#Mac
Apple デベロッパサイト!
アップルのデベロッパのサイトが色々と使えるサイトになっているのでご紹介。
例えば
Xcodeをはじめとすつ最新の情報が詰まっています。
新しいiOSの情報、新機能の情報など。
そして
Planning your macOS appなど
いろんなプラットについてのサイトがあります。
日本語でわかりやすそうなのだ印象的です。
WWDCのビデオも日本語字幕がぼちぼち付けられています。
SwiftUIでいこう! - macOS App (2)
Macアプリの作成なのでiPhoneなどにはないメニューバーの作り方を参考サイトを見ながら実際に動かしてみます(Mac版Swift Playgrounds: Playgrounds:.appで実行します)。
デフォルトでできている以下コードにモディファイアをつけてメニューを操作します。
struct MyApp: App { var body: some Scene { W
SwiftUIでいこう! - macOS App (1)
Swift Playgrounds 4.1( MacではPlaygrounds.app )となって Xcodeを使わずMac アプリも作れるようになったので試しに参考サイトを見ながら作ってみます。
まずは基本形
struct ContentView: View { var body: some View { NavigationView{
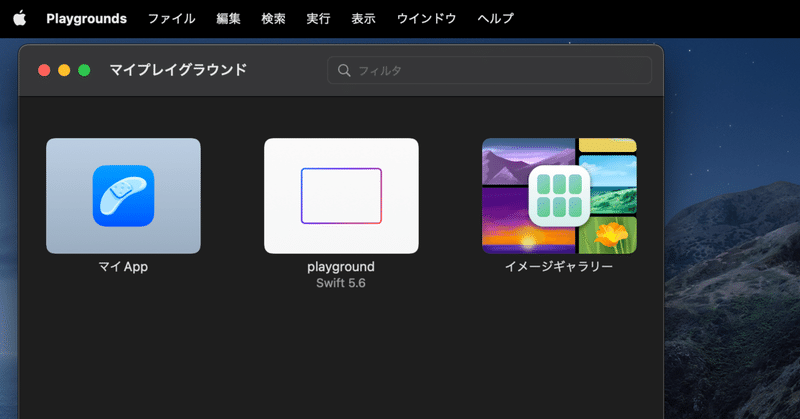
MacでSwift Playgrounds!
iPadアプリ"Swift Playgrounds"ですが、Macに移植されMacAppStoreで無料でダウンロードができるようになったので試してみました。
起動してみるとiPadのSwift Playroundsと一緒です!当たり前かもしれませんが。早速やってみましょう。
ダウンロードして開始してみます。
この画面から始まります。
コードの候補が左下に出てきます。これをクリックすること