
新規HR事業のサービスサイトをFigmaとMiroとSTUDIOでつくりました
株式会社ROXXでプロダクトデザイナーをしている飯島です。新規事業のサービスサイトを短期間で作成した事例を紹介します。
なんでつくったか
新規事業の検証フェイズで、ユーザーがサービス名でWeb検索したときに情報が何も出てこないので信頼性が上がらず離脱してしまう事例があり、サービスサイトの必要性がでてきた。
このnoteではサービス名をテキスト情報としてはあえて伏せてます。このnoteがユーザーに届いてしまってもノイズになるだけなので。あと、念の為ですが正式リリース前のサービスなのであまり中身には触れないようにしておきます。
サービスサイトのリンクは最後に置いときます。それを見たらどんなサービスかわかります(もしわからなかったらサービスサイトの意味を果たしてないので、フィードバックくださいませ✊)
かんたんにROXXの説明
ROXXはHR Techサービスを展開する企業で、各種サービスに携わるメイン事業部が3つあります。
人材紹介会社さま向けの求人プラットフォーム「agent bank」
オンライン型リファレンスチェックサービスの「back check」
そして、新規事業開発を担う「ROXX Records」
今回はROXX Records部署での新規事業のお話です。
・・・
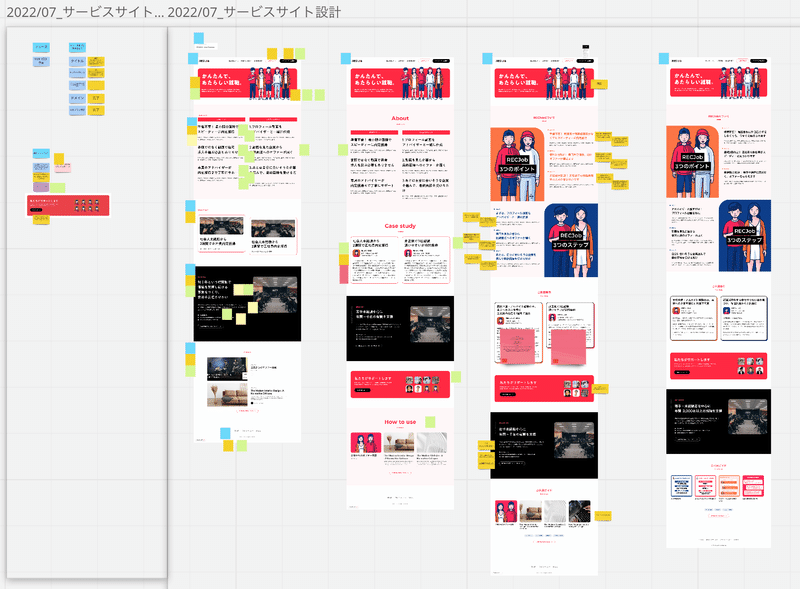
まずは、ざっくりダイジェスト
関わる中で自身もサービスサイトの必要性を感じていて、Figma で簡単なラフは用意して、事前にチームに共有していた
ユーザーに届けたいサービス理解や手助け系のコンテンツ類がこれから増えていく予定、CMS機能は欲しかったので、STUDIOがいいなと思ってた(立ち上げるためのエンジニアリソースも足りてない)
毎週月曜日にやっている新規事業の定例で優先度あげてリリースしたい(できれば週内)とのチームとして意思決定があった
いろんな人に助けてもらいつつ、SlackとMiroでコミュニケーションしながら、なんやかんやあって着手した週の金曜に無事リリース🎉
今回の前提・ゴールの整理
かけれる時間がとてもタイト(最大でも4営業日ほど)
まずは目的を果たすためのサービスサイトリリースまでを目指す
CMS機能を使ってビジネスメンバーが運用できる状態にする
具体的な着手からリリースまでのタイムライン
Day1_アウトラインと素材作成
もともとFigmaでつくってたラフを元に全体的なアウトラインから着手。
いきなりSTUDIO上で大きなセクションから作成します。
作成したアウトラインをMiroでチームに共有し、方向性の確認、フィードバックもらったり仮であてたテキストからブラッシュアップしてもらいました。

STUDIOのライブプレビューは認証不要でこういう時にとても便利
ほかにも上記のSlackのスレッドの中で
サービス名の正式表記確認したり、
メンバーへの顔出し交渉、
ドメインの設定依頼、
STUDIOのプラン変更依頼、
などなどリリースまでの課題を潰していく動きを行いつつ
参考になるようなサービスサイトをいくつかピックして、なんとなくのビジュアル感をかためて素材作成に着手。(作ってみたもののなんか違うとなって、おとなしくfreepikさんのお世話に)
Day2_メインビジュアルと記事コンテンツ作成
メインビジュアルが決まらないとテンション上がらないので、作り切る(ビジュアル後から決まると手戻りが各所で発生するのもある)
作業の節目で都度チームに共有@Miro

リリース時に記事系のコンテンツが最低限は欲しかったので、並行してここのコンテンツ作成を行いました。
Day3_全体のレイアウト作成とコンテンツFIX
この日は全体のレイアウト作成、スタイルをちゃんと当てていく作業に取り掛かります。レスポンシブ考慮しつつ、ひたすらレイアウト組んでいく作業(ここが一番楽しい)
全体のコンテンツもみんなの協力もあり無事FIXし、STUDIOに反映。
Day4_最終調整して完成
最後に各画面幅でのレスポンシブ対応、リンク設定、アニメーションつけるなどの最終調整行い、完成。
「できたから確認してね」と投げて、もらった指摘を反映しました。分報(Slackでみんな持ってる個人用のチャンネル)でも発信したら、別部署の方からも指摘もらえて、とてもとても感謝。
Day5_リリース
リリースはSTUDIOの公開ボタンをポチッと押すだけ
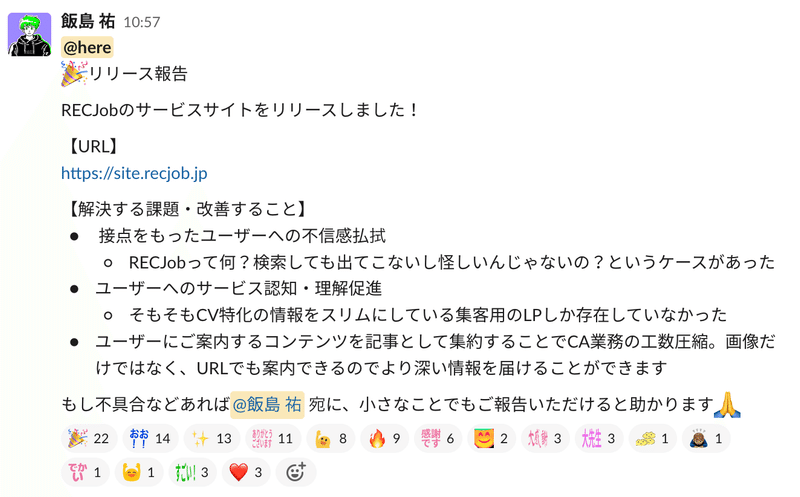
Slackでリリース報告して完了です。

スタンプいっぱいついて嬉しい
・・・
STUDIOとてもいいよ
CSSざっくり理解してれば、これができるはずだ!って機能探しながら初見である程度作れちゃう。ボックスレイアウトで組んでくので、FigmaのAutoLayout組むイメージに近いかも。
逆に、ノーコードだからと言ってHTML/CSSにまったく触れてきた事がない方にはちょっとハードル高い?とも感じた
ライブプレビューがサクサクで、いじりながらそのままプレビューがシームレスに確認できるのが体験として特によかった。
さいごに宣伝
ROXXではデザイナーを募集しています。カジュアル面談からでもokですので、興味ある方は以下リンクより応募お願いします🙏
agentbank_プロダクトデザイナー
backcheck_プロダクトデザイナー
今回ご紹介した新規事業の運営メンバーも絶賛募集中です!
新規事業_キャリアアドバイザー/マネージャー候補
新規事業_キャリアアドバイザーアシスタント(アルバイト採用)
このnoteで紹介したサービスサイト
この記事が気に入ったらサポートをしてみませんか?
