
NetflixのUIとテキストについて考察してみた!
こんにちは。デザイナーのChoiです。
皆さんは「Netflix(ネットフリックス)」をご覧になりますか?
コロナに外に出られない日々が長引き、最近ネットフリックスを見るようになりました。
そのうち、ネットフリックスのデザインについて考えるようになりました。
ネットフリックスは、細かい情報をシンプルな構成で提供しています。そしてユーザー中心設計とキーアートなど、ネットフリックス特有のユニークなスタイルを追い求めています。
このようなスタイルを他のサイトでも適用できるのではないかと考えました。それで、ネットフリックスのUIとテキストについて考察してみました。
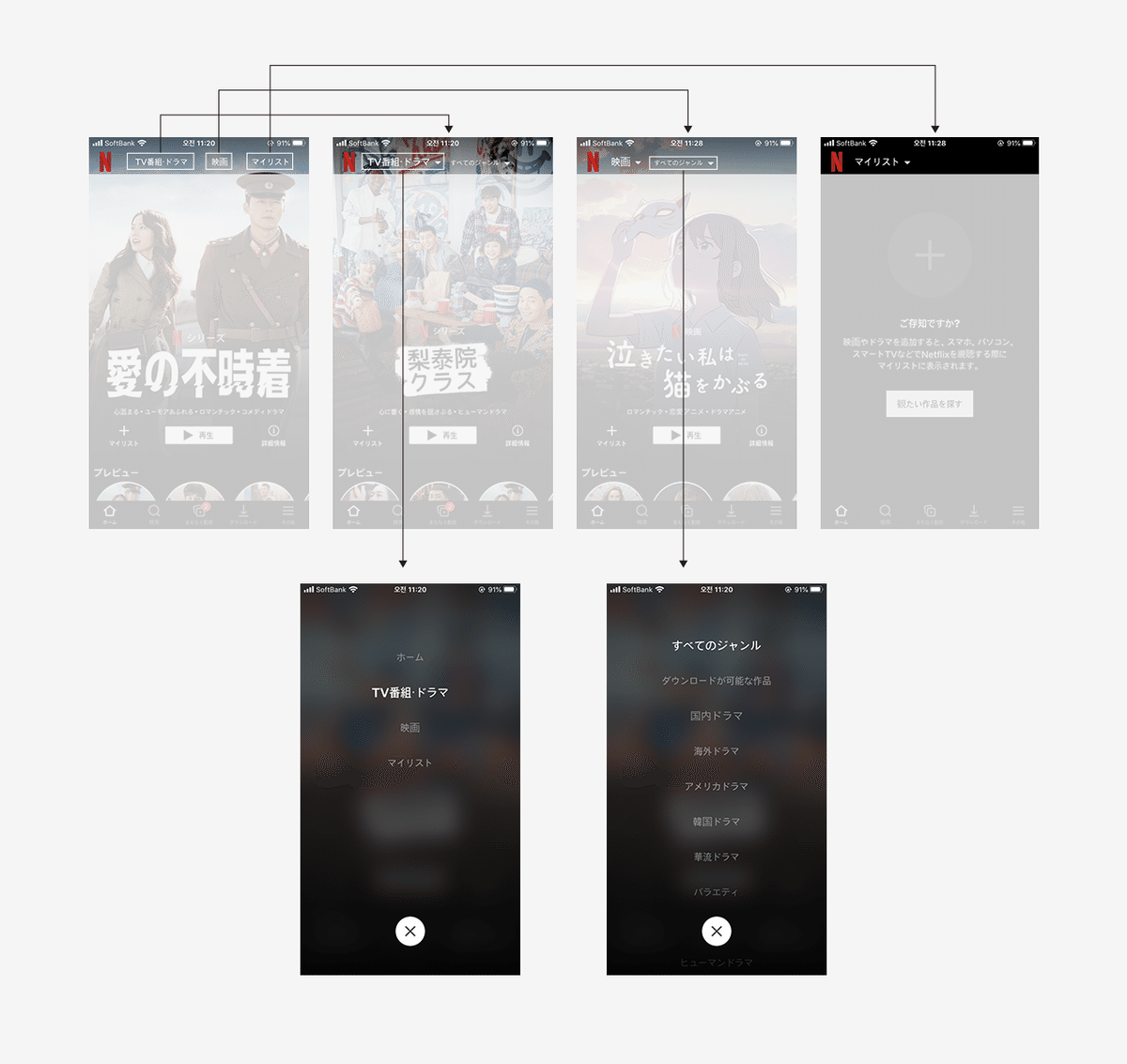
全体の構造

ネットフリックスにはかなり長くて多いコンテンツが表示されます。
iPhone6・7・8を基準に、6-7個の画面が続いています。
そしてログインするプロフィールと時期によって表示されるコンテンツ、分類、構成が変わります。ネットフリックスは細かいカテゴリーを持っており、そのカテゴリーを積極的に見せます。
黒文字で表示されたカテゴリーは他の部分と異なるUIを持っている部分です。
殆どのリンクはコンテンツの情報につながりますが、黒文字で表示されたカテゴリーは再生のボタンがあり、直接再生できます。
赤い線のフローに乗らない(直接再生ボタンを押さない)ユーザーは、一番右上の説明ページの段階を経験した後、コンテンツ(映像)を見ることになります。説明ページにテキストは少ないが、出演者の情報、予告編、他の映像、似たコンテンツなど様々な面で分類された中立的な情報が載せられています。
状態によるメニューの変化

画面をスクロールしたらどのように変化するのか見てみましょう。
ネットフリックスは,他のアプリと似ているタブバーを持っているが、スクロールする時タブバーが変わります。最初の画面上部に「プレビュー」があり、スクロールする時に最初の位置から30%程までは、上段メニューの背景色の透明度が徐々に減ります。そして30%程を過ぎると上段メニューが消えます。逆にスクロールすると背景が暗い状態でまた現れます。
上段ナビゲーションバー

上段ナビゲーションバーは簡単に作られています。
十分な余白とテキストを使い、簡潔に作られています。しかし、メニューが変わっても構造は似ています。他のアプリと異なる点は、各カテゴリーを縦並びにしている点です。
タイトルもコンテンツ
ネットフリックスと似たようなレイアウトを作るためには、イメージやテキストのようなコンテンツをコントロールしなければならない。テキストで表現されるコンテンツの「タイトル」と「説明」を見てみましょう。
プレビュー

まずはじめに見える部分は「プレビュー」です。
ネットフリックスはテキストをたくさん使っていますが、他の映像サービスと違ってタイトルを重複して使ってないです。 プレビューを見ると、上段のバーの構成で各コンテンツのタイトルはイメージとなっています。 映像は縦長に編集されており、映像の上に表示されるUIの色はコンテンツによって柔軟に変わります。
映像はブラー処理された画面からロードが終わると、自動で再生されるようになっています。
コンテンツにおけるタイトルは、コンテンツのタイトルを再び表示しないようにしています。そのかわりに、再生ボタンの上に小さいフォントでコンテンツのカテゴリを入れています。それでサムネイルのレイアウトをより簡単に見せます。次の画像を見てみましょう。
サムネイル


2020年ネットフリックスオリジナル「パク・ナレのセクシー注意報」のサムネイルです。タイトルとコンテンツのサムネイルが別になっているので、様々な方法でそれぞれ活用できます。
異なるタイトルとサムネイルの組み合わせで、1つのコンテンツを様々な姿で見せることができます。このようなバリエーションはユーザーの視線を引き止めるために使います。同じコンテンツでも、以前にユーザーがどのコンテンツを撰んだかによってサムネイルを変えて見せます。
そしてコンテンツのサムネイルとタイトルが別になっているため、海外でサービスされる場合、それぞれの言語でロゴを表示します。なんと190カ国もあるらしいです。

自社制作のコンテンツを表示する場合、昔からネットフリックスのロゴを入れています。最近は「N」字でロゴが単純化されて、位置を左に移しました。これでよりシンプルでサムネイルにもっと集中できるデザインになったと思います。
詳細情報のテキスト

ネットフリックスは最初の画面での一般のテキスト量をおさえているが、詳細情報ページでは十分な情報のテキストを表しています。詳細情報のテキストの場合も注目すべき点が多いです。
映像やTV番組の情報は、非常に異なる情報を一気に表示しなければならない場合が多いです。それを綺麗に見せられるように気を付けたことが2つあります。
まず、一つ目は簡略な情報だけ載せることです。先ほどの説明と同じ様にコンテンツのタイトルを再び表示してないです。そして現在ネットフリックスはマッチ度、年度、シーズン、出演者ほどの情報しか載せてないです。あと、意図的に評論家の評価や他人のレビューを載せていないです。他人の評価を気にせず、自分の見たいジャンルと作品に集中できるように作られています。
二つ目はコンテンツとエピソードを説明するテキストはスマホの画面を基準に3行を超えないことです。 このテキストがネットフリックスの特徴の一つです。一番左のスクリーンショットを見ると、全ての説明は一定の長さのテキストになっています。ある説明は一行で、ある説明は5行になる場合は決してありません。同様に三点リーダー(……)もありません。 iphone6・7・8を基準にほぼ全てのコンテンツの説明が3行ほどの分量を保っています。この説明を書く作家が別にいるほど、重要なポイントです。
テキストとコンテンツ、そしてデザイン
多くの人がシンプルなデザインを好みます。しかし、殆どの商品は十分な情報を提供しなければ売れない場合が多いです。
その十分な情報には、製品自体の情報だけでなく、決定に役に立つ評判や評点、レビューまで含むことが多いです。このたくさんの情報を「うまく」デザインして伝えるのは難しいです。場合によってある部分は「省略」しなければなりません。
ネットフリックスのコンテンツが商品だとしたら、その商品のサムネイル、紹介、情報がテキストで綺麗にまとめられ、ユーザーが経験する各段階に適用されます。ネットフリックスの情報はトル加工された状態で、一定のパターンとして提供されます。そしてコンテンツ情報は予告編の動画とポスターに似たサムネイル、詳細なテキストで伝えています。 コンテンツのシーンを見せるスクリーンショットはありません。
コンテンツに関する情報を管理するため、コンテンツのタイトルサムネイルを変更し、どれくらい繰り返してみせるかとその位置を決める戦略を練ることができます。 デザイナーの場合はコンテンツを構成する情報が一貫性を持てれば、スペースを無駄にせず、重要なコンテンツを表示するスペースを確保できます。また、実験的な挑戦もできます。
ネットフリックスの考え
ネットフリックスのコンテンツサムネイルは各自のストーリーを盛り込んでいる。 ユーザーにストーリーを伝えるということは、デザイン面で見た時、デザイナーがストーリーテラーにならなければならないことを意味する。 つまり、ユーザーが経験するネットフリックスの全体的な経験をストーリー化できなければならないという意味である。 このようなストーリー化により、ネットフリックスは断片的な機能ではなく、一つの全体的な経験を作ろうとしている。 デザインチームはコンシューマインサイト(Consumer Insights、以下CI)チームと協力し、会員のフィードバックについて意見を聞き、ABテストのデータを受け取り、このような視聴経験を向上させるために努力する。ーネットフリックスデザインチームのインタビュー
今回の記事を書いたきっかけは上記のインタビューです。最近はUX Writingに関する記事をよく見かけます。全てのコンテンツはストーリーを含んでおり、ストーリーは誰でも理解できるように読みやすく一貫性と流れを持つことが大事です。そしてストーリーはUIの機能的な部分を説明すること以上の意味を伝えることができます。つまり、「UX Writing」はサービスのアクセシビリティと経験についての印象に直結することを見過してはなりません。
今後はユーザーが接するシステムやプラットフォームのコンテンツが競争要素になるそうです。UIデザインでオブジェクトの形と構成を単純にすると、その反作用で他の部分に対する細かいアプローチが必要となります。そのため、これまで多く見過ごされてきたテキストの活用方法の重要性、UIで使用される特性をよく反映したテキストスタイルとタイポグラフィーの影響もどんどん大きくなると予想されるそうです。
皆さんもネットフリックスデザインチームのようにストーリーテラーとしてのデザインを心がけてみるのはいかがでしょうか。그럼 다음에 또 봐요, 안녕!
\ Wizは一緒に活躍できる人を募集しています! /
UIUXデザイナーの募集
WEBデザイナーの募集
この記事が気に入ったらサポートをしてみませんか?

/assets/images/4905076/original/97b3c296-e8a1-4034-8b37-a3d7f9bc21a1?1593568777)
/assets/images/4533420/original/393e3408-cb02-4819-a25c-09ea4a69de61?1580382440)