
#53 UIデザインのブラッシュアップ方法とは?社内勉強会の事例を公開!
皆さん、こんにちは!Design Switchです🌟。前回は「若手のUIデザイナーってどんな仕事をしているの?」について紹介しました。まだ前の記事を読んでいない方はこちらから是非読んでみてください👉
UIデザインに取り組む中で、実際に作ってみたものの何か上手く行かない、イケてないなぁ...🤔と思うことはありませんか?でもなんでイケていないのか、何をどうしたら美しくなるのか分からないという方も多いと思います。
そこで今回は、見た目のデザインに着目して、UIデザインの事例を交えながら修正前と後でどのような観点でブラッシュアップしたかを簡単にご紹介したいと思います。読んでくださった方は、是非一緒に何をどうしたら綺麗に美しくなるだろうと考えながら読んでいただけたらと思います。
※今回紹介させていただく事例は見た目に注力してブラッシュアップしています。何の画面なんだろうと気になる方もいるかもしれませんが、情報設計の観点は無視してください😎!ちなみに今回の内容は、Archeco社内のデザイン初心者向けデザイン勉強会の内容をまとめた記事です。
また、instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
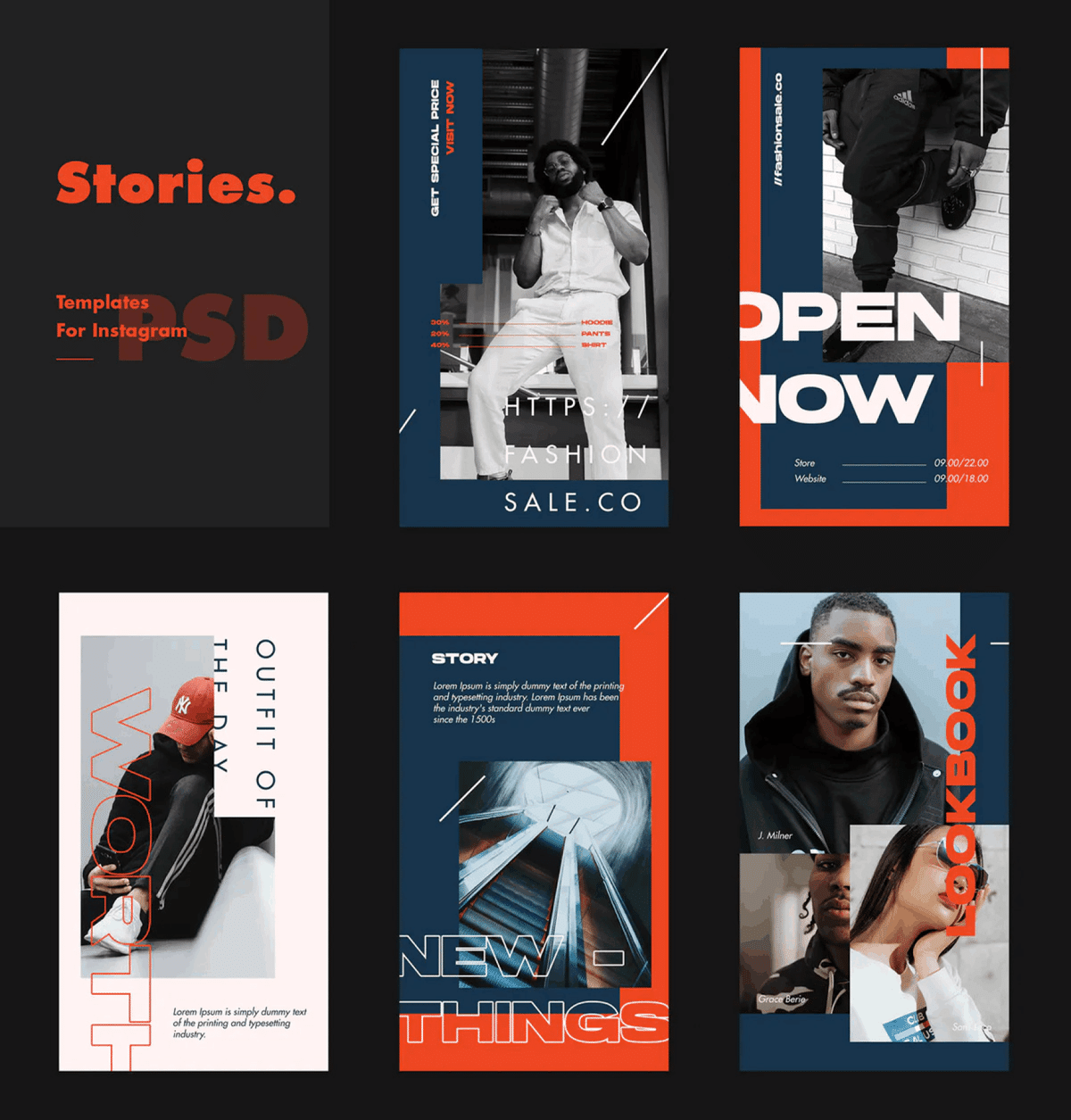
参考にしたデザインはこちら
UIデザイン作成する上で参考させていただいたイメージを紹介したいと思います!修正する前のUIデザインはこの参考イメージを元に作成しています。

上記のデザインの特徴を簡単にまとめてみました!😊
・影を使用しない、平面的なレイアウト
・濃紺とオレンジを使用して、メリハリを付けている
・紙を切り貼りして重ねたような構成が特徴
・縦に潰れた大きなタイポグラフィ
・線と縦置きしたタイポグラフィが装飾として使われている
ブラッシュアップしてみよう ①
最初にワイフレームの事例 (Before) から見ていきましょう👀 どのような構成しているのかを確認すると、薄いグレーの背景の上に濃いグレーの背景が重なっています。更にその上に上下に対角に配置された正方形の図形があり、下に大きめのタイポグラフィがあります。さて、ビジュアル的な観点で更によくするとしたら何が課題でしょうか?

課題
メリハリがないこと
→情報が均等に見えてしまい、どこから見れば良いか分かりにくくなっている可能性がある。
改善案
課題と考察を考慮して改善案を作ってみました😎

正方形の図形と、MATCHのタイポグラフィの大きさがほぼ同じで、情報の見え方が均等に見えてしまっています。結果的にこの画面で何を伝えたいのか不明瞭な状態に見えてしまいます😭
そこで、正方形の大きさに強弱を付けつつ、中央揃えによってバランスをとっていたチェックインの位置を左右に再配置することで、画面全体でのメリハリと戦っている印象を強めました👍。また、正方形の左右に空いた余白が空き過ぎているため、Teamnameを入れて間延びしている印象を軽減させました。
どのようにブラッシュアップすれば良いかまだ分からないという人は👉
改善する時に重要なポイントは、視点を変えて観察すること、イケてないと感じられる箇所に目星をつけること、原因を考察して実際に手を動かして改善を図ることです。特に視点を変えることは、作り手視点ではなく全体を俯瞰する鳥視点、詳細に見る虫視点、ユーザ視点など見方を変えて観察することが重要です。また、原因を考えた後、手が止まってしまいがちですが、直ぐに図形や色などを変えて改善を図ってみましょう。改善を図る時は考えるよりも手を動かした方が早く改善することができますし、その過程でアイデアが浮かぶ可能性もあります。
上記のことを踏まえ、次の例題もやってみましょう✊
ブラッシュアップしてみよう ②
次にこちらのUIデザインを見てみましょう。もし更に美しくするとしたら、あなただったら、どこが課題で、何をブラッシュアップしますか? まずは課題から考察してみましょう。

課題
気になること課題は大きく2つあります。🤔
黄緑色のオブジェクト
参考にしたイメージにないアクセントカラーを使用しているため、悪目立ちしている。
→全体の配色のバランスを考慮して、色を変更した方が良いかもしれない
利用可能残高の背景色とその下の紺色の背景色が同じ色に見える
お互いの色の明度が低くメリハリがない。
→利用可能残高に視線がいくように、より暗い背景色に変更した方が良い?
改善案
課題と考察を考慮して改善案を作ってみました✏️!比較するとこんな感じです。

いかがでしょう? 黄緑色のオブジェクトに注目すると、Afterの方が全体の色味と合っていて異質な印象が改善されました。次に、利用可能残高の背景色は、下地の紺色の背景色とメリハリが付いて強調されました。
ポイントは、メリハリを出すということは差を強めるということです。そこで解決策として、明度差をつけること、色味をより白黒系にすること、暗い写真イメージを敷くことで改善を図りました (参考イメージを振り返ってみると、白黒の写真が使われています) 。いかがでしょうか? 他にもこんなアイデアはどう?などございましたら是非コメントいただけると嬉しいです😆
最後に
いかがでしょう? 基礎的なUIデザインはできるけど、更によくするためにどうすれば良いか分からないとの声があったため、少し具体的に記事を書いてみました🙇♂️。
デザインはものづくりだと思いますので、考えることも重要ですが手を動かして学ぶことも非常に重要です✍️。色々なUIデザインにチャレンジして表現の引き出しや思考の柔軟性を身につけていきましょう!✊
🌟instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
🌟現在ARCHECOではUIデザイナーを募集しています。今回の記事で興味を持った方、ご興味是非こちらからご応募ください!お待ちしております。
🌟UX/UIデザイン会社 ARCHECO (アルチェコ)について
この記事が気に入ったらサポートをしてみませんか?
