
実案件で使えるんか?Figma新機能「Multi-edit」でできることまとめたよ。
どうも、ごろ丸です!!🐶
ご無沙汰しております。今回はFigmaの新機能「Multi-edit」についての話をしたいと思ってます。
結論、私自身はすごく便利だなぁと感じました。特に、デザインシステムを運用している会社で働くデザイナーにとっては大きな効率が上がるアップデートだったのかなと思います!(受託デザイン会社の人でも効率アップにはなるけど一番の旨みのコンポーネント化の部分を教授しずらいのかなと、、、👀)
そもそも「Multi-edit」でできることって何?
これは結構いろんな使い道があるようで、Figmaの方でも英語ですが、こちらで紹介されています。(もしかしたら日本語もあるのかな??)
それぞれざっと何ができるか説明していこうと思います。
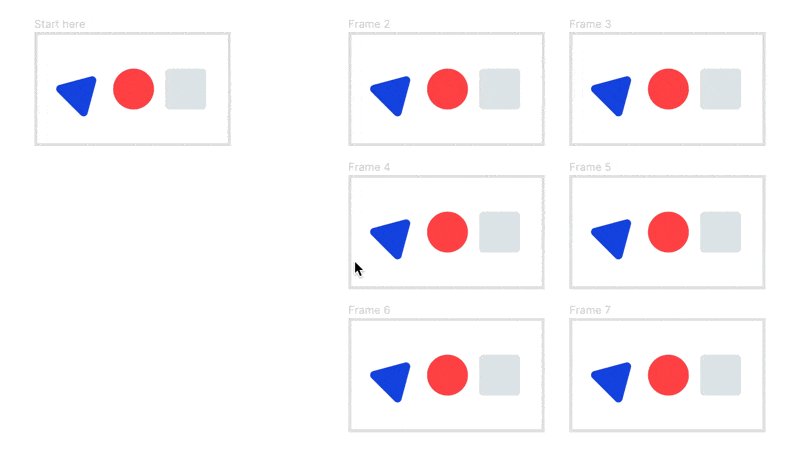
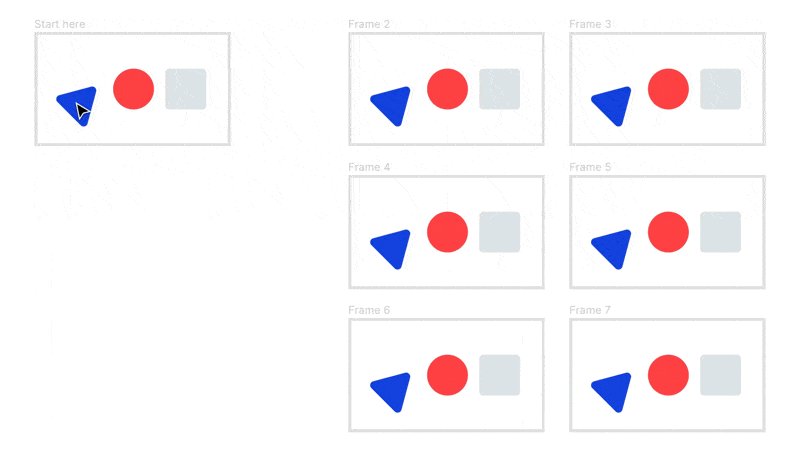
各フレームに存在する同じレイヤー名の要素を一括で選択できるようになった。
全てのフレームに存在する同じレイヤー名の要素を「⌘」+「⌥」+「A」同時押しで選択できるようになりました。
今までだと「shift」キーを押しながらちょこちょこ選択しないといけなかったので、複数の画面で一括で変更したいものがあるときは便利ですね!

今までできなかった一括編集も可能に!?3つ紹介
①アラインの一括変更も可能になりました。
アラインを変更するときは一括選択した後に必ず「shift」キーを押しながらアラインをボタンを押す必要があるので注意です!

②テキストの一括変更も可能になりました!
テキストは一括で選択した後にテキストボックスダブルクリックではなく、「Enter」キーを押してください。
ダブルクリックすると複数選択が取れてしまうので、、、
(ショートカットキー使用しなくてもFigma上部のコンポーネント作成ボタンがあるところにテキスト一括変更ボタンが表示されるのでそちら使っても良さそうです!)

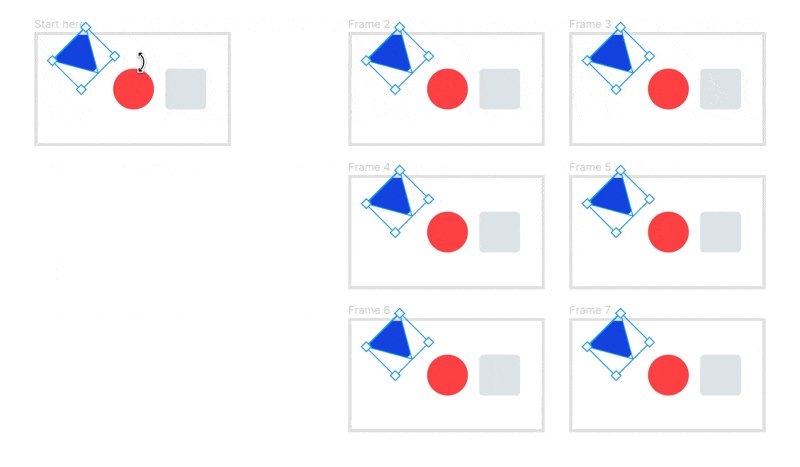
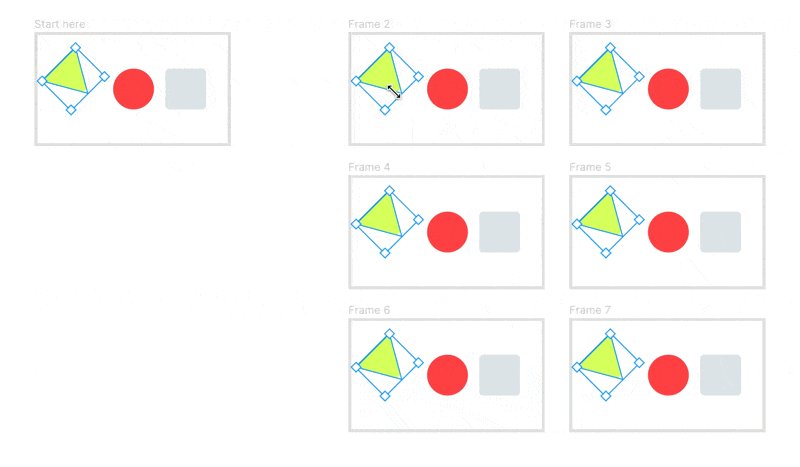
③それぞれのフレーム内の要素をフレーム内の別フレームに一括でネストすることが可能になった。
ちょっと上の説明だと難しいのですが、動画を見てもらえればわかるかと、、、😖🙏

AutoLayoutと「Multi-edit」のコラボレーション
各フレームでAuto Layoutされた要素のレイヤー名が同じであれば動画のように要素の並び替えも一括で連動してできちゃいます!

これは個人的に「Multi-edit」を使用していて感じたのですが、Auto Layoutを使用してレスポンシブの画面を作るときに結構要素の幅をHugにしたり、Fillにしたり、また、マージンを調節したりする機会が多いので、一括修正の恩恵を感じました!!
コンポーネント化と「Multi-edit」のコラボレーション
一括でコンポーネントを作成することが可能になりました!(「⌘」+「⌥」+「K」でできます。)
これのおかげで親コンポーネントを作成して各画面にて要素を入れ替える必要もなくなり、すごく時短になりました🥹

僕のチームでは、UIの作成→実装→マスターFigmaにデザインをマージ&コンポーネント化する。という流れでコンポーネント化を最終的に行なっています。(作業中にコンポーネント化すると何かと不便な瞬間がありまして、、、)
なので、後で一括でコンポーネント化できるとすごくいいんですよね、、今までだと一個ずつ入れ替えていたので、、、😭
後もう一つvariantsにも一括編集が使用できます!
variants内では一つのコンポーネントを選択後もしくはコンポーネント内の要素を選択後に「Q」を押すだけで一括編集が可能になり、再度Qを押すまでずっと一括編集可能な状態になります。

この状態の時以下の動画のように全てのvariantsに対して一括でAssetsを追加することも可能です!

これのおかげでvariantsの種類を作るスピードも上がりました!!今までだとボタンの種類作るのもちまちま調節していたので、、😢
実際の実務で役立つの?
リリースされてから早速実際の業務で使ってみたのですが、いろんな場面ですごく効率アップしました。
まずは、レスポンシブUI作成時ですね、これは前文でも記述しましたが、やはりAuto Layoutとの相性の良さを感じました。
あとは、レビューをもらった後の修正対応で、結構このときに文言が変更になったり、要素の並び順が変わったりすると思うんですけど、それも一括でちゃっちゃっとできちゃうのが最高ですね。。。
あとはなんといっても、コンポーネント化するタイミングですね。一括で子コンポーネント化して親コンポーネントを作成できるので、マスターFigmaへのマージ作業が格段に楽になりました。
最後にデザインシステムの運用保守ですね。
まだまだ整備しきれていないデザインシステムなどは、variantsの整備が必要だったり、コンポーネント内のネストを整理したりする必要があるのですが、結構今までだとちまちまやって時間食う割にはケアレスミスが多く、あれ?ここ直したはずなのになぁとなるケースがあったのですが、一括編集できるようになってからはスムーズな作業ができて、修正している箇所を細かく覚えておく必要もないので、ミスも減って良いなと感じています。
最後に
と、こんな具合になります!まだリリースされて1週間も経ってない?のですが、自分にとっていいことがたくさんありすぎて、共有しました!!🫶
これからのFigmaの進化もワクワクです!!
この記事が気に入ったらサポートをしてみませんか?
