
デザイナーが語る新コーポレートデザインに込めた想い
cotreeでデザインを担当しております上です。MVVのリニューアルに際して、クリエイティブエージェンシーのTYME株式会社様(以下、TYME様)のご協力のもと、コーポレートデザイン制作を担当させていただきました。
この記事では、デザイナー目線からコーポレートデザインの制作背景をご紹介したいと思います。
「やさしさでつながる」とは?
皆さんは、「やさしさ」という言葉を聞いて、どんなイメージを連想するでしょうか?
「やさしさでつながる社会をつくる」という、cotreeが創業以来掲げてきたミッションを体現できるコーポレートデザインをつくる上で、まずは、曖昧な「やさしさ」という言葉のイメージを固めていくことから始めました。
そこで、MVV自体を創り上げることから関わってくださったTYME様の方からご提案いただいたのが、シンプルな円の重なりのモチーフです。

cotreeが考える「やさしさ」とは、個人がお互いのすべてをそのまま受け入れるというイメージではなく、個人同士が互いに少しずつ歩み寄り、不器用でもそのつながりを残したままにするイメージでした。そのため、「円」という誰でも描ける、具体的な形を採用しつつ、その重なり方のバリエーションによって、多様なつながりを表現することにしました。
cotreeっぽさとは?
TYME様にご提案いただいたモチーフを元に、最初のデザイン案を作成し、cotree代表の西岡とTYME様が同席する1回目のミーティングに挑みました。プロトタイプの制作と社内外への説明にはFigmaを使用し、細かいビジュアルの調整にはillustratorを用いました。

まずは「(デザインが)飛躍しすぎです」というコメントをもらいました。
コーポレートデザインをリニューアルするということで、これまでとは違う完全に新しいデザインを目標にプロトタイプを制作したのですが、画面に占める色の強さや色と色の境目のコントラストの強さが、これまでのcotreeが持つ「やさしさ」や「柔らかさ」から離れすぎているとのことでした。残念...。
ですが、この案を出したことによって、「cotreeのこれまでのイメージも大切にしていきたい」という思いを明確にすることができました。Ver.2.0へのリニューアルではなく、あくまでもVer.1.5のリニューアルのイメージです。
また、TYME様からのご提案で、コーポレートサイトでは「シンプルな円の重なり方が変化していく様を、ページ全体を通して物語的に伝える」という新たなコンセプトが追加されました。そのため、画面の構成についても、「PC横長」一枚で収まるものから「ページ全体」を見たときにイメージが完成するものに変更することになり、ページ全体の印象を軸にデザインの方向性を探ることになりました。
デザインの方向性の模索
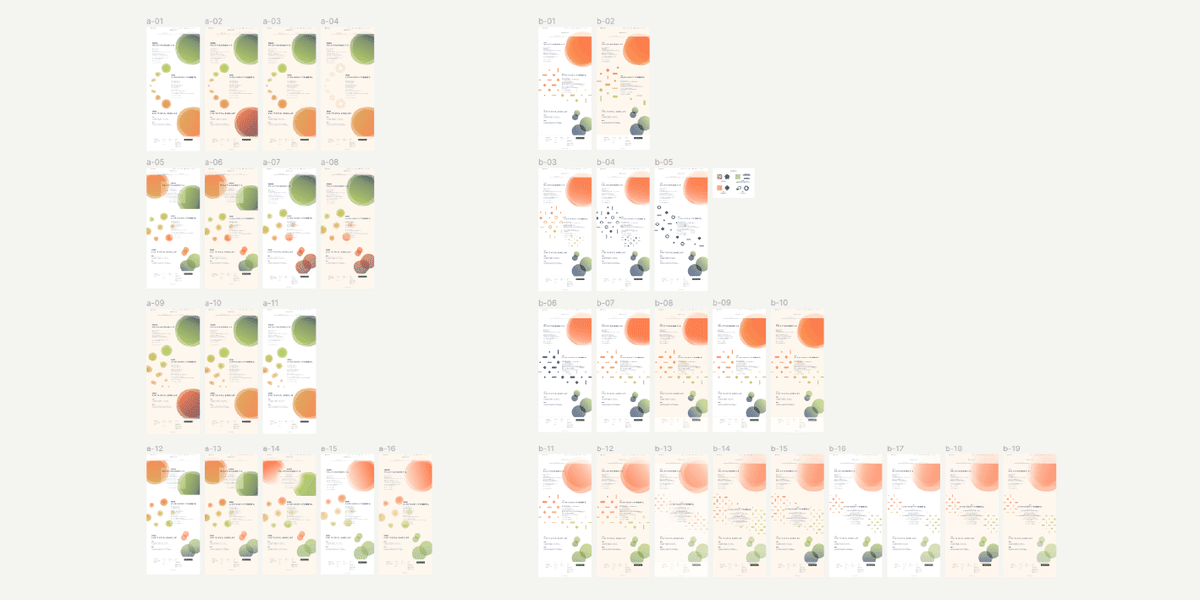
1回目の提案での反省を踏まえて、「cotreeっぽさを残しつつ、でも飛躍しすぎず」というラインを探るために、粗いレベルでさらに試作を重ねました。

「円の重なり」というシンプルなモチーフだからこそ、「cotreeといえば、こんなイメージ」というインパクトを残せるデザインにするのが難しく、なかなかこれだ!というものが出てこないまま、進んでいきました。
途中、具体的なモノやヒトをメインビジュアルにする案も出ましたが、この時、TYME様から「新しいcotreeカラーは、日本の伝統色を使ってみませんか?」というご提案をいただき、あえて、シンプルな図形のみを用いた画面構成にすることで、新しいcotreeカラーを際立たせることができるのではという結論にいたりました。
また、今回のMVVリニューアルプロジェクトでは全社でワークショップを開催するなど、テキストやデザインの方向性の決定の多くは社内の意見を尊重する形で進められました。メンバーのみんなが納得できるミッション・ビジョン・バリューを創り上げることがリニューアルのゴールの一つだったからです。
通常、社内のデザインリソースが小さい場合は、受託先にデザインを一任し、ある程度完成したデザインについて受託先から説明を受け、社内からフィードバックをするという順になりがちです。しかし、今回は、デザインを社内で作成し、プロトタイプ段階でまず社内からフィードバックを行い、その後TYME様からデザインの専門的な意見を聞くという通常とは逆の順で進められていきました。
そのため、代表とTYME様を交えたミーティングでは、社外から見た「cotreeっぽさ」や社員から見た「cotreeっぽさ」について、様々な意見を拾い上げることができました。
方向性の決定
方向性決定の段階では、最後まで2つの案が残りました。1つは、でこぼこな円でシンプルに構成したデザイン。もう一つは正円を用いて、重なり方にバリエーションを持たせたデザインです。

こちらは、「柔らかいグラデーションの印象がcotreeのイメージに近いが、記憶に残るような特徴的なデザインではない」という意見が出ました。

こちらは、「円の重なりを個人と見立てた時に、様々なつながりを持つ社会を俯瞰的にみるcotreeを表現でき、印象的ではあるが、cotreeっぽさはあまりない。」という意見が出ました。
なかなかどの方向性で進めるべきかが決まらず、修正案を作成していくも、平行線の状態が続きました。
2つの案に収束したというよりも、心の中では「どちらもイマイチだな...」という感覚が強く、「グラデーションの掛け方や濃度を変えてみようか」「フォントを変更してみようか」「もはや、円の重なりというところから離れた方がいいのか」と、何度も作ってはボツになっていきました。
両方の要素を取り入れた案が思い浮かばないものか...。
ということで、TYME様に再びヘルプを出し、二つの案をミックスさせた折衷案を提案いただきました。

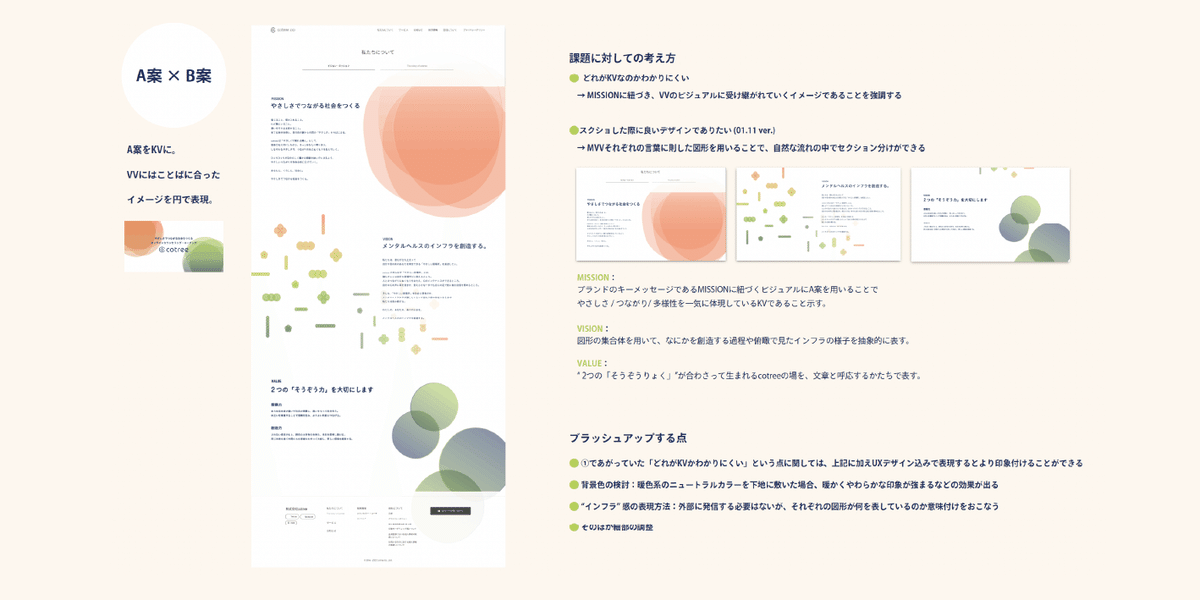
ページをミッション・ビジョン・バリューの3部構成と捉え、それぞれで違うメッセージを伝えるというコンセプトです。
MISSIONは、でこぼこながらも柔らかい印象を持つ大きな円の重なり。
VISIONは、細かい柄を個人の集まりに見立て、社会の新たなインフラとしてサービスを提供していくというcotreeの立場を示しています。また、赤橙から緑への虹色のグラデーションは、多様性を尊重する様を表現しています。
VALUEは、二つの円の重なりを、cotreeが大切にしていきたい「想像力」と「創造力」の2つの「そうぞう力」に見立てています。
また、この段階で、新しいコーポレートブランドカラーが決定しました。
今までの黄緑色のサービスイメージから一転し、強さや暖かさを感じる赤橙と留紺が加わり、印象的な配色になりました。

配色についての説明は、代表西岡による下記の記事「わたしたちのこれから〜次なるcotreeのステージ〜」で、詳しくご紹介しています。
そして、TYME様からのご提案を元に、再びデザインを作成していきました。

また、キービジュアルについては、TYME様から複数案ご提案いただき、MVVページのデザインと合わせて、社内の経営会議で方向性を決定しました。
そしてこちらが、最終的に選ばれたデザイン案です。

背景色は白色から乳白色のパターンに変更したことで、全体として温かみのあるデザインになりました。また、文字色を留紺に統一することで、引き締まった印象に仕上がっています。
ブラッシュアップ〜完成
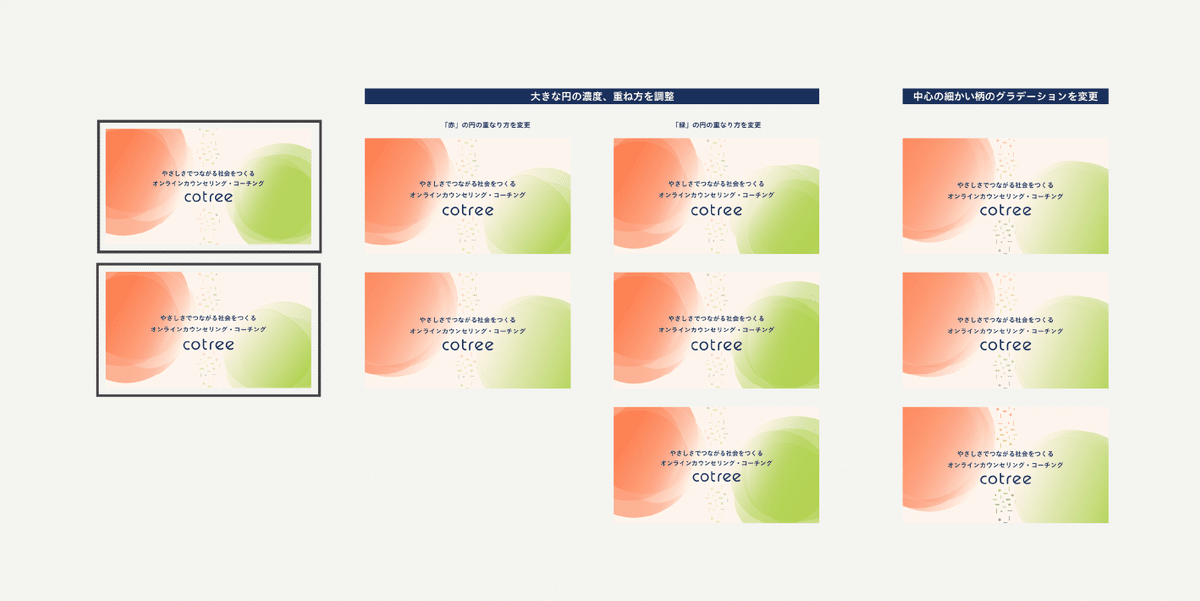
おおよその方向性が決定したため、ここからはブラッシュアップさせていく段階です。シンプルな柄だからこそ、円の重なり方やグラデーション、円の縁の調整を細かく行い、各媒体で縦横比が違っても統一した印象を持たせる必要があります。
この段階では、「全体的な色味をもう少し柔らかく!」「円の形をもうちょっとでこぼこにしてみて」といった主に代表や社内のフィードバックを中心に、細かく調整していきました。

円の重ね方を色々試して行く中で、若干ゲシュタルト崩壊を起こしかけましたが、TYME様のご意見などもいただくことで、最適な配置のバランスに調整していくことができました。また、メインビジュアルとなる、赤橙と黄緑の大きなでこぼこな円は、左右対称ではなく、あくまで一枚絵で見た時に調和が取れている状態のものを採用しました。
そして、こちらが、完成したコーポレートビジュアルです。


新しいZOOM背景や、SNSのカバー画像も作成しました。さらに、ブランドカラーの変更に伴って、コーポレートロゴも変更し、コーポレートサイトのTOPページも一新することになりました。
最後に
あらためて、これまでのプロセスを振り返ると、cotreeなりの「やさしさ」をみつけるという当初の目標への答え合わせが、一連のグラフィックで出来たのではないかと思います。
明るく満開の花を咲かせている人生の瞬間にだけに視点を当てるのではなく、散る瞬間も、寒さを耐え忍ぶ時も同じように尊重する。互いに不器用な形を持つことを理解し歩み寄り、繋がっている状態。
デザインを通して、cotreeの姿勢が伝わっていくことを願っています。
最後までお読みいただき、ありがとうございます🌱 オンラインカウンセリング: https://cotree.jp/ アセスメントコーチング: https://as.cotree.jp/
