
マテリアルデザイン サウンドの章を読む 2/5 Applying sound to UI
こちらのつづきです。引き続き、音について個人的な学習としてガイドラインを日本語化していきます。
引用元:Material Design - Sound
https://material.io/design/sound/applying-sound-to-ui.html#principles
訳文が変だな?と思った際には上記の原文をご確認ください。私は機械翻訳やWeb上の英和辞典を頼りに生きています。
動画や画像は、全てこちらからの引用です。
なお、肝心の音が引用できていません。引き続き試みとして、どのような音がしているかテキストで注釈をつけていきます。これらはガイドライン上には無い個人的な記述なので、上記Webサイトを参照することを強く推奨します。
音をUIに適用する
サウンドはインタラクションに表現力を与え、特定の機能を強化することができます。
音のユースケース
サウンドは、戦略的に重要な瞬間に適用されると、フィードバックを提供したり、ユーザー体験を豊かにすることができます。
- フィードバックとしての音
サウンドは、アクションや状態変化をオーディオキューにリンクさせることで、インタラクションに適用することができます。これらのサウンドはイヤコン(earcons)と呼ばれ、情報、アクション、イベントを表現することができます。それらのサウンドは、インタラクションの意味と製品の思想、感情、個性の両方を強化することができます。
イヤコンは、特定の文脈に合わせて、実世界の状況からインスピレーションを得てデザインされたり、抽象的な概念を表現するために個別に考案されたりします。現実世界での経験に基づいた身近な音は、スキューモーフィックと呼ばれています。
スキューモーフィックサウンド

※鍵の動きと連動して「ジリリカチャッ」というような音がしています。
ロック音はスキューモーフィックです - 音の現実世界的な表現です。
アブストラクトサウンド

※鍵がかかるタイミング合わせて「コロンッ」という可愛い音がしています(モーションは同じで、音のみ違います)。
抽象的なロック音は、ユーザーがアクションを成功させたことを伝えるために、軽快なトーンを強調しています。
- 装飾としての音
装飾に使われるサウンドは、表情豊かな瞬間や遊び心のある瞬間の表現力を増幅させることができます。それは通常、感情的な状態を伝えるために使用されます。この種類のサウンドは慎重に使用し、感情的な共鳴が高い瞬間にのみ使用するようにしてください。

※スプラッシュ画面で背景の広がる様子とアイコンがなめらかに滑り込んでくる様子に対応した音がしています。
行う
装飾的な音の使用は控えめにし、製品のテーマやユニークな知らせを強調する瞬間に限定してください。

※スプラッシュ画面の音に加え、ドラッグで☆を表示した時にも毎回「ミソド〜♪」と分散和音が鳴っています。
注意する
装飾的な音の周波数を制限して、音によるユーザーの疲労を軽減してください。
- 音を使用しないとき
UIデザインに静寂を組み込むことは、サウンドを適用するタイミングを知ることと同じくらい重要です。多くの場合、音は必要なく、かえってユーザーの集中力や快適さを損なう可能性があります。ビジュアルデザインでネガティブスペースを使うのと同じように、無音は他の要素がフォーカスされるためのスペースを作ります。
例えば、サウンドは通常、次のような場合には適していません。
・プライバシーの配慮や慎重さが求められるUI
・中断しないことをユーザーが要求している場合
・頻繁に行われる行為
どのような文脈においても、サウンドは視覚的な体験を損なうのではなく、むしろ高めるものでなければなりません。
ヒーローサウンド
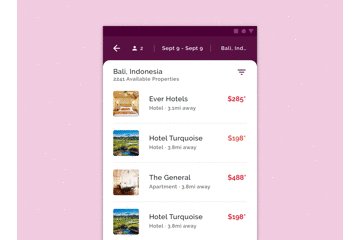
ヒーローサウンドは、重要な瞬間を強調したり、感情を呼び起こしたり、お祝いの気持ちを表したりするときに使用する製品やブランドの表現です。
ヒーローサウンドは、次のような重要なインタラクションで発生します。
・ユーザーの重要でポジティブな行動を祝う
・ユーザーを新しいアプリや体験に迎え入れる
・製品の目的の重要な瞬間を確認する
ヒーローサウンドは頻繁に発生するものではなく、目立つため、一貫した方法で適用する必要があります。

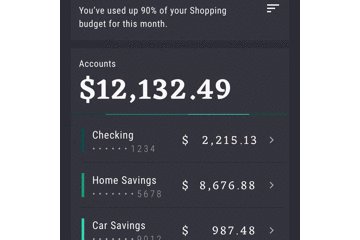
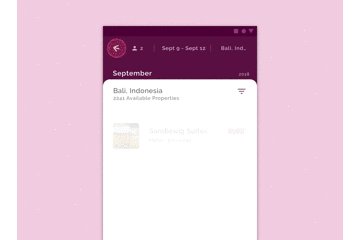
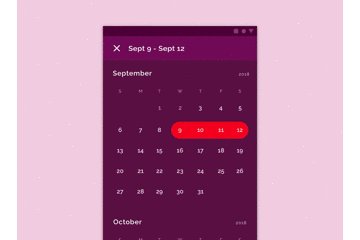
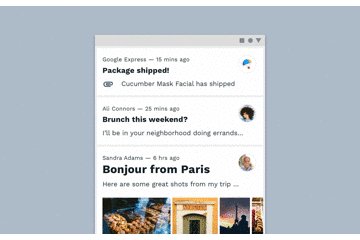
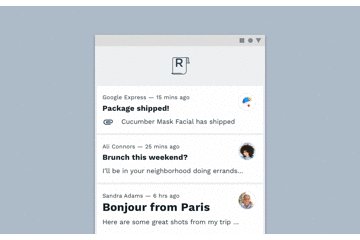
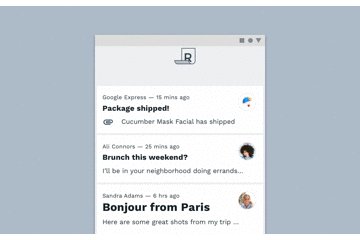
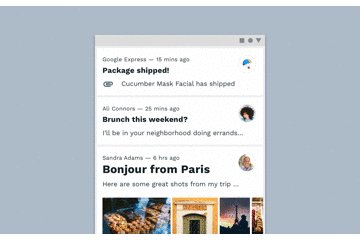
※水色の背景色の広がりに合わせてふわっと広がるシンセパッドの音+鳥が出てくるときに「レファ#レラ↑♪」とポジティブなメロディが鳴っています。
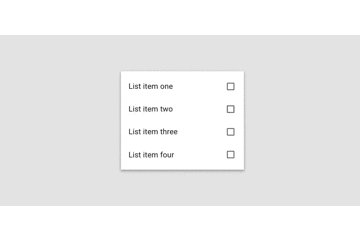
音は、成功、達成、または報酬のイメージを表現することができます。このUIは、ユーザーがリストの全アイテムを完了したことを祝福するためにヒーローサウンドを使用しています。
通知
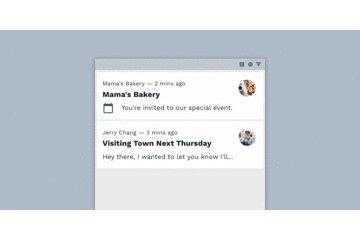
通知は、ユーザーの注意を喚起するための目立つ要求です。通知の主な役割は、ユーザーの注意を誘導することです。また、インタラクションを強調するために音でアイデンティティを与えます。通知は他のサウンドよりもUI内で頻繁に発生するため、一般的にはヒーローサウンドよりも短く、何度も再生されるのに適した方法で作成する必要があります。
- 環境要因
通知は、想定される製品とユーザーとの距離の範囲で、たとえ周囲が騒々しい環境下でも聞こえるように設計されなければなりません。音自体は、リズミカルな音、音色、周波数の変化を利用して、耳の注目を集めるために変化させることができます。
ユーザーが通知をパーソナライズできるように、装飾性のない基本的な音から装飾性の高いリッチな音まで、さまざまなオプションを提供することを推奨します。
- 通知と警告

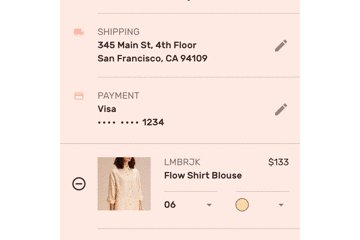
※ポップアップ表示とともに「ポコッ」と短い音がしています。
通知は、カスタムサウンドを使用してアクション性のあるUI要素を伝えることができます。

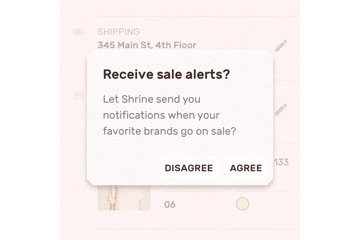
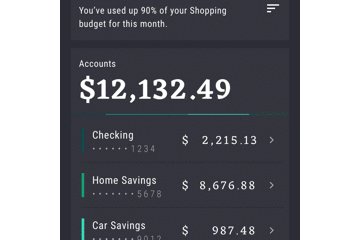
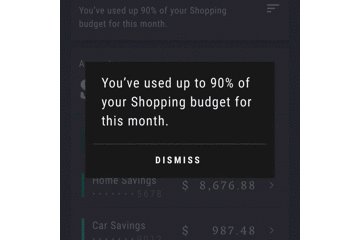
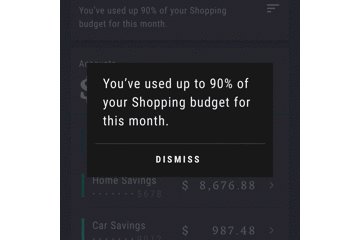
※ポップアップ表示とともに「コピーン!」と高めの音がしています。
警告は、注意を引きつけたり、緊急性のある情報を伝えたりするために、より明るい音色とエネルギッシュな構成を使用します。
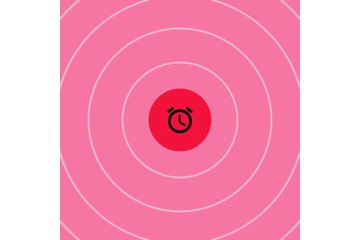
- 着信音、アラーム、タイマー
着信音、アラーム、タイマーは、しばしば遊び心のあるスタイルを持ちます。ユーザーの好みやブランドの個性に合わせてカスタマイズすることができます。

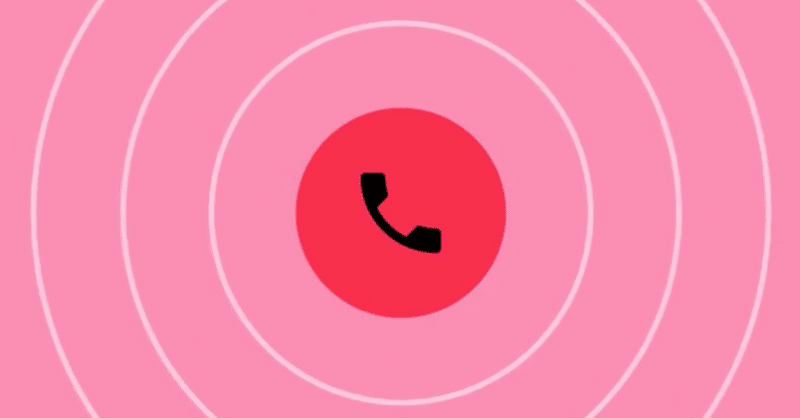
※「リリリリリリリン…」といういかにも電話らしい高い音の繰り返し。しばらくすると、重ねて「ミラ↑ミミラ↑ミファ#↑♪」というメロディが加わって個性的になっています。
着信音には、音楽的なもの、表現力のあるもの、遊び心のあるものなどがあります。

※こもった優しい音で「ミ〜ファ#〜ラ〜♪」とゆったりした繰り返し。しばらくして、「ラ↑ミラ↓ラ↑ミラ↓ラ↑ミラ↓〜♪」と素早く明るいメロディが加わって賑やかになっています。
アラームやタイマーは、より優しい音やはっとさせる音など、使用シーンやユーザーの好みに合わせて設定することができます。
システムサウンド
- プライマリーUXサウンド
プライマリUXサウンドは、ユーザーのフィードバックを提供するためにオペレーティングシステム(またはデバイス)によって吹聴されます。これらの音は、以下のようなインタラクションに追加することができます。
・メニューナビゲーション
・ユーザーのダイレクトアクションを確認する
・データ入力
シンプルで控えめでありながら、製品の音全体の思想と調和していなければなりません。
使用方法
これらの音は、UI内の他のサウンドよりも頻繁に発生します。体験の中で繰り返し使用されるので、頻繁に再生するのに適していなければなりません(迷惑に感じたり冗長に感じたりさせない必要があります)。

※タップに合わせて「トッ、トッ、トッ」と短く低めのさりげない音がしています。
ささやかなナビゲーションサウンドには、UIの使いやすさを向上させるために優しいフィードバックを使用します。

※チェックをつけるときに「ポコッ」という高めの音、外す時に「トッ」という音(一つ上のタップ音と同じ)がしています。
ささやかな選択音には、UIの使いやすさを向上させるために優しいフィードバックを使用します。
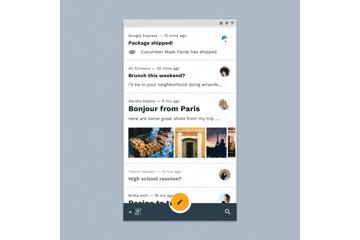
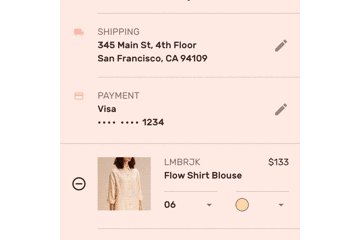
- セカンダリーUXサウンド
セカンダリーUXサウンドは、UIで再生される頻度が低くなります。これらの音は製品の個性を反映する必要がありますが、主に機能的な目的として、状態の変化をユーザーに通知したり、頻度の低いアクションを表すために使用されます。

※ドラッグから指を離した瞬間(カードが少し上にずれる瞬間)に「ポカシュッ」と軽い音がしています。
ささやかな音で、コンテンツフィードが更新されたことを表現できます。

※DISABLEDをタップするたびに「ポコ。」と短く2音で下がるような音がしています。
短い音で、対象がインタラクションできないことをユーザーに知らせることができます。
アンビエントサウンド
アンビエントサウンドは、製品の個性やブランドを伝えながら感情を表現する装飾的な音の層です。
これらは以下のような強力なサウンド要素を保証する体験のどこにでも配置することができます。
・リスナーを体験に迎え入れるためのスタートアップフロー
・ホーム画面の伴奏で、感情的なトーンやユーザーの位置をUIで表現するもの
アンビエントサウンドは、雰囲気を提供し、ユーザーのタスクを邪魔しないようにする必要があります。また、音楽の音色を変化させて状態の変化を示すことで、合図を提供することもできます。
アンビエントサウンドは、音楽、環境音、または雰囲気を作り出す他の音に基づいて作成することができます。

※聞き覚えがあると思ったら、前節の「原則 - 快適性」のところの音がしています。フワッとのびやかに広がる重奏。ボリュームや音の層の厚みと画面の色の変化がマッチしているように思います。
このアンビエントサウンドは、製品のテーマをさりげなく表現しています。
以上、Soundの2節「Applying sound to UI」でした。
ありがとうございました。
つづきはこちらです。
この記事が気に入ったらサポートをしてみませんか?
