
[生成AI]共感型カウンセラーボットを作成する - iPhoneアプリ編
近年、AIの急速な発展により、私たちの生活のあらゆる面でAIが活用されるようになってきました。特に、生成AIは、その驚くべき対話能力で世界中の注目を集めています。プログラミングに興味をお持ちの方なら、一度は生成AIを使ってアプリを作ってみたいと思ったことがあるのではないでしょうか。
本記事では、Swiftと生成AIを使って、共感型のカウンセリングアプリを作成する方法を紹介します。プログラミング初心者の方でも、ステップバイステップで丁寧に解説するので、安心して取り組んでいただけます。この記事を通して、生成AIの可能性を実感し、AIアプリ開発の第一歩を踏み出すことができるでしょう。
この記事では、3つの生成AI(ChatGPT、Claude、Gemini)を活用して、カウンセリングアプリを作成する方法を紹介します。これらの生成AIは、現時点で最高性能を誇り、生成するテキストの品質にきっと驚かれることでしょう。
生成AIに興味を持っている読者の皆さまにとって、この記事は初めての生成AIアプリ開発の経験になるはずです。LINE風のユーザーインターフェースを持つカウンセリングアプリを通して、ChatGPTのAPIを活用する方法を学べます。さらに、iPhoneのTTS(テキスト読み上げ)機能を組み合わせることで、ユーザーに寄り添う温かみのあるアプリに仕上げます。
これから作るアプリのイメージをこちらです。

免責事項
本記事で提供するプログラムコードや手順は、あくまで参考例です。開発環境などの違いにより、記事通りに動作しない可能性があります。特に、XcodeやSwift言語、生成AIの仕様はアップデートされるため、UIの変更や設定方法の変更などにより、記事の内容と異なる部分が出てくる可能性があります。本記事は、2023年3月時点の情報に基づいて作成されています。
また、本記事で提供するプログラムを実行した結果、発生した損害や問題について、著者は一切の責任を負いません。各種サービスの利用料金などは、読者ご自身の責任で管理してください。特に、生成AIのAPIは、使用量に応じて課金されるサービスです。APIの呼び出し回数やデータ転送量によっては、高額な料金が発生する可能性がありますので、ご注意ください。
本記事で作成するアプリケーションは、あくまでサンプルコードです。より少ない手順で生成AIを使ったアプリを動作させることを目的として作成されています。実際に運用する場合は、セキュリティ面や性能面でさらなる改善が必要です。必要に応じて、より強固な認証方式を検討してください。
各種のアカウントやアクセスキーの管理は、読者ご自身の責任で行ってください。アクセスキーを紛失したり、第三者に漏洩したりすることがないよう、十分にご注意ください。
以上の点を予めご了承の上、本記事をご活用ください。本記事が、読者の皆様のアプリケーション開発の一助となれば幸いです。
記事概要
本記事は、プログラミング初心者向けに、Swiftと生成AIを使った共感型カウンセリングアプリの作成方法を解説します。記事は3部構成になっており、各部で以下の内容を扱います。
第1部では、iPhoneアプリ開発の基礎を学びます。Xcodeの概要や新規プロジェクトの作成方法を説明した後、SwiftUIを使ったユーザーインターフェースの作成方法を解説します。また、シミュレーターを使ったコードのデバッグ方法も紹介します。
第2部では、生成AIとの連携方法を説明します。APIの概念を簡単に説明した後、生成AIアカウント(OpenAI、 Anthropic、 Google Cloud Platforms)の作成とAPIキーの取得方法を解説します。次に、生成AI(ChatGPT、Claude、Gemini)との連携を管理するクラスと、実際の連携を実装する方法を示します。これにより、AIカウンセラーとしての機能を実現します。
第3部では、カウンセリング結果を読み上げる機能の実装方法を説明します。iOSのTTS(Text-to-Speech)機能を活用し、テキストを音声に変換して読み上げます。TTSを管理するクラスの作成方法と、生成AIからのレスポンスを読み上げる方法を解説します。
本記事を通して、プログラミング初心者の方でもSwiftと生成AIを使ったiPhoneアプリ開発の一連の流れを理解することができます。共感型カウンセリングアプリの作成を通して、生成AIの活用方法やアプリ開発の基礎を学ぶことができるでしょう。
第1部 iPhoneアプリ開発を開始する
iPhoneアプリ開発の世界へようこそ!このセクションでは、Appleが提供する統合開発環境(IDE)であるXcodeを使って、iPhoneアプリ開発の第一歩を踏み出します。
プログラミング初心者の方にとって、新しいツールや概念の習得は大変そうに感じるかもしれません。しかし、心配はいりません。本記事では、Xcodeの基本的な使い方から、SwiftUIを使ったユーザーインターフェースの作成、シミュレーターでのデバッグまで、丁寧に解説していきます。
Xcodeについて
まずは、Xcodeの概要から始めましょう。Xcodeは、Appleが開発したiPhone、iPad、Mac、Apple Watch、Apple TVなどのアプリを作成するための強力なツールです。Xcodeには、コードの編集、デバッグ、GUIデザインツール、そしてアプリケーションのビルドや配布を行うための多様なツールが含まれています。
次に、Xcodeの基本的な使い方を説明します。
Xcodeを起動する
Xcodeを起動するには、まずMac上にインストールされていることを確認してください。インストールがまだの場合は、App Storeから無料でダウンロードしてインストールできます。本稿執筆時の最新バージョンである15.2を使って、以下の説明を続けます。インストール後、LaunchpadやApplicationsフォルダからXcodeアイコンをクリックすることで、アプリケーションを起動します。初回起動時には、いくつかの追加コンポーネントをインストールする必要があるため、指示に従ってセットアップを完了させてください。
Xcodeを使用してアプリの開発とデバッグを行うことは無料で可能です。これには実機でのテストも含まれます。ただし、アプリをApp Storeに公開する場合は、Apple Developer Programへの登録が必要となります。このプログラムの費用は年間99ドルです。本稿では、費用をかけずに行える開発プロセスに焦点を当てています。
次に、新規プロジェクトを作成し、開発を開始する方法を説明します。
新規プロジェクトの作成

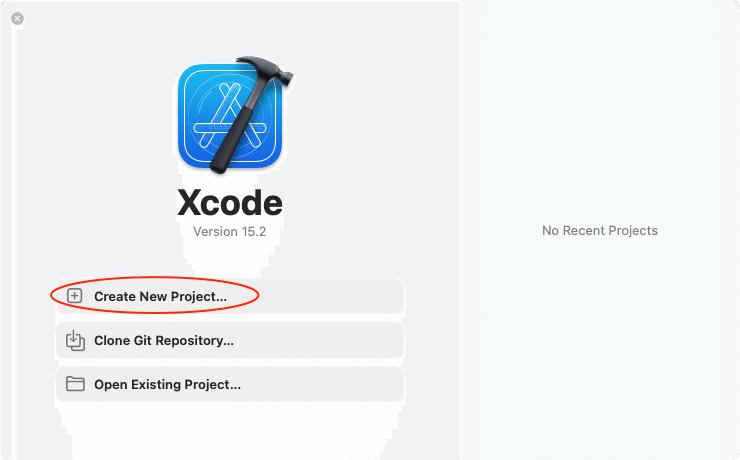
Xcodeを起動すると、「Welcome to Xcode」ウインドウが表示されます。このウインドウでは、左エリアのボタンから「新規プロジェクトの作成」、「Gitレポジトリをクローンする」、または「既存のプロジェクトを開く」を選択できます。あるいは、右エリアに表示されたプロジェクトの一覧からプロジェクトを開くことができます。ここで、「Create new project...」を選んで、新規プロジェクトを作成します。(「File」メニューから「New」を選択し、「Project...」をクリックする方法もあります。)

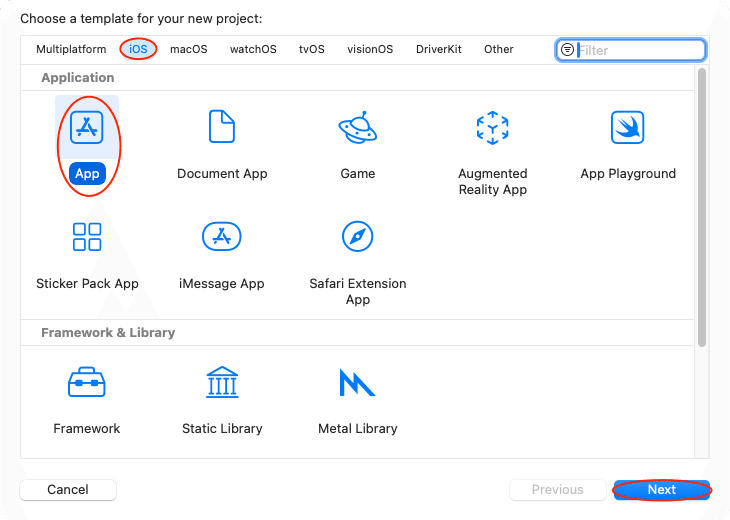
「Choose a template for your new project」画面が表示されます。ここで、開発したいアプリケーションタイプに合わせてテンプレートを選択します。例えば、iOSアプリを開発する場合は、「iOS / App」を選択し、「Next」をクリックします。

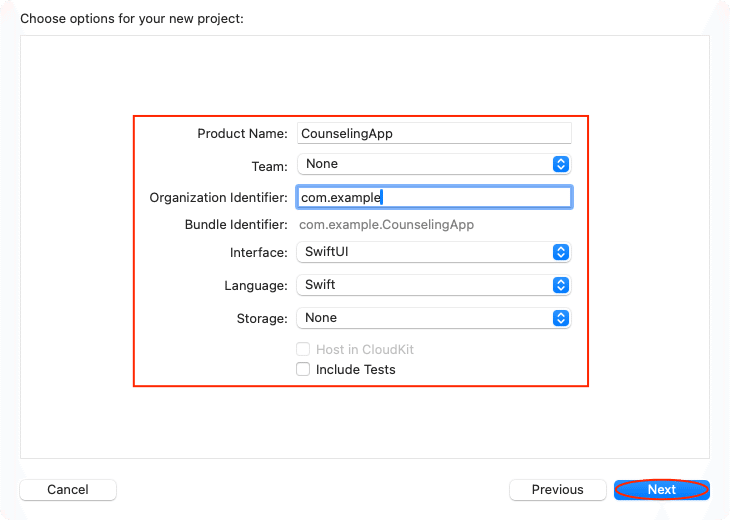
プロジェクトの詳細設定画面が表示されます。プロジェクト名「CounselingApp」、チーム「None(または自分のチーム名)」、組織識別子「com.examle(または所有のドメインを逆にした文字列)」を入力します。また、UIの設計に使用するツールとして「SwiftUI」を選択し、「Language」でプログラミング言語「Swift」を選びます。以上で、詳細設定は終了です。「Next」をクリックしてください。

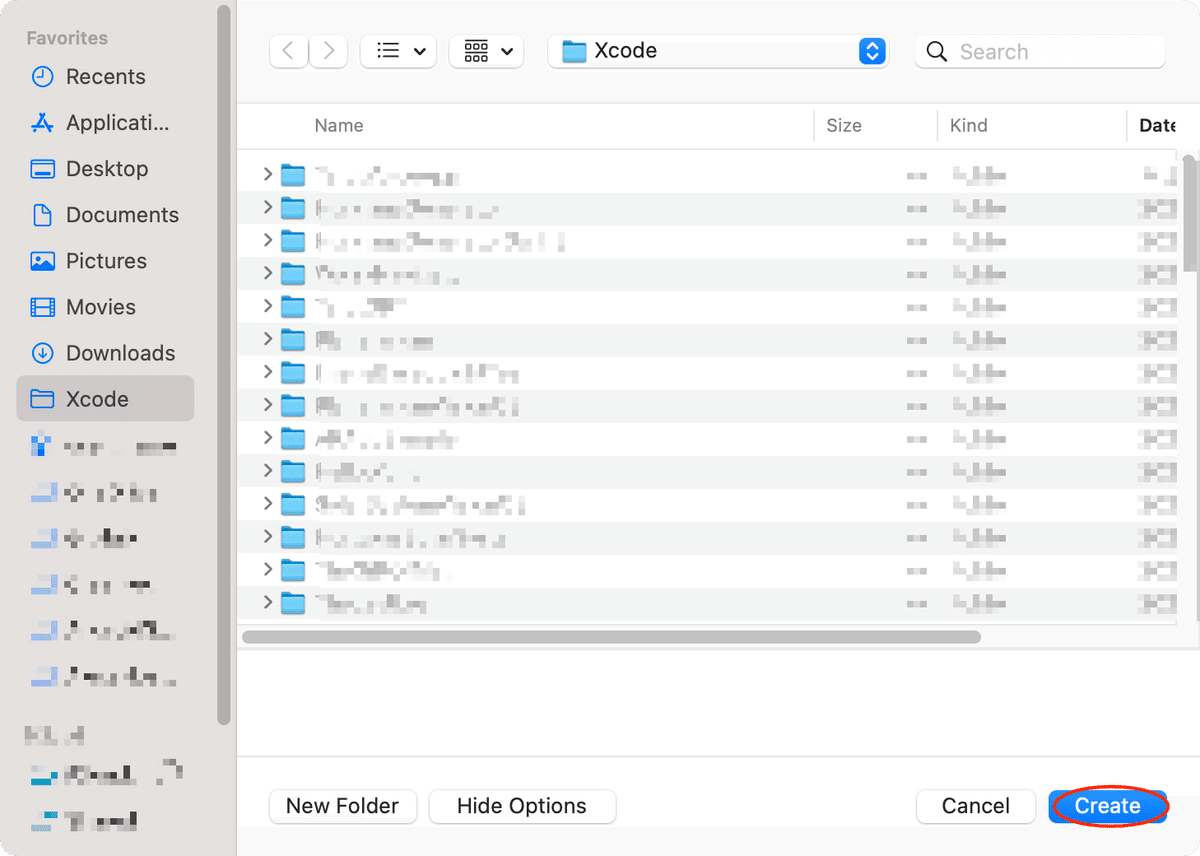
次に、プロジェクトファイルを保存する場所を選択するダイアログが表示されます。「Create」をクリックして新規プロジェクトを作成する前に、適切な保存場所を選んでください。著者はユーザーディレクトリ直下に「Xcode」フォルダーを作成し、そこにすべてのプロジェクトを保存しています。この方法は、ターミナルからのアクセスが容易であり、プロジェクト管理を簡単にするため、初心者にも推奨されます。

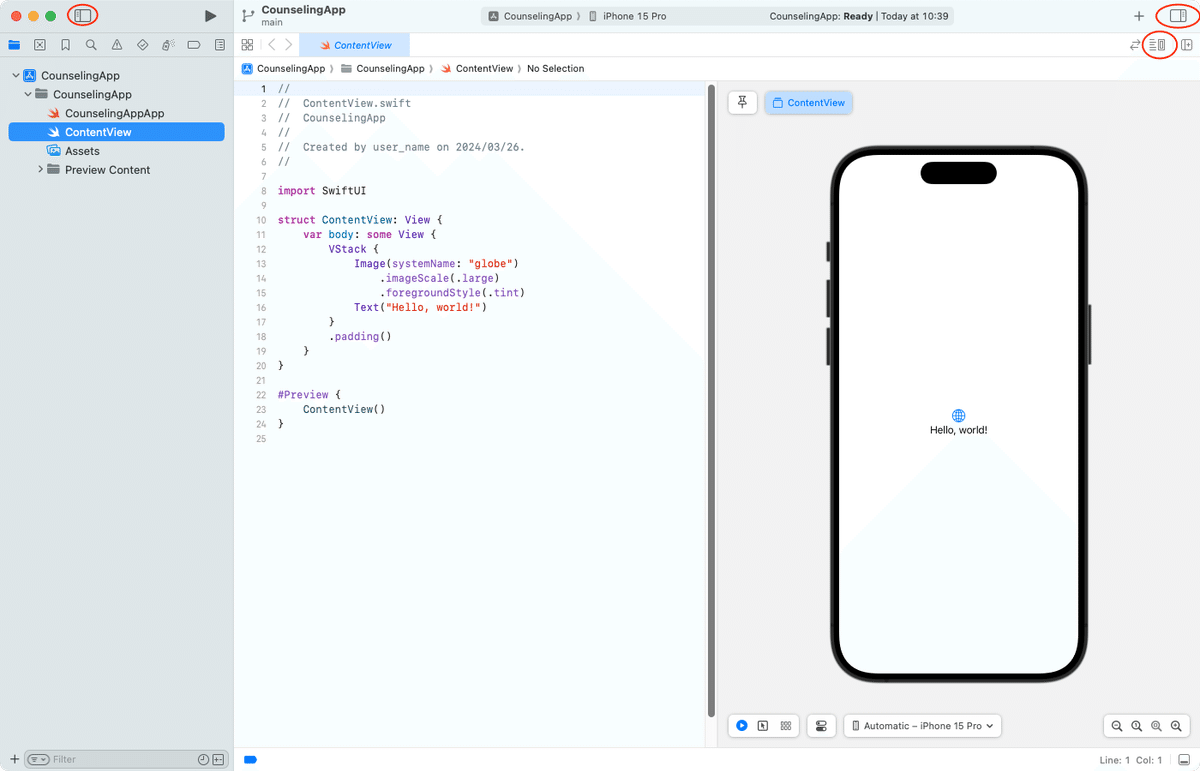
上記の手順に従って新規プロジェクトを作成すると、Xcodeのメイン画面が表示されます。画面の左側にはプロジェクトナビゲータが配置されており、これを通じてプロジェクト内のさまざまなファイルやフォルダにアクセスできます。左上の赤丸ボタンで開け閉めできます。
画面の中央部にはエディタエリアがあり、ここでソースコードの編集や閲覧を行います。
さらに、SwiftUIを使用している場合、エディタエリアの右には「Canvas」と呼ばれるプレビューエリアが表示されます。Canvasを利用することで、コードに対する変更がリアルタイムでどのようにUIに反映されるかを視覚的に確認できます。これにより、デザインとコードの間の即時フィードバックが可能となり、効率的なUI設計が実現します。Canvas上で表示されるモックアップを使用することで、アプリの見た目を素早く調整し、プロトタイピングを迅速に進めることができます。Canvasの左上のボタンで開け閉めできます。
また、右側にはユーティリティエリアがあり、選択したファイルの詳細設定やプロパティを編集できます。図6では、ユーティリティーエリアは閉じられています。画面右上のボタンで開閉できますが、本記事の範囲では、ユーティリティーエリアは閉じたままで結構です。
画面上部のツールバーを使用すると、「プロジェクトのビルドや実行」が行え、「設定したターゲットデバイスやシミュレーター」でアプリをテストすることが可能です。このツールバーからは、デバッグオプションやアプリの実行停止、プロジェクトのクリーンなど、開発に必要なさまざまな操作を行うことができます。
これらの機能を駆使することで、Xcode内でのアプリ開発プロセスがスムーズに、かつ効率的に進行します。エディタ、Canvas、ナビゲータ、ユーティリティエリアの相互作用を理解し、活用することが、Xcodeでの開発を成功させる鍵となります。
以上で、Xcodeの説明と、新規プロジェクトの作成方法の解説を終わります。次は、SwiftUIを使った、プログラミングを開始します。
SwiftUI について
SwiftUIは、iOSアプリのユーザーインターフェースを宣言的に記述するためのフレームワークです。従来の命令的UIフレームワークであるUIKitと比べ、SwiftUIでは、より簡潔で理解しやすいコードでUIを構築できます。
SwiftUIの主な特徴は以下の通りです。
宣言的構文: UIの構造と動作を宣言的に記述できます。つまり、「どのようにUIを構築するか」ではなく、「UIがどのように見えるべきか」を記述します。
リアクティブな更新: データの変更に応じて、UIが自動的に更新されます。データとUIの同期を手動で管理する必要がありません。
プレビュー: コードを書きながら、リアルタイムでUIのプレビューを確認できます。これにより、素早くUIのイテレーションを行えます。
マルチプラットフォーム: SwiftUIは、iOS、macOS、watchOS、tvOSなど、複数のAppleプラットフォームで利用できます。共通のコードベースから、各プラットフォームに最適化されたUIを作成できます。
SwiftUIを使うことで、開発者はUIの構築に集中でき、より効率的で保守性の高いコードを書くことができます。これは、特に初心者にとって、アプリ開発の敷居を下げ、学習を容易にする大きなメリットとなります。
例えば、「画面に大きな赤いボタンを表示してほしい」という要望を、SwiftUIを使って簡単にコードに書くことができます。そして、そのコードを書くだけで、実際にそのようなボタンが画面に現れます。さらに、そのボタンがタップされたときに何をするかも、同じように簡単に指定できます。
この方法の良いところは、アプリを作る過程で画面上の変化をすぐに見ることができる点です。コードを少し変えたらどうなるか、すぐに確認できるので、試行錯誤しながら素早くアプリを作り上げることが可能です。また、iPhoneだけでなく、iPadやMacなど、Appleのさまざまなデバイスでうまく動くアプリを、一度の作業で作ることができます。
つまり、SwiftUIはあなたがアプリのデザインを簡単に「話す」ことができるツールであり、それをデバイスが「聞いて」理解し、アプリとして実現してくれるのです。
ユーザーインターフェースの作成:ContentView
このセクションでは、実践的なプログラミングを通じてSwiftUIの基礎を学んでいきます。多くのプログラミング初学者にとって、コードを一文字一文字タイピングすることは大切な学習過程です。しかし、本稿では、より効率的な学習と実践的な経験を提供するために、部分的にコードをコピー&ペーストする方法を採用しています。このアプローチは、時間が限られている方々にも迅速に結果を見ていただくため、また、実際の開発プロセスにおいてもしばしば使われる手法です。
コードの各セクションには、番号付きのコメントを挿入して解説を加えています。これにより、コピペしたコードの各部分が何をしているのか、なぜそのように書かれているのかを詳しく理解することができます。この段階的な解説を通じて、SwiftUIでのユーザーインターフェース作成の基本を身につけ、自信を持って独自のアプリ開発に進むことができるようになります。
この方法で、SwiftUIの強力な機能と直感的なデザインを最大限に活用し、魅力的なユーザーインターフェースを迅速に作成するスキルを習得しましょう。具体的には、次の示すコードをコピーしてください。Xcodeのコードエディターに表示されているContentViewクラスに上書きでペーストしてください。ContentViewは、アプリが起動したときに初めて表示される画面を作成します。
struct ContentView: View {
@State private var messages: [Message] = [] // (1)
@State private var inputText: String = "" // (2)
var body: some View {
VStack { // (3)
ScrollViewReader { proxy in // (4)
ScrollView { // (5)
LazyVStack { // (6)
ForEach(messages, id: \.self) { message in // (7)
MessageView(message: message)
}
}
.onChange(of: messages.count) { // (8)
scrollToBottom(proxy: proxy)
}
}
}
Spacer() // (9)
HStack { // (10)
TextEditor(text: $inputText) // (11)
.frame(height: 100)
.border(Color.gray, width: 1)
Button(action: { // (12)
sendMessage()
}) {
Text("送信")
}
}
.padding()
}
}
private func sendMessage() { // (13)
if !inputText.isEmpty {
messages.append(Message(text: inputText, isReceived: false))
messages.append(Message(text: inputText, isReceived: true))
inputText = ""
}
}
private func scrollToBottom(proxy: ScrollViewProxy) { // (14)
guard let lastMessage = messages.last else { return }
withAnimation {
proxy.scrollTo(lastMessage, anchor: .bottom)
}
}
}このコードは、チャットアプリ(LINE風)のユーザーインターフェースを構築するための最小限のSwiftUIビューを定義しています。以下に、コードの各部分について詳しく解説します。
(1) のmessagesは、チャットメッセージを格納する配列です。@Stateは、ビューの状態を管理するためのプロパティラッパーです。これにより、messagesの値が変更されるとビューが自動的に更新されます。リストの要素であるMessageは、チャットメッセージを表すカスタム構造体です。エラーが表示されているはずですが、Massageは別のファイルで定義します。そのまま作業を進めて下さい。
(2) のinputTextは、ユーザーが入力中のテキストを格納する文字列です。@Stateプロパティラッパーを使用して、inputTextの値の変更を監視し、ビューを更新します。
(3) のVStackは、垂直方向にビューを積み重ねるコンテナビューです。SwiftUIで画面をデザインするときに、もっとも使われるコンテナビューの一つです。
(4) で、ScrollViewReaderコンテナにより、スクロール可能なビュー(ScrollViewなど)の内容にプログラムでアクセスするために使用されます。proxyパラメータを使用して、スクロール位置を制御できます。ここでは、メッセージたくさん表示されたときに、一番下にスクロールして最新のメッセージを表示するために使用しています。
(5) のScrollViewは、スクロール可能なビューを作成します。チャットメッセージのリストが長くなった場合に、スクロールして表示できるようにします。
(6) のLazyVStackは、垂直方向に配置されたビューのコレクションを作成します。"Lazy"とは遅延実行のことで、ビューが必要になる(つまり表示範囲になる)まで作成されないことを意味します。これにより、パフォーマンスが向上します。
(7) のForEachは、messages配列内の各メッセージに対して、MessageViewを作成します。idパラメータは、各メッセージを一意に識別するために使用されます。ここでは「id: \.self」により、コレクションの各要素そのものをIDとして使用します。ForEachでIDを指定する必要がある主な理由は、SwiftUIがビューの一意性を識別し、変更を追跡するために使用するためです。MassageViewは別のファイルで定義します。
(8) のonChangeモディファイアは、messages.count(messages配列の要素数)が変更されたときに呼び出されるメソッドです。新しいメッセージが追加されたときに、自動的にスクロールしてメッセージを表示します。
(9) のSpacerは、利用可能なスペースを埋めるために使用される空のビューです。これにより、チャット画面の下部に入力フィールドが配置されます。
(10) のHStack は、水平方向にビューを並べるコンテナビューです。入力フィールドと送信ボタンを横に並べています。
(11) のTextEditorは、ユーザーがメッセージを入力するためのテキストエディタです。 複数行の入力に対応しています。$inputTextは、inputText変数へのバインディングを表します。これにより、テキストエディタの内容がinputText変数と同期されます。
(12) のButtonは、 "送信"ボタンを表します。 ボタンがタップされると、sendMessageメソッドが呼び出されます。 Text("送信")により、ボタンのタイトルを
(13) のprivate func sendMessageは、ユーザーが入力したメッセージを送信するためのメソッドです。 メッセージが空でない場合、messages配列に新しいメッセージを追加します。そうすることで、messages配列の要素数が変わり、新しいメッセージがScrollViewに表示されます。最後に、inputTextをクリアします。
ここに、ChatGPTへの問い合わせ処理を実装する予定ですが、現段階では、同じメッセージが受信されるようにしてあります。
(14) のscrollToBottomは、最新のメッセージまでスクロールするためのメソッドです。 messages配列の最後の要素(最新のメッセージ)は、ScrollViewの一番下に表示されるため、.bottomまでスクロールします。withAnimationブロックを使用して、スクロールアニメーションを適用します。
以上で、ContentViewの改造は完了です。次に新しいファイルを作って、MessageViewを実装します。
ユーザーインターフェースの作成:MessageView
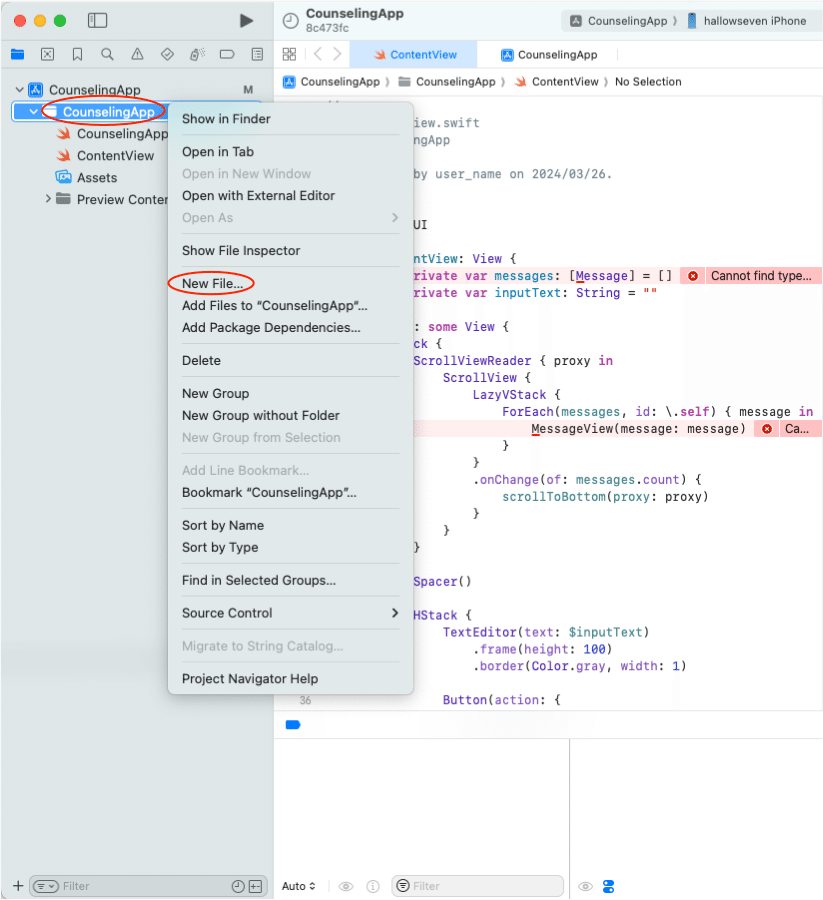
MessageViewを実装するために、新しいファイル(MessageView.swift)を作成して下さい。新しいファイルを作成するには、次の手順に従います。

図7は、新しいファイルを作成する方法を示しています。Xcodeのプロジェクトナビゲーターで、ファイルを保存したい場所「CounselingAppフォルダー」を選択して、右クリックから「New File…」を選んでください。次に示すテンプレート選択画面が開きます。

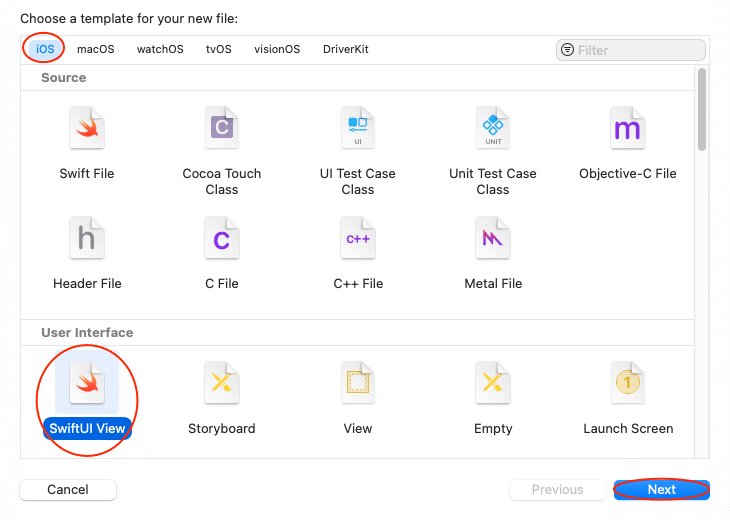
ファイルテンプレートの選択画面が表示されます。ここでは、プログラミング言語Swiftを使用してビューを定義するための「iOS / SwiftUI View」テンプレートを選択しましょう。「Next」をクリックして、次の画面に移行します。

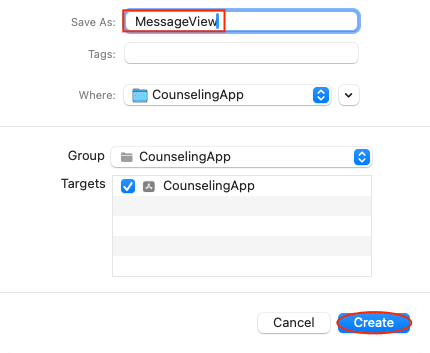
ファイル名を決定する画面が表示されます。Save asテキストフィールドに、「MessageView」と入力してください。Targetsのチェックボックスを✅にして、作成したファイルがビルドプロセスに含まれ、最終的なアプリケーションやフレームワークなどに組み込まれるようにします。最後、「Create」ボタンをクリックすると、新規ファイルが作成され、コードがXcodeのエディターエリアに表示されます。
以上で、新しいファイルの作成できました。このファイルの内容を以下に示すコードに書き直して下さい。
import SwiftUI
struct Message: Hashable { // (1)
let text: String
let isReceived: Bool
}
struct MessageView: View { // (2)
let message: Message
var body: some View {
HStack {
if message.isReceived { // (3)
Text(message.text) // ここから(4)
.font(.system(size: 12))
.padding(10)
.background(Color.gray.opacity(0.2))
.cornerRadius(10)
Spacer() // ここまで(4)
} else {
Spacer() // ここから(5)
Text(message.text)
.font(.system(size: 12))
.padding(10)
.background(Color.blue.opacity(0.2))
.cornerRadius(10) // ここまで(5)
}
}
.padding(.horizontal) // (6)
}
}
#Preview {
MessageView(message: Message(text: "Hello", isReceived: false))
}このコードは、SwiftUIを使用してチャットアプリのメッセージビューを定義しています。以下に、コードの各部分について詳しく解説します。
(1) のMessageは、チャットメッセージを表す構造体です。Hashableプロトコルに準拠しています。これにより、Messageインスタンスを一意に識別でき、ForEachを使って「id: .self」により、繰り返し処理を行えるようになります。
textプロパティは、メッセージのテキスト内容を表します。isReceivedプロパティは、メッセージが受信されたメッセージ(true)か、送信されたメッセージ(false)かを示します。このBool値によりメッセージを右と左に振り分けて表示できるようになります。
(2) のMessageViewは、Messageインスタンスを受け取り、それを表示するためのビューを定義する構造体です。Viewプロトコルに準拠しており、bodyプロパティを実装しています。messageプロパティは、表示するメッセージインスタンスを保持します。
(3) の条件式により、message.isReceivedの値に基づいて、メッセージが受信されたか送信されたかを判断します。受信されたメッセージの場合は、次の(4)の部分が実行されます。送信されたメッセージの場合は、(5)の部分が実行されます。
(4) は、受信されたメッセージを表示します。Text(message.text)は、メッセージのテキスト内容を表示します。.font(.system(size: 12))でフォントサイズを12ポイントに小さくします。.padding(10)は、テキストの周囲に10ポイントのパディングを追加します。.background(Color.gray.opacity(0.2))は、テキストの背景色を透明度20%のグレーに設定します。.cornerRadius(10)は、背景の角を丸くします。Spacer()は、メッセージを左寄せにするために使用されます。
(5) は、送信されたメッセージを表示します。Spacer()は、メッセージを右寄せにするために使用されます。.background(Color.blue.opacity(0.2))は、テキストの背景色を透明度20%の青に設定します。
(6)で、padding(.horizontal)を使用して、メッセージビューの左右に余白を追加しています。
以上で、LINE風のチャットアプリのUIの実装が完了しました。下部の入力フィールドにテキストを入力してから「送信」ボタンをタップすると、同じメッセージが返却されるはずです。iPhoneシミュレーターでデバッグしてみましょう。
ユーザーインターフェースの作成:デバッグ

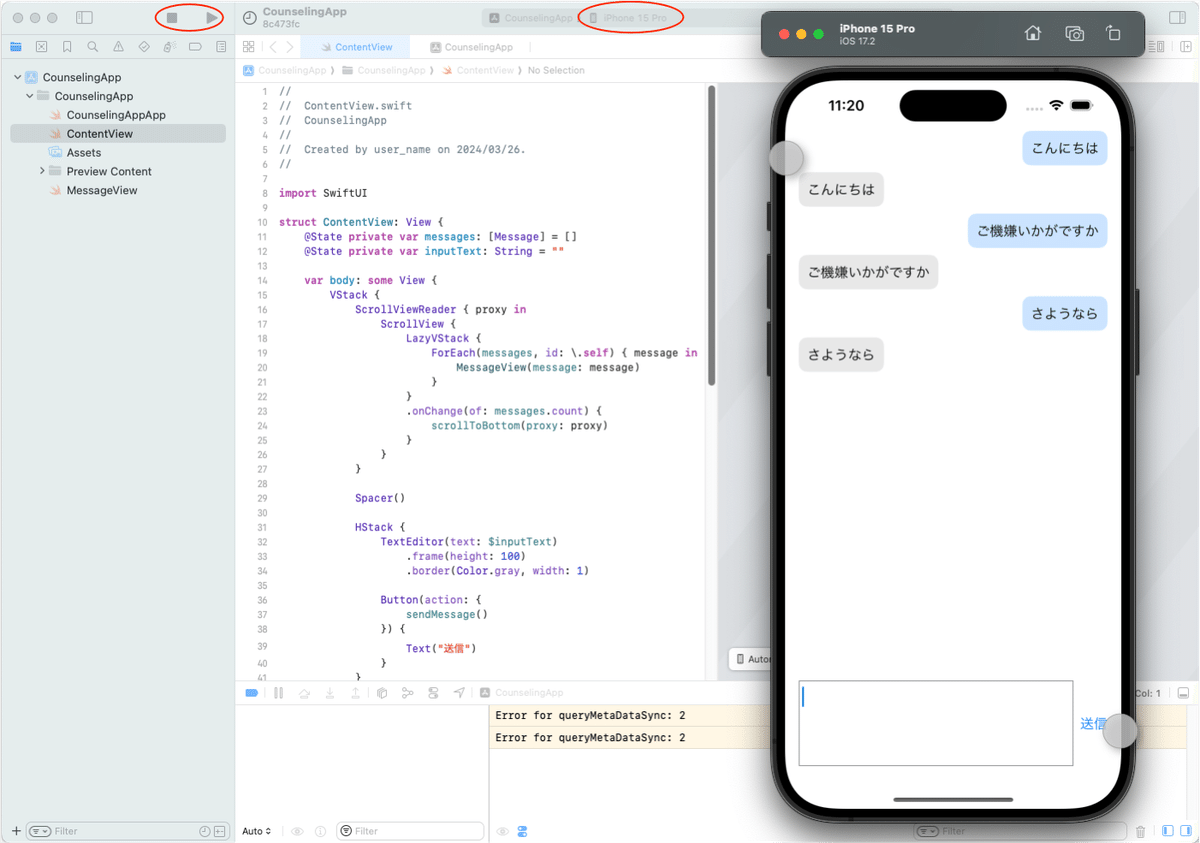
Xcodeのツールバーから実行したいデバイスを選択します。ここでは、最新のiPhoneである「iPhone 15 Pro」シミュレーターが選択されています。そして、赤丸で囲まれた▶︎ボタンで、シミュレーターを起動します。これにより、実際のデバイスを持っていなくても、アプリの挙動を詳細にテストできます。数秒から数十秒待つ(Macのマシーンパワーによる)と、次に示すシミュレーターがMacの画面上に表示されます。
iPhoneシミュレーターが起動したら、入力フィールドに好きなメッセージを入力してから「送信」ボタンをタップして下さい。メッセージが右と左に分かれて正しく表示されることを確認します。メッセージが多くなると、自動でスクロールして、最新メッセージが表示されることも確認しておきましょう。
iPhoneをお持ちの方は実機でのテストを実施してみましょう。MacコンピューターとiPhoneをUSBケーブルで繋いで、Xcodeのツールバーから実機iPhone(設定したiPhoneの名前)を選びます。右上の▶︎ボタンをクリックして、実機iPhoneにアプリをインストールしてデバッグすることができます。
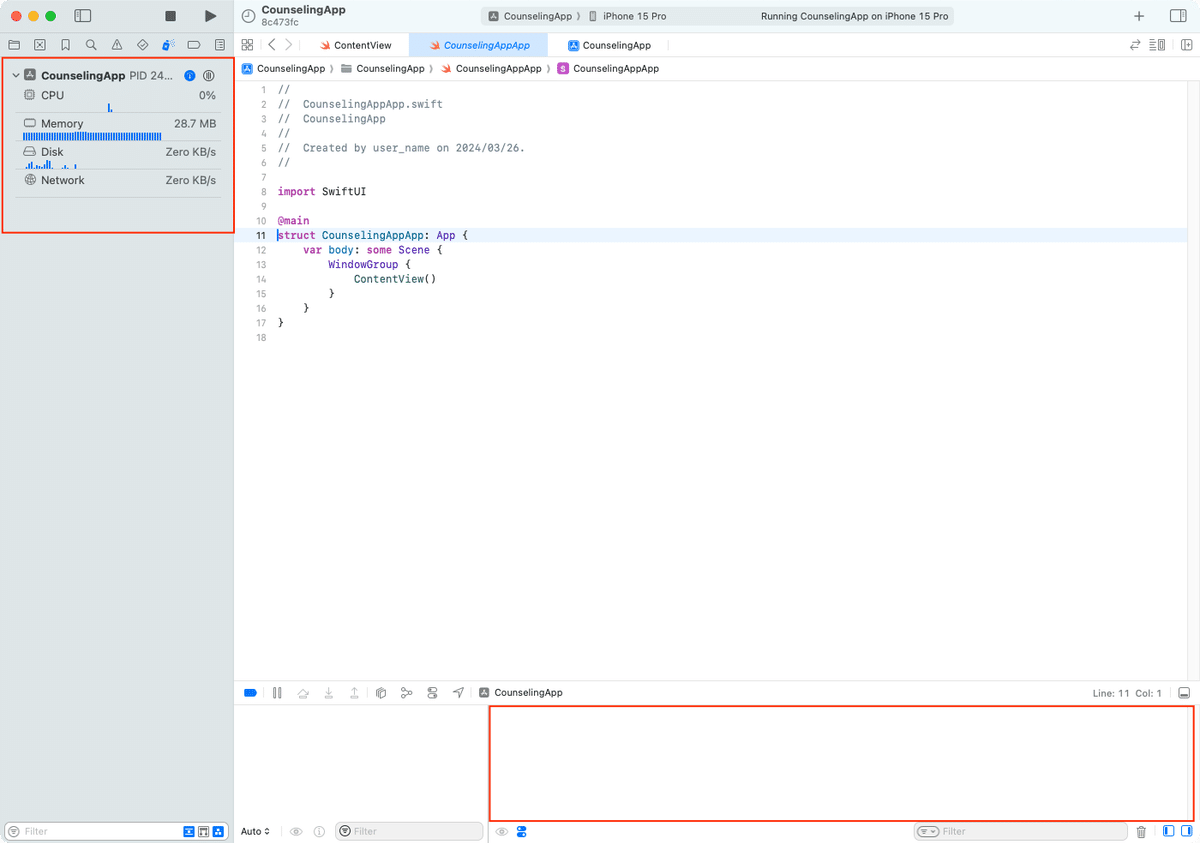
次に、Xcodeの画面を示して、デバッグ情報の取得について説明を加えます。

デバッグ中のXcodeの画面です。右下のデバッグエリアに実行中のアプリの情報が表示されます。このエリアには、実行中のアプリからのログ出力や変数の状態、プログラムの実行に関する情報が表示されます。デバッグエリアは、プログラマがコードの動作を監視し、問題の診断を行うのに役立ちます。
左に示されるのが、「デバッグナビゲータ(Debug Navigator)」です。デバッグナビゲータでは、実行中のアプリのCPU使用率、メモリ使用量、ディスク活動、ネットワーク活動などのパフォーマンス指標を確認できます。これを使用して、アプリのパフォーマンスを監視し、最適化の必要性を判断できます。
これで、SwiftUIを使用したアプリ開発におけるデバッグの基礎についての説明を終えます。
次に私たちが取り組むミッションは、iPhoneアプリをChatGPTと連携させることです。具体的には、ユーザーからの質問に対して、カウンセラーのように回答を返すアプリを作成します。このプロジェクトを通じて、あなたはAPIの使用方法を学び、アプリ開発のさらなるステップに進むことができるようになります。
第2部 生成AIとのAPI連携
このセクションでは、私たちのiPhoneアプリが生成AIと会話できるように、APIを介して二つを連携させる方法について学びます。しかし、まずAPIとは何か、そしてそれがどのように機能するのかについて簡単に説明しましょう。
APIとは?

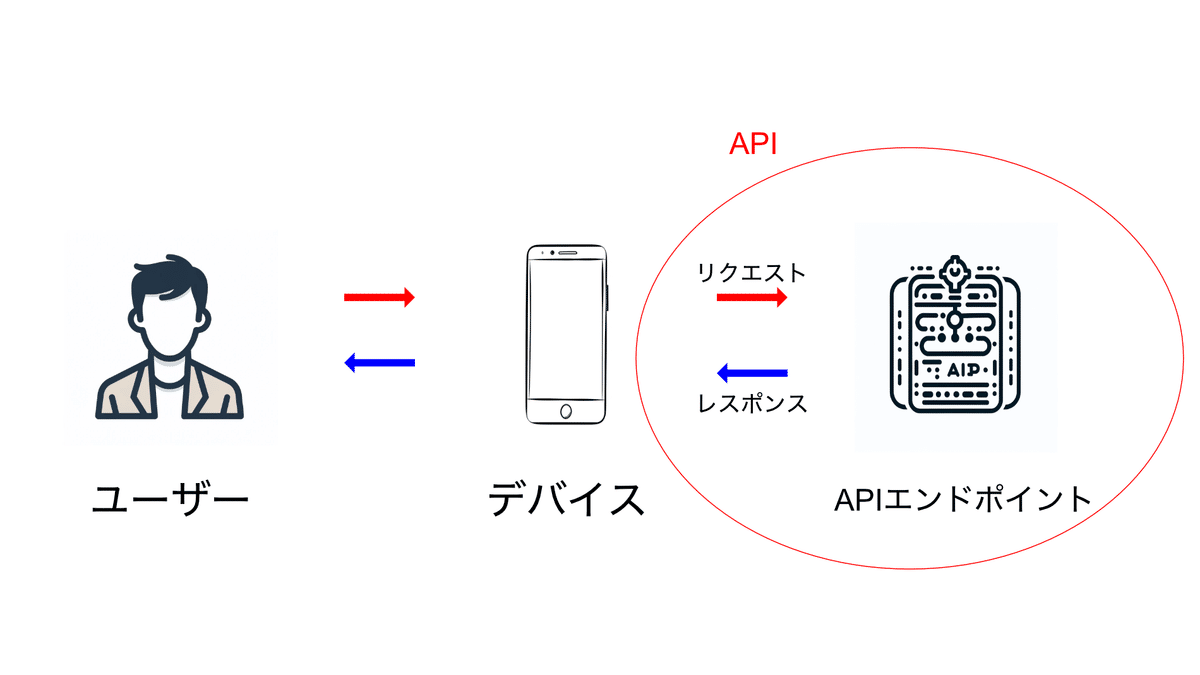
APIは「Application Programming Interface」の略で、アプリケーション間でデータをやり取りするための仕組みです。あるアプリが別のアプリに対して情報を要求(リクエスト)し、要求された情報を受け取る(レスポンス)ための方法と言えます。
例えば、天気予報アプリがあったとします。このアプリがユーザーの位置情報に基づいて最新の天気を表示するためには、外部の天気予報サービスからデータを取得する必要があります。ここでAPIが活躍します。アプリは、指定されたAPIを通じて天気予報サービスにリクエストを送り、サービスはそのリクエストに応じた天気情報をAPIを通じてアプリに返します。
APIを利用するメリットは以下の5つです。
開発効率の向上: 複雑な処理をAPIに任せることで、開発者はアプリの機能に集中できます。
高度な機能の実現: 人工知能や機械学習などの高度な機能を、専門知識なしで実装できます。
コスト削減: APIが提供する共通機能を利用することで、開発時間と費用を抑えられます。
スケーラビリティの向上: APIサーバーが多数のリクエストを処理するため、利用者増加にも対応しやすくなります。
最新技術へのアクセス: API提供者が最新技術を導入することで、開発者は常に最新の機能を活用できます。
APIを活用することで、開発者は複雑な処理を簡単に実装でき、高度な機能を実現できます。また、開発コストの削減、スケーラビリティの向上、最新技術へのアクセスなど、多くのメリットがあります。APIを上手く活用することが、効率的で高品質なアプリケーション開発につながります。
APIの理解ができたところで、次は、生成AIのAPIを利用するために必須の作業である「生成AIサービス(ChatGPT、Claude、Gemini)のアカウントとAPIキーの作成」を行います。(APIキーの作成がお済みの方は、この部分は飛ばして、ChatGPT連携まで進んでください)
初めに、ChatGPT APIを使用するために必要なOpenAI APIキーを作成する手順を説明します。
OpenAI APIキーの作成
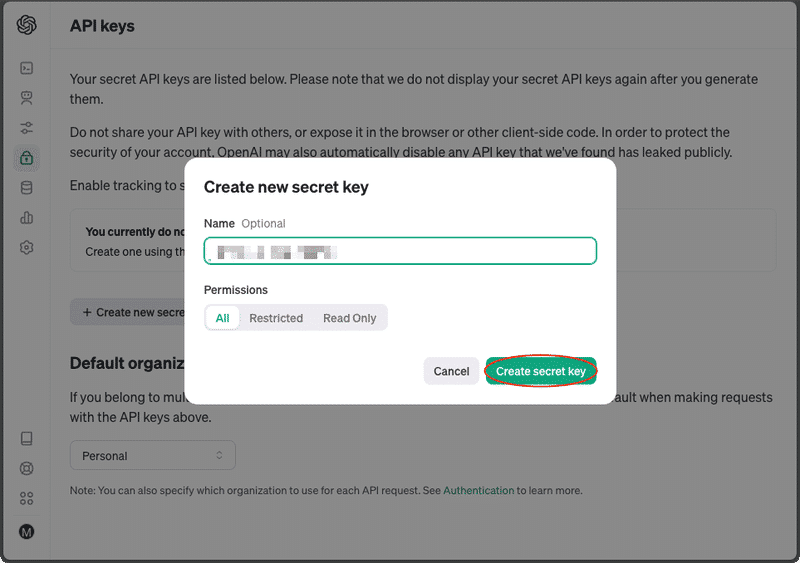
OpenAI APIキーを作成するには、以下の手順を実行します。次に示す図は、OpenAIのウェブサイトで新しいAPIキーを作成している様子です。Nameとして、用途や分類を登録しておくと、APIキーの管理に役立ちます。

OpenAIのウェブサイト(https://openai.com/)にアクセスし、アカウントを作成またはログインします。
ダッシュボードにアクセスし、「API keys」セクションに移動します。
「Create new secret key」ボタンをクリックして、新しいAPIキーを生成します。
生成されたAPIキーをコピーし、安全な場所に保存します。このキーは後で使用するので、忘れないようにしてください。
APIキーを作成したら、アプリケーションからChatGPT APIを呼び出すことができます。次に、Anthropic APIキーとGoogle AI APIキーの作成手順を説明します。
Anthropic APIキーの作成
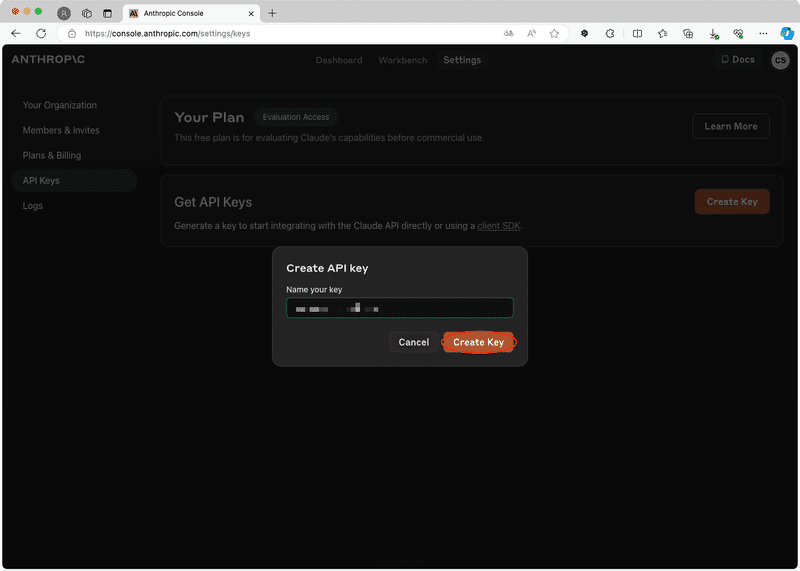
Anthropic APIキーを作成するには、以下の手順を実行します。次の図は、Anthropicのウェブサイトで新しいAPIキーを作成している様子です。Nameとして、用途や分類を登録しておくと、APIキーの管理に役立ちます。

Anthropicのウェブサイト(https://www.anthropic.com/)にアクセスし、アカウントを作成またはログインします。
ダッシュボードにアクセスし、「API」セクションに移動します。
「Generate API Key」ボタンをクリックして、新しいAPIキーを生成します。
生成されたAPIキーをコピーし、安全な場所に保存します。
Google AI APIキーの作成
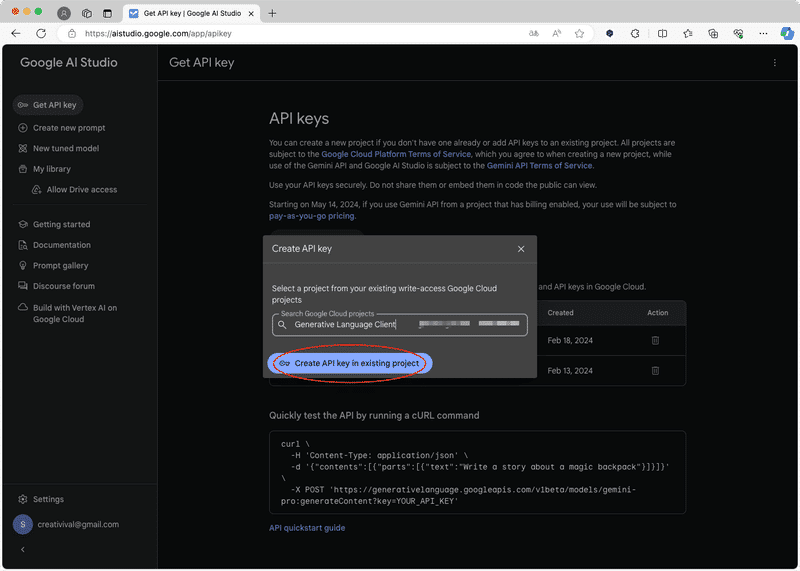
Google AI APIキーを作成するには、以下の手順を実行します。初回のAPIキー作成時には、新しいGCP(Google Cloud Platform)プロジェクトを作成する必要があります。2回目以降のAPIキー作成時には、次の図に示すように既存のプロジェクト「Generative Language Client」を選択してください。

Google Cloud Platformのウェブサイト(https://console.cloud.google.com/)にアクセスし、アカウントを作成またはログインします。
Googel AI Studioのウェブサイト(https://aistudio.google.com/)にアクセスして、左サイドバーから「Get API Key」セクションを選びます。
「Create API Key in new project」を選択します(初回のみ)。
生成されたAPIキーをコピーし、安全な場所に保存します。
2つ目以降のAPIキーを作成するときは、「Create API Key」から、プロジェクト名「Generative Language Client」を選んでください。現時点では、APIキーに識別のための名前をつけることはできないので、作成したキーの用途などを別途メモしておくことをおすすめします。
これで、3つの生成AIのAPIキーが作成されました。次に、Xcodeでの作業に戻り、iPhoneアプリをChatGPT APIと連携させるためのコードを記述していきましょう。
ChatGPT連携:ChatGPTService
ここから、ChatGPT連携機能を実装していきます。はじめに、Xcodeで新規ファイルを作成します。

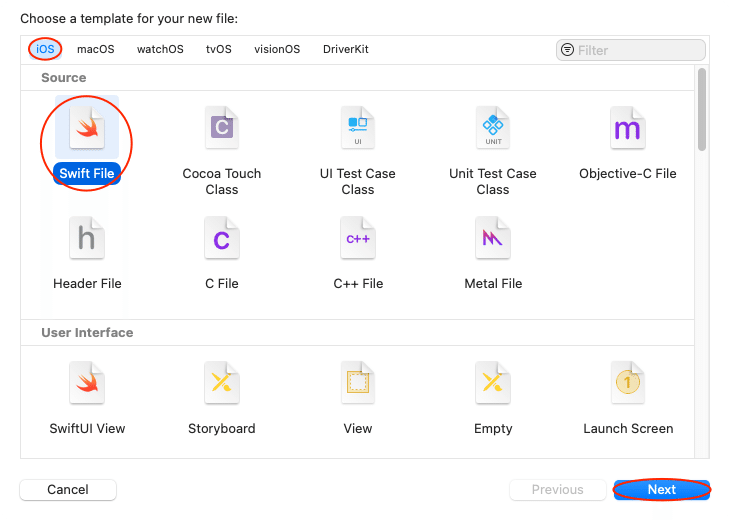
ファイルのテンプレートは「iOS/Swift File」を選びます。このテンプレートは、Swift言語でコードを記述する際に最も基本となるファイル形式であり、iOSアプリ開発において頻繁に利用されます。
ファイルの名前は「ChatGPTService」です。このファイルに、ChatGPTの機能をまとめます。このように、別ファイルに機能を分けることで、プロジェクト全体の構造が理解しやすくなる、再利用しやすくなる、メンテナンスしやすくなるなどのメリットがあります。
ファイルの作成ができたら、次に示すコードをコピペして下さい。
ここから先は
この記事が気に入ったらチップで応援してみませんか?
