象的。
— iDID | アイディ・アイディ / 世界中のクリエイターをつなげるコミュニティプラットフォーム (@iDID_team) January 19, 2023
京都のデザインをもっとよりよくしたいというお気持ちが、https://t.co/XpdgzWIojrというドメインからも伺えます。 https://t.co/A7ZqncDlxC pic.twitter.com/VvNj8cN1He
制作過程
あまりにも長すぎる&複雑すぎるため、到底時系列に沿って書けるものではありませんが、当初は今まで同様に自分一人でデザインとコーディングを行おうと思っていました。
ですが、元々マークアップレベルのコーディングは行えるものの、本来の得意分野ではないため、自分一人で無理をして頑張るよりは、ここは分業制にし、デザインとコーディング、それぞれのクオリティーを高めたいと思いました。
そこで、長年お世話になっているDeNA所属のエンジニア・Pちゃん(藤原慎太郎くん)にお願いできないかと相談したところ、ありがたいことに快諾していただき、Slack・Zoom・Figmaを使って、デザインとコーディングの相談を重ねてきました。
デザインのベースとしては、flowのコンセプトを全面に押し出しつつも、以前のポートフォリオサイトとベースの部分は変わっていないため、「静けさ」「ナチュラル」「ベーシック」と、今まで大事にしてきた空気感は壊さないようにしています。

コーディングを外注するのは初めてでしたが、自分一人だと「この部分はコーディングしづらいからあまり込み入ったデザインはやめておこう」とか「そろそろ出来てきたから残りはインブラウザコーディングでやってしまおう」という風に焦ってしまう部分があるので、実装を他の人にお願いすることで、最初から最後までデザインのみに集中できるのはとてもありがたかったです。
いざ始動したはいいものの自分の納得のいくデザインがなかなか思いつかなかったり、レイアウトがしっくり来なかったりで、デザインが決まるまでに長い時間を要しましたが、デザインが決まってからは、デザインを再現する際の問題点や、機能についてなど、お互いの視点で相談しながら、公開に向けての準備を進めてきました。
Pちゃんには年末年始も含め、時間のある時に稼働していただいて、本当に感謝・感謝です…。
サイトの遷移や、アニメーションも最後までこだわってもらい、flowの全体としてのクオリティーを引き上げてくれたと思います。
(導入してくれたContentfulも使いやすくて、非常に気に入っています!)
ポートフォリオとしてのこだわり
デザインのこだわりは書き始めるとキリがないのですが、ポートフォリオの要である実績の見せ方については一番悩みました。
サムネイルの大きさをどれくらいにするか、データの色を統一して全て均一化した見せ方にするか等、一番苦しんだ部分かもしれません…。

最終的にはベーシックなレイアウトで落ち着いた。
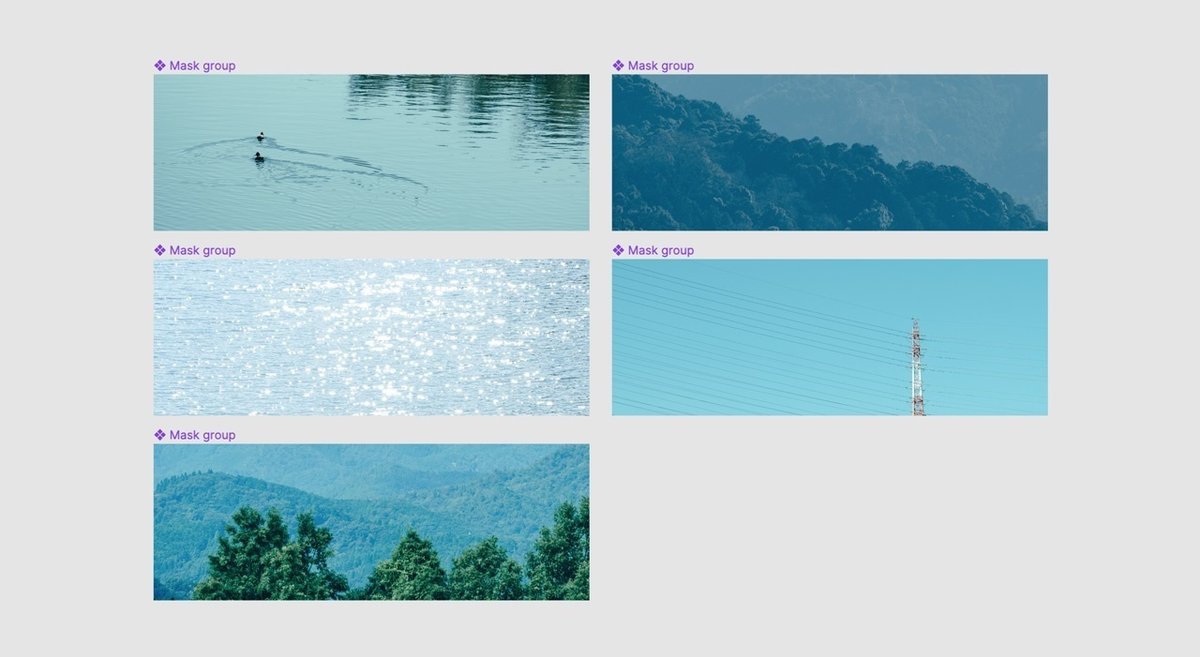
逆に言うとそこが出来てしまえば後は比較的スムーズだったのですが、各ページの写真の選定だけは公開する直前までずっと悩んでいました。写真はサイト全体のクオリティーを左右する重要な要素であるため、特に時間をかけて選びました。

ページのトーンに合うようにレタッチを試行錯誤した。身の回りの風景をいかに抽象化するか、自然の静寂さを感じ取ってもらえる写真であるかどうかが選定のこだわり。
また、以前のサイトではポートフォリオといっても簡単な自己紹介の内容のみにとどまり、ご依頼をしてくださるクライアントさんにとっては不明な情報が多く、お問い合わせの際に負担をかけてしまっていました。そこで、現時点で掲載できる情報は全てSERVICEのページに掲載。よくある内容ではありますが、ワークフローや納期についてなど、重要な情報は一通りまとまっています。
そして、自分の体調の都合上、スケジュールのブッキングによるキャパシティオーバー(それによる体調不良、メンタルバランスの崩れ)を防ぐため、1ヶ月毎の稼働状況も記載しています。このシステムを取り入れることで、双方がスムーズに制作を進められる一助になればいいなと思っています。
ポートフォリオを公開して
【お知らせ】
— kewpie (@kewpie_design) January 18, 2023
この度、flowとしてポートフォリオサイトをリニューアルオープンしました!
実装は長年お世話になっているPちゃん @p1ch_jp にお願いし、2年4ヶ月かけて進めてきました。
これから更新していくのがとても楽しみです!
よろしくお願いいたします。https://t.co/Rlzextnst8
Twitterで公開告知をしたところ、ありがたいことにたくさんの反響をいただき、早速お問い合わせも増えてきています。
「お問い合わせが増えすぎて対応しきれなかったらどうしよう…」という要らぬ心配もしてしまうのですが、そこは上記のスケジュール表がちょうどいいストッパーになってくれるのではないかと、期待もしています。
まだ未公開の制作実績もあるので、これから実績を更新していくのがとても楽しみです!
最後に、今回実装でお世話になったPちゃん、お仕事をご依頼してくださるクライアントさんに改めて感謝申し上げます。
新しいポートフォリオサイトを、どうぞよろしくお願いいたします!
flow - 京都府北部拠点のWeb・グラフィックデザイン制作
https://flow.kyoto/
この記事が気に入ったらサポートをしてみませんか?
