
【Shopify Tips:32】リダイレクトの設定方法
Webサイトにアクセスしようとした際に、「404 not found」や「お探しのページは見つかりませんでした」と表示されてしまうことがあります。
これは指定されたページが存在しない場合のエラーコードで、ユーザーがリクエストしているWebページを見つけられなかった際に表示されます。
サイトリニューアル時にドメインを変える場合など、リダイレクト設定をしないと以前のURLにアクセスした際に404エラーが表示されてしまいます。ドメインを変更しても新サイトに遷移することができるように、リニューアル前のECサイトの各ページから、新しいECサイトの対応ページにリダイレクトをかける設定が必要となります。
今回は、Shopifyでのリダイレクト設定方法についてご紹介いたします!
この記事で解決できること
・サイトのドメインを変更する予定がある
・Shopifyでのリダイレクト設定について知りたい
・リダイレクトできないURLについて知りたい
リダイレクト設定の必要性
リダイレクト設定は二つの視点から重要なステップと考えられます。
ユーザビリティ
例えばブックマークからサイトを閲覧しようとした際に、サイトのドメインが変更されていてリダイレクトが設定されていないと、ユーザーに404エラーが表示されてしまいます。
目的のページを訪れることができずユーザーにとってはストレスとなりますし、大きな機会損失になってしまいます。
SEO効果
SEOの観点からもリダイレクト設定は重要です。
リダイレクト設定をすることによって、古いWebサイトの評価を引き継ぐことも可能です。(301リダイレクト)
※Shopifyで設定するリダイレクトは全て301リダイレクトです。
リダイレクトの設定方法
では実際にShopifyでのリダイレクト設定方法をご紹介していきます。
リダイレクトの設定箇所
オンラインストア>「URLのリダイレクトを表示」を選択します。

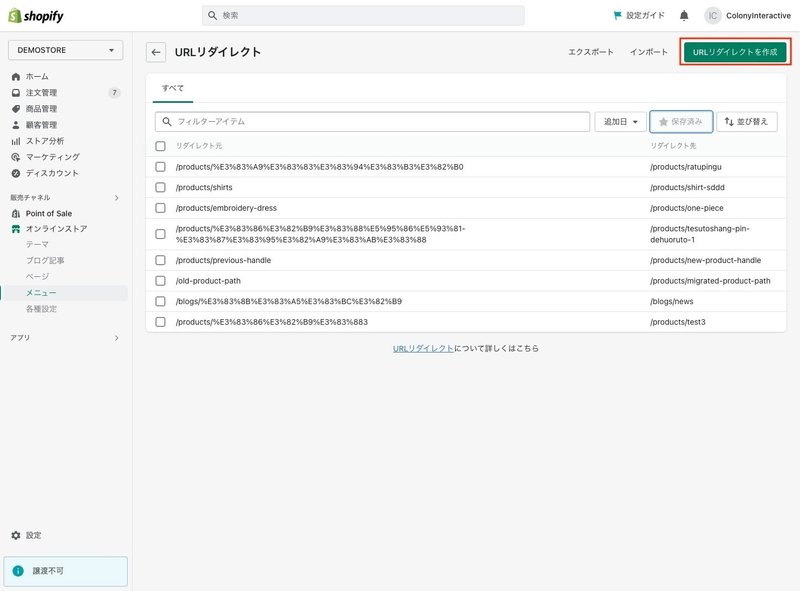
以下の画面が、リダイレクトの設定画面です。

リダイレクトの登録
右上の「URLリダイレクトを作成」を選択します。

「リダイレクト元」「リダイレクト先」を入力し、「リダイレクトを保存する」を選択します。

以上でリダイレクトの設定は完了です。
同じドメイン内でリダイレクトをする場合は相対パス(/collections/all)での入力が可能ですが、古いドメインからのリダイレクトの場合は絶対パス(https://example.com/collections/all)の入力が必要となります。
リダイレクトを一括で登録する方法
複数のリダイレクトを行う際はCSVを使用し、一括で登録する方法があります。
リダイレクトのテンプレートを使用し、左の列にリダイレクト元(旧URL)・右にリダイレクト先(新URL)を入力していきます。

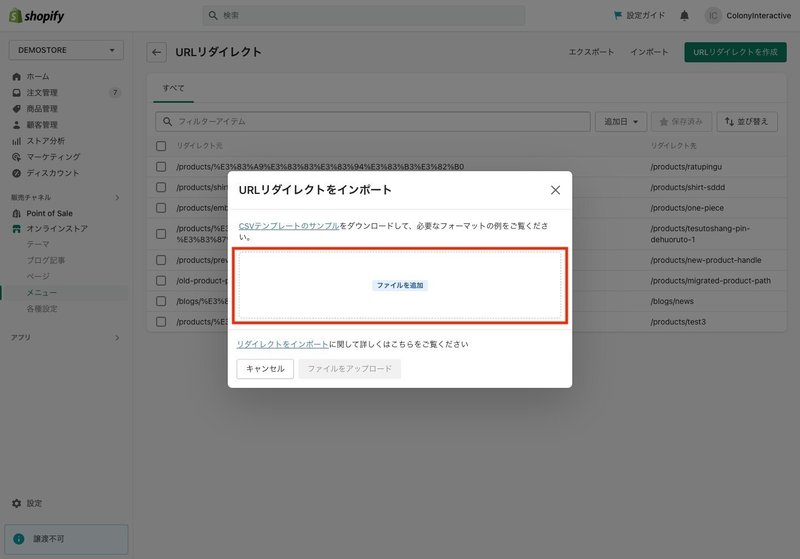
入力が完了したらCSVとして保存し、リダイレクトの設定画面「インポート」を選択します。

「ファイルを追加」を選択し、先ほど保存したCSVを選択するとリダイレクトのインポートが開始されます。

CSVの雛形については、「インポート」を選択した際の以下の部分を押下することでダウンロード可能です。

作成したリダイレクトを一括で編集する
以前までは設定画面でリダイレクトの一括編集が可能でしたが、Shopifyのアップデートによりリダイレクトの一括編集を行うためにはアプリの導入が必要となりました。
ブログ記事、ページ、URLリダイレクト用の一括編集機能は利用できなくなりました。
推奨されるアプリについてはShopifyヘルプよりご確認ください。
リダイレクトできないURL
次で始まるURLについてはリダイレクトができません。
/apps
/application
/cart
/carts
/orders
/shop
/services
また、リダイレクト元のURLがまだ有効である場合もリダイレクトがかかることはありません。
まとめ
サイトをリニューアルするにあたって、リダイレクトの設定は欠かせない項目の一つです。忘れずに設定し、ユーザーがスムーズに新サイトを訪れられるようにしましょう。
この記事が気に入ったらサポートをしてみませんか?
