
【サイト分析】白杉酒造㈱「食べるお米だけで造る酒蔵シラキク」
こんにちは、2024年8月~株式会社まめぞうデザインにてデザイナーとして働く、ダイアンとビールが大好きなKimura(@mkimura_cf)です。
引き続き、新人デザイナーとしてサイト分析や自主制作をアウトプットしていこうと思います!🐶
今回は、白杉酒造株式会社さんの、「食べるお米だけで造る酒蔵シラキク」のコーポレートサイトを分析していきます。🍶
レイアウトや余白、フォントの使用についてどのような要素で成り立っているのか、下記の記事を参考に展開させていただきます。
STEP1:第一印象の言語化
まず始めに、サイトを見た時の第一印象は、「力強い、伝統的、シンプルだけどカッコいい」です。

「白杉酒造」さんの由来である白杉について調べると、まっすぐで木肌が白くて美しく、花が咲かず、実もならない杉、北山杉(=京都市北区の林業地を中心に生産される伝統的な杉)の元祖と崇められている、とあります。
格式もありつつ、どっしりとした力強さを感じるこのサイトは、白杉酒造さんのコンセプトにマッチした印象を受けます。
STEP2:ロゴ・文章・写真の分析
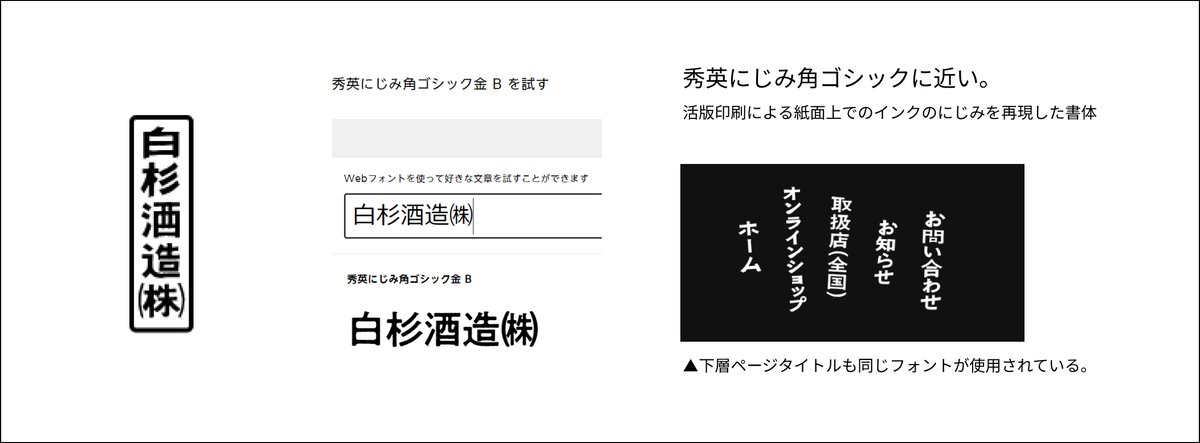
①ロゴについて
社名ロゴに使用されているフォントは、秀英にじみ角ゴシックに近い、にじみ加工が施されています。活版印刷のようなレトロフォント。

比較して、ブランド名「Shirakiku(シラキク)」は、力強い毛筆で書かれた英文フォントです。TOPページのファーストビューに大胆に用いられています。

最初に英文フォントのブランドロゴでインパクトを出しつつ、親しみやすい社名ロゴをサイト内で追従させる。印象の異なるロゴの組み合わせでアクセントが出ているように思います。
②文章について
文章を読むと、一貫して「地元・京丹後産のお米しか使わない」という強いこだわりを持ち、本来であれば日本酒の原料には向かない、食用米を使用するという新たな挑戦を行っている事、その結晶が「Shirakiku(シラキク)」だという事が分かります。
※心白とは、米の中心の白濁している部分のこと。すっきりした日本酒を造る上で必要になるそうです。
▼オンラインショップページでは、味の特徴や、製造過程をライターさんの目線から丁寧に紹介されており、日本酒にあまり馴染みのない方でも入りやすい。

③写真について
ファーストビューでの大胆な切り替え写真の使い方も圧巻ですが、サイト中腹部、大きなシイの木を見上げる男性の写真が大きく表示されます。

伝統を守りながら新たな日本酒造りの挑戦を続ける職人さんたちを、創業時からずっと見守っているシイの御神木(ごしんぼく)の関係性。
中盤で写真を大胆に使用する事により、サイト全体の重厚感がぐっと増し、ユーザーを飽きさせず、引き付けるような効果が感じられます。

対して、要所で出てくるコミカルな写真の使い分けにはユーモアを感じます。メリハリが出ていて非常に魅力的です。🫶



STEP3:レイアウト・余白の分析
①レイアウトについて
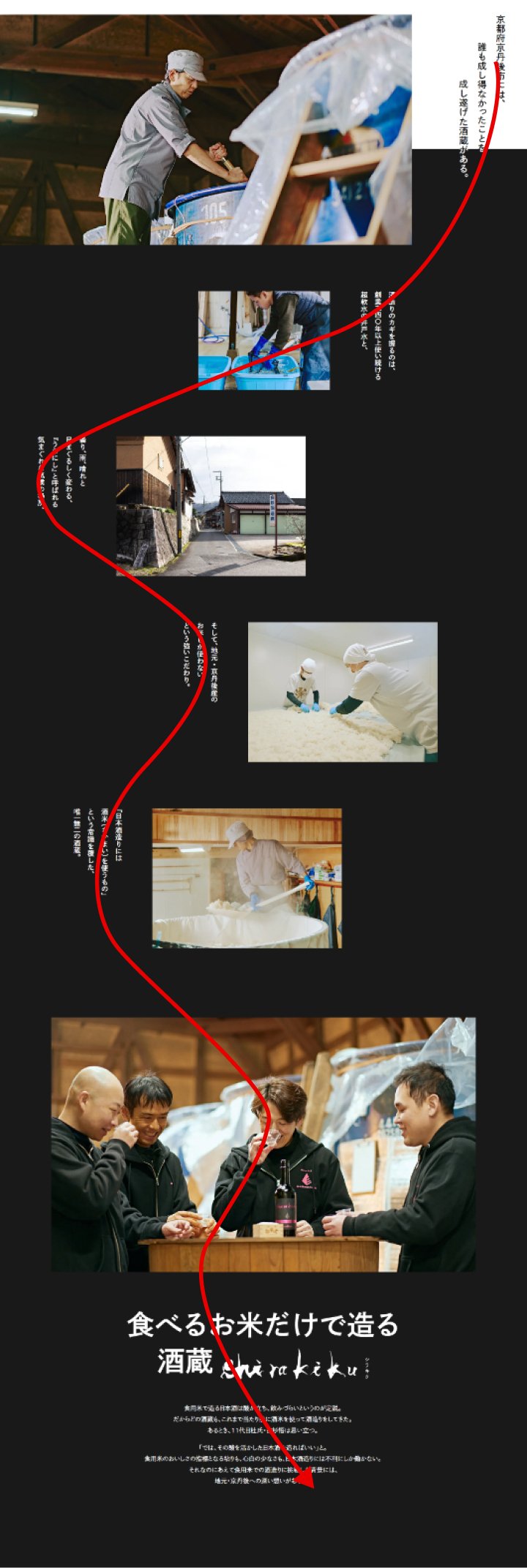
シラキクさんのコーポレートサイトの中でも、特にブランドストーリー部分のレイアウトが印象的です。

「京都府京丹後市には、誰も成し得なかったことを成し遂げた酒蔵がある。」という引き込まれるキャッチと共に、以下のレイアウト要素でストーリーが構成されています。
スタート:文章と大き目の写真でユーザーを引き込む。
中盤:配置をずらす事によって単調ではない日本酒造りの過程を演出。
ゴール:余白ギリギリの写真を全体に表示させる。
ゴール部分の写真の使い方により、まるで日曜劇場のドラマを1本見たかのような濃厚なストーリー性を感じます。(日本酒できた!!という達成感、圧巻のフィニッシュ感)
②余白について
ブランドストーリー部分はたっぷりと余白を取ってストーリー性を感じさせていますが、後半部分の余白は狭く、情報量を多く載せることで、ユーザーをクロージングへと導いています。

STEP4:色味の分析
シラキクさんのブランドサイトでは、白と黒の使い分けが非常に印象的です。特に、ストーリー部分、スクロールをすると背景が白から黒に切り替わり、ユーザーを引き付ける視覚効果を利用しています。


重量感のあるトンマナによって説得力を生み出しつつ、白色で抜け感を作り、とっつきにくい印象を回避しながら、メリハリを生んでいる点も非常に参考になります。

白と黒の使い分けなので視認性も非常に高いと思われます。
STEP5:フォントの分析
和文フォントは、DNP秀英角ゴシック銀、英文フォントはAsulというフォントを使用されています。
DNP秀英角ゴシック銀は社名ロゴに使用されているフォントと似たものを使用することで、ブランドの統一感を出していると分析できます。
対して英文フォントのAsulは少し特徴的で、サイト内ではあしらいのような役割を担っています。

フォントサイズは14~40px、太さは、Regular・Medium・Boldまでを含み、キャッチコピー部分で最大に太く大きくすることで、ユーザーに呼びかけているような力強さや若々しさを表現しています。

また、使用されているフォントやジャンプ率の高さから、以下の記事で定義されているような「エディトリアル感」、紙っぽいテイストも感じられます。
STEP6:アニメーションの分析
ファーストビューのアニメーションは、じんわりと次の写真へと切り替わる動きで情緒・重厚感を残した演出。

対して商品紹介ページや、味わいのチャート図では切り替え早め&ポップな動きで親しみやすい印象を受けます。


時間経過で、スタッフの売り込みメッセージが次々出てくる。
まとめ
何度も言ってしまっていますが、シックとポップの印象の使い分けが絶妙でした。
特に、ストーリー部分と商品紹介部分は訴求ポイントが異なるので、デザインの重さに意図的な変化が生じていると推測されます。
トンマナを守りつつメリハリを出す、そして最後のクロージング(CV)に綺麗に結び付けていく、そんなバランス感覚を身に着けたいです。
そろそろ日本酒が飲みたくなってきました。🍶
こんな暑い季節は冷酒とお刺身のマリアージュに限りますね!!🐟
では、ゴイゴイスーでした、有難うございました。🙇🏼
▼▼宜しければ、Kimuraのデザイナー転職活動記もぜひご覧ください。
この記事が気に入ったらサポートをしてみませんか?
