
<長く愛されるものを作るために>エモーショナルデザインを学ぶ
「長く愛されるものを作りたい、生み出したい」と思うのは、プロダクト開発に携わっている全ての人が持つ想いではないでしょうか?
単発的ではなく一つのものが長く使われることは、エシカル視点でもとても環境に良いことです。
私自身はプロダクトデザイナーではなくUIデザイナーなので、インターフェイス上のデータを扱っていますが、そういったエシカルな面を差し引いたとしても、作るものが長く愛され続けたいという想いは強くあります。
長く愛されるものを作るためには、人間がなぜそれを「心地良い」「使い続けたい」と感じるのかを知る必要があると思います。それらを紐解く鍵になるのが、「エモーショナルデザイン」です。
この記事では、
・エモーショナルデザインとはなにか
・どう活用していけばいいのか
を参考文献を元にまとめています。長く愛されるプロダクト作りに役立つと嬉しいです。
エモーショナルデザインとは?
エモーショナルデザインは、アメリカ合衆国の認知科学者のドナルド・ノーマンが訴えかけた思想です。
ノーマンといえば、デザイナーが一度は読んだことがある本『誰のためのデザイン?』の著者でもありますが、『エモーショナルデザイン』は、その本の発行後に新たに考え出された思想です。
ノーマンはその思想の中で、
日常生活の製品において、役立つこと・使いやすいこと以外に「人が情動を感じることが重要である」
と、提唱していいます。製品(プロダクト)には人の感情に訴えかける魅力的な要素が必要不可欠である、ということです。
裏を返せば、いくらそのプロダクトが使いやすくて役立っていても、それだけでは人の感情は動かない、ということでもあります。
詳しくはこのノーマンのYoutubeがおすすめです。日本語字幕もあり、「エモーショナルデザイン」の本の内容が20分ほどの動画にぎゅっと凝縮されています。
人の感情が動く「魅力的なもの」って何を指している?
人の感情に訴えかける魅力的な要素が製品(プロダクト)には必要不可欠である、ということがわかりました。
では、その「魅力的」とは何を指しているのでしょうか?
1つのプロダクトを購入するにしても、感じる魅力は色々あると思います。例えば、「価格がやすい」「見た目がかっこいい」「機能性がいい」「他にはない唯一無二」「このブランド自体が好き」など....あげればきりがないように感じますが、ノーマンはこれらの「魅力」を感情レベルに振り分けて定義しています。それが以下の、3つの処理レベルです。

①本能レベル
外観、第一印象に対する感情。デザインが最初に与える効果でもあり、外観、手触り、雰囲気に関わります。
「見た目がかっこいい」「この色が好き」など第一印象で思い浮かぶ感情はこの本能レベルの魅力にあたります。
②行動レベル
使い心地。その製品を使って楽しく簡単に目的を達成できたら、暖かいポジティブな感情が残ります。
「素材がしっかりで長持ちする」「使い勝手がよく便利」など機能性にもよる部分で、使っていく中で感じる心地よさが行動レベルの魅力です。
③内省レベル
熟慮。意識と最高レベルの感情、情動、認知。メッセージ・ブランドヒストリーなどが関わります。
「このブランドの思想が好き」「メッセージに共感する」など、コンセプトへの共感や思想への共感は、内省レベルの魅力です。
この3つのレベルを満たすことで、ユーザーに満足感や愛着を持ってもらうプロダクトとなります。
見た目だけ(本能レベル)の魅力だけでは、使い捨てのものになってしまうし、逆に使い心地(行動レベル)がよくても第一印象で心を掴めないとまずは使ってもらうにまで至れません。
また、内省レベルのデザインは、最近の世の中ではとても重要になってきています。例えばアウトドア用品で有名なパタゴニアは、環境保護活動を行っており、そこに共感したユーザーがパタゴニア製品を買う、という流れも多くなっています。この製品を買ったら周囲からどう思われるのか?という視点での吟味も、ユーザーが慎重に行うようになってきたということです。
<まとめ>人の感情が動く「魅力的なもの」とは?
→「本能」「行動」「内省」3つの処理レベルを満たし、使う人が満足感や愛着をもてるもの
エモーショナルデザインを実践するためにデザイナーができること
これらの定義は理解できたものの、日常での実践が難しそうだなと思うのが実際のところです。以下が、参考書籍と個人的な考察を元に、日常で取り組めることではないかなと思います。
①感性評価を取り入れる
②ユーザービリティテストを取り入れる
③デザイン要素の理解とそれに対する人間の感情を改めて学ぶ
④「なぜそう感じたか」を分析する癖をつける
①感性評価を取り入れる
ユーザーの感情(感性)を分析する学問として、感性工学があります。「既存の商品を分析して、色・形・素材などの各要素に対するユーザーの感じ方を調べる」ことで、その分析のことを「感性評価」と呼ぶそうです。
手法は、主要分分析、因子分析、数量的理論III類、クラスター分析などいろいろありますが、SD法などはよく使われる手法ではないかと思います。

引用:マトリクスSDを利用する際の注意点 - Fastask
行う目的として、デザイナー自身の思い込みや癖による開発を止めることが大きいように思います。30代女性はこういう形が好きだろう、などとなんとなくターゲット層をイメージし手を動かすことも多いかもしれませんが、実際にアンケートをとることで、その思い込みによるデザインを止めることができます。
デザイナーの主観で開発を進めることは、デザイナーの経験値がある程度上がると、ある意味楽な方法にもなります。そこに流されず、自分の主観を疑い、ユーザーの感じ方を調べた上でデザインに落とし込むことが、デザインを行う上で大切ではないかと思います。
調査自体は、googleフォームなどを利用すれば実施することができる手法もあります。一説では、30人以上とれると調査として有効になると言われています。
②ユーザービリティテストを取り入れる
ユーザビリティテストとは、「特定の利用状況」で「特定のユーザー」に、いかにスムーズに「指定された目標を達成するため」の設計できているのかを調査するテストです。
実際のプロダクトや開発中のプロトタイプを利用し、実際にユーザーに触ってもらいながら課題を実行するまでの行動を観察し、問題点を発見していきます。
こちらも「ユーザーはこういった行動をとるだろう」「この方が良いだろう」といった想像の範囲での開発をとめるために行う目的が大きいように思います。実際にターゲットユーザーに利用してもらい、直接ユーザーの行動観察・ヒアリングをすることで、アクセス解析では見えなかった改善点が発見できます。
③デザイン要素の理解とそれに対する人間の感情を改めて学ぶ
エモーショナルデザインを実現する上で、「デザイン要素と感情の関係性」を理解しておく必要があります。
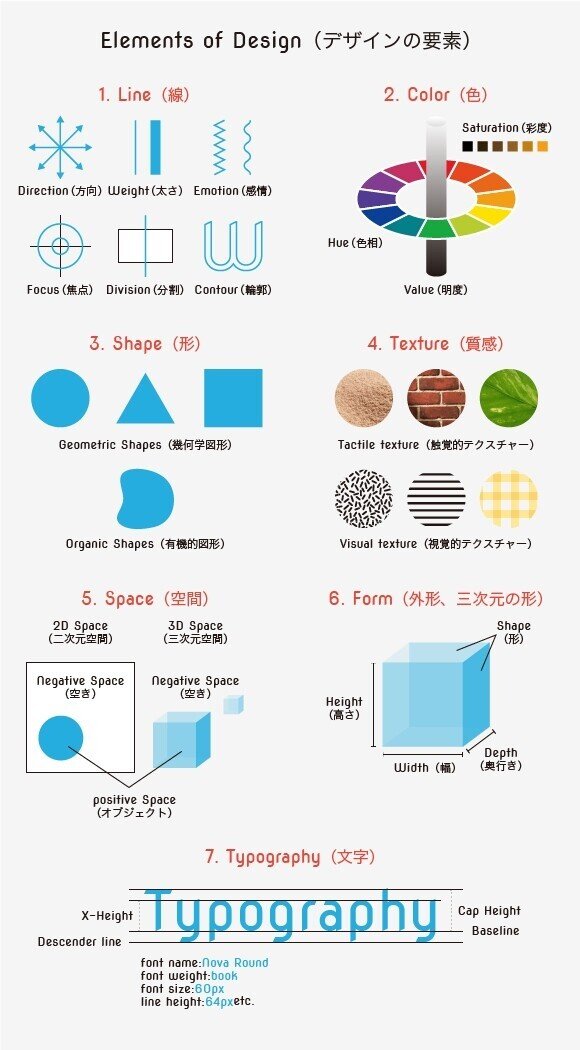
デザインを構成する目に見える要素(デザイン要素)は、以下の項目を指すことが多いです。

引用元:感覚派デザイナーも知っておいて損はない「デザインの要素と原則」
それぞれの各要素がどういう感情と繋がるかを知ると、デザインをする上でとても役に立ちます。
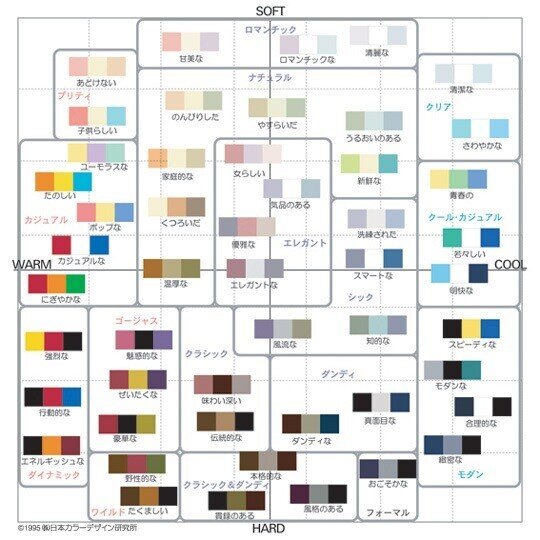
例えば「Color/色」であれば、日本カラーデザイン研究所が出しているカラーイメージスケールから理解することができます。このイメージスケールは、人が持つ色に対して抱くイメージの共通感覚を、心理学的研究の蓄積で明らかにしたものです。

引用元:日本カラーデザイン研究所 カラーイメージスケールの基本
同様に他の要素も、人の感情との関係性を調査した情報が多くあります。これらの情報は、日々の業務で感覚的に行っていることも含まれるかもしれませんが、その実践を過信しすぎると、主観的なデザインになってしまう可能性があります。書体デザイナーの文献や、CMFデザイナーの書籍など、専門家の知識を取り入れながら、日々情報をアップデートしていきたいです。
④「なぜそう感じたか」の分析を日々行う
自分が感じた感情対して、「なぜそう感じたか」を言語化していくと、感性を言語化するトレーニングになります。
例えばあるUIデザインを見たときに「かっこいいな」と感じた場合、その理由を深掘っていきます。色が黒と白でシック、モーションが流動的で美しい、細いラインと小さい文字のバランスと余白が綺麗、写真素材の世界観が統一されている...などです。
以下は、感情分析シートとして、個人的に作成し使用しているものです。

最後に
エモーショナルデザインを学び、実践していくことの目的は、人に心地よさを与え、長く愛されるプロダクトを生み出すことだと思っています。私自身の目標としても、これらを日々の業務で実践していくことで、世の中に残り続けるサービスやアプリをデザインしていきたいです。
参考文献
この記事が気に入ったらサポートをしてみませんか?
