
Webデザイナーがよく使っている英語フリーフォント5選
こんにちは、デザイナーのCHOIです。
皆さんはデザインする時に日本語用と英数字用のフォントを使い分ける方ですか?私はそれぞれ特化している部分があると思うので使い分けたり、多言語を提供するフォントを使っています。
今回は前回の日本語フリーフォント紹介に続いて、英語のフォントも紹介します!
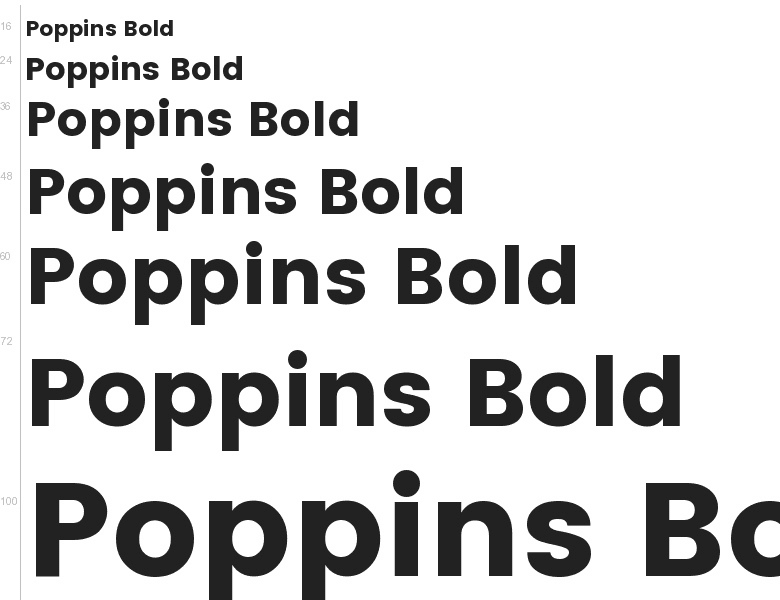
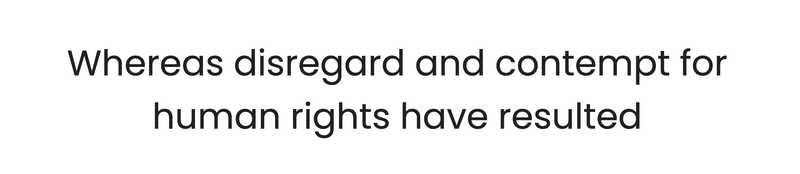
1.Poppins



英語の好きなフォントでInter、Helvetica、Roboto、Latoを選ぶ方が多いと思いますが、私は「Poppins」派です。
Google Fontsで提供されているサンセリフ体のフォントで、現代的で洗練されたデザインが特徴です。シルエットが正方形に近く、特に小文字の「a」が丸に近い形状が、個人的にとても好みです。
さらに、ウェイトはLightからBoldまで5つも用意されており、様々なデザインに適応できます。Noto SansやPretendardとの相性も抜群で、数字もDinに少し似ていて使いやすいので、おすすめです。
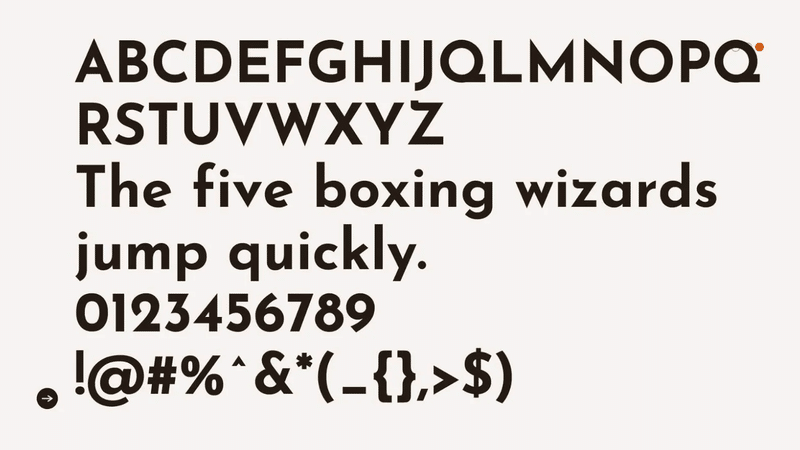
2.Josefin Sans


「Josefin Sans」は、モダンで洗練されたフォントで、クリーンでシンプルな印象を与え、現代的でモーダンなデザインによく使っています。
アルファベットの形状がユニークで、特に「Q」や「Z」などの文字は他のフォントとは異なる特徴を持っています。
3.Krona One

「Krona One」はモダンで洗練されたフォントで、2022年デザイナーおすすめのGoogleFontに選ばれたことがあります。
「Josefin Sans」と同じくアルファベットの形状がユニークで、特に「R」や「N」などの文字は他のフォントとは異なる特徴を持っています。
太字で大胆な印象を持っており、タイトルや見出しを強調したい場合に特におすすめです。
4.DIN 2014


「DIN」は数字のフォントとして優れており、特に英語の数字においてバランスが良く、視認性が高いと評価されています。
シャープで長体なデザインが特徴で、特に0が直線的な形状をしているため、文字量が多いコンテンツにおいても見やすさがあります。そのため、特に価格を記載する時に使いやすいです。
ただし、コンマが数字に比べて少し大きいという特性があるため、サイズを調整する必要がありますが、それを考慮しても、使いやすいフォントなのでおすすめです。
5.The signature


「The signature」は英語の手書きフォントを探していて見つけたフォントです。Redskyというフォントが一番好みでしたが、商用無料で似た雰囲気のこちらのフォントに出会ってから、こちらをよく利用しています。
手書きフォントなので可読性はあまり良くないですが、デザインのアクセントとして活用することができ、おすすめです。
まとめ
今回はおすすめの英語のフリーフォントを紹介しました。
英語のフォントは特にユニークで洗練されたものが多く、フォントだけでもデザインにアクセントを与えることができます。
今日紹介したフォントの中でお気に入りのものがありましたら、ぜひデザインに取り入れてみてください。新しいフォントの発見や活用はデザインの幅を広げ、より魅力的なコンテンツを生み出す一環となります。
どれも使いやすいフォントばかりなので、デザインのクオリティ向上にぜひご活用ください。
前回の記事が気になる方はこちら▼
この記事が気に入ったらサポートをしてみませんか?
