
【Webデザイン】 “第3回” 「認知心理学」でデザインをより効果的に!ユーザーを惹きつけるデザインの秘訣
魅力的なデザインに仕上がっていても、「使いにくい」サイトになっていることはありませんか?
Webデザインは見た目だけでなくユーザーの使いやすさも重要です。引き続き、今回もユーザーにとって使いやすいデザインを制作する際の、論理的思考と無意識の心理効果について、「認知心理学」を解説しながら、デザインに応用する際のポイントをいくつかご紹介します。
■前回の記事はこちら

認知心理学とは
認知心理学ではユーザーの視覚認知、記憶、思考、判断、行動など、ユーザーが無意識的に何かを感じ取ったり、瞬時に判断したりなどの、ユーザーの無意識の部分、人の心理を理解することが重要になってきます。
ユーザーがどのようにデザインを認識・理解し、操作するのかを理解し、さらにユーザーの心に響くようなデザインに繋げていきましょう。
また、対象の地域、年齢、時代、文化、経験などによって結果が異なってくることも気をつけましょう。
認知心理学をデザインに活かすことで、ユーザーの満足度や利用率を向上させることができます。また、より効果的なWebデザインやUIを作成することにもつながります。
ユーザーを迷わせない「ヒックの法則」
「ヒックの法則」とは、「選択肢の数」と「人が意思決定するまでの時間」の関係性を示した法則です。選択肢の数が増えるほど、ユーザーはそれぞれの選択肢を比較検討する時間が増え、意思決定に時間がかかります。また、選択肢が複雑になればなるほど、ユーザーは理解するのに時間がかかり、意思決定に時間がかかります。
ヒックの法則の「人が意思決定するまでの時間」は、下記の公式で導くことができます。
RT = a + b・log2(n)
RT=反応するまでの時間(Reaction Time)
a=意思決定を除く所要時間
b=意思決定にかかる時間
n=選択肢の数
ヒックの法則をWebデザインに活用する際のポイントは、以下のとおりです。
選択肢の数を減らす
選択肢をシンプルにする
選択肢をわかりやすく表示する
情報設計段階から、これらのポイントを押さえることで、ユーザーの意思決定を促進し、UXを向上させることができます。
具体的な活用方法としては、以下のようなものが挙げられます。
商品やサービスのカテゴリーを階層化する
アンケートの回答を複数のページに分ける
フォームの入力項目を減らす
ボタンやリンクの配置をわかりやすくする
ただし、選択肢を少なくするために必要な情報まで削除してしまわないように気をつけましょう。利用シーンに合わせて適切に活用することが大切です。

勘違いを防ぐための「二分法の誤謬」
「二分法の誤謬」とは、隠された選択肢がいくつもあるにも関わらず、 「はい / いいえ」「OK / NG」「YES / NO」などの2つの選択肢しか考慮できない状況を指します。
Webデザインにおいても、ユーザーに選択肢を提示する機会が多くあります。例えば、商品購入のボタン、会員登録のフォーム、アンケートなどです。このような場合、二分法の誤謬が発生すると、ユーザーが本来選択すべき選択肢を見落としてしまい、満足度の低下、サイトからの離脱につながる可能性があります。
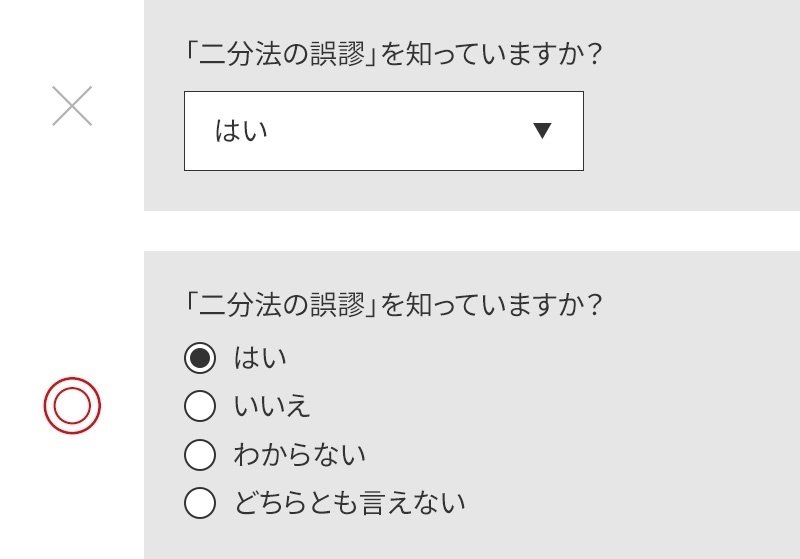
アンケートフォームなどで、設定時に「はい」のセレクトボックスしか見えていない状態だと、ユーザーは無意識に「はい」か「いいえ」のどちらかに答えなければならないと感じてしまいます。
もし「わからない」や「どちらとも言えない」などの他の選択肢がある場合には、セレクトボックスではなく、ラジオボタンなどで他の選択肢があることを認識させることで、ユーザーがより納得した上で回答できるようにします。
二分法の誤謬は、Webデザインにおいてユーザーの選択を制限してしまう可能性があるため、注意が必要です。選択肢を提供する際は、ユーザーが他の選択肢があることを認識できるように工夫しましょう。

操作性の向上につながる「ステアリングの法則」
「ステアリングの法則」は、上記の「ヒックの法則」の派生ともいえます。画面上の対象までの距離と、ポインターの移動軌道の幅が、操作時間に影響するという法則です。対象が近く、ポインター移動の軌道幅が広いほど、操作時間は短くなります。
ステアリングの法則をWebデザインに活用する際のポイントは、以下のとおりです。
ボタンやリンクなどの操作対象を、画面の中央や下部に配置する
ポインター移動の軌道を広くするために、ボタンやリンクを大きくしたり、色や形を強調したりする
ユーザーの視線や動きを考慮して、操作対象を配置する
ユーザーの認知負荷を軽減するために、操作対象をシンプルにデザインする
ステアリング法則を活用することで、ユーザーの操作時間を短縮させることができます。この法則は、マウス操作だけではなく、タブレットやスマートフォンのタッチ操作にも同じことがいえます。画面上の対象に指を置いてドラッグする際も、対象が近く、指の移動距離が短いほど、操作はスムーズに行えます。
ただし、ステアリングの法則は、ヒックの法則と同様に、ユーザーの属性や状況によって効果が異なる場合があります。そのため、ユーザーの属性や状況を踏まえた上で、適切に活用することが重要です。

ユーザーの行動を誘発する「ピグマリオン効果」
「ピグマリオン効果」とは、他者からの期待によって、その期待に沿った行動や成果を出すようになる心理効果です。
例えば、ユーザーの行動や成果を褒めたり、目標を達成できるようにサポートしたりすることで、ユーザーの期待値を高め、行動を促進することができます。
以下に、ピグマリオン効果をWebデザインに活用した事例を挙げます。
合格者の声
資格スクールや塾のサイトなどには、よく合格者の声が掲載されています。合格者の声を掲載することで、個人の努力や成果を讃えるだけでなく、スクールや塾の指導力や合格率の高さをアピールし、ユーザーの期待を高めることができます。また、合格者の声を掲載することで、スクールや塾を選ぶ際に迷っているユーザーのモチベーションを上げることもできます。
事例紹介
事例紹介は、顧客が具体的な内容をイメージしやすく、改善のイメージに期待を持たせることができます。自社事例は、自社の強みや実績をアピールするのに効果的です。一方、他社事例は、顧客の視点に立った事例を掲載できるため、共感を得られやすいというメリットがあります。
診断テスト
診断テストは、ユーザーに楽しみながら自身の特徴や傾向を理解してもらうことを目的としたコンテンツです。診断結果によっては、ユーザーは「自分は〇〇タイプなんだ」と期待感を持つことになります。
この期待感は、ユーザーに商品やサービスの購入を促す効果があります。例えば、診断結果で「あなたは〇〇タイプなので、この商品がおすすめです」と紹介された場合、ユーザーは「自分は〇〇タイプだから、この商品が自分に合っているはず」という期待感から、商品を購入する可能性が高くなります。

ゴーレム効果
「ピグマリオン効果」と逆に、周りの期待が低いと、その人物は実際にも期待されている通りにパフォーマンスが低下してしまう心理効果を「ゴーレム効果」といいます。
ユーザーのストレスを軽減する「ドハティの閾値」
「ドハティの閾値(しきい値)」とは、システムの応答時間が400ミリ秒(0.4秒)を超えると、ユーザーの生産性に悪影響を及ぼすという法則です。この閾値は一般的に「0.4秒の壁」とも言われます。
ユーザーの、「認識」→「判断」→「処理」→「反応」に対し、システムが0.4秒以内に反応することで、ユーザーは集中力を途切れさせることなく、ストレスやフラストレーションを抱えず、満足度が高まり、離脱率などを抑えます。
ドハティの閾値は、Webデザインにおいても重要な指標です。以前は、システムの応答時間が2秒以内であれば問題ないとされていましたが、近年ではシステムの向上に伴い、閾値が大幅に短縮されました。
応答時間はサーバーの性能などにも起因しますが、扱うデータサイズも年々大きくなっている現在、応答時間のストレスをユーザーに感じさせないよう、デザイン上でも配慮が必要になってきます。
待ち時間を自然に感じさせるインタラクションを施す
待ち時間の長さを視覚的に伝えて、ユーザーの心理的な負担を軽減する
ローディングアニメーションで待ち時間を視覚的に演出する
完了までの待ち時間を他の作業ができる仕組みにする

まとめ
今回の記事からも、デザインを論理的に考えるということの楽しさを少しでも見出していただけたら嬉しいですし、共に学び、デザインなどに活かしていただければ幸いです。今回までに紹介していない中にも、Webデザインに認知心理学を応用した事例は、まだまだ様々なものがありますので、また、ご紹介していきたいと思います。
Webデザインは、論理的に考えつつ試行錯誤しながら作られています。しかし、ユーザーは細部にまで目を向けることは少なく、無意識的に何かを感じ取ったり、瞬時に判断したりしています。ユーザーの無意識の部分、人の心理を理解することができれば、さらにユーザーの心に響くようなデザインに繋がります。
私たちエイトビーは、Webデザインの際に論理的思考と無意識の心理効果を共に考慮してデザインしています。そのため、ユーザーが使いやすく、より納得感のあるご提案ができるのではないかと思っています。サイトの改善のお悩みや、新規にサイトを立ち上げたいなどと思われている方、弊社に興味を持たれた方など、ぜひご相談ください。
最後まで読んでいただき、ありがとうございました。
■次回の記事はこちら

■過去の記事はこちら


■お仕事のご依頼やご相談はお気軽に
エイトビーは、Web制作会社としてテクノロジーとクリエイティブの融合で最適なコミュニケーションを提案・創造し、お客さまやユーザーの皆さま、すべての人が幸せになれることを目指しています。

■採用募集はこちら
エイトビーでは、新しい仲間を募集しています。

この記事が気に入ったらサポートをしてみませんか?
