
デザイナーが初めてアジャイル/XPを学んで感じた4つの変化
こちらの記事はコドモン Advent Calendar 2023の13日目の記事です。
こんにちは、UI/UXデザイナーの佐藤です。普段は「園内チーム」のデザイナーとして、保育・教育施設向けICTサービスコドモンの改善を担当しています。
コドモンではアジャイル開発を行っており、XP(エクストリーム・プログラミング)という手法を取り入れています。今回は、園内チームでアジャイル/XPを学んでみて、変化したことをお話します。
エクストリームプログラミング (XP) は、短い開発サイクルでスピードとシンプルさを追求するアジャイルプロジェクトマネジメントの手法です。XP では、5 つの価値観、5 つのルール、そして 12 のプラクティス (慣習) を用いてプログラミングを行います。
アジャイル/XPから学ぶ、コラボレーションとコミュニケーションの重要性
みなさんは「アジャイル」と聞くと、どのようなイメージを持ちますか?
私は今まで「エンジニア以外は関係のない話」と思っていました(チームのみんな、ごめんね)。
XPが導入された当初はチームのエンジニアが主体となり、価値やプラクティスを取り入れていきました。しかしデザイナーやPdMはアジャイル自体あまり理解しておらず、認識の齟齬が発生していました。そこでチーム全員で輪読会を行いアジャイル/XPを学ぶことにしました。次に輪読会で読んだ本と、チームの活動への影響が大きかった箇所を紹介します。
『Lean UX』
概要
Lean UXとは、部門横断的なチームが短期間でデザインの価値を最大限に実現するための方法です。Lean UXの基本原則やプロセス、導入の仕方について書かれています。
コラボレーティブなデザイン
コラボレーティブデザインは、チーム全体でデザインを作り上げていくアプローチです。コラボレーティブなデザインを通して、チームの当事者意識が高まり、共通理解が生まれます。また、顧客とも協力することでより良いデザインを生み出すことができます。
中間生成物中心の仕事の進め方から脱却
初期段階では中間生成物に時間をかけず「議論を前に進めるためのもの」として扱うことが重要です。Lean UXでは、中間生成物よりもコラボレーションや対話を優先します。
『アート・オブ・アジャイルデベロップメント』
概要
アジャイルについてXPの手法を中心に解説されています。XPの概要から始まり、XPを取り入れる注意事項や代替案を含む実践方法について書かれています。
信頼
お互いに相手に敬意を払うことで、協力し合うことができます。
全員同席
全員同席するとコミュニケーションがしやすくなり、質問の回答をすぐに得られ、生産性を劇的に向上させることができます。
アジャイル/XPの学習を通じた取り組みと変化
1️⃣ イテレーションデモの導入
週に1回、チームの進捗の成果をチーム外のメンバーに見せる取り組みを始めました。施策案やプロトタイプ、実際に動くデモストレーションを見せて早めにフィードバックをもらうようにしました。まずはカスタマーサクセス部のチームに対してイテレーションデモを行ってみたところ好評だったので、徐々に参加する人数を増やしました。現在はカスタマーサクセス部と普及推進部のみなさんが誰でも参加できるようになっています。
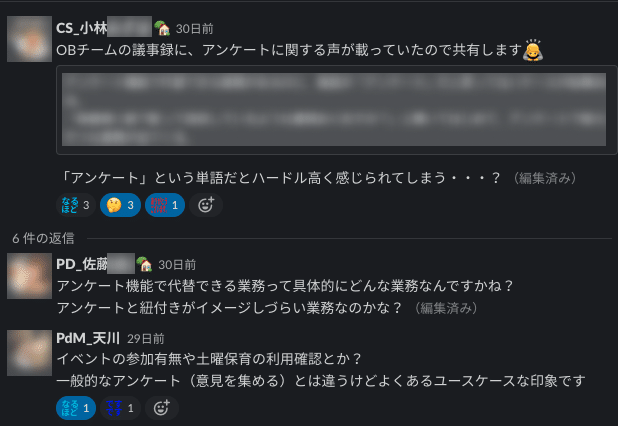
イテレーションデモを導入してからカスタマーサクセス部や普及推進部のみなさんとの距離がグッと近くなったように感じます。開発の状況をオープンにしたことで、気軽に話しあえる関係ができたからだと思います。ほかにもプロダクトに関する課題やアイディアを共有・相談できるSlackチャンネルが誕生し、意見交換する頻度がさらに増えました。イテレーションデモのおかげで「遠い部署の人たち」から「同じ課題を解決をする仲間」になりました。

2️⃣ 忠実度の低いプロトタイプの作成
今までは不確実性の高い要素があった場合でも、とりあえず忠実度の高いプロトタイプを作り上げてから議論の場に持ち込んでいました。しかし最近ではフローを見直し、施策の検討段階で不明点が出てきたらラフスケッチをもってチームに相談するようにしました。
ラフスケッチの作成は「フィードバックがしやすい」とチームから好評でした。最初は未完成のプロトタイプを見せることに抵抗がありましたが、コラボレーションするタイミングが早いほど議論が活発になり、前に進みやすいメリットを感じてからは徐々に無くなりました。
3️⃣ チームの活動に参加する
以前よりもデザイナーの人数が増えたことで十分なリソースが確保され、兼務する数が減りました。そのため1つのチームに集中できる体制になり、「デイリーミーティング」のほかに「リファイメント」「プランニング」「レトロスペクティブ」にも参加するようにしました。
チームの活動に参加するようになってからコミュニケーションする機会が格段に増えました。プランニングをするときはデザイナーの作業を踏まえた優先度の判断ができるようになりました。また決定事項を後から共有してもらうコストも無くなり、共通理解がしやすくなりました。チームの活動に参加することで、帰属意識が強くなった気がします。
4️⃣ 自己組織化の芽生え
今までの私は声を掛けられたら対応するような関わり方で、自らチームの振る舞いに対して問題意識を持ったり提案することはありませんでした。アジャイルに対する認識が「エンジニア以外は関係のない話」から「チーム全体で取り組むもの」に変わってから、自分の所属する「園内チーム」のメンバーである意識が強くなり、チームが抱えている課題に目を向けるようになりました。そしてチームがもっと良くなるためには何をすべきか常に考えるようになりました。チームのメンバーからも「細かいことに気づいてくれる」「積極的に意見を出してくれて助かる」などフィードバックをもらうようになりました。何より、チーム開発が楽しいと感じるようになりました!
アジャイル/XPをより体現するために
輪読会を通じて、以前よりもアジャイル/XPを体現できるようになりました!一方で、まだまだ伸び代を感じる部分もあります。特に苦手意識があるのはXPの価値にある「フィードバック」です。「フィードバックをすると相手との関係性やチームの雰囲気が悪くなるのではないか」「自分が見ている側面だけで判断して本当によいのだろうか」「思っているのは自分だけではないか」と躊躇してしまい、フィードバックするタイミングを逃してしまうことがあります。フィードバックに対して、現在取り組んでいることをご紹介します。
1️⃣ I Like I Wish
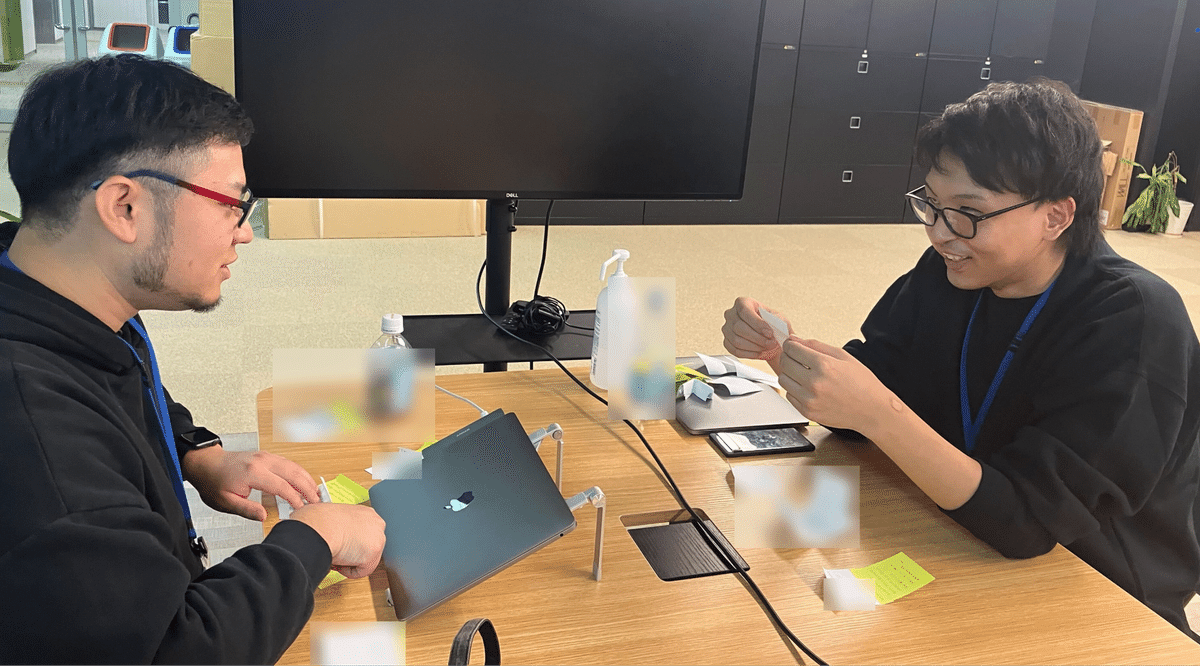
フィードバックをより気軽にできる関係を作るために、チーム全員で会社に集まり、「I Like I Wish」を行いました。
一緒に働くチームメンバーに対して、"I Like(良いと思っていること)"と"I Wish(改善して欲しいこと)"をフィードバックし、チーム内で共有する。
普段はオンラインで業務することが多いですが、直接会ってフィードバックしあうのは良かったです。「Like」は直接言われると恥ずかしい反面、心温まる場面でした。「Wish」は表情や感情が一緒になって伝わるので、オンラインよりもスッと受け入れやすかったです。

2️⃣ フィードバックに関する学習
開発部内では、アジャイルの知見を広げることを目的としたLT大会が開かれています。先日のテーマは「誰からでも上手に学ぶ、フィードバックの受け取りかた」でした。そこではフィードバックの種類や、指導と評価を混同しない伝えかたを学ぶことができました。発表のなかで『ハーバード あなたを成長させるフィードバックの授業』の書籍を紹介していたので、今度読んでみようと思います!
コドモンではデザイナーを募集中です!
ここまで読んでいただき、ありがとうございました!
コドモンでは、プロダクトをデザイン面で牽引してくださるデザイナーを募集しています。興味を持っていただいた方はぜひ気軽にお声がけください!


