
【Webデザイン】 “第4回” 「認知心理学」でデザインをより効果的に!ユーザーを惹きつけるデザインの秘訣
「人はなぜ、そのボタンをクリックしたのか?」
Webデザインは、単に見た目を美しくするだけではありません。ユーザーの心理を理解し、行動を促すための重要な役割を担っています。そして、その鍵となるのが「認知心理学」です。
認知心理学の知見をWebデザインに応用することで、ユーザーの心理に働きかける効果的なデザインを実現することができます。
今回も具体的な事例を交えながら、ユーザーの心理を理解したWebデザインの重要性についてご紹介します。
■前回の記事はこちら

認知心理学とは
認知心理学ではユーザーの視覚認知、記憶、思考、判断、行動など、ユーザーが無意識的に何かを感じ取ったり、瞬時に判断したりなどの、ユーザーの無意識の部分、人の心理を理解することが重要になってきます。
ユーザーがどのようにデザインを認識・理解し、操作するのかを理解し、さらにユーザーの心に響くようなデザインに繋げていきましょう。
また、対象の地域、年齢、時代、文化、経験などによって結果が異なってくることも気をつけましょう。
認知心理学をデザインに活かすことで、ユーザーの満足度や利用率を向上させることができます。また、より効果的なWebデザインやUIを作成することにもつながります。
みんなが選んでいる!今すぐあなたも!「バンドワゴン効果」
「バンドワゴン効果」とは、多くの人が利用しているサービスや商品に対して、「自分も利用したい」という気持ちが働く心理効果です。行動経済学などでも用いられている考え方になります。Webデザインでは、この効果を意図的に利用することで、ユーザーの行動を促すことができたり、認知度の向上、信頼感・安心感を与えることにつながります。
例えば、カフェのサイトで、「行列のできるカフェ」「お客様満足度95%」など、「多くの人が選んでいる」「高い評価を受けている」ことを例示的に伝えることで、ユーザーの購買意欲を高め、コンバージョン率を向上させることができます。
また、「今なら予約特典あり!」など、限定感や特典などを訴求することで、行動を促すことにつながります。
さらに、人は無意識的に「失敗したくない」という気持ちを抱えています。「バンドワゴン効果」を活用し、ユーザーの不安を解消するようなメッセージを入れることで、ユーザーに安心感を与え、購買意欲を高める効果があります。
ただし、事実に基づかない誇大表示など、使い方を誤ると逆効果になる可能性もあります。適切な表現で活用することが重要です。

制限はチャンス?「心理的リアクタンス」で自由をデザイン
「心理的リアクタンス」とは、何かを禁止されたり、選択を制限されたりすると、その制限されたものに反発し、かえって強く欲求してしまう心理現象です。Webデザインでは、この心理的リアクタンスを活用することで、ユーザーの興味や関心を引き、行動を促すことができます。
「心理的リアクタンス」を利用し、禁じさせることで逆にやってみたくなるという心理現象を「カリギュラ効果」とも言います。
上述の「バンドワゴン効果」と「心理的リアクタンス」は、Webデザインにおいてユーザーの行動を促進するために有効な心理効果です。しかし、それぞれ異なる性質を持っているため、効果的な使い方には違いがあります。
「心理的リアクタンス」は、ユーザーの好奇心や反発心を刺激して行動を促す効果があります。一方、「バンドワゴン効果」は、ユーザーに安心感を与えて行動を促す効果があります。
そのため、ターゲットユーザー層や商品・サービスの特性に合わせて、どちらの効果を利用するのが効果的なのかを考えることが重要です。
また、過度にユーザーの自由を制限してしまうようなデザインは、ストレスを感じさせ、サイトの信頼性を低く評価させてしまう可能性もあるので注意が必要です。

直感的な操作を実現!「類似性認知」でストレスフリー
初めて見たサイトでもスムーズに操作し、理解できるためには、ユーザーの過去の経験を活かすことが重要です。そこで有効なのが「類似性認知」です。ユーザーが新しいものを見ても、過去の経験と似ているものを見つけると、既視感を感じ、理解が早まる脳の働きです。
「類似性認知」を活用することで、ユーザーは過去の経験を活かしてサイトをスムーズに操作できるようになります。例えば、多くのサイトで画面上部に横並びに配置されているメニューバーは、ユーザーが迷わず見つけられるデザインです。また、ボタンの色や形、大きさによって意味や役割を分かりやすく伝えたり、よく使われるアイコンを使用したりすることで、ユーザーはすぐに理解することができます。さらに、フォームの入力項目に分かりやすいラベルを付けたり、似たような内容のページは同じようなレイアウトにすることで、入力ミスを防ぎ、目的の情報を見つけやすくすることができます。
ただし、類似性認知を活用する際には、ターゲットユーザーの経験を考慮し、サイト全体のデザインに一貫性を持たせることが重要です。また、使いやすさにも配慮する必要があります。

迷いを断ち、行動を促す! 「文脈効果」でユーザーの意思決定を加速
「文脈効果」とは、周囲の情報や状況、前後の文脈によって、対象の認識や評価が変わってしまう心理現象です。Webデザインにおいて、この効果を意図的に利用することで、ユーザーの理解を促進し、意思決定を加速させることができます。
周囲の情報や状況で対象の認識が変わるということは、詳細な情報がなければ、ユーザーは正しい意味を理解できない可能性があります。
商品ページでは、商品画像の近くに商品の環境をイメージさせる詳細情報やレビューを掲載することで、ユーザーは商品の特徴をより深く理解することができます。例えば、家電製品の商品ページでは、スペック表だけでなく、実際に使用しているユーザーのレビューを掲載することで、商品のメリットやデメリットをより具体的に理解することができます。
ランディングページでは、お客様の声や事例を掲載することで、サービスへの信頼感を高め、購入に繋げることができます。レビューサイトでは、味、サービス、雰囲気などの評価基準を明確にすることで、ユーザーはレビューの内容をより客観的に判断することができます。
学習サイトでは、学習内容を段階的に提示することで、ユーザーは学習内容をより理解しやすくなります。
文脈効果を意識し、ユーザーの視点に立って、適切な情報を適切なタイミングで提供することで、意思決定を加速させ、サイトからの離脱を防ぐことにつながります。

ゴールまでの道のりを可視化!「目標勾配効果」でモチベーションUP
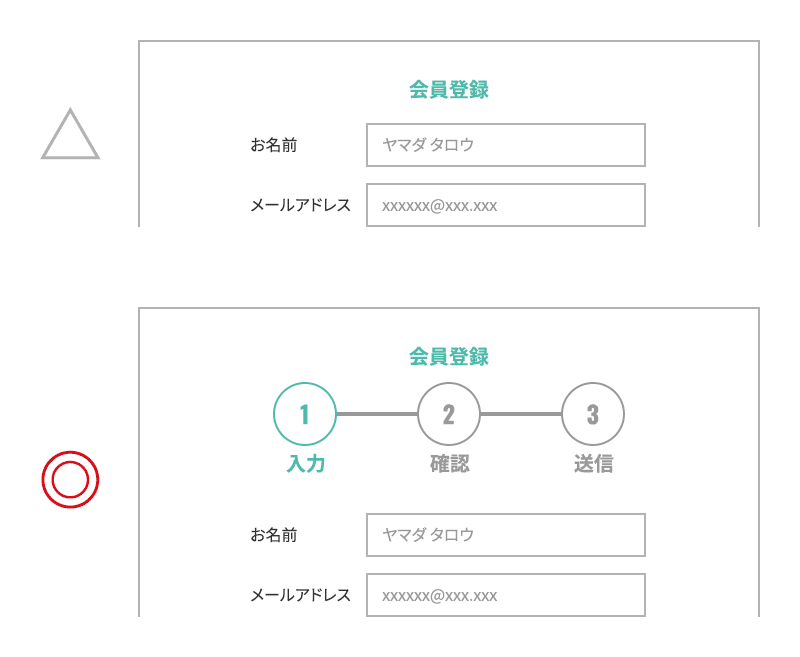
人は目標達成に向けて進む中で、ゴールへの前進を実感するとモチベーションが向上する傾向があります。この心理現象を「目標勾配効果(エンダウド・プログレス効果)」と呼び、「勾配」は目標達成までの道のりの傾きを表します。
この効果を活用するには、目標達成までの進捗状況を可視化することが重要です。具体的には、プログレスバーで学習進捗や目標達成までの残り時間を表示したり、レベル制度で達成度に応じてレベルを付与したり、ポイントシステムで行動に応じてポイントを付与したり、バッジで特定の目標達成の証を付与したり、ランキングでユーザー同士の競争を促進したりする方法があります。
これらの方法を組み合わせることで、ユーザーは目標達成までの道のりをより明確に把握し、モチベーションを維持しながら目標達成を目指すことができます。

まとめ
今回の記事からも、デザインを論理的に考えるということの楽しさを少しでも見出していただけたら嬉しいですし、共に学び、デザインなどに活かしていただければ幸いです。今回までに紹介していない中にも、Webデザインに認知心理学を応用した事例は、まだまだ様々なものがありますので、また、ご紹介していきたいと思います。
Webデザインは、論理的に考えつつ試行錯誤しながら作られています。しかし、ユーザーは細部にまで目を向けることは少なく、無意識的に何かを感じ取ったり、瞬時に判断したりしています。ユーザーの無意識の部分、人の心理を理解することができれば、さらにユーザーの心に響くようなデザインに繋がります。
私たちエイトビーは、Webデザインの際に論理的思考と無意識の心理効果を共に考慮してデザインしています。そのため、ユーザーが使いやすく、より納得感のあるご提案ができるのではないかと思っています。サイトの改善のお悩みや、新規にサイトを立ち上げたいなどと思われている方、弊社に興味を持たれた方など、ぜひご相談ください。
最後まで読んでいただき、ありがとうございました。
■次回の記事はこちら

■過去の記事はこちら



■お仕事のご依頼やご相談はお気軽に
エイトビーは、Web制作会社としてテクノロジーとクリエイティブの融合で最適なコミュニケーションを提案・創造し、お客さまやユーザーの皆さま、すべての人が幸せになれることを目指しています。

■採用募集はこちら
エイトビーでは、新しい仲間を募集しています。

この記事が気に入ったらサポートをしてみませんか?
