
お絵かきクエスト1
こんにちは!
探検隊員きだこと、metch(めっち)です!
幾何学模様を自分で描きたい!!
と思い、プログラミングで遊んで行こうかと思います。
もしよければ皆さんも一緒に遊んでみてください。
「はじめてのプログラミング」月曜コースで
実際に遊んでみたコードを載せて行きたいと思います!
1. 準備
まずは幾何学模様を書くまえに
プログラミング 環境の準備しなくては・・・。
プログラミングってなんだか準備とか、始めるまで大変そう
そんなこと思っていませんか?
必要なものは
ネット環境と「これってどうなるんだろう?」という好奇心だけ!
環境を一からつくるのは大変なので
今回はこちらを使います。
無料かつオンライン上でプログラミングをすることができるのでぜひ使ってみてください。
もうちょっと本格的にやってみたい人はこちら
2. 三角形を描いてみよう
三角形を使った幾何学模様をつくりたい!!
ということで早速描いて行きましょう。
size(300,300);
triangle(0,0,0,50,50,50);実際にコードを描いて、実行してみるとこんな結果が!

triangle(0,0,0,50,50,50);
数字の部分を変えるとどうやら三角形の形が変わるよう・・・
試しにいくつか数を変えて隣に三角形を出してみましょう。

size(300,300);
triangle(0,0,0,50,50,50);
triangle(50,0,50,50,100,50);だんだん規則性が見えてきましたね!
もう一つ三角形を描いてみましょう。

size(300,300);
triangle(0,0,0,50,50,50);
triangle(50,0,50,50,100,50);
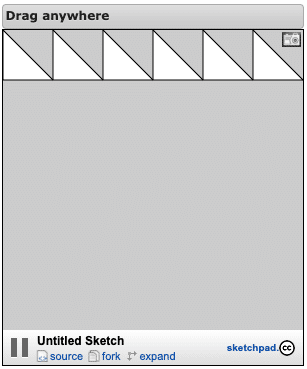
triangle(100,0,100,50,150,50);次は横一列に三角形を並べてみましょう!

size(300,300);
triangle(0,0,0,50,50,50);
triangle(50,0,50,50,100,50);
triangle(100,0,100,50,150,50);
triangle(150,0,150,50,200,50);
triangle(200,0,200,50,250,50);
triangle(250,0,250,50,300,50);3. 色を付けてみよう!
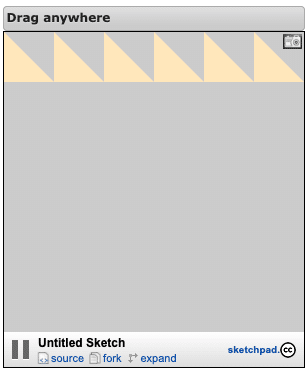
size(300,300);
fill(255,230,191);
triangle(0,0,0,50,50,50);
triangle(50,0,50,50,100,50);
triangle(100,0,100,50,150,50);
triangle(150,0,150,50,200,50);
triangle(200,0,200,50,250,50);
triangle(250,0,250,50,300,50);
fill(255,230,191);
色は三つの数字で変えることができるみたい。
色を探すときはこのサイトをよく使ってます。
RGBの値を入れてみてください。
周りが黒いのが気になるので消します!
size(300,300);
fill(255,230,191);
noStroke();
triangle(0,0,0,50,50,50);
triangle(50,0,50,50,100,50);
triangle(100,0,100,50,150,50);
triangle(150,0,150,50,200,50);
triangle(200,0,200,50,250,50);
triangle(250,0,250,50,300,50);
周りの線の色を変えたい場合は
stroke(0,0,0);
を使ってみてください。
背景の色も変えてみます。
size(300,300);
background(255);
fill(255,230,191)
stroke(255,230,191)
triangle(0,0,0,50,50,50);
triangle(50,0,50,50,100,50);
triangle(100,0,100,50,150,50);
triangle(150,0,150,50,200,50);
triangle(200,0,200,50,250,50);
triangle(250,0,250,50,300,50);
今回はここまで!
もっと他の図形も描いてみたい人はprocessingで検索してみてください。
私がよく参考にしているサイトはこちら
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
