
Webデザインで「紙っぽさ」を出す方法を考えてみる
こんにちは!株式会社Rabeeの新人デザイナーのakaneです🏋
今回は、Webデザインで「紙っぽさ」を出す方法を考えてみました。参考事例も掲載しながら紹介していくので、どうぞ最後までお楽しみください!
はじめに:「紙っぽさ」とは?
私が言う「紙っぽさ」とは、おもに「雑誌っぽさ」のことです。Webデザインだけど、雑誌っぽい。ディスプレイに映っているけれど、エディトリアル感がある。
たとえば、以下のようなデザインは私にとって「紙っぽい」例です。



どうして、私はこれらを雑誌のようだと感じるのでしょう?自分なりに考えたポイントを、ひとつずつ紹介していきます。
その①:文字が「組まれて」いる
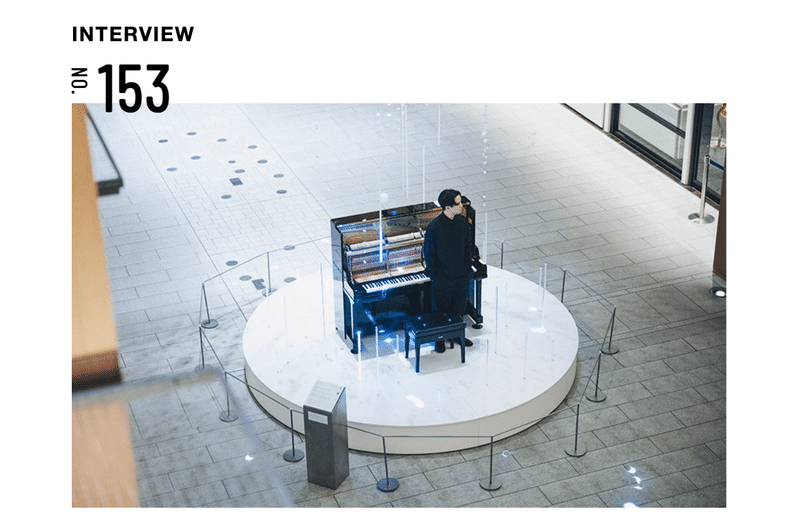
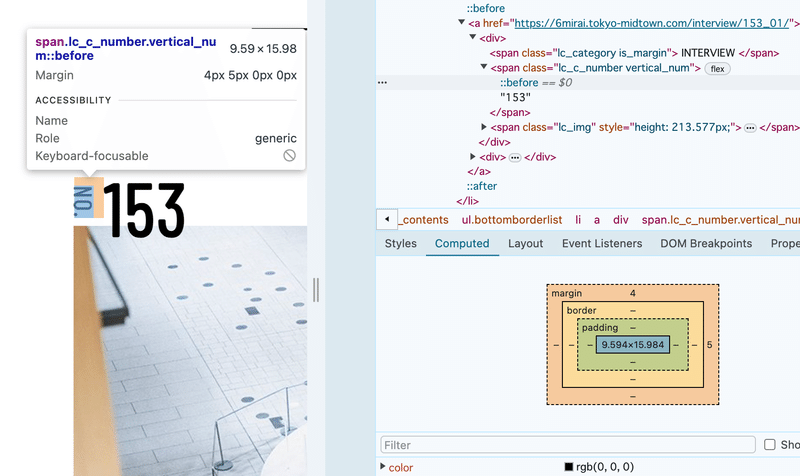
最初に挙げたWebサイトのひとつをよく見てみると、画像左上にある「NO. 153」の文字のうち、「NO.」だけが縦向きになっています。「NO.」と「153」をただ横向きに並べるのではなく、上端が揃うように文字組みが考えられている。

ブラウザの開発者ツールで確認してみると、「NO.」の文字の上には4px、右には5pxの余白を取っていました。

空間の微調整によって、目には見えない「水平」「垂直」のラインをきっちりと揃えていくことが、エディトリアルデザインっぽさにつながるようです。

こちらのサイトでは、タイトル部分の文字がアーチ状になっていました。
実装時は画像で書き出す必要がありますが(正確にはSVGのパスに沿って文字をのせることもできるようですが)、こうした一工夫で、Webではなく紙っぽい印象が強まりますね。
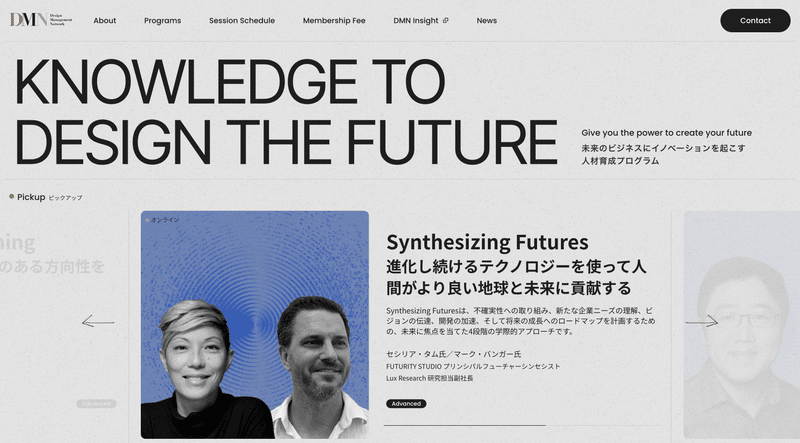
その②:写真の上に文字が重なっている
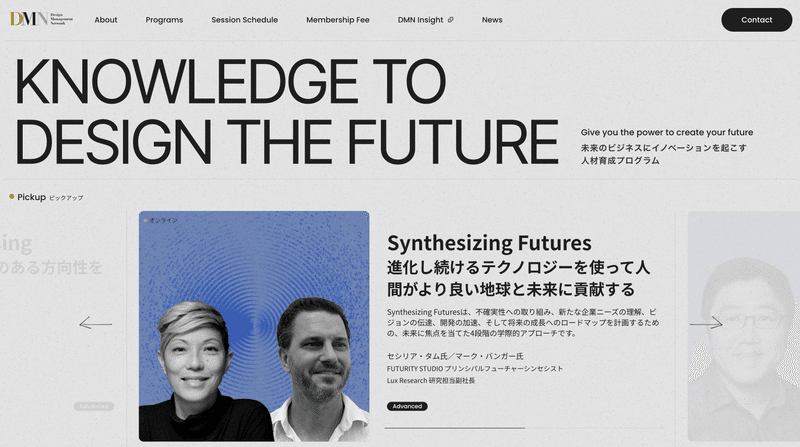
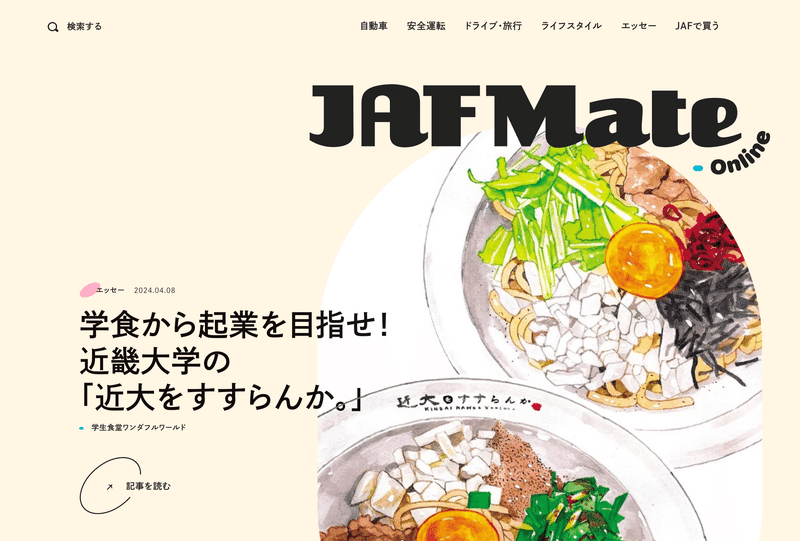
こんなふうに、写真やイラストの上に文字が重なっているデザインを見ると「雑誌っぽい!」と感じます。

Webデザインの基本は「積む」こと。文字や画像が入ったボックスを、重ねることなく縦に「積んで」デザインするのが一般的です。
だからこそ、あえて「重ねる」選択をしているデザインを見ると、紙っぽさ(Webらしくなさ)を感じるのかもしれません。

こちらは数字も文字も写真の上に重なっているレイアウトの例。デザインのあしらいとして、綺麗に機能しています。

また、写真に限らず、上のように色の境目に文字が重なっているだけで、なんとなく雑誌っぽさが感じられる例も。ある要素に対して「重ねる」配置にすることが重要そうです。
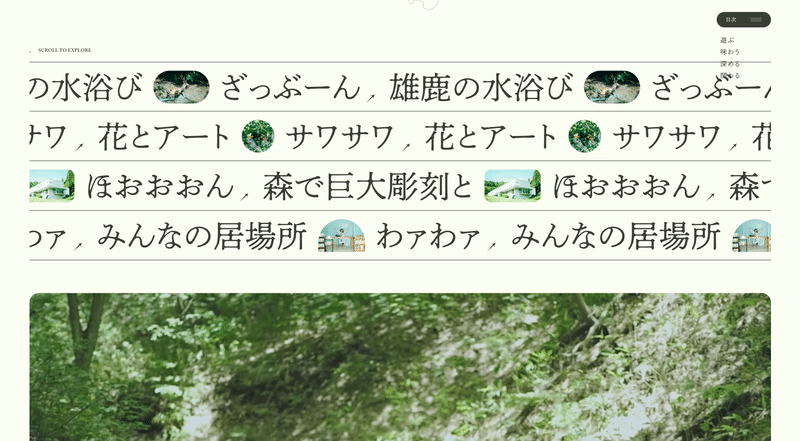
その③:文字が縦書きになっている
一般的には横書きで書くところを縦書きの文章にすると、それもひとつの「紙っぽさ」になりそう。


以下のサイトは使っているフォントもあいまって、よりエディトリアル感が出ているように思います。文字のジャンプ率が高い(非常に小さな文字を使っている)ことも重要なポイントかも?🕵

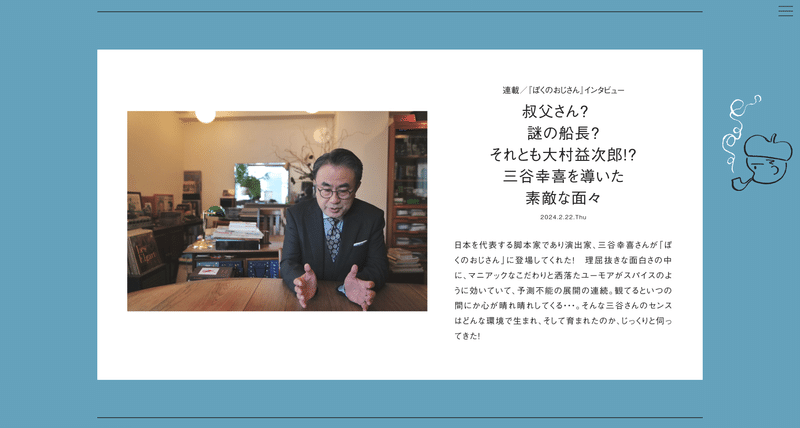
その④:文字が中央揃えになっている
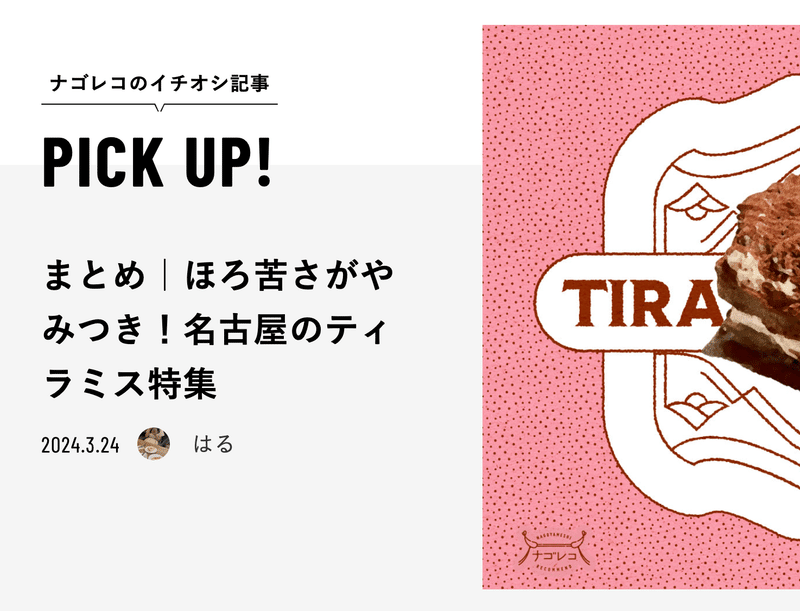
今まではあまり意識していませんでしたが、中央揃えも「紙っぽさ」の要素のひとつのようでした。こちらの例では、文字数の多いタイトルが中央揃えになっています。

Webサイトでは、長い文章は左揃えにすることが多いです。なぜかというと、中央揃えにすると、画面幅が変わったときにレイアウトが崩れやすいから。ここであえて中央揃えを使うことで、雑誌らしさを感じられます。


画面幅が変わってもレイアウトが崩れないようにするには、最初に一行あたりの最大幅(=最大字数)を決めておき、オーバーしないように改行を入れていく必要があります。手間は少しかかってしまいますが、印象に残るデザインになりますね。
その⑤:「紙っぽい」フォントが使われている
「紙っぽい」の定義は色々ありそうですが、私は「墨だまり」のある文字を見ると紙の素材っぽさを感じます。墨だまりとは、文字の交差する部分にある墨がたまってできた滲みのこと。

線が交差するところが直角ではなく、少しふくらんだ形になっている。こうした書体が使われていると、自然と背後に紙の存在が想像されますね。

こちらのサイトで使われているフォントは「A1ゴシック」。少しくすんだ背景の色も手伝って、質感のある紙の上に文字が乗っかっているように感じられます。

さらに、こちらは「秀英にじみ明朝」を使った例。インクのにじみが再現された文字の形が良いですね。ディスプレイなのに厚みがある。
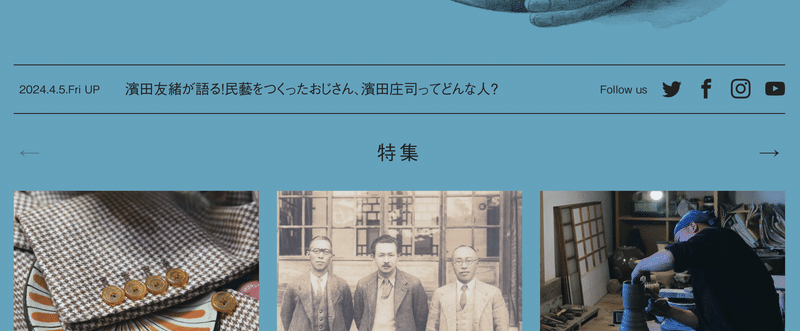
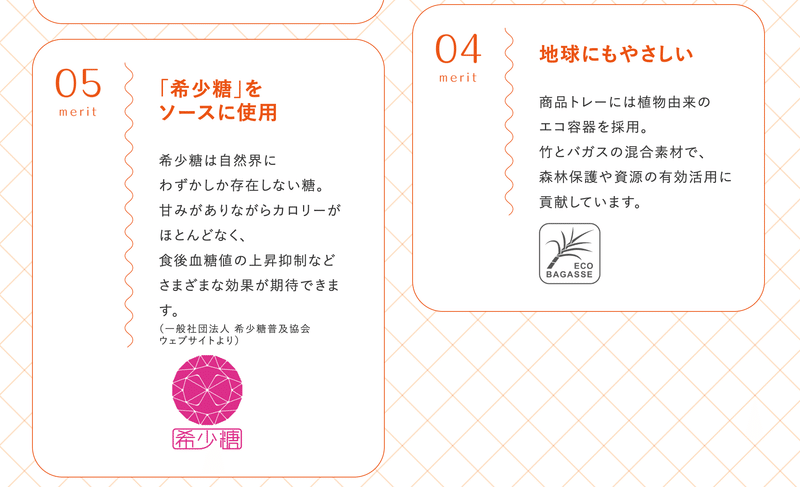
その⑥:要素を罫線で区切っている
調べていく中で、複数のパーツを「罫線」を使って区切っているデザインをいくつか見かけました。

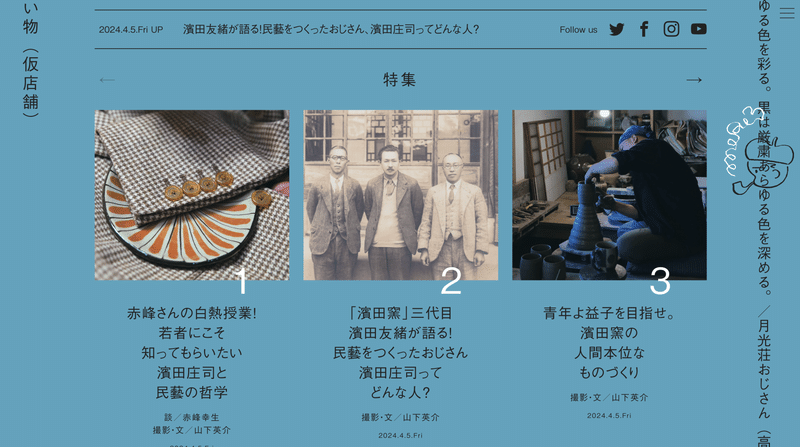
「番号」と「見出し」「本文」「写真」の間に、まっすぐ罫線が引かれています。線で空間を区切るだけで、途端に紙の誌面っぽく感じるのは私だけでしょうか?

横向きに入る罫線も良いですね。GINZAやPOPEYEを思い出す、マガジンハウスの空気感があります。

直線ではなく、波線を使っているパターンもありました。要素を縦向きに分割することで、雑誌っぽさのあるレイアウトになりますね。
その⑦:背景に紙のテクスチャーを敷いている
背面全体が一気に「紙」になる方法。雑誌らしさのエッセンスというよりも、現実の紙に寄せる方法です。

こっちはテクスチャーを超えて、もはや本当の紙!スクロールすると紙がめくられていくアニメーションも楽しいです。

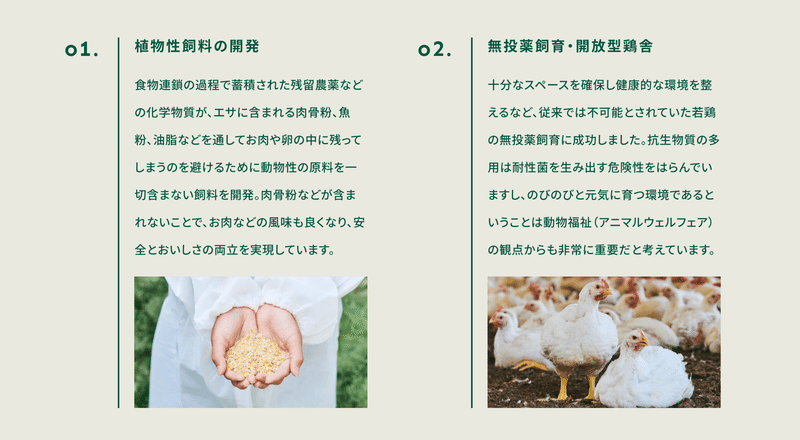
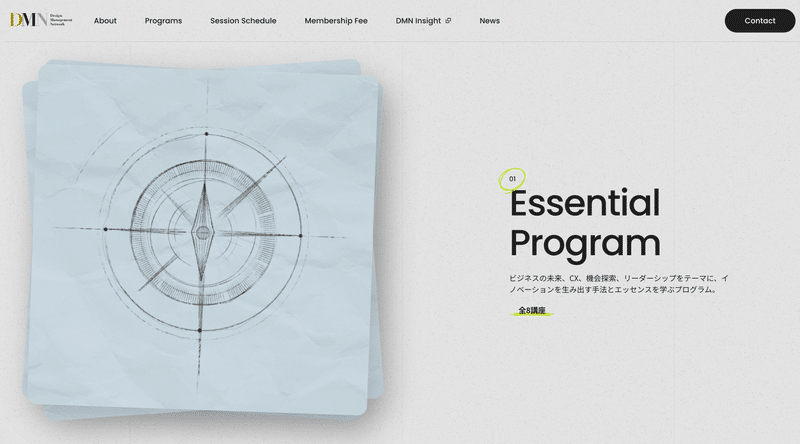
その⑧:四隅をきっちり埋めるレイアウト
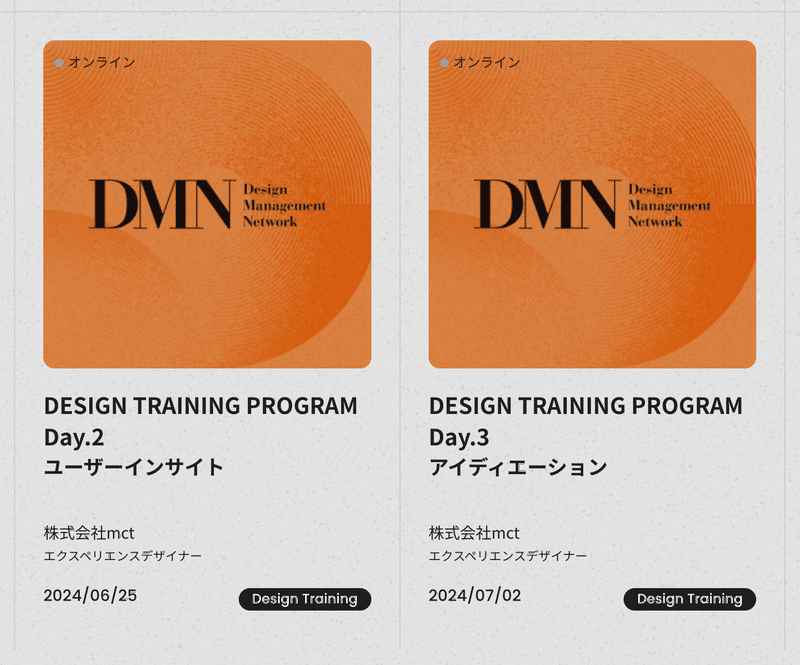
何かのブロックを作るときに、その四隅をきっちりと埋める形でパーツを配置しているレイアウト。これも「紙っぽさ」として映るように思います。

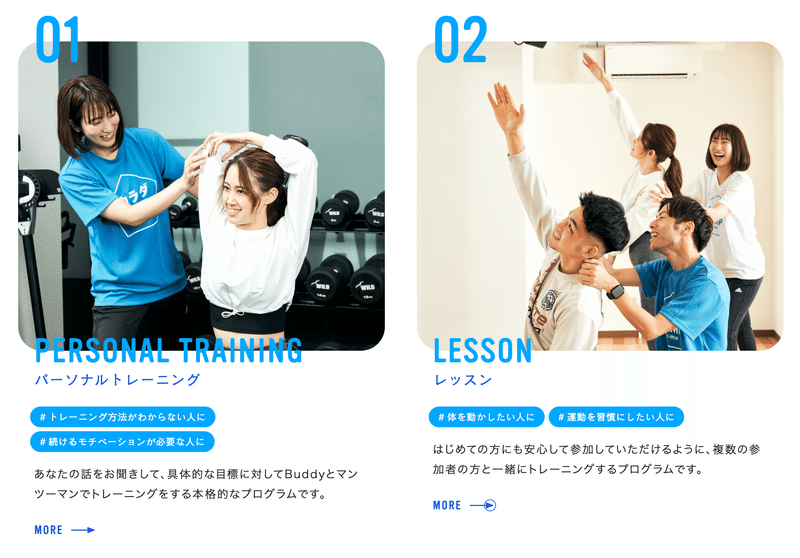
以下の例では、左上と右上は画像で埋まっていて、左下に日付、右下には「Design Training」の文字。全ての角に視点をとどめるポイントがあります。

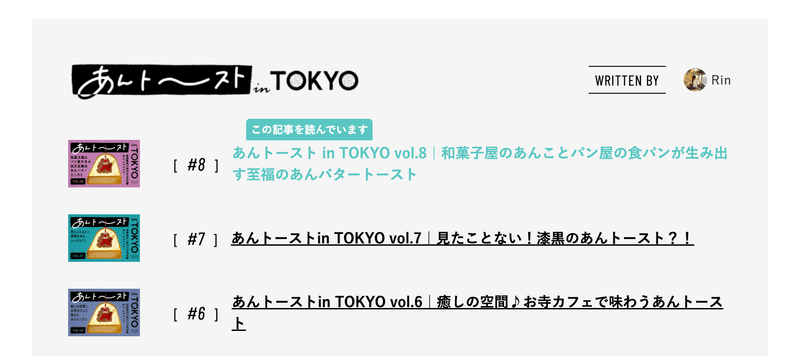
その⑨:文字のジャンプ率を高くする
「その③:文字が縦書き」でも少し言及しましたが、使われている文字のジャンプ率の高さに比例して、雑誌っぽさは強くなる気がします。

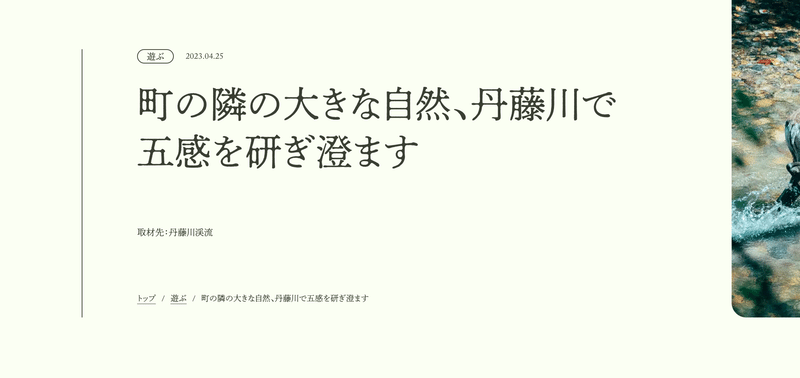
こちらのサイトの見出し上にある「2023.04.25」の文字は11px。このサイズになってくると「読ませる」ための文字ではなくて、装飾としてバランスを取る意味合いのほうが大きくなってきます。

こちらも、記事タイトルの文字が28pxに対して、カテゴリを表記する「エッセー」の文字は12px。思い切ったジャンプ率でした🔍
さいごに
「紙っぽいWebデザイン」に注目して色んなサイトを見比べてみました。お楽しみいただけたでしょうか?
今回見てきたような「紙っぽい」デザインを通して、Webデザインにあまり馴染みが無かった方、今は紙モノだけが好きだと感じている方にも、ぜひWebに興味を持っていただけたら!と思います🥳
参考一覧
文中で引用させていただいたサイトはこちらです。
・ ・ ・
今回は以上です!お読みいただきありがとうございました🥳
この記事が気に入ったらサポートをしてみませんか?
