
メインビジュアル制作 - IT×お化け屋敷「怨の家」制作裏側
岐阜県大垣市の古民家をリノベーションしたイベントスペース「ennoie ミドリバシ」を貸し切って開催したお化け屋敷「怨の家」(主催:合同会社4D Pocket×カラメル、協力:HOPTER TECH SCHOOL)。
その制作の裏側をお見せします。
IT×お化け屋敷「怨の家」アートディレクターを担当したの中村 魁斗です。
担当した制作物は、
メインビジュアル(撮影以外)
ポスターデザイン
フライヤーデザイン(裏面は監修)
Webサイトデザイン
人形
タブレットケース
になります。
今回は、その中から「メインビジュアル」の制作についてお伝えしたいと思います。メインビジュアルの制作は、私と撮影担当の清水が主導し、デザイン担当の小寺が補佐する形で進めました。
1. ビジュアルについての話し合い
まず、企画の立ち上げ後、かなり早い段階で企画のコアメンバーが集まり、「メインビジュアルはどのようなものが良いか?」についての話し合いが行われました。
その際、一般的なホラー演出だけだとIT×お化け屋敷という趣旨が伝わらないという意見が多数ありました。そこで、数名のメンバーから「タブレットの中にさらにタブレットを入れ子のように映す」合わせ鏡案が出ました。
他のメンバーも、その意見に賛成しましたが、私は
情報を載せるスペースを確保できない
もうひとつの題材である古民家が視認できないサイズになる
の問題点を挙げ、成立させることが難しいことを伝えた上で、一旦デザインチームで検討することにしました。
2. デザインチームでの検討
デザインチームでは、まず上記で挙げた2点の問題点を解決することを目指しました。ただ、話し合いは難航し、かなりの時間を要しました。
まず、スペースの確保についてです。
「合わせ鏡」のようなビジュアルでは、ビジュアルの大半を「タブレットの縁」が占めることになります。それにより、情報を載せる場所が制限される(もしくは見づらくなる)ことが予想されました。
次に、古民家のサイズについてです。
「合わせ鏡」の性質上、奥に行けば行くほど「タブレットに映った古民家」が小さくなり、見えなくなってしまいます。途中の話し合いで、奥行きを減らせば良いのではないかという意見も出ましたが、それでは「合わせ鏡」のようなビジュアルにする意味が薄くなってしまいます。
このことから「タブレットを用いた合わせ鏡」のようなビジュアルの問題点は解決できないという結論に至り、新しいビジュアル案を考えていくことになります。

3. 新しいビジュアルの考案
「タブレット」「古民家」をビジュアルのコンセプトとして、再度デザインチームで話し合いました。
話し合いは問題点の解決ではなく、新しいアイデアの創出でしたので、以前の検討とは打って変わって順調に進みました。
タブレットをどのようにビジュアルに用いるのか、古民家をどのように見せるのか等、前段で時間をかけて検討していたことが活きたのだと思います。
この話し合いの中で
タブレットに角度(傾き)をつけ、紙面からはみ出させる
タブレットの中と外で古民家を写した写真の雰囲気を変える
という工夫をビジュアル制作する上で行い、下記の点がアピールポイントになるのではないかと考えました。
タブレットでIT、古民家の写真でホラーを表現できること
タブレットの載せ方でインパクトを出せること
会場である古民家を強調できること
さらに問題点が限りなく少なく、当初の「企画のコンセプトを伝えられるビジュアル」になると考え、簡易的なラフを描き上げ、コアメンバーに共有しました。
デザインチームが新しく考えたビジュアルは、コアメンバーへの共有の際、好印象をいただき、早速制作に入ることになりました。
4. ビジュアルの制作
ビジュアルの制作は、まず古民家の写真の撮影とレタッチから始まりました。
そちらの様子については、こちらの記事を参照ください。
古民家の写真の撮影とレタッチが完了した後、それを用いたビジュアルの制作が始まりました。
本来であれば、最初にデザインのイメージを固めるために、参考を見て引き出しを増やしていく作業があります。
ただ、今回はデザインチームでの検討の際に、その作業は済んでおり、ラフの制作も終わっていたため、その作業はスキップしました。
さらに本来であれば、ラフの制作の次はラフをもとにワイヤーフレームを制作していく作業になりますが、今回はその作業もスキップしました。
理由としては、私がビジュアルの制作において行う作業が
古民家の写真とタブレットモックアップの配置
ロゴと演出(装飾)の制作と配置
となっているため、ビジュアルを制作する上でワイヤーフレームを制作する意味が薄いと考えたためです。
今回スキップしたデザインのイメージを固める→ラフの制作→ワイヤーフレームの制作の詳細な流れと内容が知りたい方は、こちらの記事を参考にしてください。
まず、古民家の写真とタブレットモックアップの配置をしていきます。
古民家の写真は、先の項でもお伝えしましたが、タブレットの中と外で写真の雰囲気を変えたかったため、2種類用意してもらいました。


この作業で最も重視したことはタブレットの外に情報を配置できるスペースを確保しつつ、タブレットモックアップ及びその中の写真がインパクトを与えられる角度(傾き)、サイズで配置できるバランスを探すことでした。
そのバランスを探すために、ツール上で調整→印刷→確認、調整→……と何度も繰り返し行いました。
こういった確認が必要なときは、ツール上だけで完結させず、実際に印刷して確認することをおすすめします。
次にロゴと演出(装飾)の制作と配置をしていきます。
まずはロゴの制作です。
ロゴの制作は、企画書時点のロゴの雰囲気を残しつつ、よりIT×お化け屋敷というコンセプトを伝えられる形を目指しました。
そこで、ロゴでコンセプトを伝えるために用いたのが、デジタルノイズです。
演出(装飾)の部分にも使われていますが、今回ビジュアルにタブレットを用いているので、それを活かしたホラー演出として、デジタルノイズを選びました。
当初はロゴの下部に少しだけ被せるような形にしていましたが、
インパクトを与えたい
デジタルノイズもロゴの一部として一体感を持たせたい
と思い、ロゴの中央に大胆に通す形でデジタルノイズを被せました。
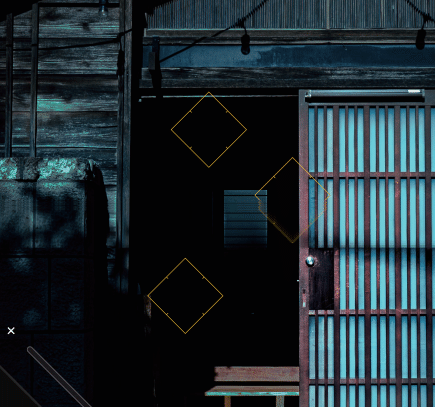
次に、演出(装飾)の制作と配置をしていきます。
演出のひとつは、上記にもあるようにデジタルノイズです。
この演出は過剰にならないよう、ロゴ以外には1ヶ所だけに配置しています。
配置する場所にも意味を持たせたかったため、扉の開いた玄関を通り、古民家の名札を隠すように配置しました。


もうひとつは扉の空いた玄関の中にある顔認識のUIです。
写真の小道具(赤い靴)を強調しつつ、家の中に何かがいるかもしれないという恐怖を演出しています。

ここまでの作業を行い、再度ツール上での調整と印刷を繰り返し、ロゴの大きさの確認や演出(装飾)が過剰ではないか、位置は適切かを確認しました。

5. 最後に
今回、「メインビジュアルができるまで」ということで、実際の流れや話し合い・検討、考案、制作について細かくお伝えしてきましたが、最後に少しだけデザインを作る上での「大切なこと」……つまり、少し抽象的な部分についてお伝えしたいと思います。
あくまで、私個人が大切だと思っていることなので、鵜呑みにしすぎないよう、よろしくお願いします。
私が大切だと思っていること、それは「なぜ?」を考え続けることです。
話し合いや検討の際に、なぜデザインする必要があるのか?
参考を見て引き出しを増やしていく際に、なぜこのビジュアルなのか?なぜ良いと思ったのか?
ラフ、ワイヤーフレーム、デザインの制作の際に、なぜこのデザインなのか?
なぜデザインが必要なのか?を考え続ければ、自分がデザインを作る「意味」がわかります。
なぜこのビジュアルなのか?なぜ良いと思ったのか?を考え続ければ、自分が作るべきデザインのより良い「武器」が増えていきます。
なぜこのデザインなのか?を考え続ければ、自分が作っているデザインが「ブレ」ていないかがわかります。
そうして「なぜ?」を考え続けて制作されたデザインは、どれも良いものだと私は思います。
どれだけ技術的に拙くても、どれだけ表現方法が未熟でも「なぜ?」を考え続けたデザインは作るべくして作られたデザインだからです。
この家にあの子は奪われた――
ITを用いた驚かせ役がいない前代未聞の無人お化け屋敷「怨の家」
日時:8月27日(土)・28日(日)
参加:完全予約制(32組限定)
場所:ennoie ミドリバシ(岐阜県大垣市西外側町2丁目46)
https://ennoie.4dpocket.co.jp/
「怨の家」スタッフ
【プロデューサー】石郷 祐介(合同会社4D Pocket)
【総合ディレクター/演出】青木 聖(カラメル)
【アートディレクター】中村 魁斗(HOPTER TECH SCHOOL)
【テクニカルディレクター】佐藤 宏樹(カラメル)
【演出補佐/撮影/広報】清水 亮太
【演出補佐/デザイン/Web】出口 瑞渉(HOPTER TECH SCHOOL)
【デザイン】小寺 真里亜(HOPTER TECH SCHOOL)
【開発】間宮 祥太(サン企画)、石原 武流(HOPTER TECH SCHOOL)、木村 俊行(HOPTER TECH SCHOOL)、地海 斉樹(HOPTER TECH SCHOOL)、若林 亮吾(HOPTER TECH SCHOOL)、江﨑 亜美(HOPTER TECH SCHOOL)、奥村 元春(HOPTER TECH SCHOOL)、後藤 翔哉(HOPTER TECH SCHOOL)、中島 暢慎(HOPTER TECH SCHOOL)、深尾 真矢(HOPTER TECH SCHOOL)、山田 さくら(HOPTER TECH SCHOOL)
この記事が気に入ったらサポートをしてみませんか?
