
【STUDIO×Webデザインでフリーランスになる】#07 バナーデザインの練習とデザイナーさんからのお宝FBをしっかり吸収する
こんにちは、chicoです。
いよいよ出産まで1ヶ月を切りました。(ブルブル・・・)
入院生活への準備はもちろんのこと、退院してからも子どもの役所手続きや申請などやることが多そうです。これらのほとんどを旦那にお願いする予定ですが、果たしてちゃんとできるのか・・・💦
産後にバタバタしたり、くだらない喧嘩をしたくないので、わたしのほうでできる準備や、スケジューリングをちまちま進めています。
産後はどんな身体・生活の状態になるのかわからないので、今やることで来月のわたしを救うのだという一心です(^^;
活動報告も7回目!手を抜きながらもよく続けられてるわたし偉い!
振り返っていきます!
今週取り組んだこと
🐯 デイトラウィークリーデザイン
今週も、先週の「やきいも」のお題に沿った課題がでました。


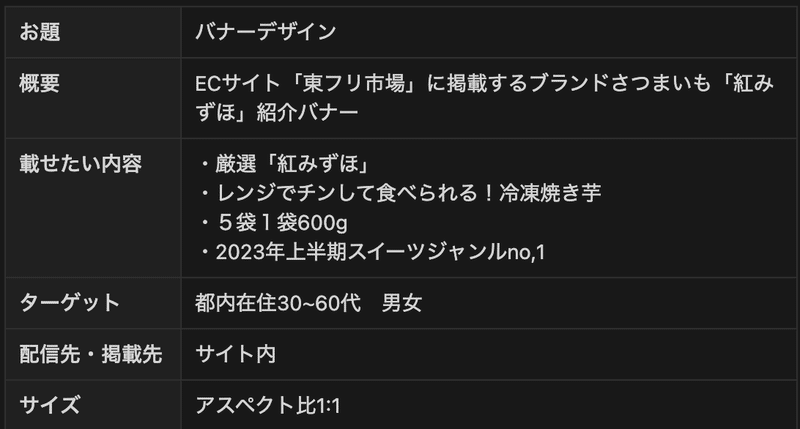
今週のお題は、「やきいもの魅力を伝える内容で3つの連続したバナー」ということです。(ECサイトなどで、商品説明として横スクロールで見られる想定)
制作したのはこちらです!



メインバナーと雰囲気を合わせたいので、紅色の枠や、さつまいもの形のあしらい(魚群じゃないよ!)、メインのフォントをそのまま使いました。
▼ 自分なりに工夫した点はこちら
最終的に視線が止まる右下に「Next」「Back」を入れて、次のバナーがあること・ないことを明示しつつ、スクロールを促す。
お題に決まった写真はないので、すべてフリー画像を探して使っていますが、2番目の「品質管理」のバナーにふさわしい写真は何かと考えた時、「品質管理をしている工場」や「マスクをして働いているスタッフたち」よりも、「品質管理された安心安全なやきいもを子どもが美味しく食べている様子」がわかる写真を選定しました。
→ これは、初級編LPのFBでメンターさんから教わったことをヒントにしていて、ユーザーに「結果的なポジティブ体験をイメージさせる」ことで商品を買うメリットを想起しやすくしています。
(もっとこだわるなら、「家の中で」子どもたちがやきいもを頬張る写真があれば、「家族」「家庭」「食卓」のイメージがあってよりマッチしたかなぁ。)
イラストや写真の素材探しで、なかなかベストなものを見つけられないのが悔しいです。価値あるサービスにはしっかりと課金して、妥協のない素材選定ができるようにしたい。
やきいもバナーは9月いっぱい続きます!🍠
🐯 デイトラ中級編
中級編はDAY13まで進めました。
苦手なトレースを終え、今は架空のコーポレートサイトのデザインに突入。
まずはオーソドックスな「信頼感」「真面目できっちりした」雰囲気のデザインを目指しています。
雰囲気に合う参考サイトをいくつか集めて、「自己流」のデザインにならないように気をつけます。
入院までに中級編課題提出に辿り着けるかなぁ〜〜。
👚 実家のお店HPのデザイン修正
活動報告noteの「#00 まえがき」を見てくれたデザイナーのマスべさんが、ありがたすぎることに、わたしが制作した実家のお店HPのデザインFBをしてくださったので、それらをせっせと反映させました。
今回の主な学びは、「写真の垂直水平・トリミング・色味」をしっかり合わせることです。
恥ずかしながら、デザイン制作したときに写真の加工はまったくしておらず、したとしてもSTUDIO内で明るさを補正したくらいで、ほとんどスマホで撮影した写真をそのまま使っていました・・・。
お店のHPには、綺麗な風景も、美しい人物の写真も必要ないので、「写真」について全くこだわっていませんでした。
アドバイス通り、直してみた写真はこちらです。

Photoshopを使っての画像加工は、明るさやコントラストくらいしか触ったことがなかったので、調べながら「垂直水平」「カラーバランス」を修正してみました。
自分なりに真っ直ぐ撮影したつもりでも、確かに曲がっていました。そしてその違和感を残したままデザインに使うと、統一感のないちぐはぐな雰囲気になってしまうことがわかりました。
画像加工をすると、ひとつひとつの写真に「きちんと」感が出て、それが全体に統一されると、まるでサイト全体がグレードアップしたかのようでした。
「美しい人物写真じゃないし・・・」「映えるような風景じゃないし・・・」と思い込んで、写真にこだわることをサボっていましたが、どんな被写体の写真であれ、デザインの一部であることに気付かされました。
この作業はデザインに必須ということがよくよく心に沁みたので、Photoshopの画像加工も、最低限のレベルだけでも身につけたいな〜と思い始めました。来週やるかもです。
デザインの勉強を本格的にはじめてから、プロのデザイナーさんにFBをいただける機会が増え、本当に大切な気づきを得られることが多く、宝物のように感じています。マスべさん、お忙しいところありがとうございました!
📣 マスべさんが主催されている、ひろしまクリエイターズギルドというコミュニティではバナー勉強会が定期開催されていて、そこでも制作したバナーにFBをもらうことができます!気になるかたはぜひ参加してみてください!
(わたしも参加したいと毎回思うのですが、デイトラを進めることで精一杯になってしまっています・・・。めちゃくちゃもったいない。いつか必ず参加します!)
👀 バナーデザインのウェビナー視聴
9/13(水)に開催されたDTP Transitのウェビナー「カトウヒカルさんによるバナーデザインのレビュー&ブラッシュアップ」を視聴しました。
毎週、ウィークリーバナーデザインでバナーを制作しているので、なにか収穫になればと思って参加しました。
同じ課題に対してノンデザイナーさんが制作された8つのバナーを例に、カトウさんが「良い点」「改善点」を言語化してくれて、改善点を踏まえたブラッシュアップ例まで見せていただけるという大ボリュームのウェビナーで学びがたくさんありました。
被写体の人物の目線を意識したレイアウトや、テキストを図のように扱い形を作る文字組みの方法、(ここでもやっぱり)情報の優先順位をつけて目立たせるところ・あえて目立たせないところを作る考え方など・・・大収穫でした!
たくさんのtipsをメモったので、しっかりと吸収してこれからの制作に活かしたいと思います。
(カトウさん著書のバナー本も読んでみたいなぁ。ウェビナーであれだけのボリュームだったから、本だとすっごい内容濃いんだろうな。)
来週は、引き続きやきいものバナーデザインと、Photoshopで画像加工練習とデイトラを進める予定です!
今週もここまで読んでくださりありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
