記事一覧
Webサイト制作の要件定義書の確認項目
プロジェクトのキックオフ前後に作成する要件定義書。確認の抜け漏れを最小限に抑えるには、どのようなことを記載しておくべきか。そして、メンバーへのスムーズな共有と、その後の円滑なプロジェクト進行のための、良い要件定義書とはどのようなものだろう。自分たち用のメモも兼ねて「Webサイト制作プロジェクトの要件定義書」の確認項目をnoteに整理してみます。
1. プロジェクト概要1-1. 背景
プロジェク
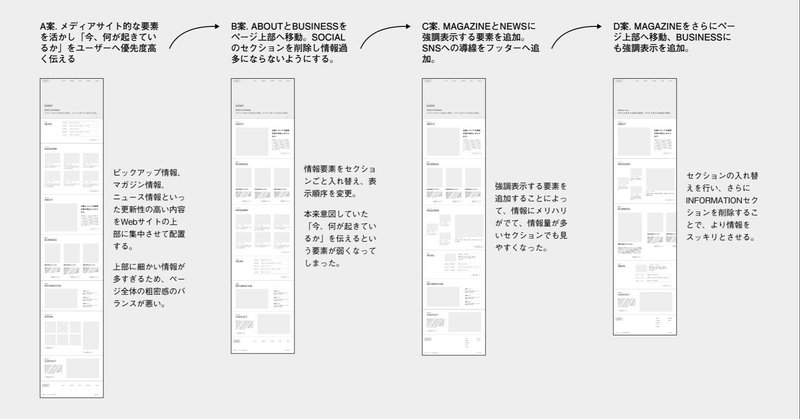
<続編>Webサイトのワイヤーフレームの作り方 ― FigmaやXDを開いた後の工程
以前、Webサイトのワイヤーフレームの作り方 ― FigmaやXDを開く前の3ステップという記事を書きました。
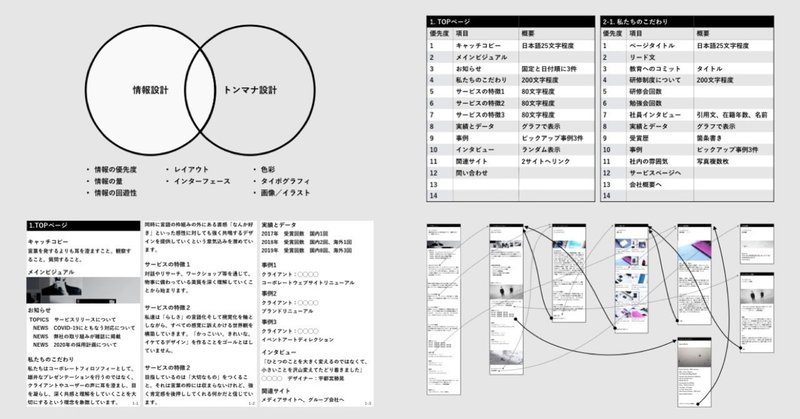
この記事ではワイヤーフレームを作成するとき、FigmaやXDを開いて手を動かす前に、情報設計をどのように整理し、考えていくかについてまとめています。記事内でWebサイトでワイヤーフレームを作成するときに注意したい点として、下記のように書きました。
情報の優先度、情報の量、情報の回遊性