
ぼんやり光る効果を出す簡単な方法 その2 : Processing Tips
発光効果を得るためには blendMode(SCREEN) が必要ですということを、前回の「ぼんやり光る効果を出す簡単な方法 その1」でやりました。
今回は、単純なのっぺりした円じゃなくて、光り輝くリングを描く例を使って、Processing で超かんたんに発光効果を出す方法を解説します。
但し! この方法は deconbatch の我流 Tips です。 他にもっといい方法があるかもしれません。
いい方法見つけたらぜひ私にも教えてくださいね♥
この記事は全文無料でお読みいただけます。もしお気に召しましたら投げ銭お願いしますね。😉✨
![]()
blendMode(SCREEN) を使っただけじゃ、ぼんやり光らないぞ?
blendMode(SCREEN) を入れて描画を重ねれば光る(明るくなる)わけですが、単に重ねただけだとこんな感じですよね。

全然ぼんやり光るって感じじゃありません。
じゃあ、そもそも「ぼんやり光る」ってどんな感じかというと、真ん中は明るく、周りはそれより暗く、中心から離れるほど暗く光っているって感じじゃないですか?
ということは、中心部分に明るいものを描いて、その周りにちょっとずつ暗いものを描く。
描画を重ねるということと合わせると、明るい小さいのを描いて、ちょっと暗い大きいのをその上に重ねて描くってことじゃないでしょうか?
これを今回の作例の光り輝くリングに当てはめると、
1.明るい細い線の円を描く
2.ちょっと暗く、ちょっと太くした円を同じ場所に描く
3.もうちょっと暗く、もうちょっと太くした円を同じ場所に描く
4.これを繰り返し、よきところで止める。
で良さそうですね。
![]()
早速やってみましょう!

// glow sample 01
blendMode(SCREEN);
noFill();
strokeWeight(10);
stroke(100, 100, 100, 100);
ellipse(0, 0, 200, 200);
strokeWeight(25);
stroke(100, 100, 50, 100);
ellipse(0, 0, 200, 200);
strokeWeight(50);
stroke(100, 100, 20, 100);
ellipse(0, 0, 200, 200);3つの円を描画したものです。何となく? 何となく雰囲気感じられるでしょう?
![]()
え?ダメ?
では、これでどうです?

// glow sample 02
blendMode(SCREEN);
noFill();
for (int i = 1; i < 25; ++i) {
strokeWeight(i * 2);
stroke(100, 100, 25 - i, 100);
ellipse(0, 0, 200, 200);
}![]()
さらに、こう!

// glow sample 03
blendMode(SCREEN);
noFill();
for (int i = 1; i < 50; ++i) {
strokeWeight(i);
stroke(
map(i, 1, 50, 180, 360),
80,
map(i, 1, 50, 15, 1),
100
);
ellipse(0, 0, 200, 200);
}「光り輝くリング」できましたね!
![]()
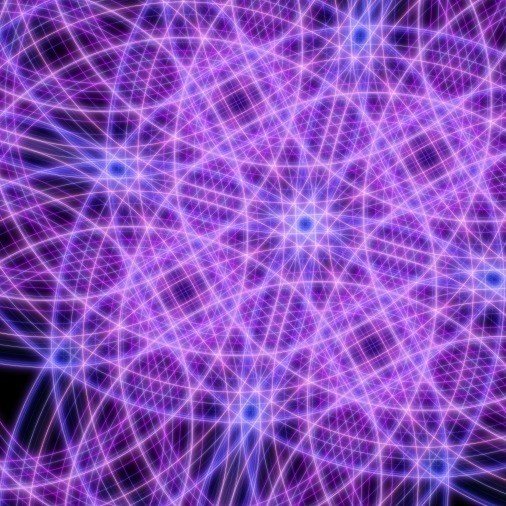
これを複数組み合わせて作ったジェネレーティブアート(ジェネラティブアート?どっち?)作例がこちら。

直線や四角、fill() した円などでも同様の考え方で描画すればぼわっと光らせられますよ。
コツとしてはちょっと暗めの図形を数多く重ねると雰囲気出やすいようです。お試しあれ!
ここでこの記事はおしまいです。もしこの記事がお気に召しましたら投げ銭お願いします。😉✨
ここから先は
¥ 100
この記事が面白かったらサポートしていただけませんか? ぜんざい好きな私に、ぜんざいをお腹いっぱい食べさせてほしい。あなたのことを想いながら食べるから、ぜんざいサポートお願いね 💕
