
STUDIOを利用して無料でWEBサイトを作ろう
事業をすすめる上でWEBサイトの存在は非常に重要です。例えば消費者の目線で考えてみましょう。買い物をするとき、あるいは何らかのサービスを利用するとき、多くの人はまずインターネットで検索して調べます。そういった人々にとって、WEBサイトがない事業は存在しないも同然です。
またBtoBにおいてもWEBサイトの存在は重要です。WEBサイトを持っていない会社は、たとえ法人登記されていたとしても、なかなか信用されません。WEBサイトは重要な広告ツールのひとつなので、信頼できるWEBデザイナーに相談して、しっかりしたものを作るべきです。
しかし会社設立前後で忙しかったり個人事業主で人手が足りなかったりと、WEBサイト作成に費やせるお金も時間もあまりない場合はどうしたらよいでしょうか?そういった場合に役に立つのがSTUDIOというWEBサービスです。
STUDIOとは
通常、WEBサイトを作るにはHTMLやCSS、JavaScriptなどの専門知識が必要です。ファイルを作成して(この作業をコーディングあるいはコードを書くといいます)、サーバーに設置し、公開して初めてWEBサイトはインターネットから見ることができるようになります。STUDIOは上述の作業をしないでWEBサイトを作り、公開することができるサービスです。コードを書く必要がないので、これらのサービスはノーコード開発ツールと呼ばれています。
STUDIOに登録してみよう
それでは実際にSTUDIOを使ってみましょう。トップページの「無料ではじめる」をクリックしてください。

FacebookかGoogleのアカウントを使って新規登録することができます。

登録するとチュートリアルが始まります。画面に従って基本的な使い方を覚えましょう。

チュートリアルが終わったら左上のアイコンをクリックしましょう。

プロジェクト一覧画面に移動します。

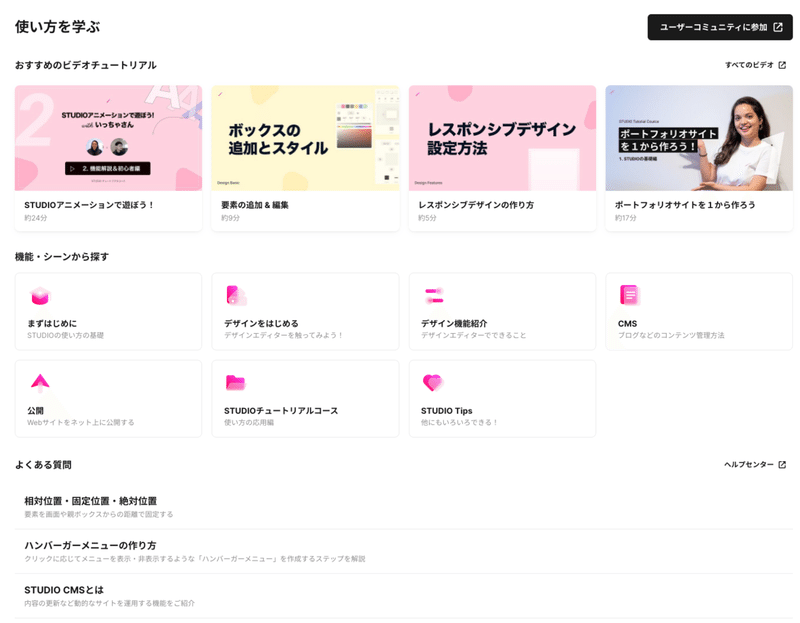
「使い方を学ぶ」をクリックするとSTUDIOのいろいろな使い方を調べることができます。

テンプレートを利用しよう
STUDIOを使えばWEBサイト作成は楽になりますが、それでも白紙の状態からデザインしていたら時間がかかってしまいます。そこでテンプレートを活用しましょう。
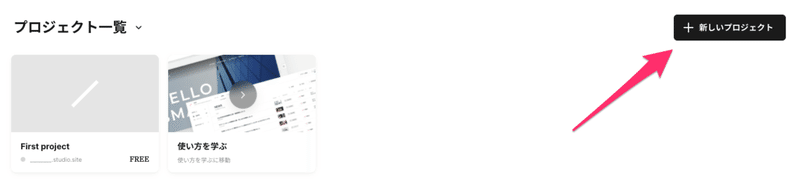
プロジェクト一覧で「新しいプロジェクト」をクリックしてください。

下の方にスクロールすると「テンプレートから作成」が出てきます。

テンプレートにカーソルを合わせて「プレビュー」をクリックするとどんなWEBサイトか確認できます。

今回はシンプルな「石井測量設計事務所」テンプレートを使ってみます。「このテンプレートを選択」をクリックしてください。

プロジェクト名を入力して「作成」をクリックしてください。

テキストと画像を変更する
STUDIOは直感的にデザインを変更できます。単純なテンプレートなら文字や画像をクリックするだけで選択、編集することができます。

文字と画像を差し替えた結果がこちらです。

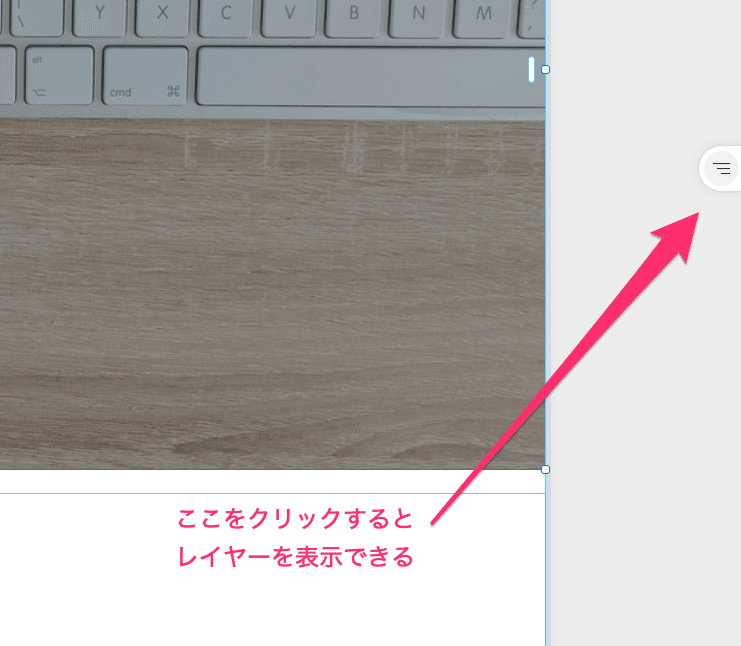
レイヤーを使った複雑なテンプレートの場合はクリックしただけでは画像を選択できないので、右側にあるアイコンをクリックしてレイヤーを表示し、画像のレイヤーを選択して編集してください。

問い合わせフォームの設定
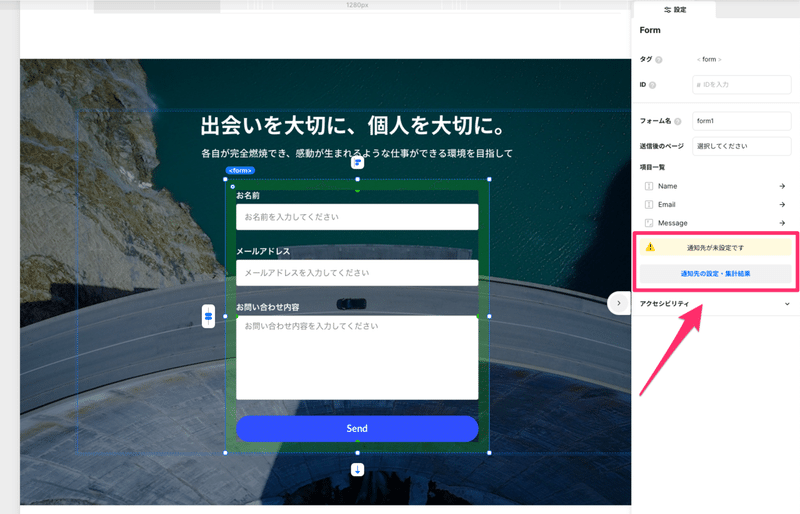
下の方にスクロールして問い合わせフォームを選択してください。すると「通知先が未設定です」と表示されるはずです。

「通知先の設定・集計結果」をクリックしてください。するとこのような画面が表示されます。

「有効化する」をクリックしてください。フォーム設定画面が表示されます。

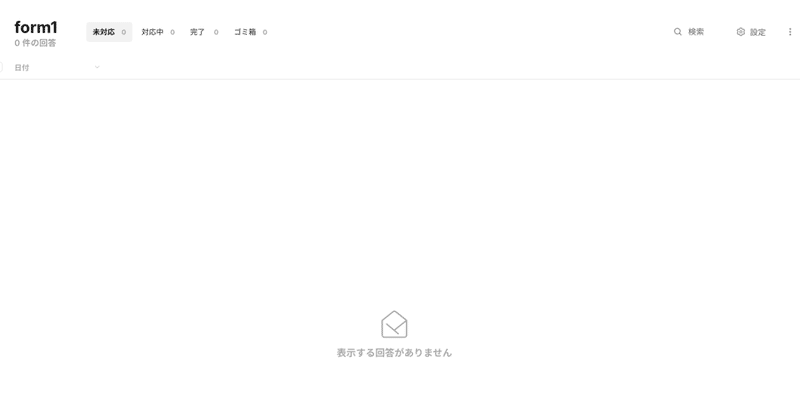
「フォーム通知の送信先」に自分のメールアドレスを入力してください。「通知メッセージタイトル」にはわかりやすいタイトルを入力してください。ほかの箇所はそのままで大丈夫です。入力が終わったらダイアログの外側をクリックしてください。

設定を変更したい場合は右上の「設定」をクリックしてください。
WEBサイトを公開する
まずホーム画面に移動します。「ホーム」をクリックしてください。

全体設定の「公開設定」をクリックしてください。

サブドメインの設定画面が表示されるので、URLに設定したい文字を入力してください。

入力が終わったら「保存」をクリックしてください。

最後に「公開」をクリックしてください。

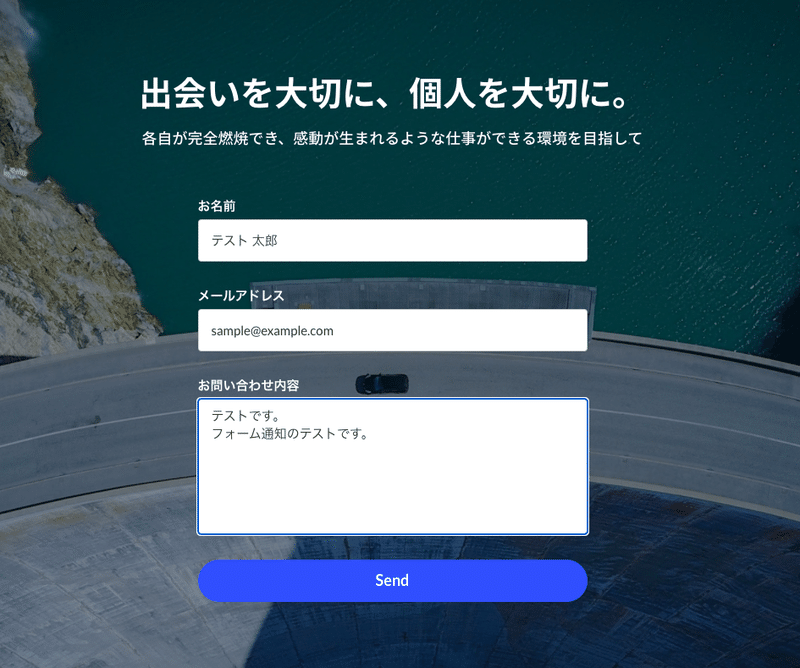
たったこれだけの作業でWEBサイトを公開することができました。実際に作成したWEBサイトはこちらです。
フォーム通知の動作確認
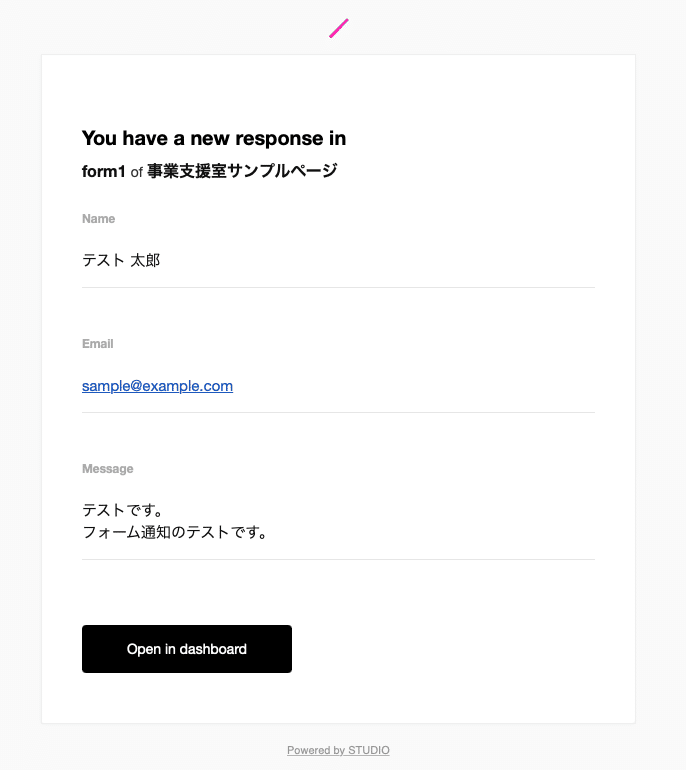
WEBサイトを公開したらフォーム通知が正常に動作するか確認しましょう。テスト用に適当な値を入力して「Send」をクリックします。

しばらくすると設定したメールアドレス宛にメールが届きました。もしメールが届かなければフォーム設定が間違っているので見直してみましょう。

なお無料プランではフォーム通知は月100件までしか利用できません。問い合わせが多くなってきたら有料プランにアップグレードしましょう。
独自ドメインを設定しよう(有料プランのみ)
無料プランでは利用できませんが、作成したWEBサイトに独自ドメインを設定することもできます。独自ドメインの取得方法についてはこちらの記事を参考にしてください。
WEBサイトはSTUDIOで運用し、メールサーバーとドメイン管理はさくらインターネットを利用する場合、それぞれのサイトで設定が必要になります。
さくらインターネット側の設定は下記を参考にしてください。
STUDIO側の設定は下記を参考にしてください。
まとめ
STUDIOを利用して短時間でWEBサイトを作成し、無料で公開する方法をご紹介しました。テンプレートを利用した場合でも、文章と画像を事業に合ったものに差し替えれば十分通用します。事業規模が大きくなってきたらプロのWEBデザイナーさんに見直しを依頼すると良いでしょう。
この記事が気に入ったらサポートをしてみませんか?
