
ロジカルかつコンパクトに!UI設計のためのワークフロー
こんにちは。ChatworkのUIデザイナーかねこです。最近では新しい機能やエキスパートレビューによる改善をメインに取り組んでいます。
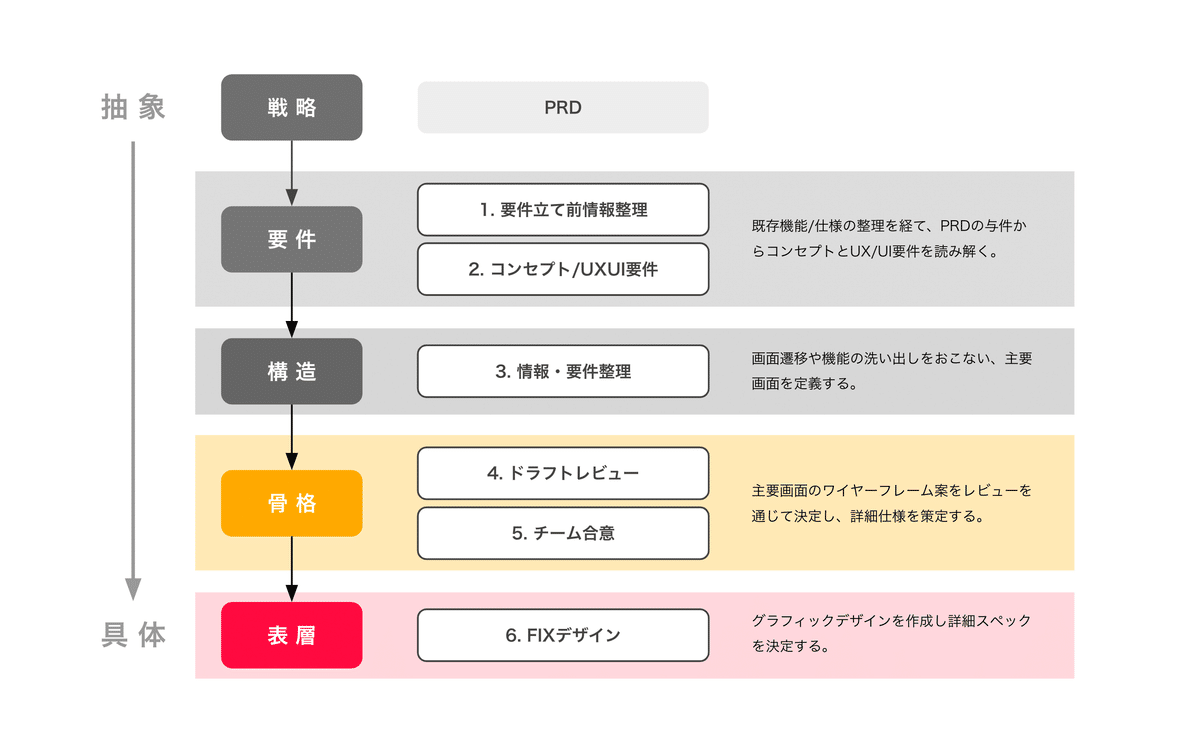
今回はUIデザイナーの設計フローをHCDプロセスに準えてフォーマット化する試み「MONDRIAN」についての第三弾です。これまでの記事をまだご覧になっていない場合は、ぜひ読んでみて下さいね!
この記事では【MONDRIAN】の後半部分(骨格と表層)の内容についてご紹介します。

画面要素の重要度を元に、最小限のワイヤーフレームを
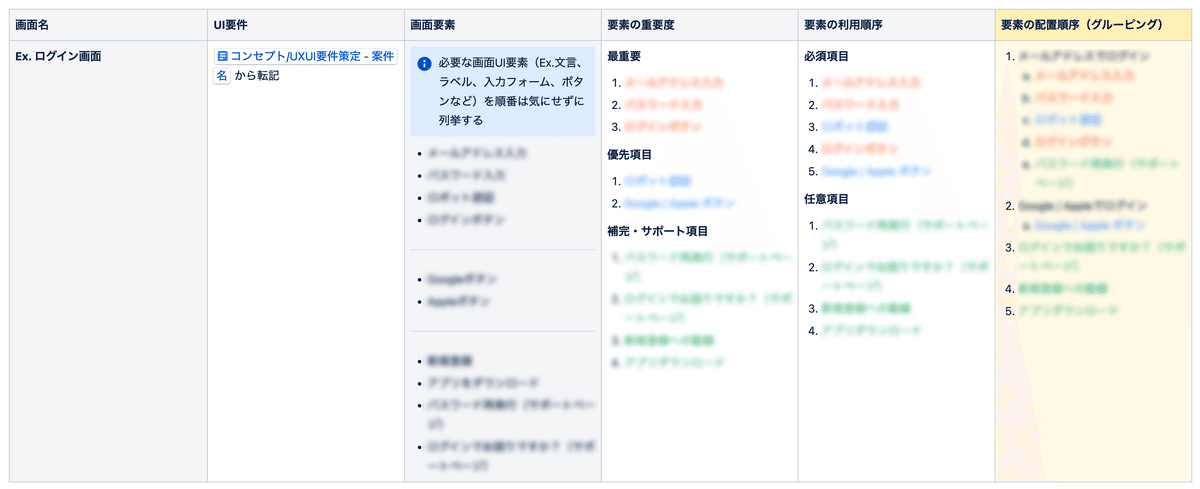
ステップ4【ドラフトレビュー】では、ステップ3【情報・要件整理】で定義した主要画面の「画面要素の整理」(情報設計)をおこない、ワイヤーフレーム案を作成します。一案でもOK。必ずしも複数作る必要はありません。
ステップ2の【コンセプトUX/UI要件策定】で定めた、UI要件に基づくように気をつけながら、画面要素の洗い出しをして各要素の重要度・利用順序・配置順序を書き出します。

このステップを踏むことで、ワイヤーフレームをただ漠然と書き出すのではなく、画面要素の重要度に基づいて案を作成することができます。
ワイヤーフレームは何を使って作ってもOKですが、私はiPadで書き出すことが多いです(手書きで歪もうがはみ出ようが気にしていないのですが、字が雑すぎると後悔するときがあります…😇)。
PCではMiroで作る場合も。その時に一番最短で作れる方法を取っています。
作成した後はプロダクトデザイン部内でレビューをします。
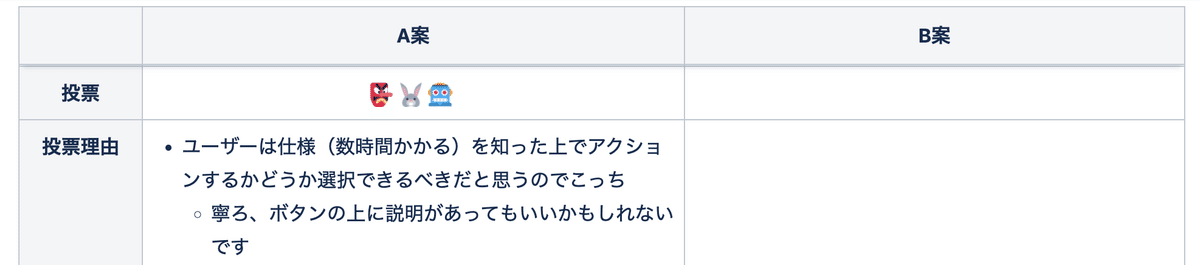
UX/UI要件に基づいているか、重要度は適切か。レビュー後は、良いと思う案に理由も添えて投票してもらいます。

根拠と共にUIにスコープを設け、作るものを明確に
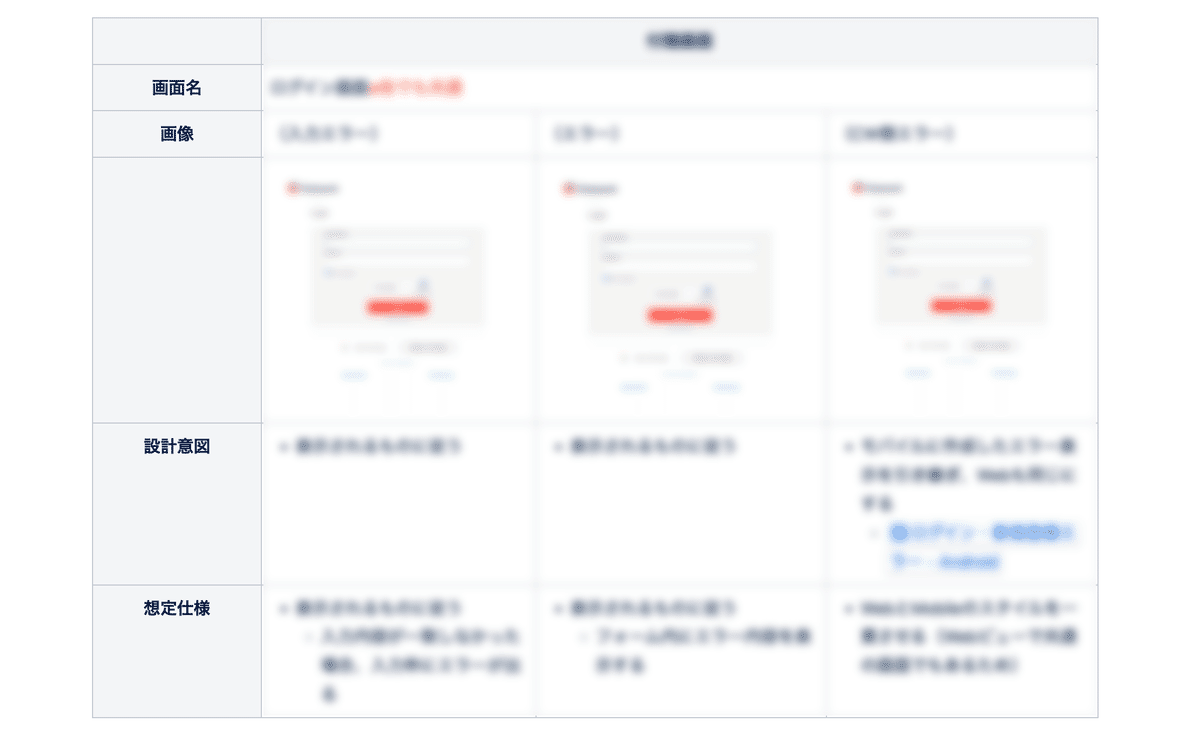
ステップ5【チーム合意】ではステップ4で選んだワイヤーフレームから、主要画面に付随する(変更の影響を受ける等)の画面デザインを追加。
想定する仕様も加えて、より具体的にしていきます。プロダクトマネージャーともイメージを確認し、実現可能性や現在の仕様との影響をエンジニアと検討することができる状態にします。

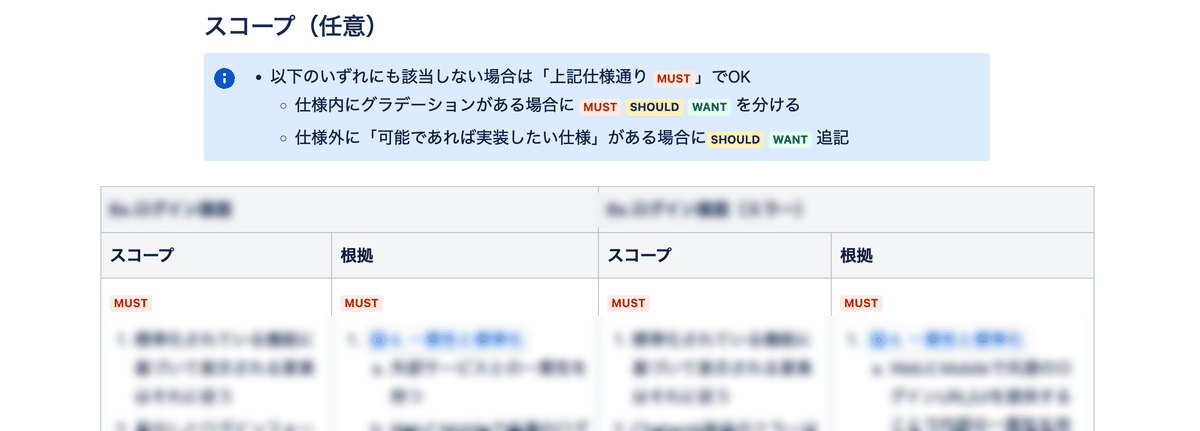
また、その際に「必ず実現したいこと」「実現すべきこと」を根拠と共に説明できるよう、スコープの項目を設けています。
ユーザビリティやWEBアクセシビリティのJIS規格やHuman Interface Guideline、Material Design から該当する根拠を上げることで、客観的で論理的な理由を説明することができます。
私個人的には、根拠はなにかを添えると力強い味方がいるような気持ちになります。そして、根拠のないことを自分がやろうとしていないかの確認にもなります。該当するものを探しに行く行為も勉強につながっていると感じます。

ただ、大事なことがわかっていても実現が難しい場合や、今回のプロジェクトではスコープに入れるのが難しいかも…という場合もあります。そのためMUST / SHOULD / WANTとスコープを分けて記述して、チームに提案。これはやる、これは今回はやらない、という認識を合わせていき、合意を取ります。
スピード優先なデザインガイドを目指して
ステップ6【FIXデザイン】は、ステップ5で作成した主要画面と付随画面のデザイン仕様をまとめたものです。
プロジェクトの中で詳細なデザインガイドを作成すると時間がかかってしまうことがあるため、Sketchで作成したデータをAbstractでエンジニアに共有する方法を取っています。
ドキュメント上はAbstractのURLをリンクしたり、ライティングについて追記して実装するための情報をまとめます(画面によってはステップ5の段階でAbstractのリンクを貼ってステップ6を割愛することも。省けるところは省いてスピーディに…です)。
この後、最後の仕上げとして「ストックするためのデザインガイド」を作ることも必要になります。が、ここでも出来るだけAbstractをつかって伝えることを第一に、デザインガイドの簡略化に取り組んでいます。
いくつかのプロジェクトで活用してみて
MONDRIANというUI設計フォーマットが出来るまでは、プロジェクトごとに、また個々人で目的に応じてドキュメントを作成していました。
しかし、作る際に「どう書こうか」「どんな内容が必要か」と悩むことも少なくありませんでした。MONDRIANが取り入れられてからは、ワークフローも明確になり、以前に比べると進めやすくなったなぁと実感しています。
この先、MONDRIANもフィードバックを取り入れながらよりブラッシュアップされていく予定ですが、少しでもみなさんのUI設計に活かせることがあれば幸いです。
Chatworkでは、一緒に働いてくださるデザイナーを募集中です!🎉
ご興味がありましたら、ぜひ採用情報をチェックしてみてください。
この記事が気に入ったらサポートをしてみませんか?
