
ScartchでARプログラミング入門 ①プログラミングでARボクセルアートを作ろう!
みなさんは、AR(拡張現実) という言葉を聞いたことがありますか?
ARとは、スマホやタブレットのカメラを通して、現実の世界にデジタル映像を重ねて表示する技術です。

例えば、ARゲームの「ポケモンGO」では、現実の風景の中にポケモンが現れたり、家具を配置するアプリでは、部屋の中に家具の3Dモデルを置くことができます。
AR空間上に自由にオブジェクト(さまざまな物体)を配置できたら楽しいですね。その夢を叶えるアプリが、この記事で紹介する「ボクセラミング(Voxelamming)」なのです。次に、ボクセラミングでできることを見ていきます。
ボクセラミングでできること

ボクセラミング は、AR技術を使って誰でも簡単に3D(3次元)アートを作ることができるアプリです。プログラミング言語としてPython、JavaScript、Ruby、Swift、Scratch3 Modに対応しており、自分の好きな言語でARボクセルアートを作成できます。iPhone/iPad/Vision Pro向けに、App Storeで無料で公開されています。
ボクセラミングでは、ボクセルと呼ばれる立方体のブロックを組み合わせて、幾何学模様、建物や乗り物、動物など、様々なものを作ることができます。マイクラのワールドでブロックを積み上げるように、現実世界を背景にボクセルで自動建築を行うことができます。
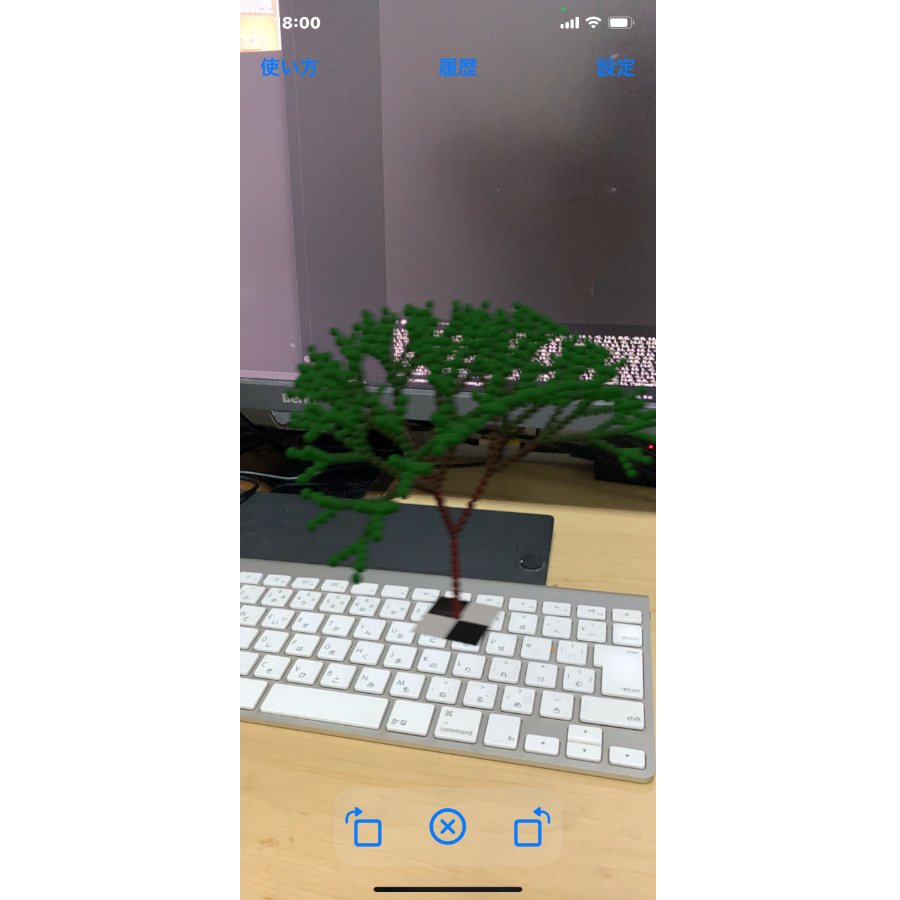
次に示す作品は、フラクタルツリーと呼ばれるアート作品をボクセラミングで3Dアートにしたものです。キーボードの上に置かれたフラクタルツリーは、現実には存在しません。これは、ARボクセルを使ってAR空間に配置された仮想の物体(バーチャル・オブジェクト)なのです。
この連載記事では、ボクセラミングをScratchを使って操作する方法を詳しく解説していきます。

Scratchでボクセルを操作する

ボクセラミングは、子供たちに人気のプログラミング言語 Scratch を使って操作することができます。Scratchは、MITメディア・ラボのライフロング・キンダーガーテン・グループの協力により、Scratch財団が進めているプロジェクトです。https://scratch.mit.edu
Scratchは、ブロックを組み合わせるだけでプログラムを作ることができるので、プログラミング初心者でも簡単に使うことができます。なんと、1億人以上 の人がScratchを使って、ゲームやアニメーション、音楽など、様々な作品を作っています!
Scratchを使って、ボクセラミングを操作するには、Xcratch (エクスクラッチ)という特別なScratchエディタを使う必要があります。これは、Scratchの公式版では、機能を拡張するための拡張機能(エクステンション)を追加することが制限されているためです。
Xcratchとは、Scratchをユーザーが作成した拡張機能で簡単に遊べるように変更したMod(改造)アプリケーションです。使い方は、Scratchとほとんど同じなので、Scratchの経験があれば、すぐにボクセラミングのプログラミングを始めることができます。Xcratch – Yengawa Lab
以降の説明では、混乱を避けるため、XcratchのことをScratchと表記します。
次の章から、いよいよボクセラミングを使って、ARボクセルアートを作成する方法を解説していきます。
ボクセラミングを始める前に
ボクセラミングを始める前に、以下のものが必要になります。
iPhoneまたはiPad:iOS16以降がインストールされている必要があります。または
Apple Vision Pro: visionOS1.2以上がインストールされている必要があります。
パソコン:WindowsまたはMac
インターネット環境
ボクセラミングの仕組み
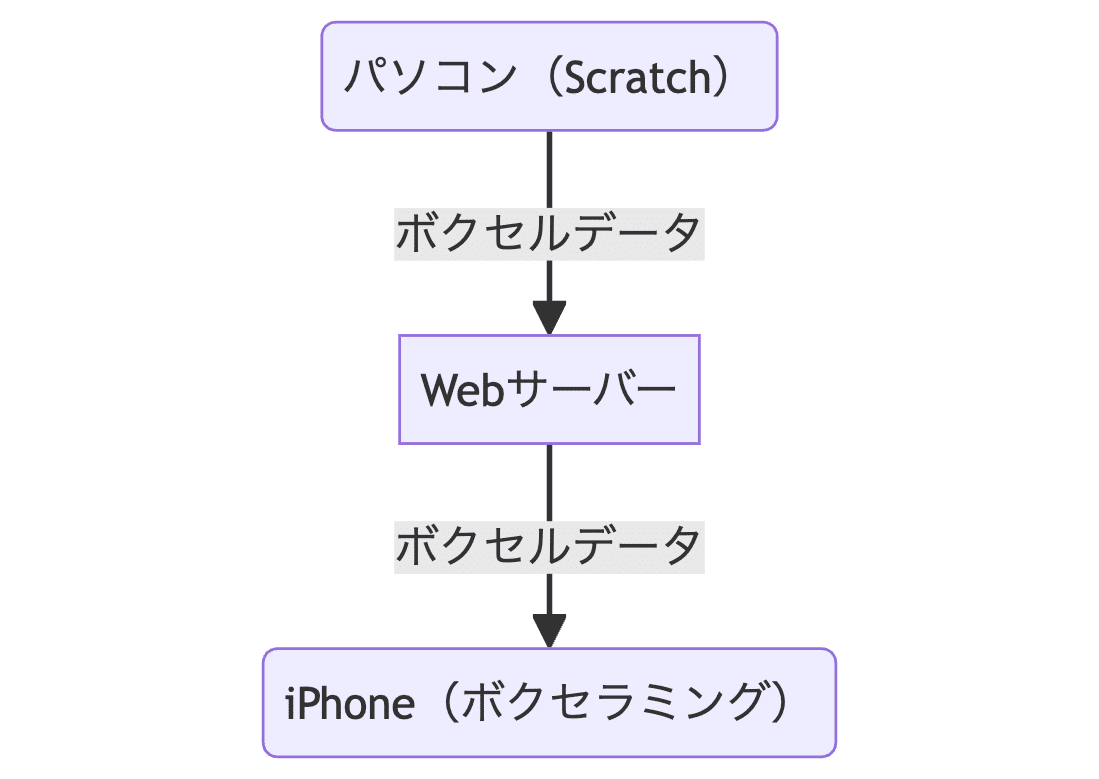
ボクセラミングは、パソコンとiPhone/iPad/Vision Proが連携して動作します。ここではiPhoneを例に、ボクセラミングの仕組みを簡単に説明します。

パソコン上のScratchでボクセルアートを作成します。
ボクセルアートの情報(ボクセルの位置や色など)は、インターネット上のWebサーバーに送信されます。
Webサーバーは、WebSocketと呼ばれる通信技術を使って、パソコンとiPhoneとの間で1対1の通信を確立します。
パソコンから送信されたボクセルアートの情報は、Webサーバーを経由して、iPhone上のボクセラミングに転送されます。
ボクセラミングは、受信した情報に基づいて、AR空間にボクセルアートを再現します。
WebSocket は、まるでパソコンとiPhoneの間に、見えない糸が繋がっているようなイメージです。この糸を通して、ボクセルアートの情報がリアルタイムに送受信されることで、AR空間上にボクセルアートを出現させることができるのです。
これで、ボクセラミングの仕組みが理解できたと思います。
次の章では、ボクセラミングでサンプルコードを実行して、ボクセルアートをAR空間に召喚してみましょう!
ARボクセルを置いてみよう!
ボクセラミングで、AR空間にボクセルを配置するには、次の手順を実行します。
まずはアプリのインストールから始めましょう。
1. アプリをインストール
ボクセラミングはiPhone/iPad、そしてApple Vision Proでそれぞれ別のアプリが用意されています。お手持ちのデバイスに対応したアプリをApp Storeからダウンロードしてください。アプリは完全に無料で提供されています。

iPhone/iPadをお使いの方
App Storeから「Voxelamming(ボクセラミング)」を検索してインストールしてください。
Apple Vision Proをお使いの方
App Storeから「Voxelamming Studio(ボクセラミング・スタジオ)」を検索してインストールしてください。
次に、パソコンでの作業に移ります。パソコンは、安定したインターネット回線に接続している必要があります。
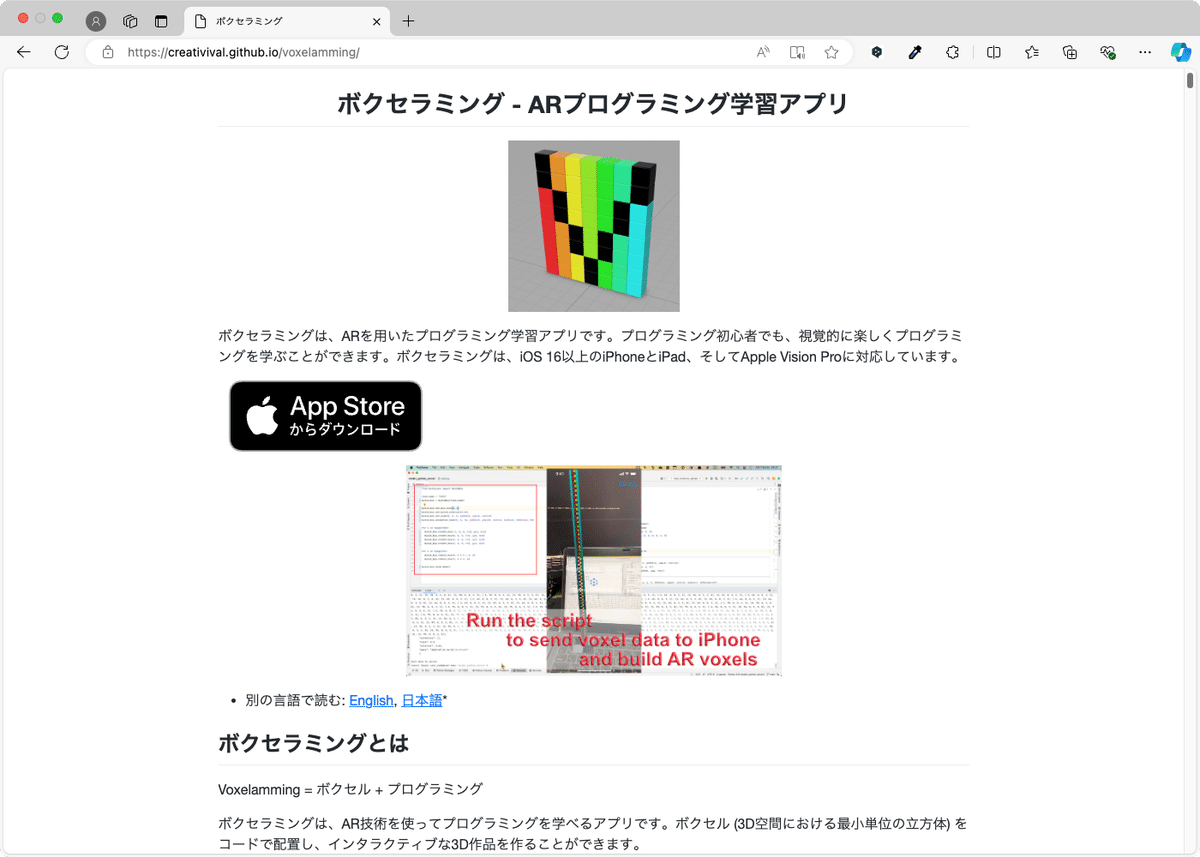
2. パソコンからボクセラミングの公式サイトにアクセス
Webブラウザ(Chrome、Edge、Safariなど)で、次のリンクをクリックして、ボクセラミングの公式サイトにアクセスします。
3. 公式サイトからサンプルプロジェクトを実行

ボクセラミングの公式サイトが開きました。このサイトには、ボクセラミングの使い方が詳しく説明されています。ページをスクロールして、Scratchのサンプルプロジェクトのリンクを探します。

サンプルプロジェクトのリンクが見つかったら、このリンクをクリックしてください。自動的に、ボクセラミング・エクステンション(拡張機能)が読み込まれたScratchが開きます。
4. Scratchサンプルプロジェクトが開く

サンプルプロジェクトが開いたら、2つ目のブロック「ルームネームを(1000)にする」に注目してください。このルームネームをボクセラミングに表示された番号を合わせることで、パソコン(Scratch)とiPhone(ボクセラミング)の1対1の通信を確立させることができるのです。
次に、iPhoneでの操作に戻ります。インストールされたボクセラミングのアイコンをタップして、アプリを起動します。
5. ボクセラミング・アプリを実行する
アプリが起動してからの手順を説明します。
5-1. カメラの使用を許可
初回起動時には、「“Voxelamming”がカメラの使用を求めています」というメッセージが表示されますので、「OK」をタップしてカメラの使用を許可してください。
5-2. ルームネームを確認
アプリが起動すると、カメラの映像と共に、画面中央にルームネーム(1234など)が表示されます。この数字は、ボクセラミングとパソコンを1対1で接続するために使用しますので、メモしておきましょう。

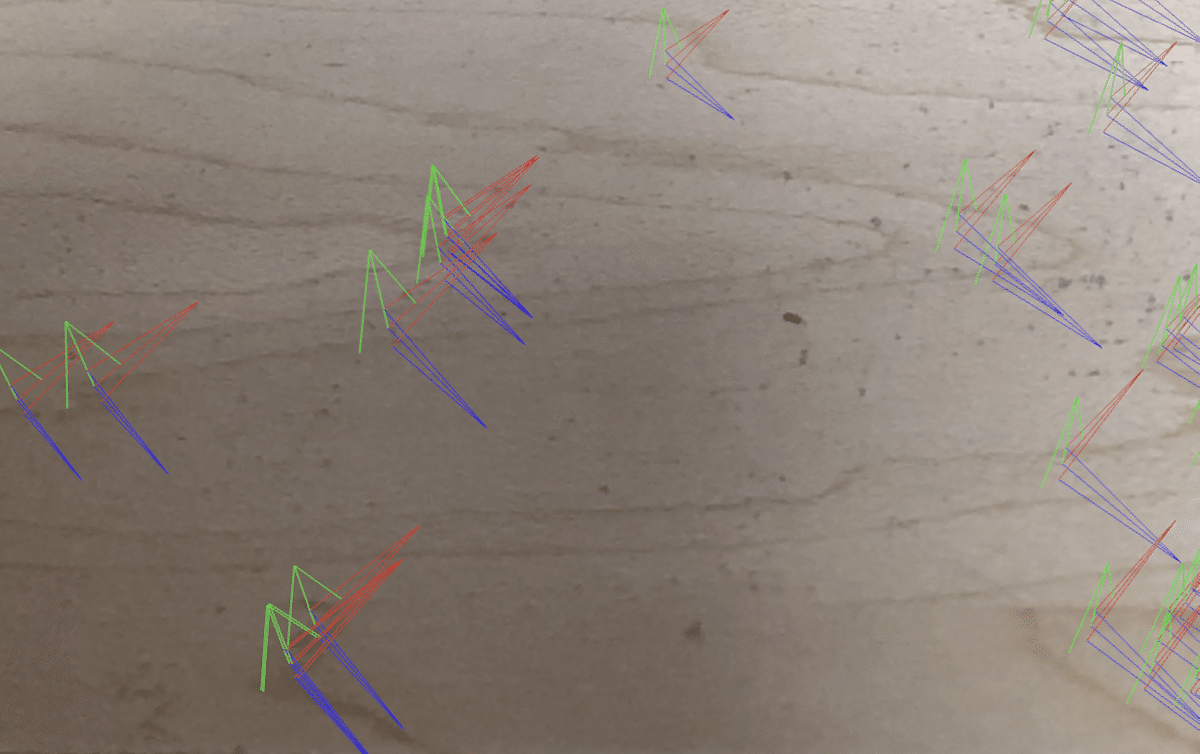
5-3. 平面を検知する
iPhoneを軽く左右に振ると、AR機能(ARKit)が起動し、カメラの映像に小さい三角がたくさん表示されます。これは、AR機能が床や机などの平面を検出している状態です。

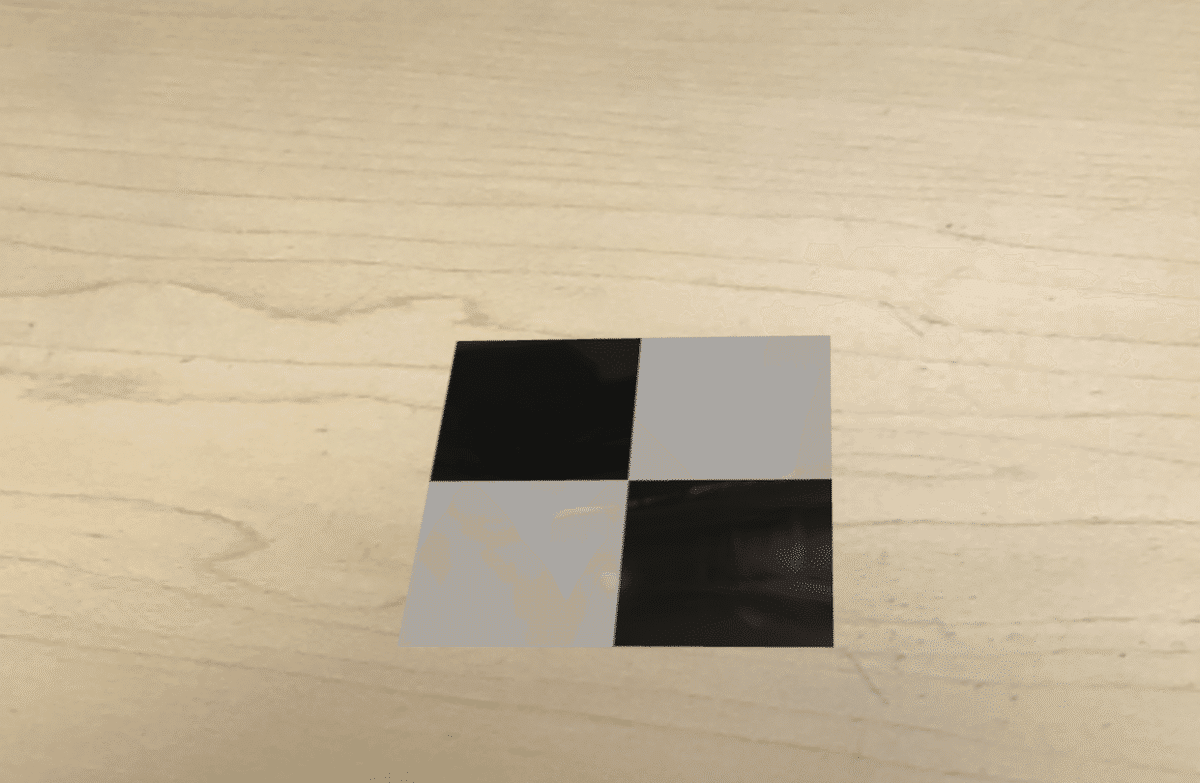
5-4. 平面アンカーを設置
任意の場所をタップすると、黒と白のグリッド(格子模様)された平面アンカーが設置されます。このグリッドの中心が原点 (0, 0, 0)になり、3次元の座標系が設定されます。ここを基準にして、ボクセルを設置していくことになります(原点や座標系については、連載第2回で詳しく解説します)。
これで、ボクセラミング側の準備は完了です。次は、パソコンでの作業に戻ります。
6. サンプルプログラムを実行する

ボクセラミングに表示されているルームネームと、Scracthのルームネームを合わせてください。これで、プロジェクトの修正は完了です。
プロジェクトを実行するために、「スペース」キーを押すか、スクリプトエリアのブロックをクリックしてください。ボクセルデータが、Webサーバーを経由して、iPhoneのボクセラミング・アプリに送信されます。
7. サンプルプロジェクトの実行結果

もし、正しく接続されていれば、AR空間上に、3色のハシゴが現れます。ボクセルは、指定した間隔(0.01秒)で順番に配置されていくので、作成過程を確認できます。
カメラを動かして、いろいろな角度からボクセルアートを観察してください。まるで、リアルな箱が召喚されたような魔法の体験を楽しんでください。
Scratchに慣れた方なら、コードを見て何となく処理の流れが理解できると思います。コードを修正して、ボクセルアートがどのように変化するか遊んでみてください。
以上で、連載第1回の説明は全て終了です。ご苦労様でした!
次回予告
この連載記事をマスターすれば、このようなボクセルアートを自由に作成できるようになれるのです。ワクワクしてきましたか?
次回は、ボクセルの色を変えたり、複数のボクセルを自由に配置する方法を学びます。
ボクセラミングで、さらに面白いAR作品を作れるように、一緒に頑張りましょう!
ScratchでAR プログラミング入門シリーズ
ScratchでARプログラミング入門シリーズの一覧です。
第1回 プログラミングでARボクセルアートを作ろう!
第2回 繰り返しでボクセルの街を作ろう!
第3回 条件分岐でボクセルアートをもっと自由に!
第4回 ランダムでボクセルアートをもっと楽しく!
第5回 線を描いて、AR空間に立体図形を作ろう!
第6回 ボクセルで文字を描いて、AR空間に情報をプラス!
第7回 再帰処理でフラクタル図形に挑戦!
第8回 最終回 自分だけのARワールドをつくろう!
この記事が気に入ったらサポートをしてみませんか?
