
【Webデザイン】 “第1回” 「認知心理学」でデザインをより効果的に!ユーザーを惹きつけるデザインの秘訣
ステキなデザインに仕上がっていても、「使いにくい」サイトになっていることはありませんか?
Webデザインは見た目だけでなくユーザーの使いやすさも重要です。今回はユーザーにとって使いやすいデザインをする際に考慮している、論理的思考と無意識の心理効果について、「認知心理学」を解説しながら、デザインに応用する際のポイントをいくつかご紹介します。
認知心理学とは
認知心理学ではユーザーの視覚認知、記憶、思考、判断、行動など、さまざまな要素が研究されています。これらの要素を理解することで、ユーザーがどのようにデザインを認識・理解し、操作するのかがわかります。
また、対象の地域、年齢、時代、文化、経験などによって結果が異なってくることも気をつけましょう。
認知心理学をデザインに活かすことで、ユーザーの満足度や利用率を向上させることができます。また、より効果的なWebデザインやUIを作成することにもつながります。
ユーザーのミスを減らし、使いやすさを高める「アフォーダンス理論」(+シグニファイア)
アフォーダンス
アフォーダンス(affordance)とは、「与える・提供する」という意味のアフォード(afford)という言葉から作られた造語で、Webサイトのデザインやレイアウトが、ユーザーにどのような操作を期待しているかを示すことです。
例えば、ドアがあればドアを開けて部屋から移動できるという認識と同じように、ボタンをクリックすると何かが起こりそうな見た目であれば、ユーザーはボタンをクリックしたくなるかもしれません。この場合、ボタンをクリックする行為は、アフォーダンスによって促されていると言えます。

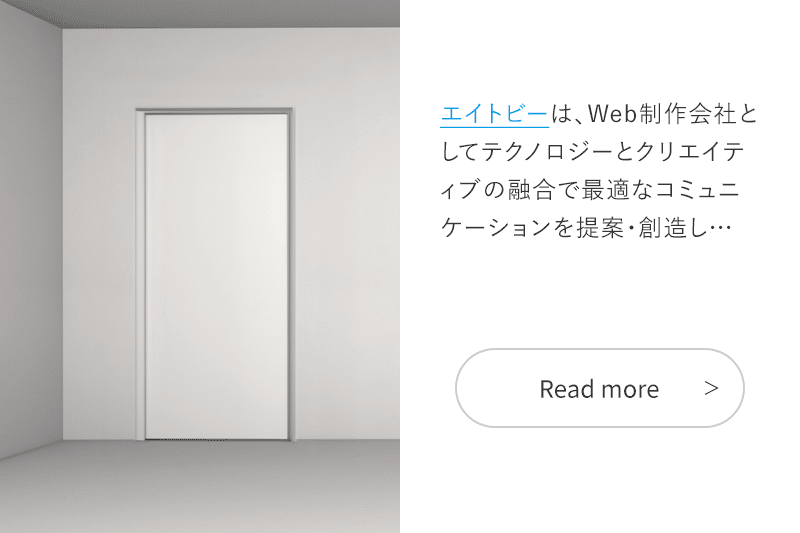
左:実世界での例
白い壁に囲まれた空間に、白い板があることでドアと認識し、「部屋の外に移動できる」ことが伝わる
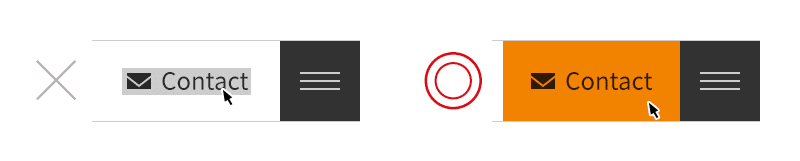
右:Webデザインでの例
下線が引かれている、ボタンの形状をしていることで、「別ページなどに遷移できる」ことが伝わる
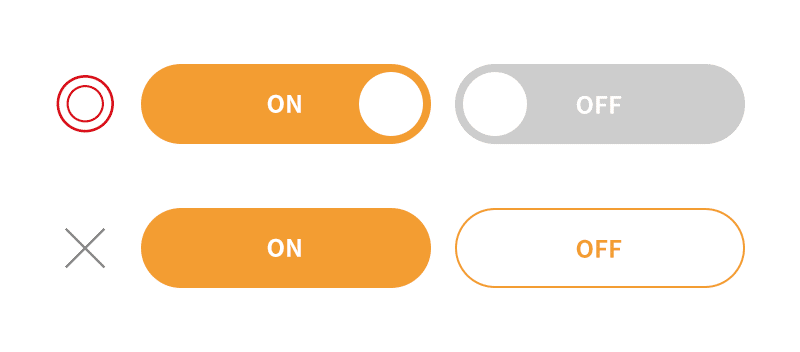
シグニファイア
シグニファイア(signifier)とは、「(~を)示す、知らせる、意味する」といった意味を持つ、英単語の「signify」が由来とされています。
アフォーダンスを視覚的に伝えるための要素とも言えます。例えば、ボタンをクリックすると何かが起こりそうな見た目(←アフォーダンス)であれば、そのボタンは、クリック可能であることを示す色や形状、テキストでデザインされているでしょう。この場合、適切な色や形状、テキストは、シグニファイアとして機能しています。

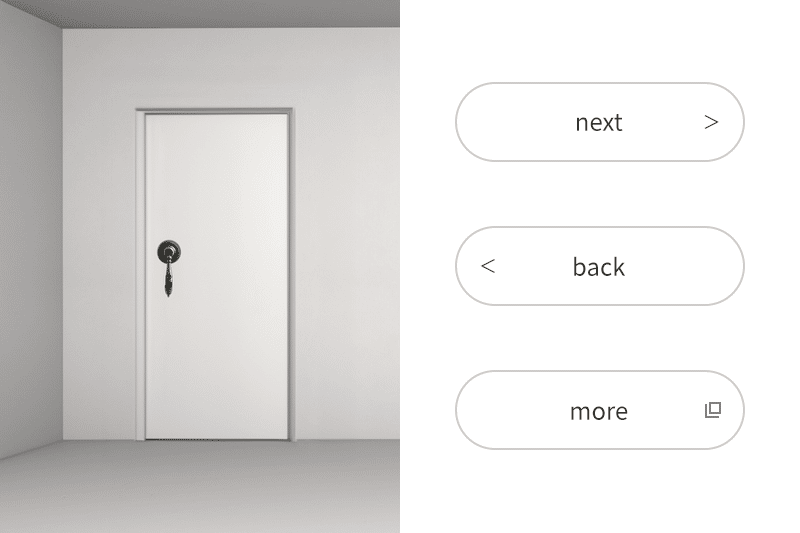
左:実世界での例
白い板にドアノブがつくことで、ドアノブを回せばドアを「押す」「引く」ことができ、「ドアを開くことができる」ことが伝わる
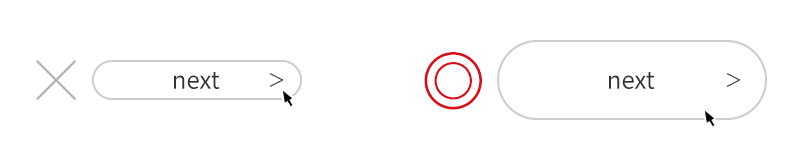
右:Webデザインでの例
テキストと矢印などのアイコンで、今いるページから「進む」「戻る」「ポップアップする」ことが伝わる
適切なシグニファイアを施すことで、効果的なアフォーダンスを生み出し、ユーザーはWebサイトをより直感的に操作できるようになり、満足度や利用率が向上します。また、アフォーダンスとシグニファイアを活用することで、ユーザーが誤操作を起こす可能性を減らすことができます。


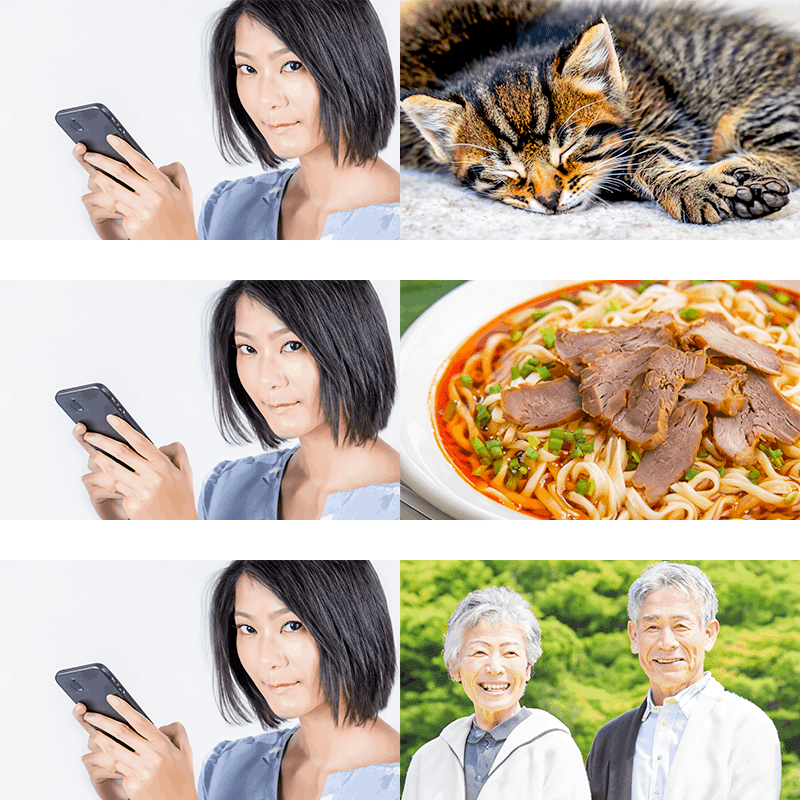
組み合わせることで、印象をコントロールする「クレショフ効果」
クレショフ効果とは、ある画像や映像が、その前後に表示される画像や映像によって、異なる印象を与えられるというものです。
これは、人間の脳が画像や映像の連続性から認知の意味を補完しようとする働きによるものです。クレショフ効果は映画やテレビ、広告など、さまざまな分野で活用されています。また、クレショフ効果をWebデザインに活用することで、ユーザーの注意を引き付け、より効果的なWebサイトを作成することができます。
例えば商品の販売ページで、商品の特徴を説明する前に、その商品が使用されている場面をイメージしやすい画像を表示すると、ユーザーは商品に興味を持ちやすくなります。また、お問い合わせページに、お問い合わせをしたらすぐに解決してくれるというような安心感を与えるコピーを掲載すると、ユーザーは、お問い合わせに抵抗を感じにくくなります。

ユーザーの「使いやすさ」を大きく左右する「フィッツの法則」
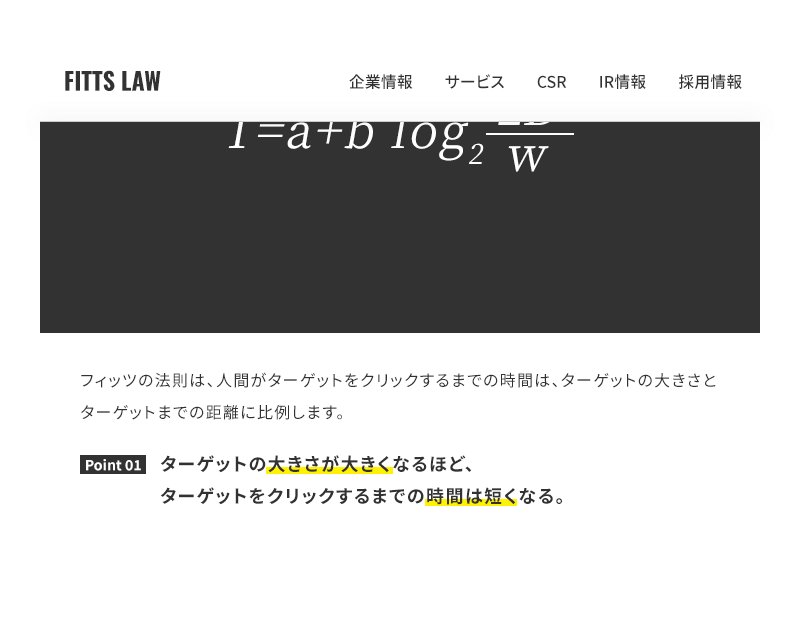
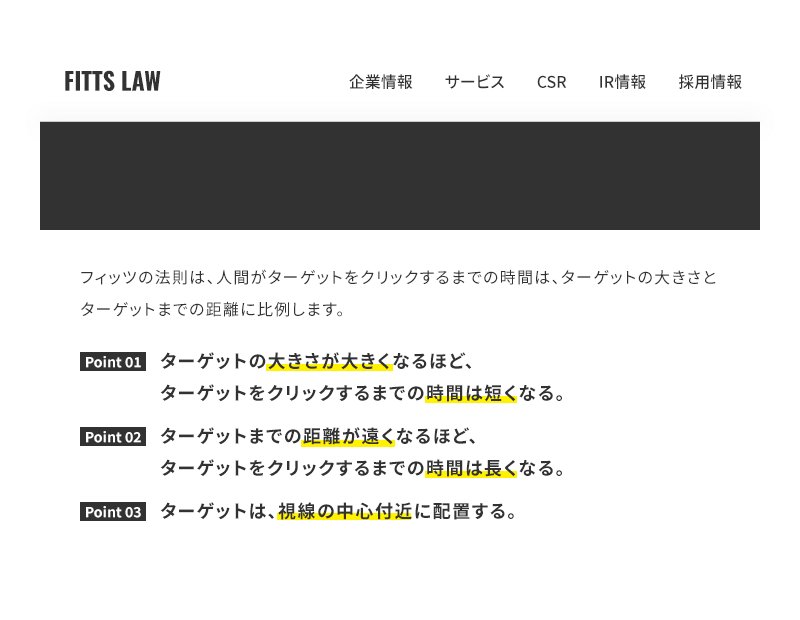
フィッツの法則とは、人が何かを操作する際にかかる時間は、操作対象の大きさや距離に比例するという法則です。
Webデザインにおいては、ユーザーの操作を効率化するために活用することができます。例えば、ボタンやリンクなどの操作対象を大きくしたり、ヘッダーやコンバージョンボタンを追従固定にするなど、ユーザーが操作しやすい位置に配置することで、ユーザーの操作時間の短縮につながります。
フィッツの法則をWebデザインに活用することで、ユーザーの満足度や利用率の向上につながります。



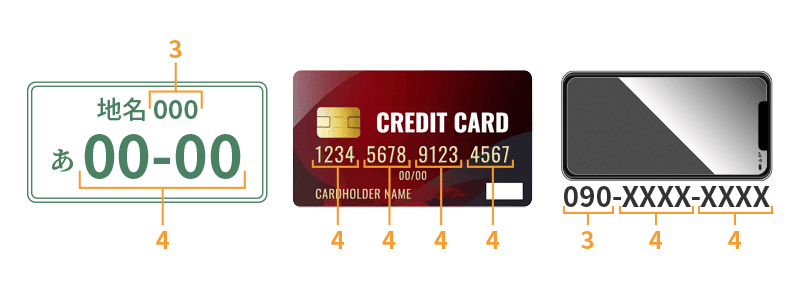
より簡単に理解し、記憶し、操作できる「マジカルナンバー」
マジカルナンバーとは、人間が一度に記憶できる情報量の限界を表す数字です。かつては「7±2」とされていましたが、近年の研究では「4±1」とされています。
これは、人が短期記憶で覚えられる情報量、認識のまとまり(チャンク)は3〜5個ということです。
マジカルナンバー「4±1」を理解することで、ユーザーにとって使いやすく、見やすいWebサイトを作成することにつながります。


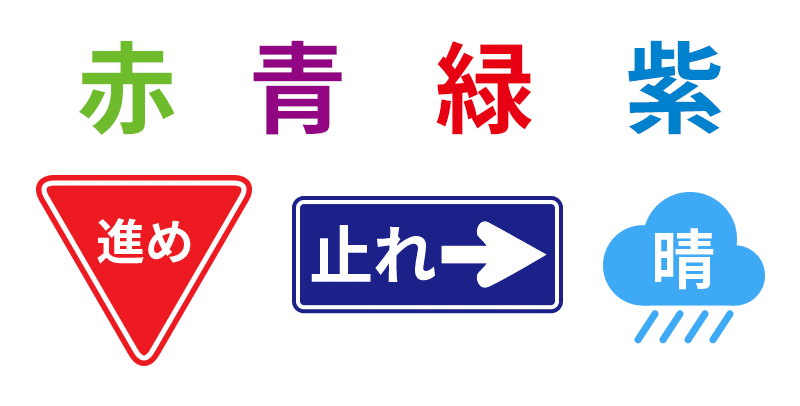
違和感を感じさせない「ストループ効果」
ストループ効果とは、人が特定の単語を読み取るときに、その単語の意味と異なる色などで書かれている場合に、読み取りが遅くなる(2つの異なる情報が干渉しあう)現象です。
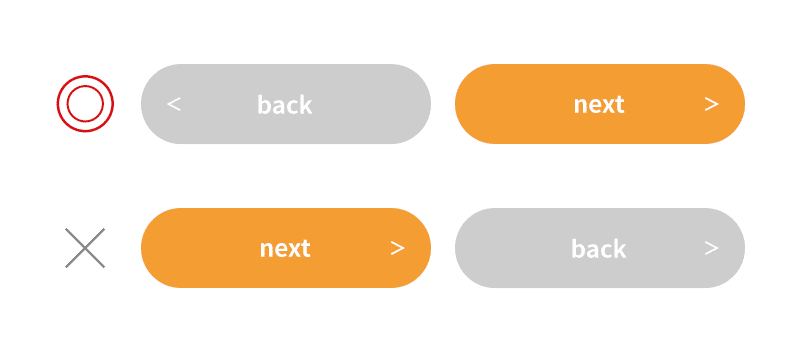
Webデザインにおいても効果的に活用することができます。例えば、ユーザーに特定の行動を促したい場合、予測される行動に即した色や情報内容で表示すると、ユーザーの視線をひきつけ、行動を促すことができます。
逆に、文字などの意味と異なる色や情報内容で表現されている場合、認知負荷が生じ、サイトからの離脱などに繋がる場合があります。



まとめ
この記事からデザインを論理的に考えるということの楽しさを、少しでも見出していただけたら嬉しいですし、共に学び、デザインなどに活かしていただければ幸いです。今回紹介した以外にも、Webデザインに認知心理学を応用した事例はまだまだ様々なものがあります。また、ご紹介していきたいと思います。
Webデザインは、論理的に考えながら試行錯誤しながら作られています。しかし、ユーザーは細部にまで目を向けることは少なく、無意識的に何かを感じ取ったり、瞬時に判断したりしています。ユーザーの無意識の部分、人の心理を理解することができれば、さらにユーザーの心に響くようなデザインに繋がります。
私たちエイトビーは、Webデザインの際に論理的思考と無意識の心理効果を両方考慮してデザインしています。そのため、ユーザーが使いやすく、より納得感のあるご提案ができるのではないかと思っています。サイトの改善のお悩みや、新規にサイトを立ち上げたいなどと思われている方、弊社に興味を持たれた方など、ぜひ当社サイトからご相談ください。
最後まで読んでいただき、ありがとうございました。
■次回の記事はこちら

■お仕事のご依頼やご相談はお気軽に
エイトビーは、Web制作会社としてテクノロジーとクリエイティブの融合で最適なコミュニケーションを提案・創造し、お客さまやユーザーの皆さま、すべての人が幸せになれることを目指しています。

■採用募集はこちら
エイトビーでは、新しい仲間を募集しています。

この記事が気に入ったらサポートをしてみませんか?
