
ブラウザとURLの基本 - 市場価値を高めるための新人向けオリエンテーション - 業界未経験者向け-
株式会社アドバンの竹田です。
業界未経験の新人向けに週一で座学の時間を設けているのでその内容を備忘録も兼ねて書き残していきます。
座学をやるようになったきっかけは簡単に言うと、入社してきてくれた業界未経験人材の
ITリテラシーの低さ
がチームに参加して業務をする中で浮き彫りになり、最低限のITリテラシーをつけていく必要があるというところから始まりました。
実際にこの業界に10年ほどいる私も元々全く別業界から来たのではじめの頃は本当に苦労した記憶があります。
自分がどのようにしてやってきたのかを改めて振り返ってみると、とにかくわからないことは片っ端から調べて試してみる(プログラムを書いてみる)という経験が多かったです。
わからないことがでてくる
調べる(検索する)
とりあえず調べた通りやってみる
このような経験を繰り返すうちに、自然と理解も深まり、はじめは点在していた知識や理解がつながってきました。
またそうなってくると全くわからないことや初めて扱うものに対して自分で調べて進められる様にもなってきました。
この座学では、「調べてみる」を正しくできるようになるところまでを目指しています。
新しく入社してくれた業界未経験の人材が「調べてみる」ができる状態になるために、IT業界人なら知っていて当然の概念や考え方の基本などを中心に行っています。
基本的な概念が理解できると発展した内容を自分で調べられるようになっていきます。その基本概念の理解を目指しています。
その備忘録も兼ねてnoteへ投稿として残していきます。
アドバンへ入社してくれた人材がまずこのnoteを読んで、IT(WEB)業界人としての第一歩を正しく踏み出せるようになれる内容を目指しています。
ブラウザとURL
業界にいなくてももはや誰もが毎日のように、何らかのサイト(ブログやニュースなど)を見ています。
その中でブラウザとURLは必ず目にして利用されています。
ブラウザってなに?
ウェブブラウザ(インターネットブラウザ、web browser)とは、パソコンやスマートフォン等を利用してWebサーバに接続するためのソフトウェアであり、ウェブページを表示したり、ハイパーリンクをたどったりするなどの機能がある。単にブラウザ(ブラウザー)とも呼ばれる。
主なウェブブラウザとして、Google Chrome、Safari、Microsoft Edge、Mozilla Firefox、Opera、Internet Explorer、Vivaldi等がある。Windows 7など古いOSではサポートが終了しているものがある。
この説明を見るとなんとなく理解できるかなと思います。
私がブラウザを説明するときは、
インターネットの世界を見るための窓やメガネのようなもの。
インターネット上にあるパソコン(サーバー)に置かれたサービス(ファイルなど)
を見るために必要な窓のようなもの。こんな感じです。
では、その窓を通してインターネット上のサイトやサービスを見る。
とはどういうことなのでしょうか。
URLってなに?
Uniform Resource Locator(ユニフォーム リソース ロケータ、URL)または、統一資源位置指定子(とういつしげんいちしていし)とは、インターネット上のリソース(資源)を特定するための形式的な記号の並び。WWWをはじめとするインターネットアプリケーションにおいて提供されるリソースを、主にその所在を表記することで特定する。なお、ここでいう、「リソース」とは、(主にインターネット上の)データやサービスを指し、例えばウェブページの保存場所や電子メールの宛先といったものがそうである。
だいぶ難しく感じると思います。
私がURLを説明するときは、
インターネット上の住所みたいなもの。
インターネット上にあるパソコン(サーバー)にWEBサイトやWEBサービスが設置されているので、
それがインターネット上のどこにあるのかを示す住所がURLです。テレビでも、8チャンネルはフジテレビ、4チャンネルは日本テレビというテレビチャンネルの中の住所があるように。
インターネット上でも、
https://www.google.com/ は、googleのTOPページ
https://www.yahoo.co.jp/ は、yahooのTOPページ
というインターネット上の住所がURLということです。
ここでついでに、URLのパラメータについても触れて説明をしていきます。
URLのパラメータとは、URLの後ろにくっつけるテキストのことで、そのテキストをプログラムが受け取って何らかの処理を行ったりしています。
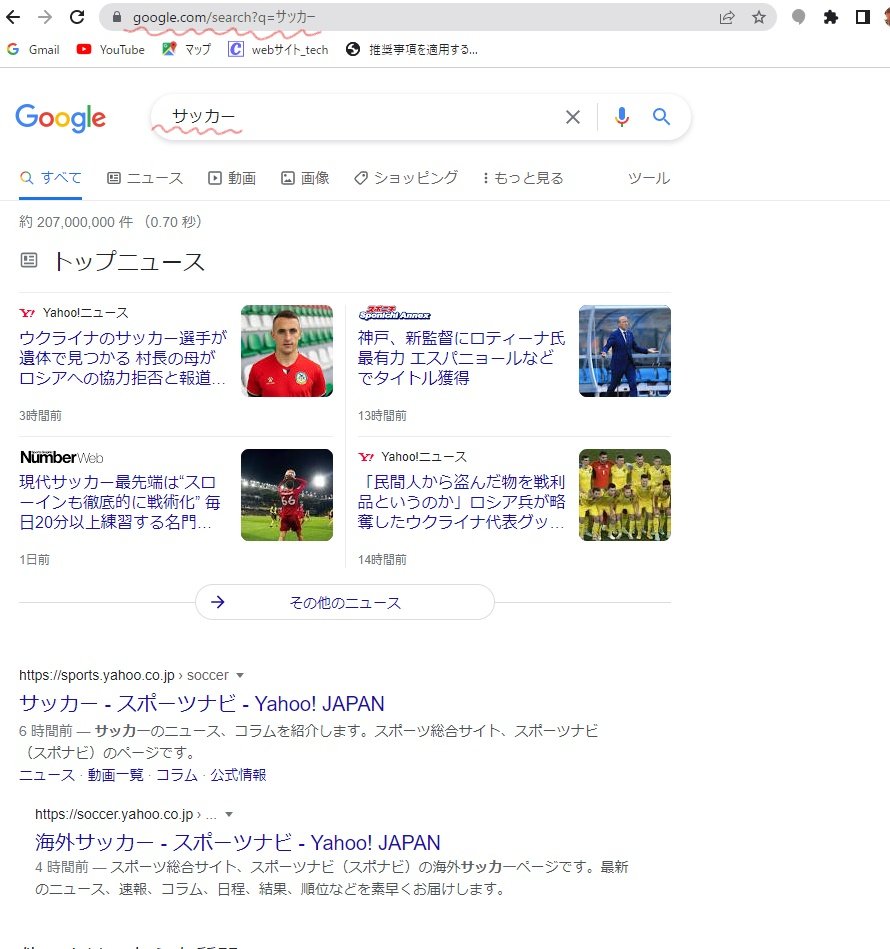
例としてgoogleで「サッカー」と検索してみた結果のSS(スクリーンショット)を見ていきます。

検索した「サッカー」というテキストが、URLのパラメータとなってアドレスバーのURLとして表示されています。
アドレスバーにある「q=サッカー」の部分のことをパラメータと言います。
googleのプログラマーが作ったプログラムは、
検索窓に入力されたテキストをパラメータとして受け取ると、そのテキストが含まれるWEBサイトを検索結果として表示してくれるプログラムです。
試しに、アドレスバーの
q=サッカー
の部分を
q=野球
に変えてみます。

アドレスバーのパラメータを変更してもちゃんと野球の検索結果が表示されました。
このように、URLのパラメータは様々なところで使われています。
広告のCV(コンバージョン)計測や、広告管理画面の期間を変更したときなどもURLとパラメータに注目して見てみましょう。
まとめ
今回は、ブラウザとURLについての簡単な解説をしてみました。
ブラウザは、
インターネットの世界を見るための窓やメガネのようなもので、
インターネット上にあるパソコン(サーバー)に置かれたサービス(ファイルなど)を見るために必要な窓のようなもの。
URLは、
インターネット上の住所みたいなもので、
インターネット上にあるパソコン(サーバー)にWEBサイトやWEBサービスが設置されているので、それがインターネット上のどこにあるのかを示す住所がURLです。
URLパラメータは、
URLの後ろにくっつけるテキストのことで、そのテキストをプログラムが受け取って何らかの処理を行ったりしています。
googleの検索結果画面を例に解説しました。
WEB業界人として必ず知っておいてほしい、URLの後ろにつくパラメータは普段目にしているはずなので注目して見てみましょう。
この記事が気に入ったらサポートをしてみませんか?
