
はじめまして、crage note編集部です!
こんにちは。そして初めまして!
crage(くらげ)株式会社のnoteを読んでいただき、ありがとうございます。
crageのnoteでは、デザイナー向けのノウハウや社内の取り組み、社内勉強会のことなど、各チームの特色に合わせた記事を投稿しています。
今回は特別編として、crage note編集部(以下:note編集部)のことを紹介したいと思います。
そもそもこの記事を書こうと思ったのは、新しく入社された方にnote編集部の取り組みを話した際に言われた、「note編集部の取り組みや運用ルール、社内のノウハウを、社内だけに留めておくのはもったいないと思います!」という意見をもらったことがきっかけでした。
約1年間noteを運用していたにも関わらず、そこは盲点だった!!と盛り上がり、あっという間に今回のnote編集部紹介を記事にすることとなりました。
なぜnoteを始めようと思ったの?
note編集部って何をしているの?
メンバーはどんなことを考えてnoteを運用しているの? etc…
社内でnoteを始めたいと思っているけど、一歩踏み出せない…という風に迷っている方の参考になれば、嬉しいです😆
noteを始めたきっかけ、note編集部発足のきっかけは?
採用の課題として「社内の雰囲気が求人票だけでは伝わらないのでは?」というものがありました。
自社ドメイン配下にオウンドメディアを作る、Wantedlyに記事を投稿する、という案もありましたが、まずはやってみよう!というcrageの社風もあり、手軽さの観点からnoteで社内の雰囲気をご紹介することになりました。これが、noteを始めたきっかけです。
初期は、自社ホームページチーム(※)がcrageのPRの一環としてnote執筆・投稿の役割を担っていました。
しかし、コーポレートサイトの改善業務との両立が難しくなり、note編集部として、noteの運用を独立させることにしました。
※ 自社ホームページチームとは…
ディレクター、デザイナー、エンジニアで構成された、自社のコーポレートサイトをブラッシュアップし続けるチーム
note編集部が実際にやっていること
note編集部は、HR・ディレクター・デザイナーと職種横断で結成することで、それぞれの専門性を活かして運用しています。
たとえば…
各職種でその職種の専門性が高い記事を執筆
サムネイルをデザイナーがデザイン
HR兼PRがX(旧Twitter)で拡散
投稿後の効果をディレクターがモニタリングする
といった形です。
この項目では、note編集部が運用にあたって何をしているかを具体的にご紹介します。
note編集部は月1回、定例ミーティングを行っています。
定例ミーティングでは、投稿・執筆タスクの確認、運用・改善タスクの確認、投稿した記事の反響や自社ホームページへの影響をモニタリングするなど、運用に関わる多くのことを話し合います。
note編集部メンバーが運用にあたっての議題を共有し、解決するために全員が真剣に議論します。
(メンバー全員が当事者意識を持って取り組んでいるため、話し合いが白熱することも!)
話し合いの場では、各職種の立場から様々な意見を聞くことができ、更にメンバーそれぞれの領域外の知識や経験を取り入れることで、各個人のスキルアップにも繋がっています。
記事の校閲は、メンバーで交代しながら行っています。
校閲に限らずnoteに関する意見は、定例ミーティングの時と同様に、note編集部メンバーそれぞれの立場からフラットに出てくるので、note専門のチーム結成後は、より多くの人に記事を読んでいただけるようになりました。
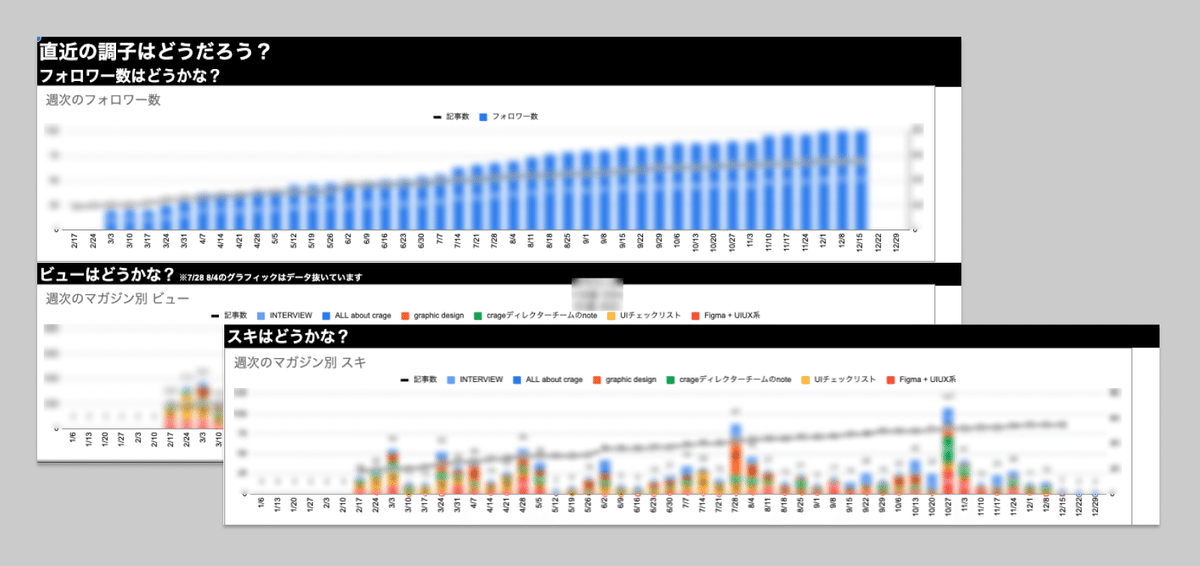
そしてnoteのモニタリングでは、毎週noteへの反響を深掘りしています。
crageの認知度を上げるため、note編集部メンバーでモニタリング結果を考察し、改善の施策を打ち出しています。
その結果、実際にnote記事全体のスキ数やフォロワー数の増加に繋げることができました!

その他にも、note編集部以外のcrageメンバーに記事執筆やキービジュアル制作を依頼するなど、多くの人と関わりながら進めています。
noteは誰か一人で作り上げているものではありません。
note編集部、crage全体が協力して「より良いものを創ろう」「多くの人にcrageを知ってもらおう」という気持ちを持ちながら全力で取り組んでいます!
各チーム編集長の自己紹介
まずcrageの組織体制を簡単に紹介すると、「デザイン・ディレクション・エンジニア・HR」の4つのチームで構成されています。
そしてnote編集部は、デザインチームから2名、ディレクションチームから1名、HRチームから1名の計4名で日々活動を行っています。
ここでは、各チーム編集長の自己紹介をさせていただきます!
ー HRチーム 編集長 内田
どうも、こんにちは。HRチームの編集長、内田です!
私が所属するHRチームは、何よりも明るく、楽しく、陽気なチーム!2人しかいないけど…
crageに来てから毎日ハッピー!ラテンマインドで生きているのは、この私🕺ズンチャッ!
noteでは採用候補者、求職者の皆さまにcrageの素晴らしさをお届けしたい という思いを込めて、crageの取り組みや会社紹介、メンバー紹介を行っています。良いところも悪いところも含めて、赤裸々にお伝えしていきたいと思っておりますので、これからもどうぞよろしくお願いします!
⏬ HRチームのマガジンはこちら!
ー ディレクターチーム 編集長 まつお
ディレクターチームの編集長、まつおです。
Webデザイナーからディレクターにジョブチェンジし、その後お客さまの課題を解決し、より良いものを作りたいと思い、crageに転職しました。
ディレクターチームでは、ディレクターメンバーが交代でnoteを執筆しており、ディレクター視点で気になったニュースや、スキルを底上げするために実施している勉強会についてご紹介しています。
記事のテーマは「ディレクション」に関わる、「デザイン」「マーケティング」「WEBサービス」「トレンド」など、幅広く取り扱っています。
今、ディレクターの方はもちろん、ディレクターの仕事に興味のある方にも読んでいただけると、嬉しいです!
⏬ ディレクターチームのマガジンはこちら!
ー デザインチーム 編集長 ナンシー
WEBとUI/UXデザインの編集長、ナンシーです💃
crageの福利厚生のオフィスコーヒーマシンを最も使う人。社内のお菓子を朝ごはん代わりにしようとする悪。
マーケターからジョブチェンジしてデザイナーになり、現在は管理画面UIラブ過ぎて、DBの設計書を見てUIを妄想しニヤける人。crageのWEBやUI/UXデザインを知ってもらうべく奮闘中。
crage社内で利用しているUIチェックリストをご紹介したり、UI/UXデザイナーの働き方にフォーカスした記事を執筆していたりしています。
⏬ デザインチームのマガジンはこちら!
ー グラフィックデザインチーム 編集長 moi
グラフィックデザインマガジンの編集長、moiです🍙
多分crageで一番よく食べる人。フードファイター。好きなものはおにぎり。
もともと2Dデザイナーとしてやっていましたが、「自分でイラストを描きたい!」「幅広い仕事を経験してスキルアップしたい」という強い気持ちからcrageグラフィックデザイナーに転職。
イラストやデザインに関わるHow To記事やcrageでの働き方・グラフィックデザイン業務内容などを発信しています。
少しでも多くの人にcrageの魅力とできることが伝わるといいな。
X(旧Twitter)もやっているので見てみてくださいね。
▶️ https://twitter.com/moi_GD_crage
⏬ グラフィックデザインチームのマガジンはこちら!
さいごに
note編集部の紹介記事はいかがでしたか?
crageは社内文化として、リスペクトしあえる関係であり、メンバー全員で向上していこう!という意識を持ち合わせている素敵な会社です。
今後もcrage note編集部を筆頭に、crage全体で協力し合いながら、良い記事を発信できるように、引き続き全力で頑張りたいと思います。
今後の発信もどうぞお楽しみにお待ちください。
最後までお読みいただき、ありがとうございました!
\スキ❤️&フォローをお願いします!/
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
